Maskew is a JS library for skewing the shapes of elements without distorting their contents. It is mobile friendly. There is no dependencies but a modern browser. It is less than 5k in size. Maskew is released under MIT License. You can download it via Guthub for free.

Requirements: JavaScript Enabled
Demo: http://oxism.com/maskew/
License: MIT License
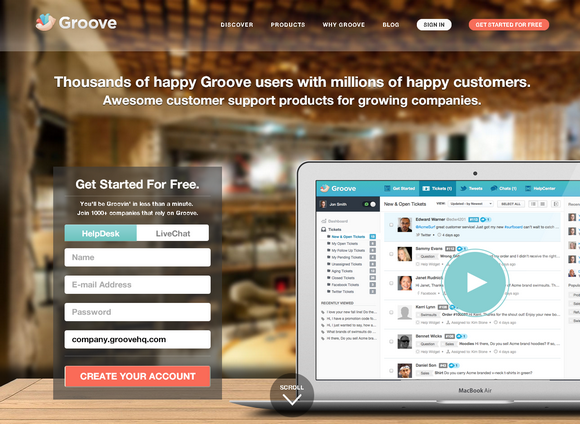
Groove is an awesome customer support products for growing companies. You’re not at your computer 24/7, and now your helpdesk isn’t, either. Groove goes where you go with smart, beautiful apps for iPhone, iPad and Adobe Air.
Groove’s dashboard puts your email, live chat, Twitter and Facebook communication in one place, making customer support management hassle-free. Switching to Groove couldn’t be easier. With their drop-dead simple setup, you’ll be up and running in minutes without wasting valuable hours learning the product.
Making your customers happy shouldn’t be a painful, time-consuming process. Groove is built on the belief that customer support software should be simple, powerful and hassle-free, and that it should be easy for awesome businesses to provide equally awesome support.

Source: http://www.groovehq.com/
After several months in private beta, the Modulus Node.js hosting platform is now open to everyone! Modulus provides developers scalable hosting, integrated database, and powerful statistics for their Node.js applications.
Modulus is a premier Node.js hosting platform that provides a complete technology stack for application developers. This includes custom SSL, WebSockets, MongoDB, statistics, and more. Modulus is currently in public beta. Signup is quick and free. If you’d like to see more, you can take a tour of the Modulus Project Dashboard.

Requirements: Node.js
Demo: https://modulus.io/
License: License Free
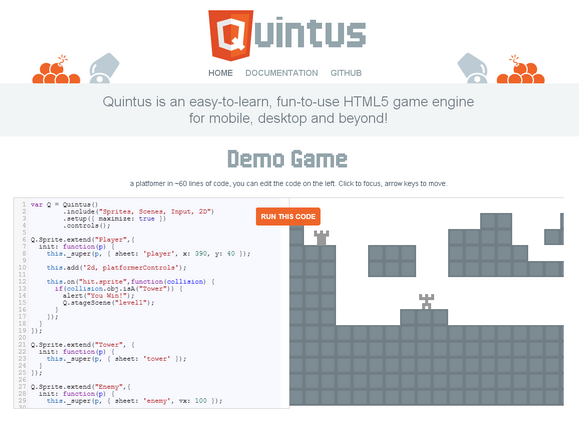
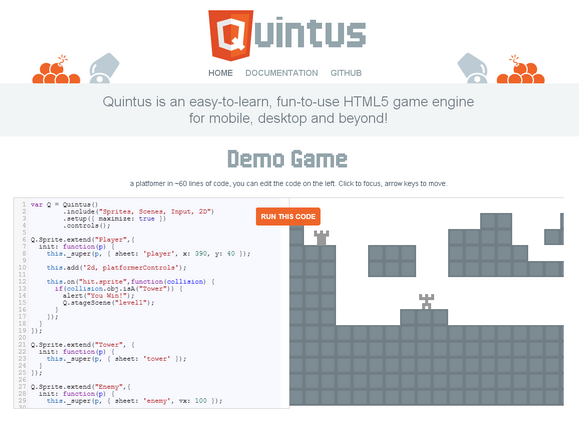
Quintus is an easy-to-learn, fun-to-use HTML5 game engine for mobile, desktop and beyond. Create an HTML file, pull in the Quintus library and setup the engine. Quintus has a modular engine that lets you pull in just the modules you need and can run in multiple instances on a page.
Quintus supports an event-based, hybrid Object-Oriented and Component-based approach, allowing for both a standard inheritance model with support for reusable components. Quintus let’s you easily create reusable scenes that can be swapped in and out by loading them onto stages. Stages stack on top of each other. Quintus features easy asset loading, sprite sheet generation.

