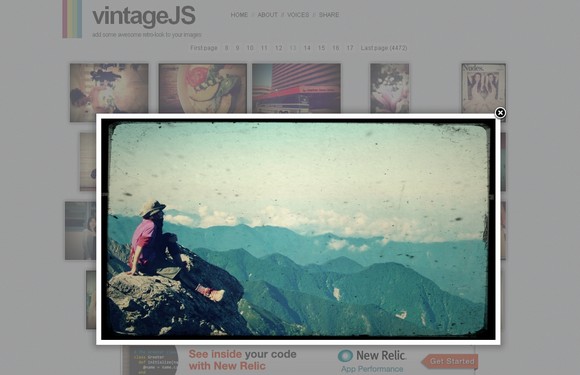
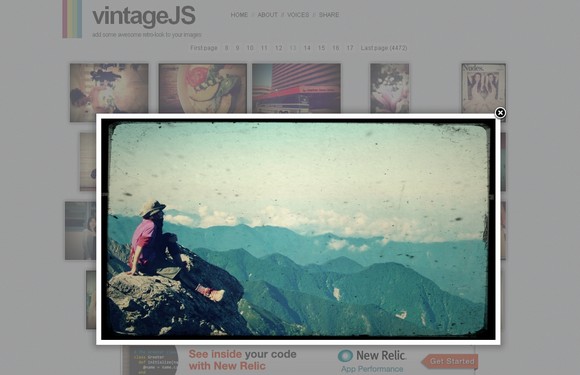
VintageJS is a jQuery plugin that uses the html5 canvas element to add a great vintage look to your photos. It comes with three effect-presets and can be customized very easily. To use vintageJS you need the latest jQuery build, and a browser that supports the HTML5 canvas element.
You can change the effect by adding options to the vintageJS call. VintageJS was tested and worked fine in the following browsers: Mozilla FireFox 3+, Google Chrome 9+, Apple Safari 5+, Opera 11+ and Internet Explorer 9. It is licensed under MIT and GPL License.

Requirements: jQuery Framework
Demo: https://github.com/rendro/vintageJS
License: MIT, GPL License
Depositphotos is your resource for buying and selling royalty-free files (photographs, vector images, videos, etc.). The vast library coupled with our wide variety of flexible purchase options makes them the most convenient and profitable tool for designers, artists and photographers.
Whether you’re a designer looking to buy files for a project or a contributor selling your stock, they make working with Depositphotos as easy as possible. Their low pricing and flexible purchase plans make it easy to buy exactly what you need instead of just what you can afford, and their generous commission structures give contributors enormous earning potential.

Depositphotos is very kind to giveaway 5 x One month subscription plan (worth $99 each) to our readers. This includes access to all the stock photos and vector images of Depositphotos.
Just leave a comment below in order to win this contest. We will pick 5 readers and announce the results on 23rd Sep 2012. Best of luck.
Prefix free lets you use only unprefixed CSS properties everywhere. It works behind the scenes, adding the current browser’s prefix to any CSS code. Processes every stylesheet in <link> or <style> elements and adds a vendor prefix where needed. Just include prefixfree.js anywhere in your page. It is recommended to put it right after the stylesheets, to minimize FOUC.
The target browser support is IE9+, Opera 10+, Firefox 3.5+, Safari 4+ and Chrome on desktop and Mobile Safari, Android browser, Chrome and Opera Mobile on mobile.

Requirements: JavaScript Framework
Demo: http://leaverou.github.com/prefixfree/
License: MIT License
Yeoman is a robust and opinionated client-side stack, comprised of tools and frameworks that can help developers quickly build beautiful web applications. They take care of providing everything needed to get started without any of the normal headaches associated with a manual setup.
With a modular architecture that can scale out of the box, they leverage the success and lessons learned from several open-source communities to ensure the stack developers use is as intelligent as possible. Yeoman includes support for linting, testing, minification and much more, so developers can focus on solutions rather than worrying about the little things. Yeoman is fast, performant and is optimized to work best in modern browsers.

