Crisp Icon Set is a free icon set includes 108 pixel perfect icons that come in 3 different sizes, 16×16, 32×32, and 48×48. These are entirely vector and all of the icons can literally be scaled to any size if needed, just keep the aspect ratio when resizing to keep them pixel perfect. It also includeds a Photoshop PSD like always, a retina version, a CSH (custom shape) file, and the PNG icons!

Requirements: –
Demo: http://www.icondeposit.com/theicondeposit:108
License: Creative Commons Attribution 3.0 License
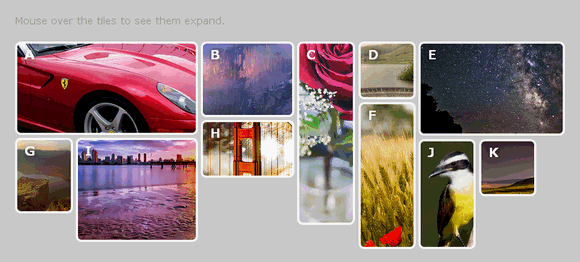
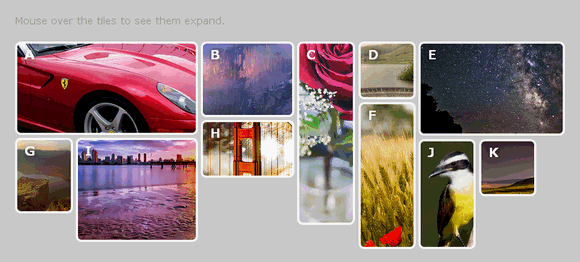
Flex is a fluid asymmetrical animated grid plugin for jQuery. You can mouse over the tiles to see them expand. Flex is an idea inspired by the old flash homepage on Adidas.com.
Jason English has been searching google for anything that resembled that effect, lead him to a few plugins that were similar, but not the same. He saw one person say it was “quite impossible”. Therefore, he has created this jQuery plugin for fun as a challenge. I hope you will find it useful too.

Requirements: jQuery Framework
Demo: http://jsonenglish.com/projects/flex/
License: License Free
Express is a minimal and flexible node.js web application framework, providing a robust set of features for building single and multi-page, and hybrid web applications. With a myriad of HTTP utility methods and Connect middleware at your disposal, creating a robust user-friendly API is quick and easy.
Express provides a thin layer of features fundamental to any web application, without obscuring features that you know and love in node.js. Express has a vibrant community of over 7000 watchers on GitHub. It is a very small framework, the 3.0.0 release is only 932 SLOC, and the mandatory portion of Connect which Express is built on is only 267 SLOC. The optional middleware bundled with Connect add an additional 1143 SLOC, and are lazy loaded upon use.

Requirements: Node.js Framework
Demo: http://expressjs.com/
License: MIT License
Gridster is a jQuery plugin that allows building intuitive draggable layouts from elements spanning multiple columns. You can even dynamically add and remove elements from the grid. It is on par with sliced bread, or possibly better.
Gridster has been tested on Internet Explorer 9+, Firefox, Chrome, Safari and Opera. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://gridster.net/
License: MIT License
Professional designers often start planning a website concept sketching drafts on sheets of squared paper. For this purpose Sneakpeekit provides the suitable wireframe tools for quick sketches and pixel-perfect grids (from 320px up to 1140px canvasses), included responsive grid systems like Less Framework 4, 978 grid system, 1140 css grid, The Semantic grid system, Bootstrap from Twitter, etc.
The most common and fresh grid systems for websites are available: choose the one you need, download the PDF A4 sketch sheets for Free and print it. It will help workflow and you’ll be able to create a professional project that is coherent from the beginning to the end of creative process. They also provide PSD Photoshop templates based on the same grid system you have chosen.