Requirements: HTML5
Demo: http://html5quintus.com/
License: GPL, MIT License
This article recently appeared on the Atari Arcade Developer Center, a collaboration by the teams at gskinner.com , Atari and Internet Explorer. It is authorized to publish on WebAppers.

Today, developing HTML5 games on the web is hardly simple. Most games on the web are still built with plug-ins like Flash because developers don’t have the tools that make game development simple and cost-effective.
Most HTML5 games are available in isolation so the hardware and browser can be dedicated to gameplay. But that’s not how we envisioned a modern arcade – where users could gather, play the games, challenge their friends to high-score dominance, and earn achievements. We had to rethink how we approached game development with a common set of tools.
With Atari Arcade, that game is changing. This site was designed completely in HTML5 for Internet Explorer 10 and Windows 8 touch-enabled devices – although it works great in all modern browsers. In this guide, we’ll quickly get you up and running with your own HTML5 game. The Atari Arcade SDK with CreateJS is one of the first cross-browser HTML5 game development platforms that allow you to take advantage of multi-touch capabilities more easily. The Atari Arcade SDK is just one of many options you should consider. All of the practices we share can be used with other gaming platforms in modern browsers.
- Steps to define and build your game
- An overview of the SDK’s goals and approaches
- Sample code showing integration
- Adding flair and/or pizazz
- Steps to test, optimize, and deploy your game
Read the rest of this entry »
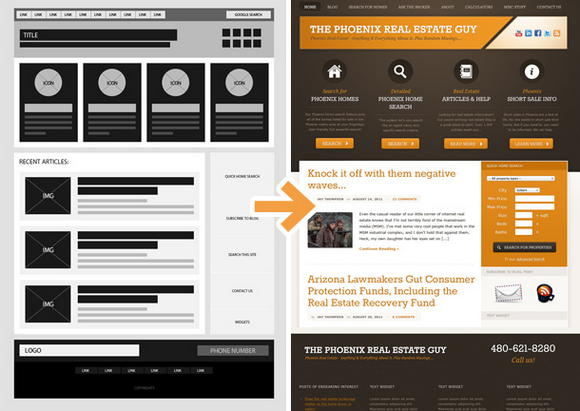
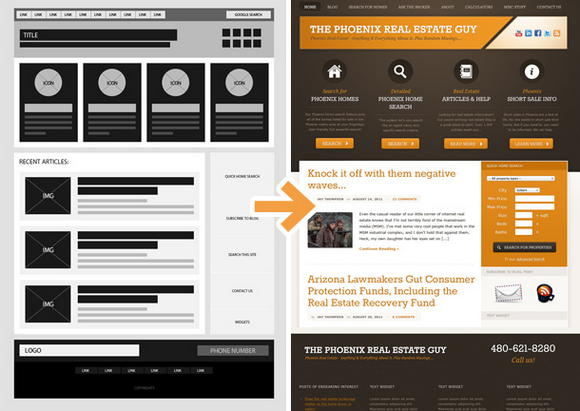
Rafal Tomal has shared with us his Free Photoshop Wireframe Kit. This wireframe kit includes Notes, Images & video, Form fields, Headings, paragraphs and bullet lists, Navigations, Ad banners and Common website elements like: search box, email sign up form, etc.
Simple open a blank Photoshop document in one of my screens and the wireframe kit PSD in the other one. Then, simply drag the elements you need from one document and drop them into the other one. As you can see, all elements are black in my wireframe kit. You can easily change the background by managing the opacity of the element.

