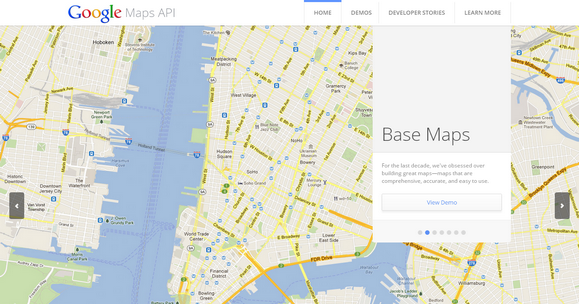
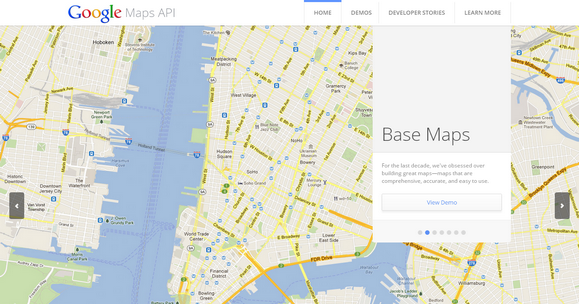
More than a Map demonstrates the capabilities and features of the Google Maps API. This site showcases the unique features of the Google Maps API and how developers are using it.
Through morethanamap.com you’ll learn how developers can embed popular Google Maps features like Street View, public transit directions, location data, and advanced data visualization capabilities into their website or app. The interactive demos on morethanamap.com show how these features are ready to be added to any website or app.

Source: http://www.morethanamap.com/
Using Gesture icons is a wise way to guide your users through your applications. With the help of a nice set of gesture icons, you can design a professional tour guide for your applications easily. However, it is difficult to look for a high quality set of gesture icons on the internet.
To ease of your life, Mobile Tuxedo provides you a nice set of “Touch Gesture Icons†for free. Touch Gesture Icons includes 30 most popular gesture icons for multi-touch devices. This icon set contains five different sizes such as 48px, 64px, 128px, 256px and 512px in PSD and EPS vector files. You can use the royalty-free icons for any personal, commercial projects.

Requirements: –
Demo: http://www.mobiletuxedo.com/touch-gesture-icons/
License: License Free
Scripted is a fast and lightweight code editor with an initial focus on JavaScript editing. Scripted is a browser based editor and the editor itself is served from a locally running Node.js server instance. The editor is actually the Eclipse Orion editor with a few additional bells and whistles. Anyone familiar with editing in Eclipse will immediately know many of the key bindings the Scripted editor supports.
When you open Scripted on a file, it will attempt to infer the root of your project by locating the nearest .git/.project file in the hierarchy. Knowing the root is important because that is the scope in which searching and dependency analysis is done. If you don’t have one of these markers for the root, you can create an empty .scripted file to indicate the root.

Requirements: Node.js Framework
Demo: https://github.com/scripted-editor/scripted
License: License Free
Metro UI CSS a set of styles to create a site with an interface similar to Windows 8 Metro UI. This set of styles was developed as a self-contained solution. Metro UI CSS is made with LESS. LESS a dynamic stylesheet language created by Alexis Sellier. It makes developing systems-based CSS faster, easier, and more fun.
Metro UI CSS allows to create a Web site in the style of Windows 8 quickly and without distractions on routine tasks. It has been tested on all modern browsers. Internet Explorer supported on 9+.

Requirements: LESS Framework
Demo: http://metroui.org.ua/
License: License Free
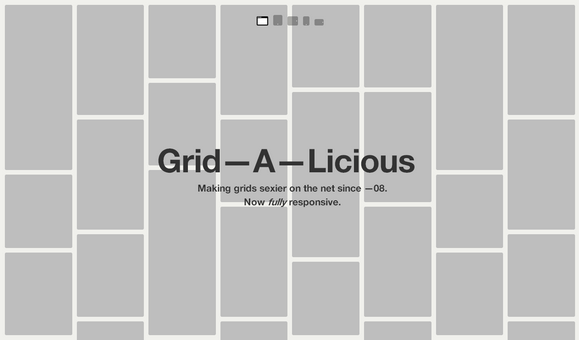
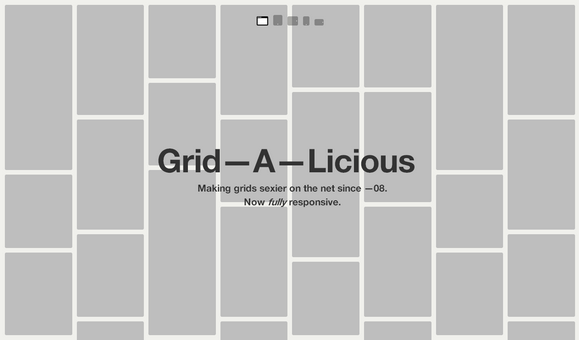
Grid-A-Licious is described as “Divs are placed in chronological order with a special grid”. It is responsive and adapts to different screens. It is fluid and float perfectly regardless of the screen size or device.
Grid-A-Licious 3 is totally rewritten and the biggest change since the previous versions of Grid-A-Licious is that the items in the grid aren’t using absolute positioning any more. They’re all floating. This will help many of you who are struggling with the grid content overlapping each other while loading. Also, this will probably speed up things as well.