Requirements: –
Demo: http://sneakpeekit.com/
License: License Free
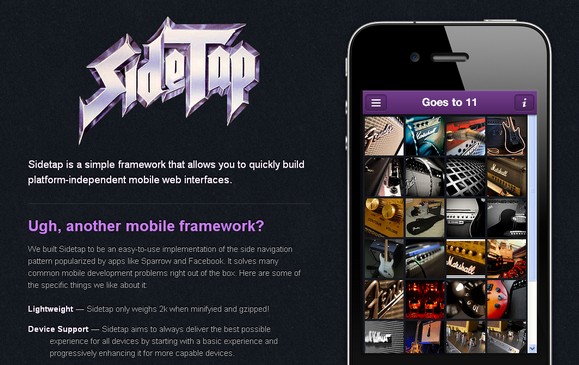
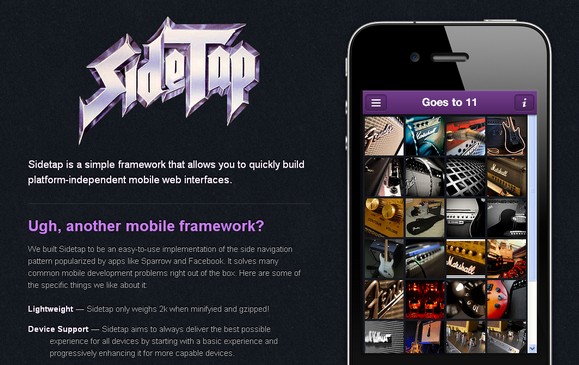
Sidetap is a simple framework that allows you to quickly build platform-independent mobile web interfaces. It is an easy-to-use implementation of the side navigation pattern popularized by apps like Sparrow and Facebook. It solves many common mobile development problems right out of the box.
Sidetap only weighs 2k when minifyied and gzipped. It aims to always deliver the best possible experience for all devices by starting with a basic experience and progressively enhancing it for more capable devices.
Sidetap provides a flexible foundation for navigating between content panels on mobile devices using an easy-to-use syntax. It has been tested on jQuery 1.7.2 and Zepto.js.

Requirements: jQuery Framework
Demo: http://sidetap.it/
License: MIT License
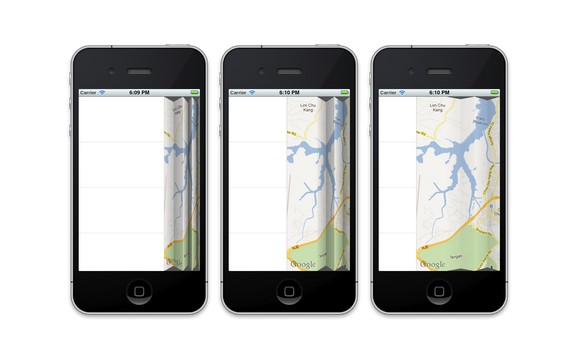
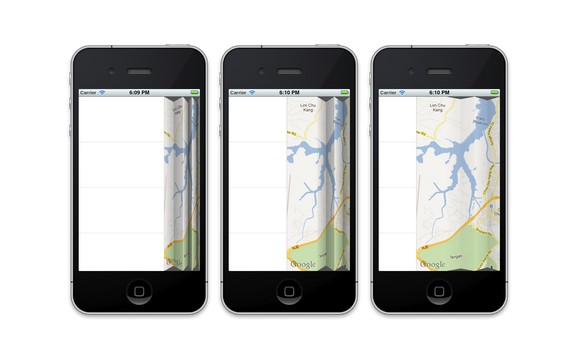
PaperFold is a simple iOS control that allows hiding of views on the left and right side of the screen by dragging the middle view. The left view supports only 1 fold. The right view supports variable number of folds.
During folding, a screen capture of the left/right view is taken, and split up depending on the number of folds required. The virtual light source is on the right side of the screen, so surfaces that faces the left are darker. For the right multi-fold view, the fold closes to the ‘force’ are opened up faster than the folds that is further away.
If you are wanting the paperfold effect for web applications only, Â you can also achieve a similar Paperfold Effect with JavaScript, HTML5 and CSS3. The plugin takes a dom element, slices it into parts and arranges them like a folded paper in 3d space.

Requirements: Objective-C Programming Language
Demo: https://github.com/honcheng/PaperFold-for-iOS
License: License Free
The world is changing rapidly. And now, more than ever, learning is something that happens outside the classroom throughout our entire lives. And despite having access to a mountain of information via the internet, we still struggle to find structured, comprehensive, trusted sources who can excite us and teach us all the things we want to know. We need trusted experts, guides, to help us on our way.
Udemy is a website that empowers anyone to teach and learn online. On Udemy, there are thousands of online courses from the best instructors in the world. Furthermore, if you’re an expert you can share your knowledge by creating an online course on Udemy.
You can find some of the interesting courses related to web design and web development on Udemy too. I found some of them very useful and informative. You should check out the following Free courses like SEO Tips and Tricks with SEOmoz, How to Prototype Web and Mobile Apps in 30 Minutes, Product Development at Facebook.

