First of all, how exactly do you intend to present your design, or elements of it, to others, or test the UX? With a prototype of course, but there are also wireframes and mockups to consider. All three serve a purpose, but they are not one and the same. The problem is, the names are used often incorrectly.
So, let’s set things straight so you’ll know what to try and buy.
- A wireframe is a low-fidelity depiction of a design. A wireframe can say a lot about a design, but it is a static model. A wireframe cannot simulate a product’s look and feel.
- A mockup is one step up. A mockup typically provides much more information than a wireframe. Although interactive elements can be embedded in a mockup, it is a static representation. As such, a mockup is suitable for seeking feedback, but not for UI testing.
- A prototype is dynamic. A prototype will not only simulate the proposed end product, or certain functions of it. It will simulate the look and feel of the proposed design, and serve as a platform for usability testing.
Most designers create their prototypes in a three-step process.
1) They sketch out page flows. These show how a user might navigate the site or application.
2) They produce low-fidelity versions of each page which are individually tested for usability.
3) From lessons learned from testing, the high-fidelity, interactive prototype is created.
One of the following prototyping aids should be just the right solution for you.
Prototyping Tools that can Streamline Your Design Activity
InVision

InVision enables designers, developers and their teams to produce high-fidelity prototypes to review, refine, and user test their web and mobile product designs, all without requiring a single line of code.
This prototyping and collaboration platform is highly recommended by Forbes, who has designated InVision as one of the premier cloud companies in the world. InVision’s always-on platform turns static designs into interactive prototypes, speeding up the collaboration and feedback process, saving you valuable time and money.
The project management tools you need to share information while maintaining version control are there as well. Pixel-perfect prototypes, that have the look and feel of the final app or website you’re envisioning, can be built with ease. You can also conduct an unlimited number of usability tests with real users at no charge.
Sign up for a free trial today, and you’ll discover why over 2 million users have adopted this platform. InVision is driving design for some of the world’s smartest companies, including Twitter, Shopify, and LinkedIn. Now is your chance to design better, smarter products more quickly.
Pidoco

Pidoco is easy to learn and easy to use. It’s a nice solution for a team that wants to get rolling quickly. If click-through wireframes are what you need, or even a sketch, or a low-fi prototype, this tool gets it done, but where it really shines lies in the creation of fully-interactive UX prototypes.
Pidoco’s smart template feature offers a building block approach that allows your prototyping activity to move along at a rapid rate. Exports and specs is another useful feature. You can create specification documents to give to your team, or to your client for signoff, with the click of a button, and you can export your prototypes as PNG or vector files, or even as HTML.
Whether it’s for a website or an app, Pidoco can definitely speed up your design process and workflow, and deliver better designs at the same time. Read the rest of this entry »
Design software shouldn’t bring people a sense of struggle, yet that’s exactly how the troublesome design software we grew up on made us feel. With their incredibly steep learning curve and counter-intuitive tools, they would deter our potential as designers rather than helping us to unleash it. We’ve all been there, and the frustration of having your creativity constricted by bad software can be overwhelming.
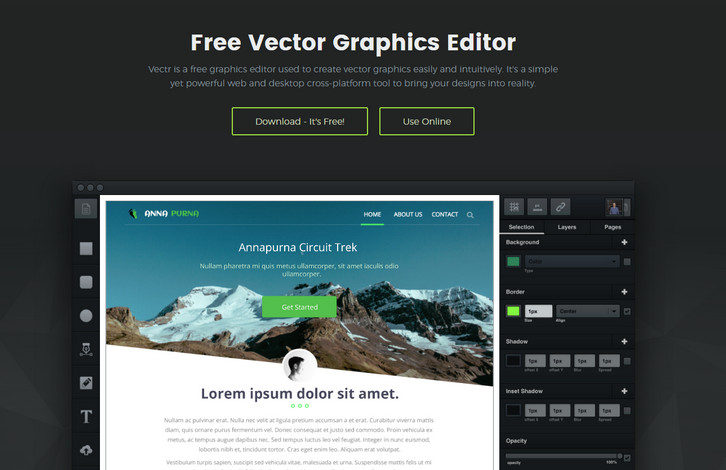
At Vectr, they know design connects people – they’ve experienced it firsthand – and they believe everyone should experience the almost indescribable feeling that comes from expressing your creative freedom through art and design. This belief drives everything we do. Vectr is a free graphics editor used to create vector graphics easily and intuitively. It’s a simple yet powerful web and desktop cross-platform tool to bring your designs into reality.