Requirements: JavaScript Framework
Demo: http://suprb.com/apps/gridalicious/
License: MIT License
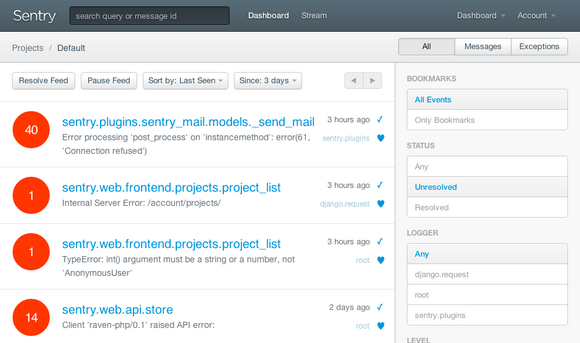
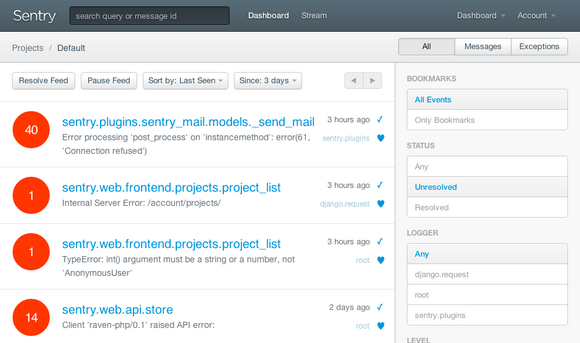
Sentry is a realtime event logging and aggregation platform. It specializes in monitoring errors and extracting all the information needed to do a proper post-mortem without any of the hassle of the standard user feedback loop.
You can know immediately when things happen in your application. Engage users before they have a chance to report a problem. Spend more time where it matters, rather than investing into low-impact issues. Drop-in integration for more than a dozen platforms, including Python, PHP, Ruby, Node.js, and Java. Sentry is open source software. You can grab the source code on GitHub.

Requirements: –
Demo: https://github.com/getsentry/sentry
License: License Free
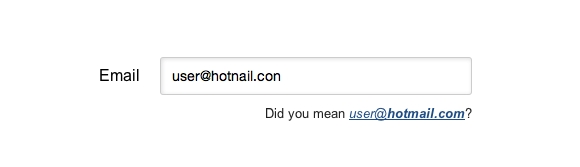
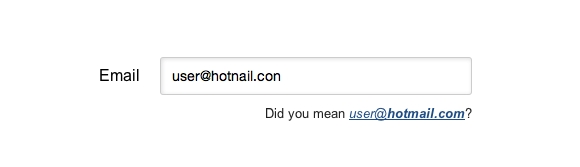
Mailcheck.js is a Javascript library and jQuery plugin that suggests a right domain when your users misspell it in an email address. When your user types in “user@hotnail.con”, Mailcheck will suggest “user@hotmail.com”. Mailcheck will offer up suggestions for top level domains too, and suggest “.com” when a user types in “user@hotmail.cmo”.
Mailcheck helps reduce typos in email addresses during sign ups. It can reduce the sign up confirmation email bounces by 50%.
Mailcheck included default domains are yahoo.com, google.com, hotmail.com, gmail.com, me.com, aol.com, mac.com, live.com, comcast.net, googlemail.com, msn.com, hotmail.co.uk, yahoo.co.uk, facebook.com, verizon.net, sbcglobal.net, att.net, gmx.com, and mail.com. The included default top level domains are com, net, org, info, edu, gov, co.uk, and mil.

Requirements: JavaScript Framework
Demo: https://github.com/Kicksend/mailcheck
License: MIT License
Ejecta is a fast, open source JavaScript, Canvas & Audio implementation for iOS. Think of it as a Browser that can only display a Canvas element. Ejecta is like a Browser without the Browser. It’s specially crafted for Games and Animations. It has no DIVs, no Tables, no Forms – only Canvas and Audio elements. This focus makes it fast.
JavaScript code is executed directly by a JavaScript VM, the HTML5 Canvas API is implemented in native code with OpenGL, Audio is implemented with OpenAL. Several other APIs (touch, accelerometer, localStorage) behave like those in a real browser.
Many HTML5 Games run out of the box, or with minimal modifications – with better performance, better sound support, Game Center integration and more.

Requirements: iOS App
Demo: http://impactjs.com/ejecta
License: MIT License
Kiandra has recently announced the open sourcing of Delta jQuery UI theme that you’re going to love. It’s free for commercial, personal and educational use as part of the MIT or GPL license.
The theme makes use of CSS3 gradients and some @2x images to ensure it’s retina display friendly. The vibrant colour scheme means “Delta” works on both light and dark backgrounds. Change the toggle in the top right hand corner of the demo to see it in action.
This theme can act as a starting point for other smart cookies to create their own visually engaging jQuery UI themes. You can fork this theme over on the GitHub repository.

Requirements: jQuery UI
Demo: http://blog.kiandra.com.au/2012/09/delta-a-free-jquery-ui-theme/
License: MIT, GPL License
Meny is a three dimensional and space efficient menu. Meny works best in browsers with support for CSS 3D transforms, although it falls back on 2D animation for older browsers. Supports touch events for mobile devices. Meny requires two HTML elements to work: a menu and the page contents. The class names are not used by the library so chose anything you want.
Move your mouse towards the arrow, or swipe in from the arrow if you’re on a touch device, to open. Meny can be positioned on any side of the screen: top, right, bottom, left.

Requirements: JavaScript Framework
Demo: http://lab.hakim.se/meny/
License: MIT License