Thank you for all of the participants of Giveaway 5x 3 Months Web Dev Training from Treehouse. We are happy to announce the following winner. Congratulations. You will receive an email from Treehouse with instructions of getting the free subscriptions shortly.
1. krishna kumar
2. abarrere
3. Chase Colman
UPDATE: Sorry, I missed two.
4. Lampros Mousselimis
5. ki11er
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
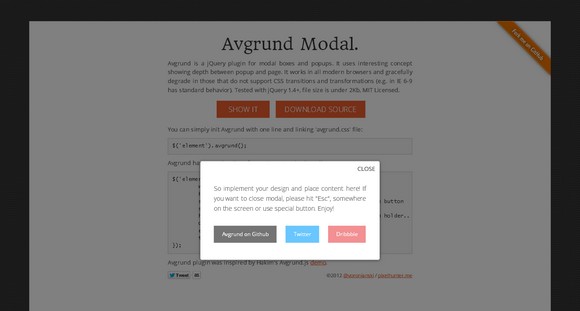
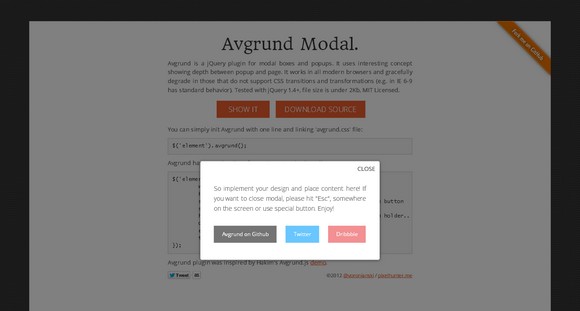
Avgrund.js is a jQuery plugin for modal boxes and popups. It uses interesting concept showing depth between popup and page.
It works in all modern browsers and gracefully degrade in those that do not support CSS transitions and transformations (e.g. in IE 6-9 has standard behavior). It has been tested with jQuery 1.4+. And it is lightweight, file size is under 2Kb. It is licensed under MIT License.

Requirements: jQuery framework
Demo: http://labs.voronianski.com/jquery.avgrund.js/
License: MITLicense
SlabText is a jQuery plugin for producing big, bold and responsive headlines. Put simply, the script splits headlines into rows before resizing each row to fill the available horizontal space.
The ideal number of characters to set on each row is calculated by dividing the available width by the pixel font-size – the script then uses this ideal character count to split the headline into word combinations that are displayed as separate rows of text.

Requirements: jQuery framework
Demo: https://github.com/freqdec/slabText/
License: MIT, GPL License
BigScreen is a simple library for using the JavaScript Full Screen API. BigScreen makes it easy to use full screen on your site or in your app.
It smoothes out browser inconsistencies and bugs, especially if the element you’re working with is inside of an <iframe>. It will also intelligently fall back to the older video full screen API if the element contains a <video> and the older API is available. It supports Chrome 15+, Firefox 10+, Safari 5.1+.

Requirements: JavaScript framework
Demo: http://brad.is/coding/BigScreen/
License: Apache 2.0 License
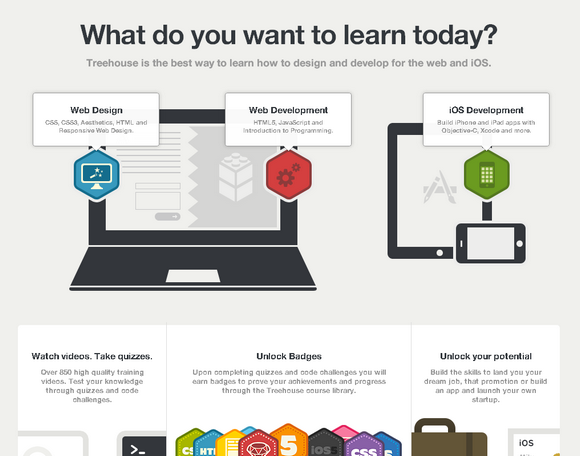
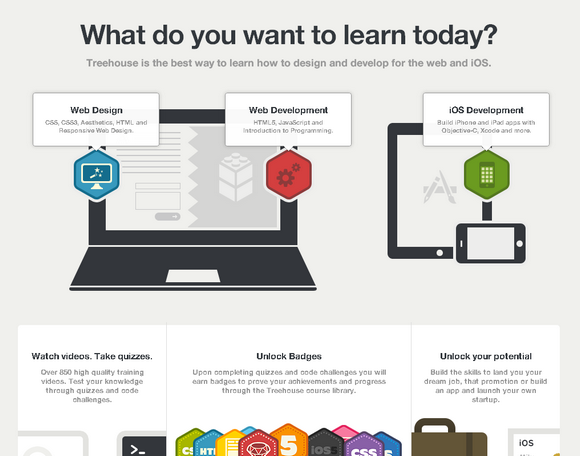
TreeHouse is the best way to learn how to design and develop for the web and iOS. Along with over 800 high-quality videos, Treehouse uses online quizzes and badges to teach people. If you plan to learn web design, web development and coding, Treehouse is the best place to be. Their mission is to bring affordable Technology education to people everywhere, in order to help them achieve their dreams and change the world.