Requirements: Photoshop
Demo: http://rafaltomal.com/free-photoshop-wireframe-kit/
License: License Free
Thank you for all of the participants of Giveaway 5x Awesome Deals from MightyDeals. We are happy to announce the following winners. Congratulations. You will receive an email from MightyDeals with instructions of getting your deal for free shortly.
1. Mimetist
2. Mouring Kolhoff
3. Truong Nguyen
4. Aaron
5. Anthony Schultz
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
Framote is a tool to share multiple websites without the need for the user to reload or even touch a thing. Your Framote URL will have an initial embed website wich you’ll be able to change anytime at your Control URL. The devices which have the Framote URL opened will be updated almost instantly.
This tool is pretty simple, at least over the basics. It uses an iframe to load the embed website, and makes AJAX requests every 1.2 seconds to check the actual URL. If it has been modified, the script simply changes the src attribute. You can also take a look at Remote Preview we have mentioned a week ago.

Requirements: –
Demo: http://framote.com/
License: License Free
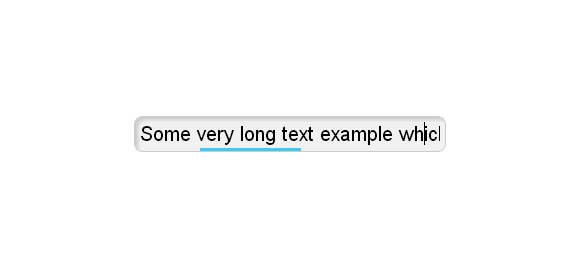
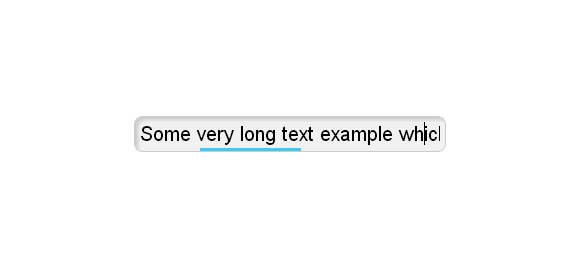
For a given input field, it would be cool to indicate the current cursor position and how much text is occupying it. It would be awesome if it’s easy to implement in any website without modifying the DOM at all. Here we got Smart Input Field Position Indicator jQuery Plugin.
It needs no images, it’s pure CSS rendering. It is accurate and dynamic, which means you can add or remove text and it will adapt. It uses Event-Delegation so don’t worry about performance if you have a million input fields or dynamically-created ones.

Requirements: JavaScript Framework
Demo: http://dropthebit.com/325/smart-input-field-position-indicator/
License: License Free
This article recently appeared on BuildNewGames.com, a collaboration by the teams at Bocoup and Internet Explorer. It is authorized to publish on WebAppers.
At Bocoup, my colleagues and I often laze about in antique leather armchairs, sipping Mai Tais, waxing rhetoric about important issues-of-the-day including international politics and automatic semicolon insertion. One thing I find fascinating is how people working on different types of projects have different wisdom to share: best practices for jQuery plugins are different than those for Facebook apps, and tips for Backbone.js ecommerce sites may not be useful when developing real-time strategy games.

What I’d like to share in this article is some code organization tips and tricks I’ve learned while making HTML5 games. I’ve tried to keep them as generally useful as possible, but you’ll definitely get the most out of this if you make games like I do.
First I’ll discuss organizing JavaScript code into files and modules. Then I’ll talk about code sharing approaches such as component systems. Lastly I’ll share some ideas for writing data-driven code in games.
Read the rest of this entry »