Requirements: –
Demo: https://vectr.com/
License: License Free
We are excited to bring your attention to the most recent update of Monstroid – a multipurpose WordPress theme packed with premade designs, tools for developers, plugins, and many other awesome features.
We have already featured Monstroid in one of our posts, and even hosted a giveaway. Today you have a unique opportunity to save 40% on this theme – learn the terms of the discount at the end of this post. Right now, we want to introduce you to what’s new in Update 1.1.3 for the owners of Monstroid.
5 New Child Themes to Choose From
In addition to 40+ existing child themes you receive 5 absolutely new designs suitable for a broad range of website topics. What these themes have in common is the professional code, attention to detail and rich functionality powered by numerous original Monstroid plugins. Check out all of them in our overview, or take a closer look at the entire gallery of child themes on the official website.
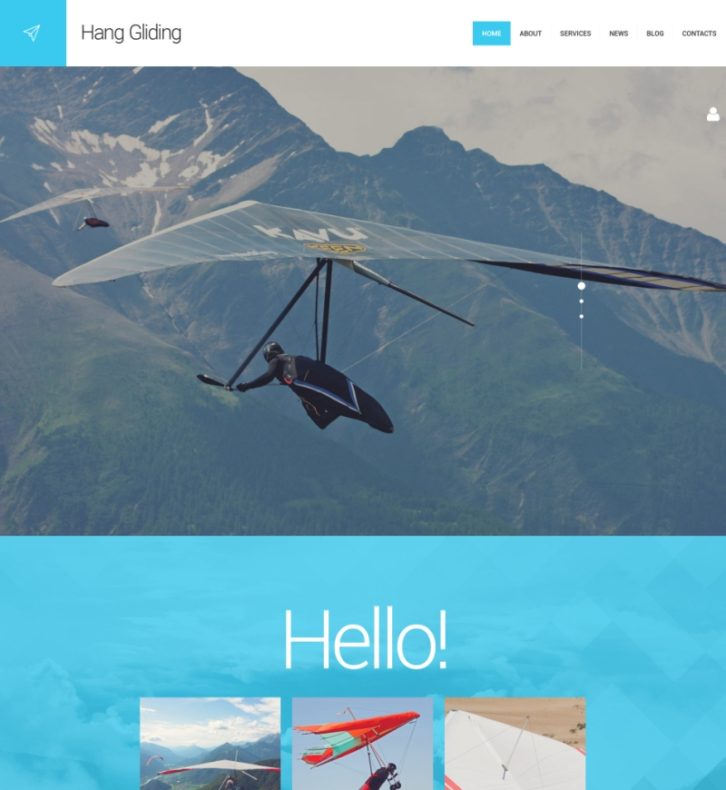
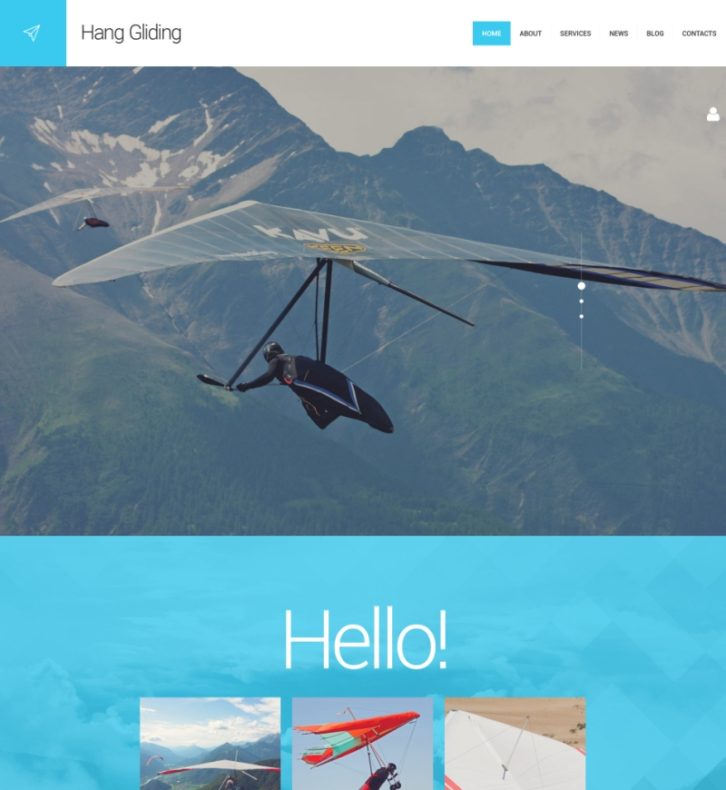
Hang Gliding
Hang Gliding is an image-rich WordPress theme with a full-width layout and a stick-to-top mega menu. The uppermost part of its homepage includes a large slider with a creative, minimalist navigation bar. The homepage itself is divided into separate content blocks, each serving its own specific purpose. Here you will find nicely designed company service lists illustrated with icons, contact forms, a timeline with the latest events covered on your website, social media buttons, and more. There is also a customizable Google Map, which can be used to indicate the location of your office to the clients.

