Deployd is a platform that makes building complex backends simple. Build APIs for web and mobile apps in minutes instead of days. Unlike working with a traditional backend, there’s no boilerplate, or configuration. Deployd works right out of the box. The best part is that you can run it however and wherever you want – it’s free and open source.
Deployd is a new way of building data-driven backends for web apps. Ready-made, configurable Resources add common functionality to a Deployd backend, which can be further customized with JavaScript Events.
Deployd is a resource server. A resource server is not a library, but a complete server that works out of the box, and can be customized to fit the needs of your app by adding resources. Resources are ready-made components that live at a URL and provide functionality to your client app.

Requirements: –
Demo: http://www.deployd.com/
License: Apache License
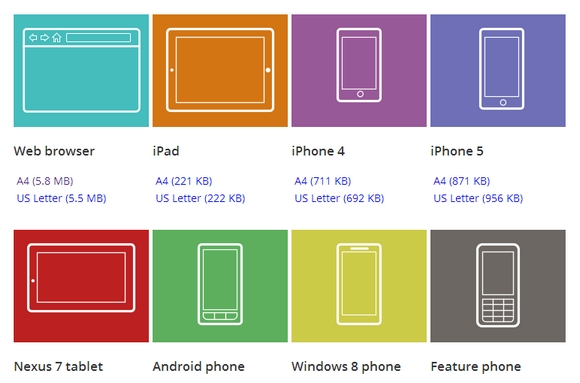
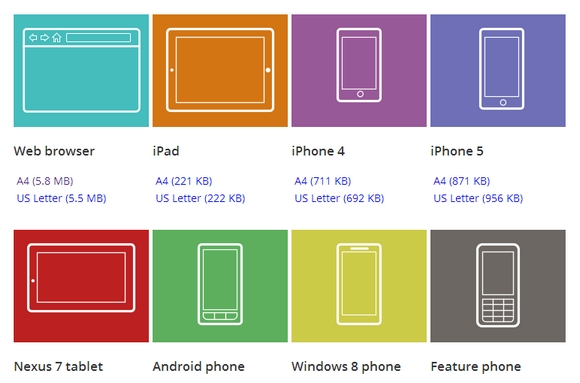
If you’re designing a website or app, these simple templates are designed to help you sketch your ideas on paper. Simply download a template from Interface Sketch. Print it out. Start sketching! You can print in colour or black-and-white; on laser or inkjet printer. All templates are in PDF (portable document format). Some of the templates contain a grid of dots to help with alignment when you sketch. These dots do not represent the pixel dimensions of the device or browser.
These templates are hosted on Google Docs. When you click a link below, a preview of the template will open in your browser. To save the template to your computer as a PDF file, press Ctrl+S or click the File menu and then choose Download.

Requirements: –
Demo: http://interfacesketch.tumblr.com/
License: License Free
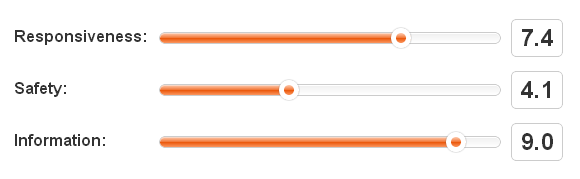
SlideControl jQuery Plugin allows you to easily make custom sliders for range inputs. You can set the speed, which controls the speed of the animation for a slider reszing. You can also set the LowerBound and UpperBound, which is the minimum and maximum amount the slider can be set to.
The CSS file included should be pretty straight-forward. You can change the look of your slide controllers in there from background color to size to how the handle looks. Just take a look around and it should be pretty easy to make changes.

Requirements: jQuery Framework
Demo: http://nikorablin.com/slideControl/
License: MIT License
When it comes to design the key is to do more with less. Too much makes a page look cluttered, too little makes it look like you are back in the 80s. Luckily web developers can do some amazing things with CSS3 that give a page, or content within a page, that extra “pop” needed to make things stand out and look great without making the site look busy and thrown together.
Here are some CSS3 Crazy Effects with Border Transitions. Originally made by ksk1015. Pretty basic CSS3 code, but amazing output. They are pretty useful when making your image galleries look great and stand out.