Treehouse is very kind to giveaway 5 x 3 months gold membership from Treehouse (worth $147 each) to our readers. This includes access to over 800 high-quality videos, online quizzes and much more!
Just leave a comment below in order to win this contest. We will pick 5 readers and announce the results on 2nd Sep 2012. Best of luck.
We have mentioned Tinycon some time ago, which allows the addition of alert bubbles and changing the favicon image. Now, we got Piecon, which is a tiny javascript library for dynamically generating progress pie charts in your favicons.
Piecon has been tested on Chrome 15+, Firefox 9+, Opera 11+. And the library falls back to title updates for Internet Explorer 9 and Safari 5+. It is licensed under the MIT license. It is pretty handy for web applications I think.

Requirements: JavaScript framework
Demo: http://lipka.github.com/piecon/
License: MIT License
TaffyDB is The JavaScript Database. How you ever noticed how JavaScript object literals look a lot like records? And that if you wrap a group of them up in an array you have something that looks a lot like a database table? TaffyDB is a libary to bring powerful database funtionality to that concept and rapidly improve the way you work with data inside of JavaScript.
The file size is small with extremely fast queries. It supports database features such as count, update, and insert. It is robust with cross browser support. It is compatible with any DOM library (jQuery, YUI, Dojo, etc).

Requirements: JavaScript framework
Demo: http://www.taffydb.com/
License: BSD License
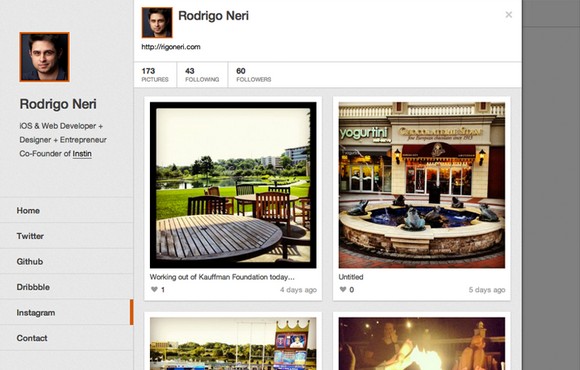
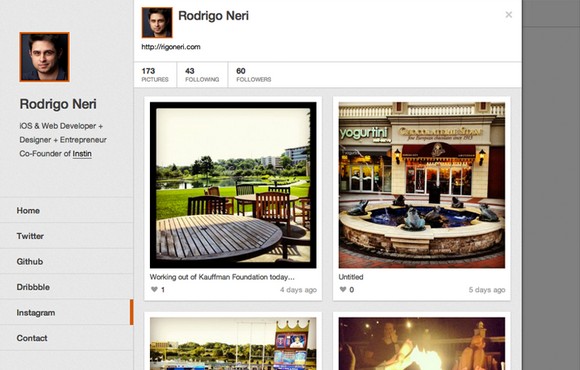
Syte is a really simple but powerful packaged personal site that has social integrations like twitter, github, dribbble, instagram, foursquare, tumblr, last.fm, soundcloud and bitbucket. Syte uses tumblr for blogging and your blog will be the primary page of the site.
Syte has twitter integration, which means that when someone clicks on a link that points to a user’s twitter profile the profile is loaded within your site along with the user’s latest tweets. Syte has instagram integration, which means that you can show your instagram pictures within your site like a profile. Currently the only way to display your pictures is through their iPhone and Android apps, this is not even possible through their website.

