Ecommerce stores have etched themselves in the heart and mind of modern consumers. They have changed the way we used to shop, and for some people they have made it easier to buy happiness. And every other day we see some ecommerce stores taking birth; we see the rise of some and the fall of some. Some, as we all know, have become apparently evergreen.
Needless to say, the future is ecommerce – whether it’s done on mobile, tablet or desktop. So, here’s to some inspirational, enviable ecommerce stores!
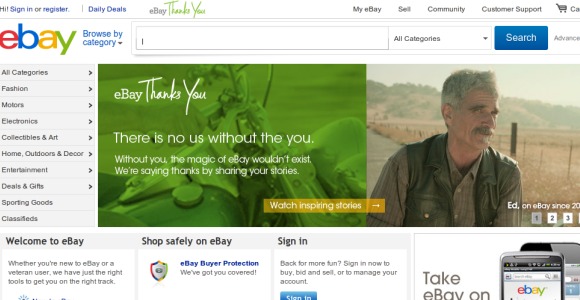
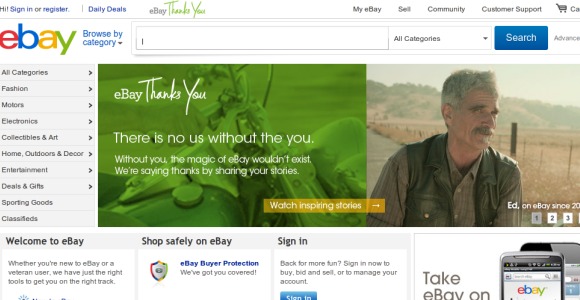
1. ebay

No story of ecommerce is complete without eBay. It has also given small businesses the opportunity to sell their products without creating a site of their own.
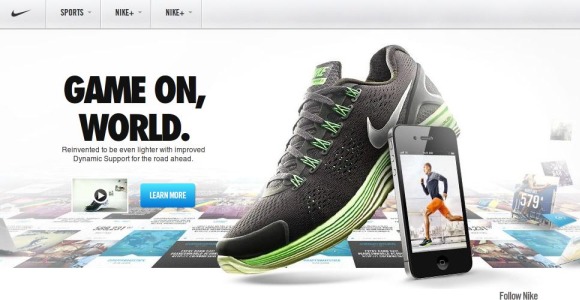
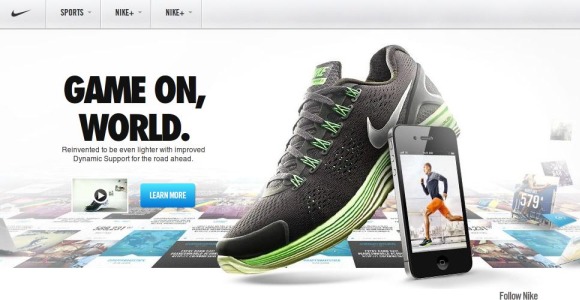
2. Nike

Nike’s is possibly the most attractive online store. It has a lot of call-to-action quotient in it. Read the rest of this entry »
Turn.js is a JavaScript library that will make your content look like a real book or magazine using all the advantages of HTML5. The web is getting beautiful with new user interfaces based in HTML5; turn.js is the best fit for a magazine, book or catalog based in HTML5. It works on most browsers and devices, and lightweight with only 10k.
The turn.js API was conveniently built as an UI plugin for jQuery, it provides access to a set of features and allows you to define the user interaction. It is released under a noncommercial BSD license and it’s available on GitHub. However, this license doesn’t include features of the 4th release.

Requirements: HTML5 and CSS3 Support
Download Link: http://www.turnjs.com/
License: Noncommercial BSD License
It is hard to find various browser icons in vector format, therefore Fabio Basile from Dribbble has designed Browsers Glyphs himself and would like to share them with us.
You can change the color and the size of the browser icons easily. I am sure they are pretty useful when designing web applications, so that you can show users what type of browsers your application supports. You can download the PSD directly here if you could not find the download link.

Requirements: –
Download Link: http://dribbble.com/shots/649058-Browsers-Glyphs…
License: License Free
Opal is a ruby to javascript compiler. Opal includes a compiler which can be run in any browser, a corelib and runtime implementation. The corelib/runtime is also very small with the size of 10.8kb gzipped. Opal-jquery provides DOM access to opal by wrapping jQuery (or zepto) and providing a nice ruby syntax for dealing with jQuery instances as well.
Opal is a source-to-source compiler, so there is no VM as such and the compiled code aims to be as fast and efficient as possible, mapping directly to underlying javascript features and objects where possible. Opal is hosted on github and free for download.

Requirements: –
Demo: http://opalrb.org/
License: License Free
PayPal is a global e-commerce business allowing payments and money transfers to be made through the Internet. Online money transfers serve as electronic alternatives to paying with traditional paper methods, such as checks and money orders. Most of the websites accept PayPal payment nowadays.
I particular like the loading animation of PayPal while you are logging in. Fabrice Weinberg has recreated the PayPal Loading Animation using Pure CSS. It is absolutely mind-blowing. It’s pretty amazing what can be achieved with gradients. Take a look at it, I am sure you can learn some CSS techniques there as well.