There are some premium courses like Social Media Marketing for Startups, HTML5 Beginners Crash Course as well. You can check out the reviews before taking any course. So that you can get an idea what the course is about. Once subscribed to a course, you have access to all course materials indefinitely, like an on-demand channel.
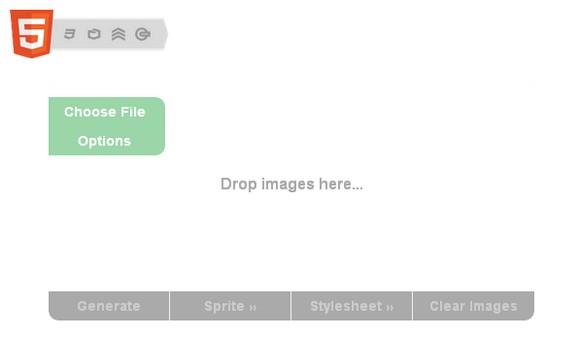
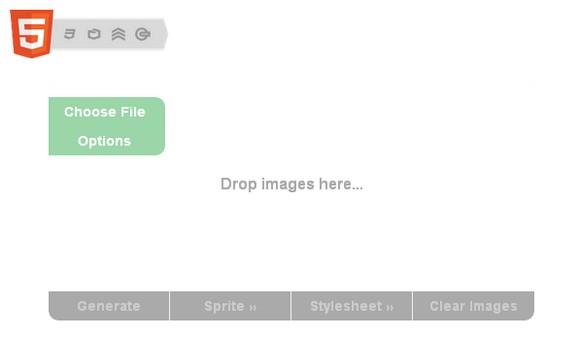
Stitches is an HTML5 sprite sheet generator. Simple drag and drop image files into the space below and click “Generate” to create a sprite sheet and stylesheet.
Stitches uses a couple of HTML5 APIs, and it is only currently compatible with the latest versions of Chrome and Firefox. However, it does not work on IE9. It required jQuery 1.7.1+, Modernizr, Dropfile, Flashcanvas for older browser support. It is licensed under MIT License.

Requirements: jQuery Framework
Demo: http://draeton.github.com/stitches/
License: MIT License
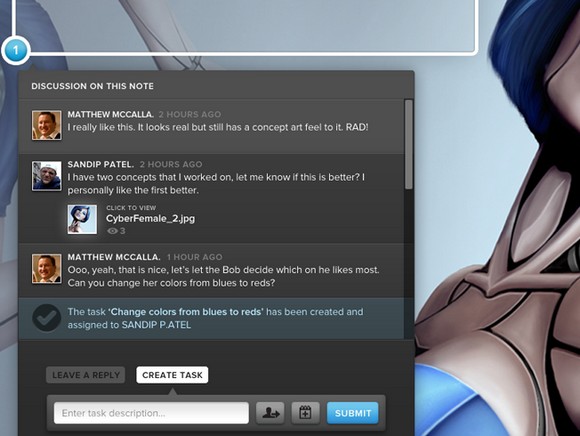
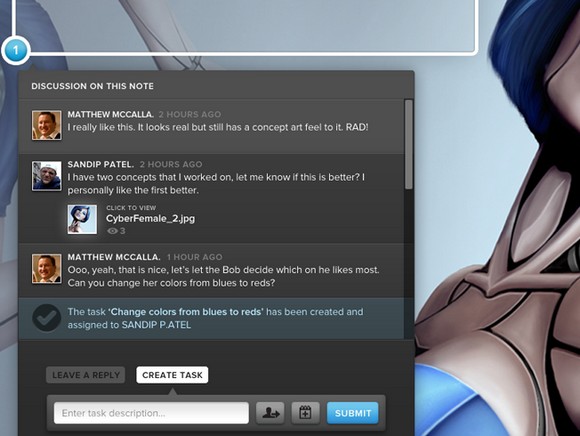
Cage is a an online collaboration tool that makes it shockingly simple for designers and teams to share, organize, manage, and approve creative work. Using Cage, you can add simple, straightforward notes & conversations directly on the work, and then show your clients past revisions so they can see the progress you have made.
Cage provides your clients and team the ability to approve work faster. It is useful for any type of designer, artist or creative team without a lot of clutter. Leaving out vital features for the sake of simplicity leads to workarounds, and that doesn’t work for anyone. It makes it easy for creatives to present, manage and secure approvals on their work
I really like the user-interface of Cage. It looks really clean, nice and professional. Cage is 100% free while in beta. You can give it a go and see if it fits your needs.

Requirements: –
Demo: http://cageapp.com/
License: License Free