Requirements: Django web framework
Demo: http://rigoneri.github.com/syte/
License: MIT License
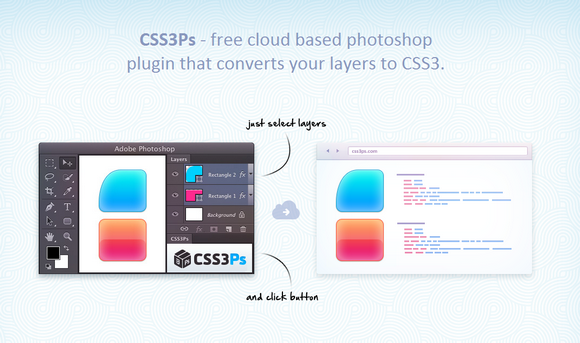
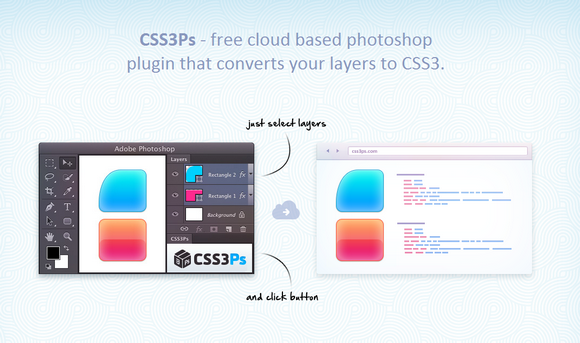
CSS3Ps is free cloud based photoshop plugin that converts your layers to CSS3. You can select several layers and groups of layers and convert them in one click. Stroke is converted into CSS border property. Inner Shadow, Inner Glow, Drop Shadow, Outer Glow are converted into CSS box-shadow property.
You can see the result styles in browser and share them with other people. It works on Windows or Mac OS X and Photoshop CS3 and later. And best of all, it’s absolutely free!

Requirements: Photoshop CS3+
Demo: http://css3ps.com/
License: License Free
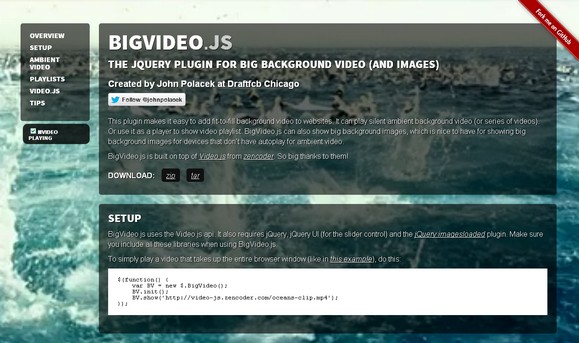
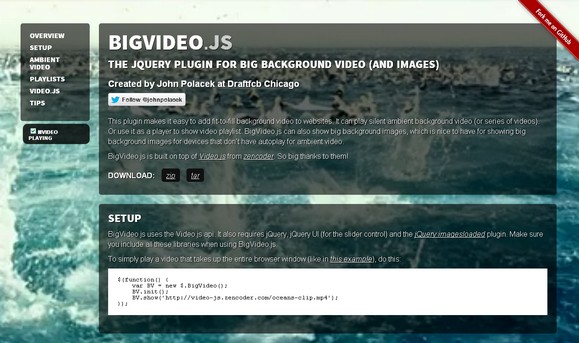
BigVideo.js is a jQuery plugin for big background video and images. This plugin makes it easy to add fit-to-fill background video to websites. It can play silent ambient background video (or series of videos). Or use it as a player to show video playlist.
BigVideo.js can also show big background images, which is nice to have for showing big background images for devices that don’t have autoplay for ambient video. BigVideo.js uses the Video.js api. It also requires jQuery, jQuery UI (for the slider control) and the jQuery imagesloaded plugin.

Requirements: jQuery Framework
Demo: http://dfcb.github.com/BigVideo.js/
License: MIT, GPL License