Requirements: Node 0.8.x
Demo: http://yeoman.io/
License: BSD License
Twitter has launched a new real-time tools for website developers. With the New embedded timelines you can place any public timeline on your website, connecting your readers with the Tweets that you and others create on Twitter.
With one line of HTML you can deliver any account’s Tweets, favorites, a list, search query or #hashtag directly to your website. Embedded timelines are interactive, enabling visitors to reply, retweet and favorite Tweets, follow your accounts, and Tweet directly to you all without leaving the page.
These new tools are built specifically for the web: they load fast, scale with your traffic as your audience grows, update in real-time, and work great in modern, legacy, and mobile browsers. Please do not forget to follow @webappers on Twitter!

Requirements: JavaScript framework
Demo: https://dev.twitter.com/docs/embedded-timelines
License: License Free
Infinity.js is a UITableView for the web: it speeds up scrolling through long lists and keeps your infinite feeds smooth and stable for your users. It is small, battle-tested, and highly performant. The code is hosted on Github, and distributed under the BSD License. The annotated source is available, as are demos both with Infinity turned off and on.
Infinity.js was built by Airbnb alongside the development of the Popular Wishlists and Friends feeds, and sees daily production use there today. Its only dependency is on jQuery.

Requirements: jQuery framework
Demo: http://airbnb.github.com/infinity/
License: BSD License
A modern and easy to use Admin User Interface is the key to success of web applications. A custom made web admin user interface usually cost you a fortune.
Due to the popularity of 20 Professional Web Admin Templates we have published a year go, we have hand picked the following 10 New Professionally Designed Admin Templates on ThemeForest. You may find them useful when designing your own web application. All of them are professionally designed, and selling at a very low price.
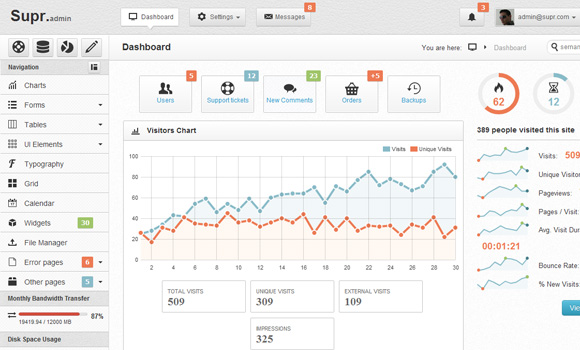
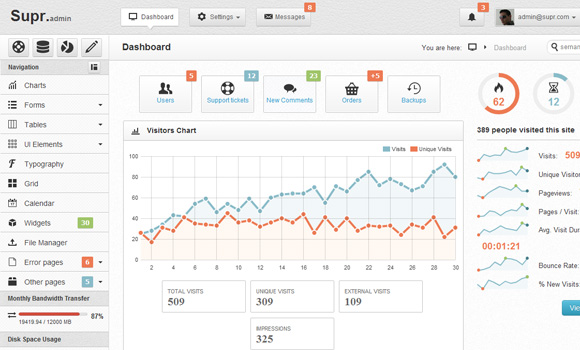
1) Supr Responsive Admin Template

Supr is a full admin skin based on popular Twitter Bootstrap framework. This template is designed to help you build the site. Administration without losing valuable time. Template contains all the important functions which must have one backend system.
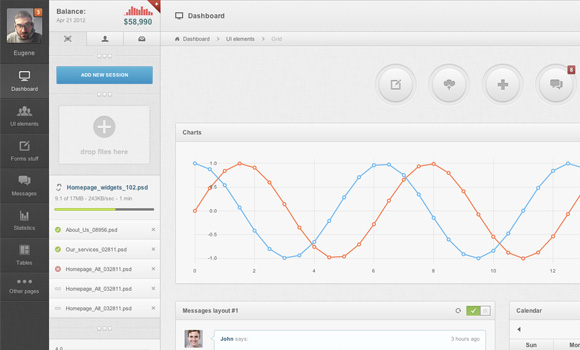
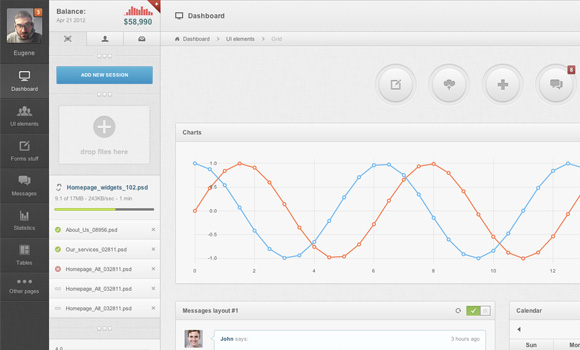
2) Aquincum Responsive Admin Template