LIVE DEMO | MORE INFO
Arch
Arch is a versatile responsive business WordPress theme created with architecture and real estate companies in mind. It boasts a wide responsive layout composed of flat and image-based content areas enhanced with various visual effects. You can change the color scheme or replace the images to make the design unique. This theme features clean lines, large fonts and buttons, integrated Google Maps and modern ghost buttons. The convenient menu is minimized into a hamburger button, and is supplemented with a back-to-top button. Read the rest of this entry »
If you work in or near technology, you are well-versed in the high-stakes economy of engineering salaries. All engineers are in super high demand for sought-after (and well paid) positions, the collective narrative goes. Hired’s first-ever Hiring Pulse Report: Q2 2016 adds some nuance to that narrative. TL;DR: Engineers are still in high demand across the board — but certain technical skills are experiencing breakout growth.
Engineering
While salary offers for software engineers decreased by 2 percent in Q2, at $123K on average, job security is no concern. Software engineers have received nearly 56,000 interview requests in 2016 — the highest of any tech role by far — and Q2 saw a 14 percent increase in requests.
Data Science
While interview requests for data science candidates grew by a whopping 20 percent in Q2 — the most of any tech role — the number of data science candidates on the platform increased by even more at 50 percent. This surplus of data science talent may be driving salaries down. In Q2, companies offered data scientists an average of $127K, which is down by 2 percent since Q1.
Product Management
Product managers were offered more money than any other tech role. Initial offers in Q2 were $133K on average, which is 2 percent lower than offers in Q1, but still the highest in tech. Interview requests with product managers increased by 8 percent in Q2, so salaries may go up again.

Read the full report here.
This content is sponsored via Syndicate Ads.
Do you often find yourself struggling to find the right graphic asset to complete your projects? How does access to 5000+ highly curated fonts, graphics templates, icons, UI kits and much more for just one low monthly price sound?
Envato Elements promises all this and more. Just launched, it offers top quality handmade items created by a global network of independent designers. Regularly updated to include new content daily and plans to rapidly expand the item categories to match demand. Each item you download is covered by a broad commercial use license giving you peace of mind for client projects.


And if you decide it’s not for you simply cancel your subscription at any time.
Don’t miss your chance at special launch pricing just $29/month for unlimited downloads of all 5000+ items.
Divi 3.0 introduces a complete new front-end editor that has been re-built from the ground up using React, a modern JavaScript library for user interfaces. This new builder allows users to edit their WordPress pages on the front-end of their website using simple and beautiful visual controls. When you activate the builder, you see your page exactly as it would appear on the front-end of your website. With the builder active, however, the page becomes editable using Divi’s vast array of content elements and design settings. You can click into a paragraph and start typing, highlight text and adjust its font, size and style, or open up the settings for any element and change its content, appearance and positioning.
Dragging, dropping, resizing, copying, pasting, deleting and duplicating elements is also easy. The page becomes alive and each element feels tangible because you are able to manipulate everything in natural and intuitive ways. When you make a design change or add new content to a page, these changes appear instantly. This is because the new visual builder doesn’t rely on traditional loading, so there is need for page refreshes or Ajax loading bars during the majority of the builder experience. This is the future of WYSIWYG.

