User interface design involves a lot of creativity, inspiration, testing and motivation along with the skills necessary to communicate effectively with clients. A good UI is consistent and can make a website easier to understand and use.
Having a set of editable UI elements is essential for every web designer to make quick layouts and prototypes for their projects. Today, we have a comprehensive collection of Free UI Kits and templates for you. All of the UI kits are editable, in .psd format and all are perfect for creating web mockups.
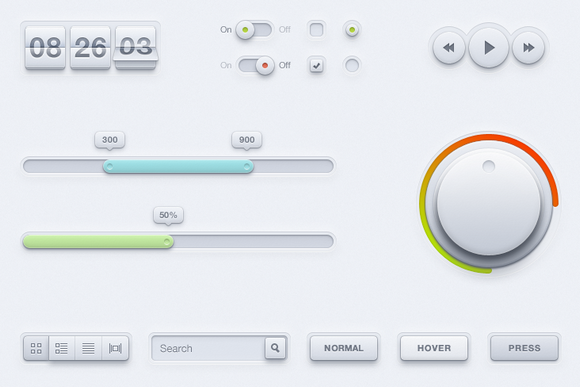
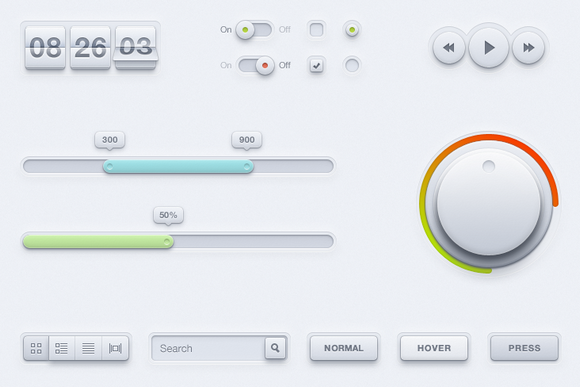
Sharp UI Kit

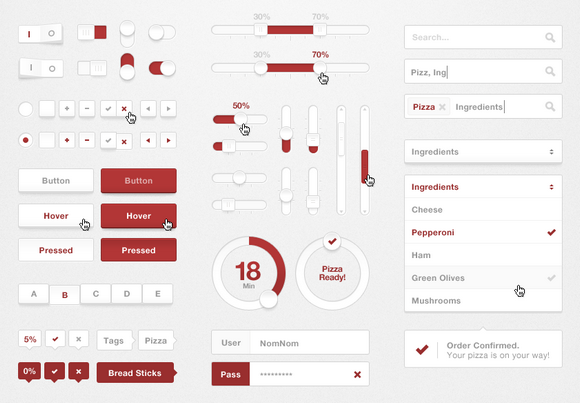
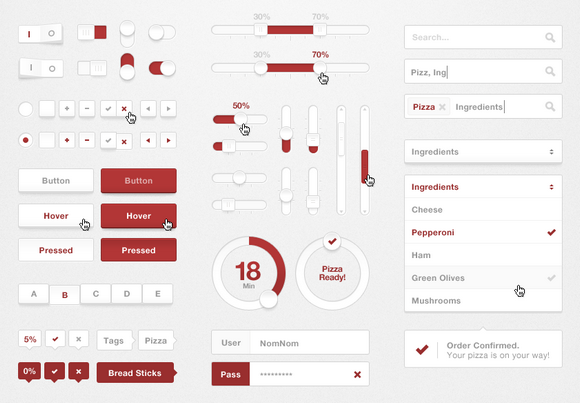
Pizza UI Kit

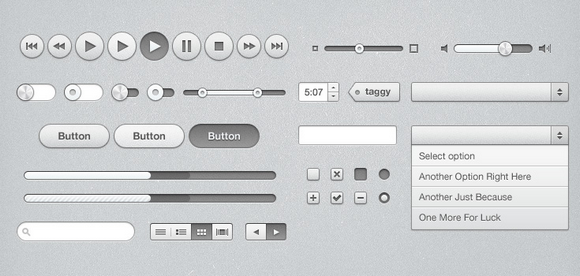
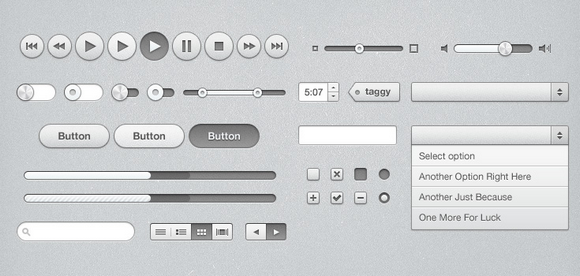
iTunes Inspired UI Kit

