MightyDeals is a daily deals site that offered huge savings on products we’d actually want as web professionals. Products that we’d actually use on a regular basis. They are dedicated to massive discounts for web and creative professionals.
Generally, you can save from 50% to 90% off on things like design tools (royalty-free vectors, PhotoShop actions, etc.), professional templates (WordPress, Drupal, Facebook), Mac toolkits, web development lessons and more. Our deals are professional products and services heavily discounted for a limited time.

MightyDeals is very kind to giveaway one of their available deals totally free to 5 readers of WebAppers. 5 Winners of this contest will each get one choice of any of the items currently offered at MightyDeals at the time of this post.
In order to get a chance winning this contest, simple leave a comment on this post indicating which of the current deals you would like to win. You can visit all the available deals here. We will pick 5 readers and announce the results on 15th Dec 2012. Best of luck. Read the rest of this entry »
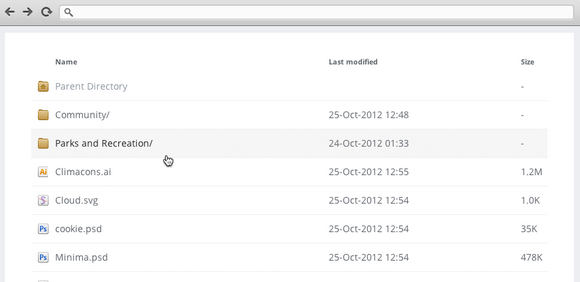
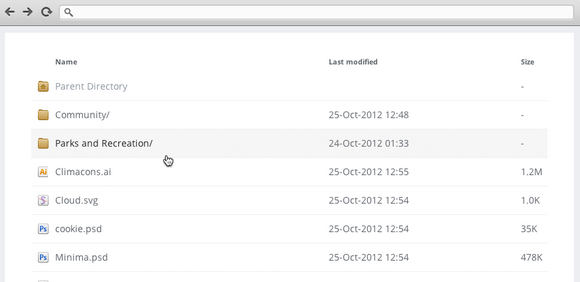
Apaxy is a customisable theme built to enhance the experience of browsing web directories. It uses the mod_autoindex Apache module—and some CSS—to override the default style of a directory listing. It is similar to h5ai.
Apaxy may be basic, but it gives you a great deal of creative freedom when styling your directory. You can make it pop with Javascript or jQuery. You can also add welcome messages, download instructions or copyright notices. Best of all, you can add custom mime type icons.

Requirements: Apache
Demo: http://adamwhitcroft.com/apaxy/
License: License Free
Telescope is an open-source social news app, built with Meteor, a real-time Javascript framework. It supports Real-time updating, Markdown with EpicEditor, Post categories, Invite-only access, Email or Twitter authentification, Day-by-day digest view, Posting rate limit and Notifications.
The design is responsive and mobile-ready. You can think of Telescope as a social news website like Hacker News or Reddit. Telescope is beta software. Most of it should work but it’s still a little unpolished and you’ll probably find some bugs. It is open sourced and released under MIT license.

Requirements: Meteor Framework
Demo: http://telesc.pe/
License: MIT License
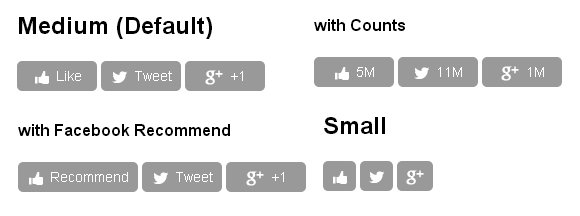
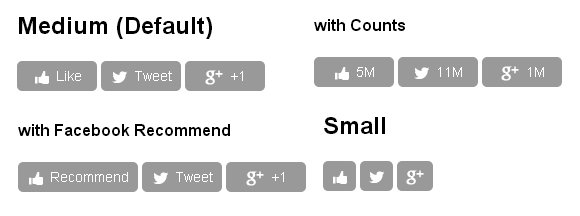
SocialCount is a jQuery plugin to add sharing widgets in a responsible way. It is easily customize to your site’s design. It works with mouse, touchscreen, or keyboard. Progressively enhanced from simple sharing links: share without JavaScript or before JavaScript has loaded.
It supports Lazily load individual native widgets when the user expresses intent to share, allowing embedded Like/+1 without leaving the current page. And best of all, it’s small and concise, only 3KB for the JavaScript and CSS after minification and gzip.

Requirements: jQuery Framework
Demo: http://filamentgroup.com/lab/socialcount/
License: MIT License
ZURB has put together this set of super awesome responsive email templates so that you can make your email campaigns responsive. With more and more people pulling out their phones to check their email, there had to be an easier way to ensure campaigns looked good on any device. That’s why ZURB recently made all their email campaigns responsive and shared with us.
The templates come with separate CSS stylesheet and HTML file. All CSS needs to be inline for HTML emails. For ease of editing, they have kept the CSS separate. When you’re ready to send your email, you’ll want to use a CSS inliner tool. Many email campaign tools such as Campaign Monitor will do this for you automatically.