Requirements: D3 Framework
Demo: http://thecodeplayer.com/walkthrough/simple-yet-amazing-css3-border…
License: License Free
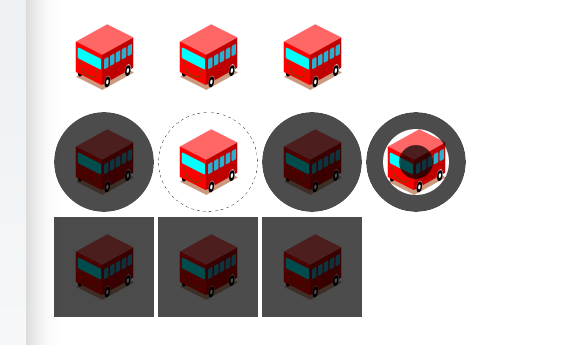
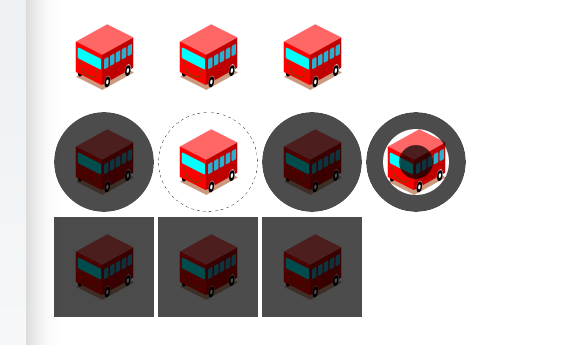
Tiny Circleslider is a circular slider / carousel. That was built to provide web developers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any wepage. It was built using the javascript jQuery library.
It supports iPhone, iPad and Android as well. A interval can be set to slide automaticaly every given milliseconds. You can fire a callback after every move. It is easy customizable and lightweight with only 130 lines of code. The mimified size is only 4 KB.

Requirements: jQuery Framework
Demo: http://baijs.nl/tinycircleslider/
License: MIT, GPL License
D3 Cloud is a Wordle-inspired word cloud layout written in JavaScript. It uses HTML5 canvas and sprite masks to achieve near-interactive speeds. This layout requires D3. It’s similar to d3.layout.force, in that it’s asynchronous and stateful.
The layout algorithm itself is incredibly simple. For each word, starting with the most “importantâ€: Attempt to place the word at some starting point: usually near the middle, or somewhere on a central horizontal line. If the word intersects with any previously-placed words, move it one step along an increasing spiral. Repeat until no intersections are found.

Requirements: D3 Framework
Demo: http://www.jasondavies.com/wordcloud/
License: License Free
TypeScript is a language for application-scale JavaScript development. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. TypeScript starts from the syntax and semantics that millions of JavaScript developers know today.
With TypeScript, you can use existing JavaScript code, incorporate popular JavaScript libraries, and be called from other JavaScript code. TypeScript compiles to clean, simple JavaScript code which runs on any browser, in Node.js, or in any other ES3-compatible environment.