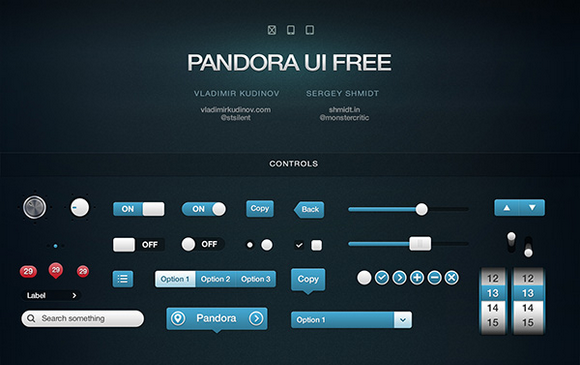
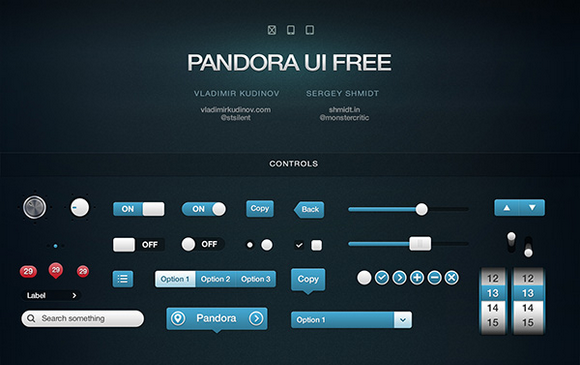
Pandora UI Pack

Read the rest of this entry »
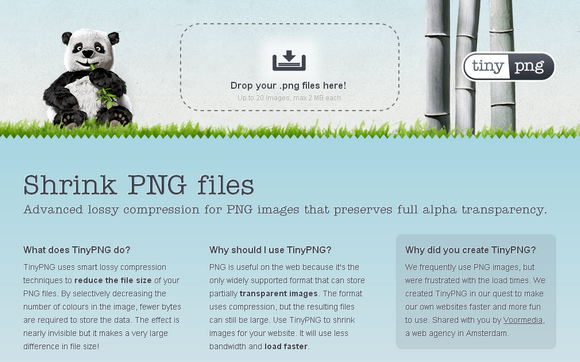
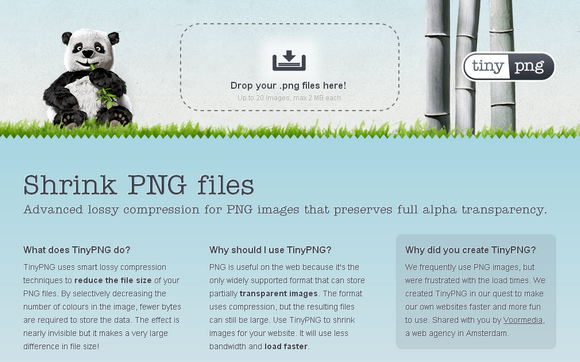
TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files. By selectively decreasing the number of colours in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size!
PNG is useful on the web because it’s the only widely supported format that can store partially transparent images. The format uses compression, but the resulting files can still be large. Use TinyPNG to shrink images for your website. It will use less bandwidth and load faster.