This content is sponsored via Syndicate Ads.
You can Get notified when a DOM element enters or exits the viewport with in-view.js. It’s a small (~1.9kb gzipped), dependency-free, javascript utility for IE9+. With in-view, you can register handlers that are called when an element enters or exits the viewport. Each handler receives one element, the one entering or exiting the viewport, as its only argument. As a small caveat, in-view utilizes MutationObserver to check the visibility of registered elements after a DOM mutation. If that’s functionality you need in IE9-10, consider using a polyfill.

Requirements: –
Demo: https://camwiegert.github.io/in-view/
License: MIT License
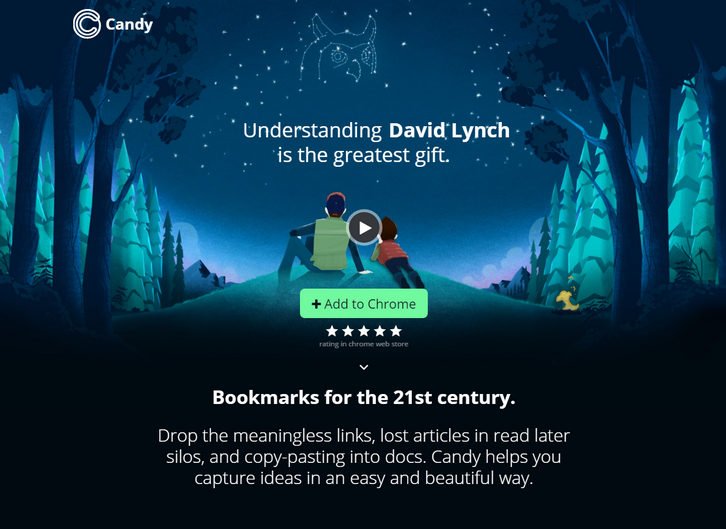
Most tools focus on delivering information to you today, but do not help in recording, retrieving and making use of it. Candy does. You can drop the meaningless links, lost articles in read later silos, and copy-pasting into docs. Candy helps you capture ideas in an easy and beautiful way.
Your highlights are recorded and placed on cards together with key information. A card is called a Candy. The whole article, including images and links, is archived by the Candy app and remains accessible instantly in a built-in reader. You can add Candys to collections the way you add songs to playlists. We call collections Storylines. You can re-arrange cards in Storylines in your order anytime.

Requirements: –
Demo: https://www.candybank.com/
License: License Free
Scrollanim is a CSS3 and JavaScript library to create stunning scroll animations that work everywhere. It’s open-source (MIT), free and easy to use Oh, and it’s 9KB. Also, this is possible to add the animations using the JavaScript API. Scrolanim has many CSS3 animations to use. No JavaScript animations, better performance. Works on desktop and portable devices perfectly. Scrollanim controls all elements with an extra care. You can attach events to almost all possible positions of an element on the page.

Requirements: CSS3 & JavaScript
Demo: http://scrollanim.kissui.io/
License: MIT License
Cloudinary, a provider of solutions for managing images and video in the cloud, is offering HTTP/2 support, enabling developers to further optimize the user experience. To take advantage of HTTP/2, Cloudinary users don’t have to do a thing – it’s been automatically integrated into the online tools.
Websites have changed dramatically over the past several years, featuring more images and video. But the underlying HTTP protocol hadn’t kept pace, until the IETF’s recent approval of the HTTP/2. The goal of HTTP/2 is to improve website performance, reducing the amount of bandwidth required and latency, while making it easier for developers to use secure connections.

The adoption of HTTP/2 was initially slow. But since January 2016 more sites have announced plans to move to HTTP/2 or are offering true support of the protocol. For example, both Wikipedia and Blogspot announce in May that their sites are now supporting HTTP/2. The graphic below from HTTP/2 Dashboard illustrates the greater adoption since the beginning of the year, and enables you to interactively see how many domains have announced support for HTTP/2, and those that offer partial or true support at any given time. Read the rest of this entry »