Requirements: –
Demo: http://www.typescriptlang.org/
License: Apache License
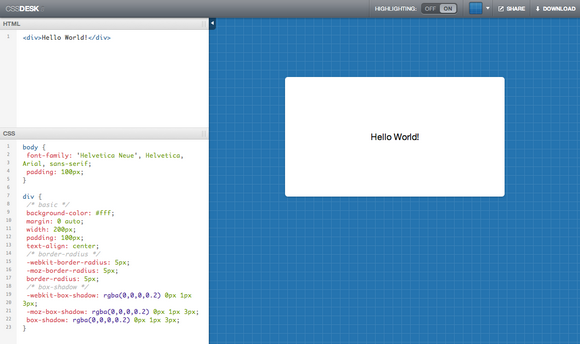
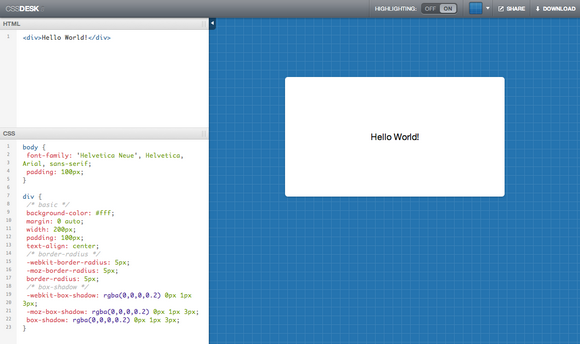
CSSDesk is an Online CSS Sandbox. It allows people to quickly test snippets of CSS code, and watch the result appear live. I had very high ambitions for the project. There are line numbers and syntax highlighting appear live in the text box as you type. One of the greatest things is that it allows users to share their code with others as well.
And also, if you haven’t heard about Google’s Code Playground, it’s a web-based tool that lets web developers try out all of the APIs that Google provides, tweak the code, and see the results. Google’s Code Playground lets you play around without opening an external editor, and all of the APIs are loaded for you in the Pick an API box.

Requirements: –
CSS Desk: http://cssdesk.com/
Google Code Playground: http://code.google.com/apis/ajax/playground/
License: License Free
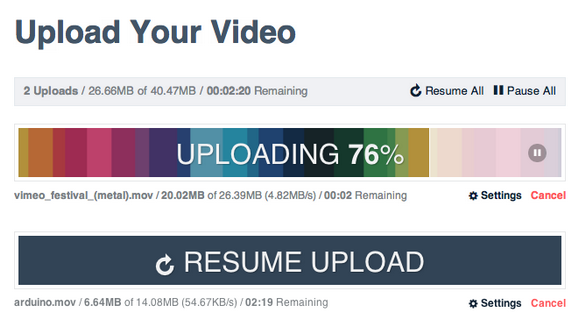
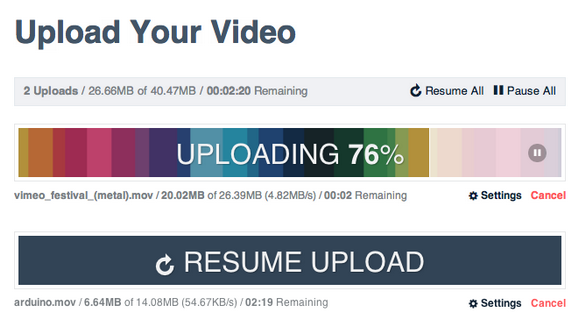
Uploading in HTML has always left much to be desired from developers. With the introduction of the File and Drag-and-Drop APIs, we are beginning to see improvements across many sites whose core functionality relies on uploading.
In Part I of Advanced Uploading Techniques, we will discuss reading file information and posting that up to a server. Of particular importance to this will be the concept of chunked uploading. In the Part II, we will address is the lack of a connection. Hardwired ethernet connections will always provide the most stable uploads, but for mobile browsers, especially ones not connected via WiFi, we must be able to react to a loss of connection.

Requirements: JavaScript Framework
Part I: http://creativejs.com/tutorials/advanced-uploading-techniques-part-1/
Part II: http://creativejs.com/advanced-uploading-techniques-part-2/
License: License Free
Last week, Twitter has updated your profile design again. Users’ new Twitter profiles now includes a Facebook / Google+-like cover image and repositioned profile image. The new striking design is already rolled out to all users.
If you’re visiting Twitter using your computer, you can upload your cover by clicking the image of the cog in the upper right-hand corner and choosing to “Edit Profile.†Choose “Design†from the left-hand menu, and then scroll down to the “Customize Your Own†section.
You will find some of the best Twitter Covers available on the internet from TwitrCovers. All Twitter covers are divided into categories like Nature, Movies, Animals, Art, Games, Quotes and etc. I am sure you can pick few ones for yourself.

Requirements: –
Demo: http://www.twitrcovers.com/
License: License Free