Aquincum – a new premium admin skin with lots of custom elements, 35+ plugins and very flexible content structure. It has 3 columns liquid structure with 3 level navigation and 2 level sidebar. Available 10 main backgrounds, compatible with Bootstrap 2.0.3 and latest jquery versions.
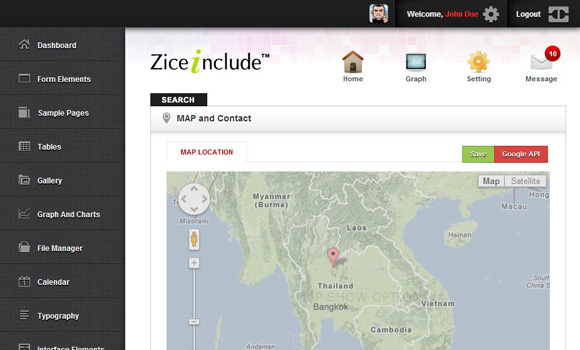
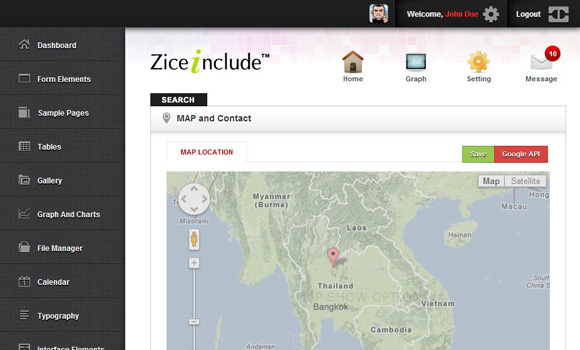
3) Zice Admin Colorful Admin Templates

Zice Admin is Colorful Admin theme, includes dashboard, form, full option gallery, graph presentation, file management, calender, user interface, map & location, error page, 200+ icon,Theme PSD File and documentation for admin management. It is colorful style effect and design templates for easy to use
Read the rest of this entry »
TiltShift.js is a jQuery plugin that uses the CSS3 image filters to replicate the tilt-shift effect. This is a proof of concept and currently only works in Chrome & Safari 6.
You can define the focus point, the blur radius, the amount of area that is in focus, the amount of area between complete focus and complete blur, and the direction of the effect. TiltShift.js is released under GPL License.

Requirements: jQuery framework
Demo: http://www.noeltock.com/tilt-shift-css3-jquery-plugin/
License: GPL License
Freetile is a plugin for jQuery that enables the organization of webpage content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will attempt to arrange it’s children in a layout that makes optimal use of screen space, by “packing” them in a tight arrangement.
Freetile is inspired by similar, existing efforts such as Masonry, vGrid and Wookmark. However, it differs from these solutions in some aspects: It allows for any size of elements to be packed without using a fixed-size column grid, so you don’t have to worry about specifying a column width appropriate to the size of your elements.
A smart animation routine allows distinguishing between elements that is meaningful to be animated and ones that are not (e.g. elements that have been just added to the arrangement, or those that are not visible). Special classes allow for explicitly limiting animation to select elements.

Requirements: jQuery framework
Demo: http://yconst.com/web/freetile/
License: BSD License
Reveal.js is a framework for easily creating beautiful presentations using HTML. It comes with a broad range of features including nested slides, markdown contents, PDF export, speaker notes and a JavaScript API.
It’s best viewed in a browser with support for CSS 3D transforms but fallbacks are available to make sure your presentation can still be viewed elsewhere. If you’re interested in using speaker notes, reveal.js comes with a Node server that allows you to deliver your presentation in one browser while viewing speaker notes in another.

Requirements: JavaScript framework
Demo: http://lab.hakim.se/reveal-js/
License: MIT License