Requirements: CSS3
Demo: http://codepen.io/FWeinb/pen/BeJLo
License: License Free
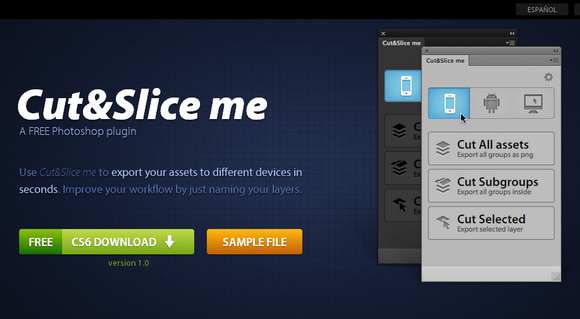
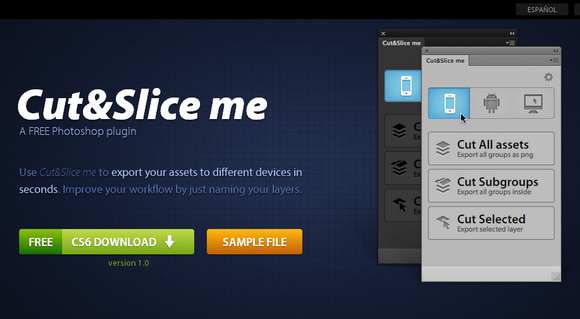
Cut&Slice me is a free Photoshop plugin that exports your assets to different devices in seconds. Improve your workflow by just naming your layers. It exports them in pngs format trimming the pixels you don’t need, or you can specify the size you want, or you can export all states of your buttons in the blink of an eye.
Cut&Slice me export to iPhone and Android, also removes all unsupported characters in the file name. For iPhone design for retina, for Android design for xhdpi and then export to ldpi, mdpi and hdpi with only one click.

Requirements: Photoshop
Demo: http://www.cutandslice.me/
License: License Free
Bourbon Neat is an open source fluid grid framework built on top of Bourbon with the aim of being easy enough to use out of the box and flexible enough to customize down the road. It is built on top of Sass and Bourbon using em units and golden ratios.
Using Sass 3.2 block mixins, Neat makes it extremely easy to build responsive layouts. Using the breakpoint() mixin, you can change the number of columns in the grid for each media query and even store these values in project-wide variables to DRY up your code. It has been tested on Firefox 3.5+, Safari 4.0+, Chrome 4.0+, Opera 9.5+ and IE 8+.

Requirements: Sass and Bourbon Framework
Demo: http://thoughtbot.com/neat/
License: MIT License
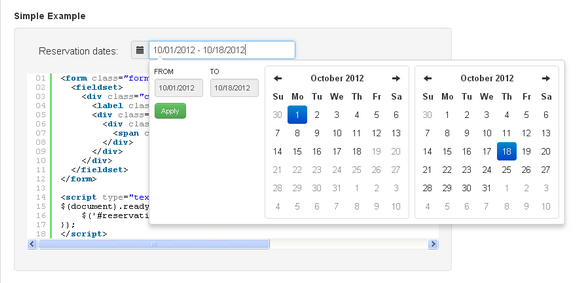
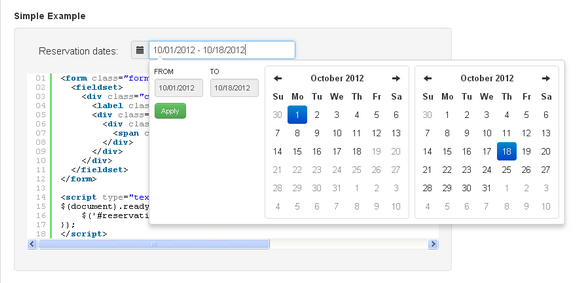
Date Range Picker for Twitter Bootstrap is a dropdown menu to choose date ranges for reports. It matches the existing dropdown and button styles of Bootstrap. The date range picker relies on jQuery, Datejs for parsing strings into dates and defining custom ranges, and the Twitter Bootstrap CSS.
For basic use cases like collecting event or reservation dates, you can attach it to a text input to pop up two clickable calendars to choose dates from. For more advanced use cases, you can attach a date range picker to any element, pre-define your own date ranges for the user to choose from, and set a custom callback function to receive the chosen dates.

Requirements: jQuery, Datejs, Twitter Bootstrap
Demo: http://www.dangrossman.info/2012/08/20/a-date-range-picker…
License: Apache License 2.0
Viewport resizer is a browser-based tool to test any website’s responsiveness. Just save the bookmarklet, go to the page you want to test, click on your created bookmarklet and check all kinds of screen resolutions of the page.
The smartest way to share your defined environment of devices and breakpoints directly with your team and client. However, this bookmarklet should not replace a real device simulation. It rather helps you, your team and client testing statuses, transitions, text length etc. throughout different device types.

Requirements: JavaScript Enabled
Demo: http://lab.maltewassermann.com/viewport-resizer/
License: License Free
Selfstarter is an open source starting point for building your own ad-hoc crowdfunding site. Selftstarter is a starting point for you to build your own solution. It is set up to collect reservations using Amazon Payments, but you can choose you own provider too.
They have kept Selfstarter really simple, but that also means that you should beef it up with your own authentication, administration and product management code. Most of what you need to get started is in the Readme. Selfstarter is based on Ruby on Rails, and they have tried to break up all of the different parts in a sensible fashion.

Requirements: Ruby on Rails
Demo: http://selfstarter.us/
License: MIT License