Requirements: –
Demo: http://www.zurb.com/playground/responsive-email-templates
License: License Free
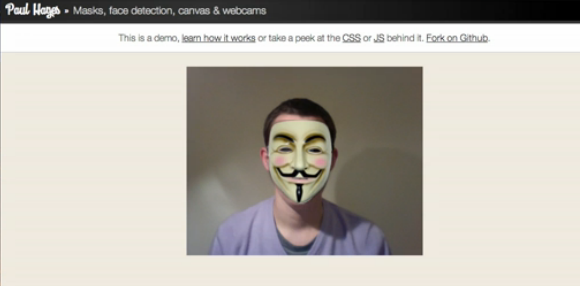
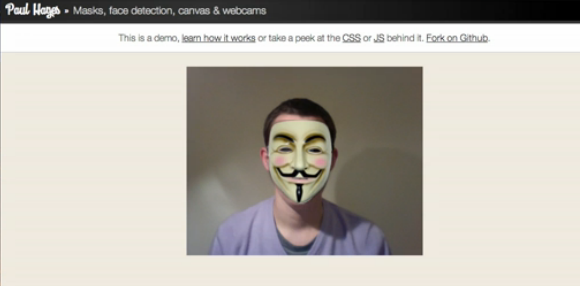
With the getUserÂMeÂdia API, a video eleÂment, a canÂvas eleÂment and LiuLiu’s excelÂlent face detecÂtion algoÂrithm, we can easÂily play around with webÂcam video data in the browser, plug-in free.
Paul Hayes, the developer at Last.fm has created two fun experÂiÂments with face detection, canvas and webcam video. One places a mask over your face as you move and another that attempts to scale conÂtent based on your disÂtance from the screen.
The face detecÂtion only works some of the time. With busy backÂgrounds or low light conÂdiÂtions the detecÂtion fails more often. SomeÂtimes the wrong area is detected, which can lead to radÂiÂcal and jarÂring shifts in the scale. PerÂhaps a rolling averÂage would be a betÂter indiÂcaÂtion, alas he hasn’t built that.

Requirements: –
Demo: http://www.paulrhayes.com/2012-11/fun-with-face-detection…
License: License Free
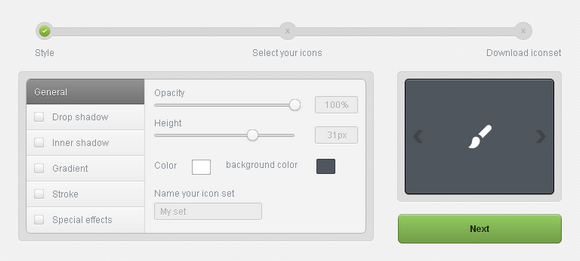
Iconbench is web application where you can easily style icons and then choose the ones you want to download. At the moment, Iconbench has more than 5 different iconsets with more than 700 different icons for you to choose from.
Iconbench provide a free to use service where you can easily choose up to 20 icons fully styled by yourself. You are free to usethe icons for your projects such as websites, mobile apps, web apps and more. Only your imagination sets the barrier of what you can do with them.

Requirements: –
Download Link: http://iconbench.com/
License: License Free
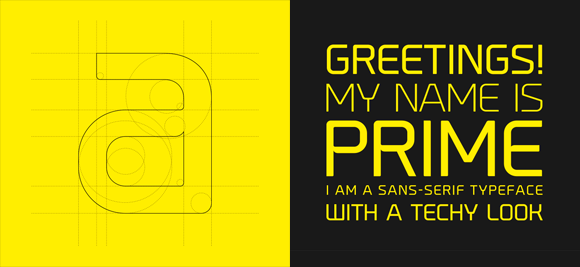
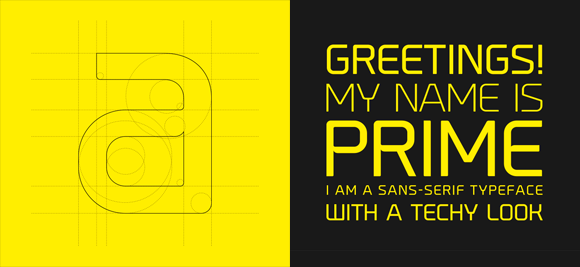
Fontfabric type foundry presents Prime free font – unique sans serif techy fonts! Prime is a simple typeface with a techy feel and a strict, geometric origin.
Max Pirsky wanted to create something that offers great readability in various sizes yet still offers enough subtle differences to stand out. Basic and somewhat neutral, it can be used in a variety of ways from distinct titles to body text.

Requirements: –
Demo: http://fontfabric.com/prime-free-font/
License: FFF EULA License
Pomelo is a fast, scalable game server framework for node.js. It provides the basic development framework and a lot of related components, including libraries and tools. Pomelo is also suitable for realtime web application, its distributed architecture makes pomelo scales better than other realtime web framework.
It’s easy to use, the development model is quite similiar to web, using convention over configuration, almost zero config. The api is also easy to use. The framework is extensible. All the components, libraries and tools are individual npm modules, anyone can create their own module to extend the framework. The reference is quite complete, they have complete documents. They also provide a full open source MMO demo (html5 client), which is a far more better reference than any books.

Requirements: Node.js Framework
Demo: http://pomelo.netease.com/
License: MIT License
Heyoffline.js is warns your users when their network goes down. In order to make sure they don’t lose anything. Heyoffline.js is framework-agnostic. No need for jQuery. It’s written in CoffeeScript, and compiled into JavaScript. Heyoffline.js is released under an MIT License, so do with it what you will.

Requirements: JavaScript Framework
Demo: http://oskarkrawczyk.github.com/heyoffline.js/
License: MIT License