Requirements: –
Download Link: http://tinypng.org/
License: License Free
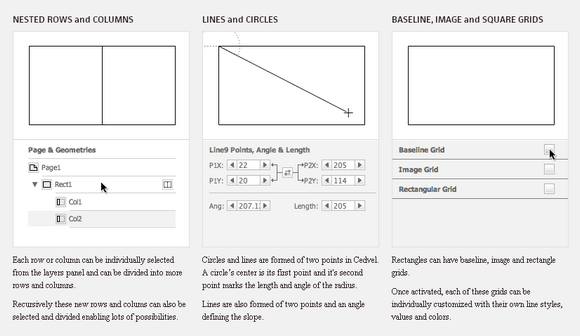
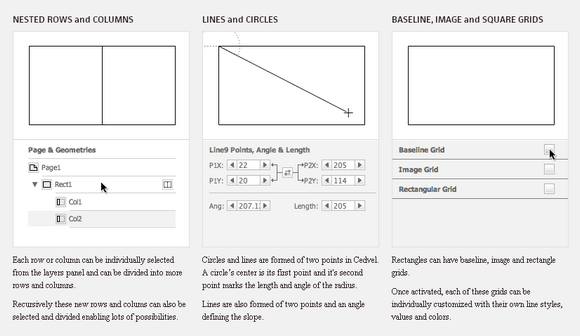
Cedvel is an application for designing grid systems. Cedvel aims to ease the grid design process and help you explore more alternatives.
Rectangles are building blocks of grids in Cedvel. Use the rectange tool draw an arbitrary rectangle on the canvas and then modify its exact dimensions and margins from the properties panel. Rectangles can have baseline, image and rectangle grids.
Once you are satisfied with the size and position of your container rectangle, divide it into rows and columns and set gutter widths and heights. Grids can be exported as PNG files ideal for screen use or SVG files for printing.

Requirements: –
Download Link: http://app.cedvel.com/
License: License Free
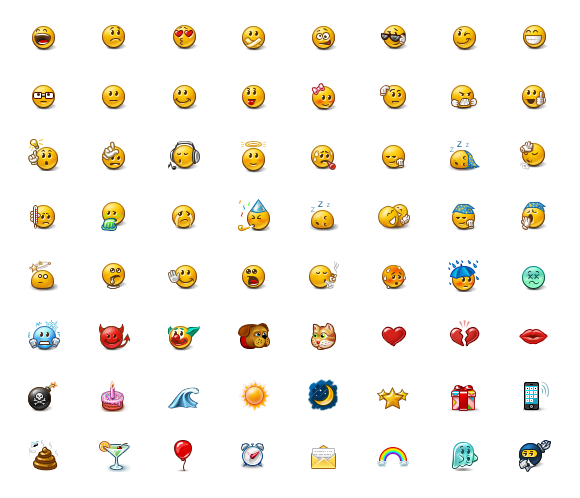
An emoticon or smiley is a pictorial representation of a facial expression to express a person’s feelings or mood. They are massively use in e-mail, chat, text messages and other forms of communication to dramatize the plain text.
Web Icon Set has released a set of Free Emoticons & Smilies Icons. There are total 72 transportation icons in 32px size. They come in PNG and PSD format. Simply Click the Download button and enter $0, and then you will get them for free if you want. They are free for personal and commercial projects. They are suitable for chat applications.

Requirements: –
Download Link: http://www.webiconset.com/emoticons-smilies-icon-set/
License: License Free
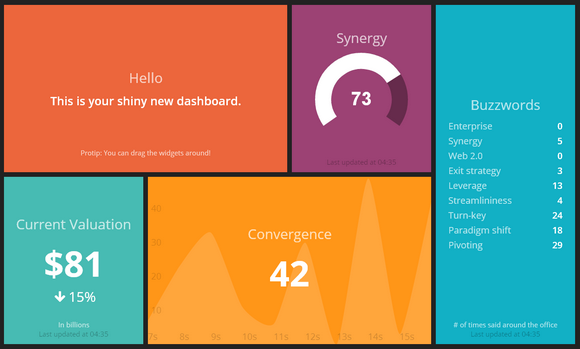
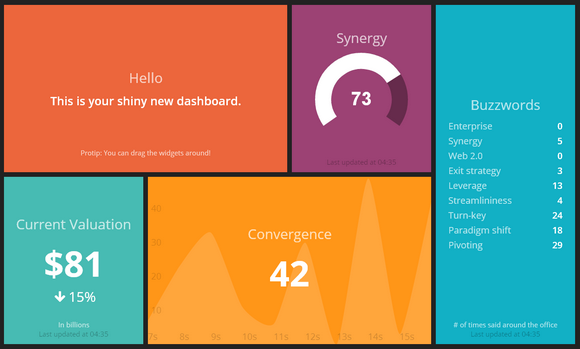
Dashing is a Sinatra based framework that lets you build beautiful dashboards. You can use premade widgets, or fully create your own with css, html, and coffeescript. Widgets harness the power of data bindings to keep things simple.
You can also use the API to push data to your dashboards, or make use of a simple ruby DSL for fetching data. It supports Drag & Drop interface for re-arranging your widgets. You can host your dashboards on Heroku in less than 30 seconds. Dashing was originally created at Shopify for displaying custom dashboards on TVs around the office.

Requirements: Ruby 1.9+
Download Link: http://dashingdemo.herokuapp.com/sample
License: MIT License
Ratchet helps you prototype iPhone apps with simple HTML, CSS and JS components. You can use these docs as a reference for all the available components and piece together the pages of your app. You can also customize the style in order to make the prototype all your own.
Push.js allows you to create a prototype that feels like a real app when you save it to your phone. Please don’t forget your meta tags. They’re included in the template.html page included in the download, but make sure they stay in the page. They are important to Ratchet working just right. Ratchet is under the the MIT license, meaning you’re basically free to use the framework as you please.

Requirements: JavaScript Framework
Download Link: http://maker.github.com/ratchet/
License: MIT License
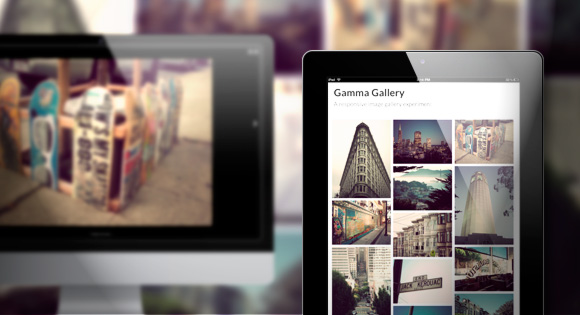
Creating a truly responsive image gallery can be a very tricky and difficult thing. There are so many factors to consider like the layout and the features, and so many choices to make when it comes to delivering a good viewing experience for every device.
Gamma Gallery is an attempt to create an image gallery that uses a similar responsive images approach to the proposed picture element. Focused on providing suitable image sizes for both, the fluid grid thumbnails and the full image view, the selection of images also depends on container dimensions and not solely on the window size.

Requirements: jQuery Framework
Download Link: http://tympanus.net/Development/GammaGallery/
License: MIT License
TickitWickit.com is a popular site that retails heavily discounted bundles of high quality software, aimed at empowering the creative community on a quarterly basis. It comes with a unique concept: everything you buy earns you future discounts. Users can save 2x on every purchase by earning “tickits†– a discount you win when you make a purchase – to save up to 25% additional discounts off future purchases.
Now, they are running a Ten Everyday Promotion for the next 3 Days, they will randomly select ten lucky winners. That’s 30 winners who will get ALL the deals for free for A WHOLE YEAR. That’s 365 days of deals. You can check out their current deals.

There are some awesome deals there like 60% off WebIconSet Deal gives you access to over 1,000 and counting of high-quality and user-friendly stock icons till the end of year 2015! 75% off Themify Deal gives you two developer themes for just $29.

Stripe is a simple, developer-friendly way to accept payments online. They believe that enabling transactions on the web is a problem rooted in code, not finance, and they want to help put more websites in business. You don’t need a merchant account or gateway. Stripe handles everything, including storing cards, subscriptions, and direct payouts to your bank account.
With wrappers in Ruby, PHP, Python and more, you can get started in minutes. 2.9% + 30 cents per successful charge. No setup fees, no monthly fees, no card storage fees, no hidden costs: you only get charged when you earn money. Earnings are transferred to your bank account on a 7 day rolling basis.
Stripe powers commerce for thousands of sites across the web. Their users include large companies, rapidly-growing start-ups, side projects, and everything in between. I think it could be a great alternative to PayPal. However, it’s only available to US and Canada now.

Requirements: –
Download Link: https://stripe.com/
License: License Free
3D transforms are awesome, but they’re even cooler with lighting effects. Tom Giannattasio, working at edX which is a joint venture between MIT and Harvard focused on building an open-source platform for online education.
He has created an Interactive CSS3 Lighting Effects for iPad. The specular highlights are created with CSS gradients and masks. The cast shadow relies on box shadows and transforms. It looks best in Safari browser.

Requirements: CSS3
Download Link: http://attasi.com/labs/ipad/
License: License Free