Starting from scratch, we’re going to learn through these 2 tutorials how to build a small RSS reader with HTML5, CSS3 and WinJS, the Microsoft JavaScript framework for Windows 8. We will then build a WinRT application targeting the Windows Store. We’ll try also to follow the Windows 8 UI design guidelines by using Expression Blend 5. If everything goes fine, you should be able to follow these 2 articles in 30 minutes.

This first article will help you to create the welcome screen that will use a WinJS ListView control. This control will display all the blog posts recently published via nice thumbnails. The 2nd one will work on the detail view displayed when you’ll click on one of the items. At last, you’ll find at the end the final solution to download. See it as useful complementary resources if you need to clarify some parts of this article. Read the rest of this entry »
Gemicon is handcrafted icon set by Turqois, which there 3 different sizes (16, 32, 64). Each icon created with pixel-perfect shape layer on Photoshop. Download and get PNGs and PSDs file. There are over 600 icons for you to download. They are all Free and suitable to implement here and there for your next awesome project.

Requirements: –
Demo: http://gemicon.net/
License: License Free
ABalytics.js is a pure javascript library allows you to do simple A/B testing working only on your client-side code. All data is registered as custom variables in your website Google Analytics profile, so you don’t need to configure anything server side.
You simply mark the html elements you want to test on with a class, the substitution is automatic. There is no need to set anything up server side, the data is stored on Google Analytics. You can conduct multiple, independent experiments at the same time. Each experiment will use a custom variable slot. It is pure javascript, you just need to include GA.

Requirements: JavaScript, Google Analytics
Demo: https://github.com/danmaz74/ABalytics
License: MIT License
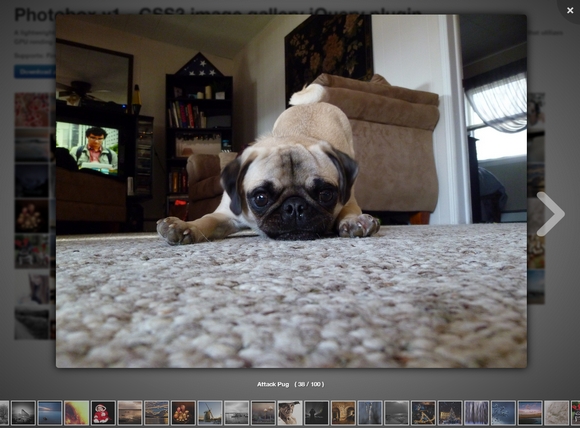
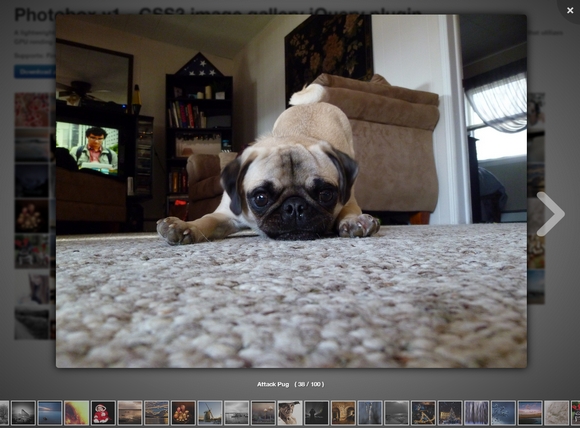
Photobox is a CSS3 Image Gallery JQuery Plugin. It is beautiful and posses a great look & feel. Both the script & CSS are only 7k each. It uses silky-smooth, hardware accelerated, CSS3 transitions and animations for better performance.
It works also on IE9 and above, but clearly not as nice as in normal browsers. Image can be zoomed in and out with mousewheel and navigated using mousemove to move around. The bottom row of thumbnails can be navigated by mouse movment. It supports keyboard keys for navigation and closing the gallery view.

Requirements: CSS3
Demo: http://dropthebit.com/demos/photobox/
License: MIT License
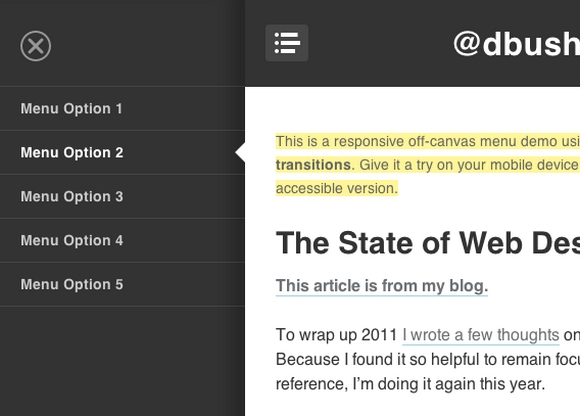
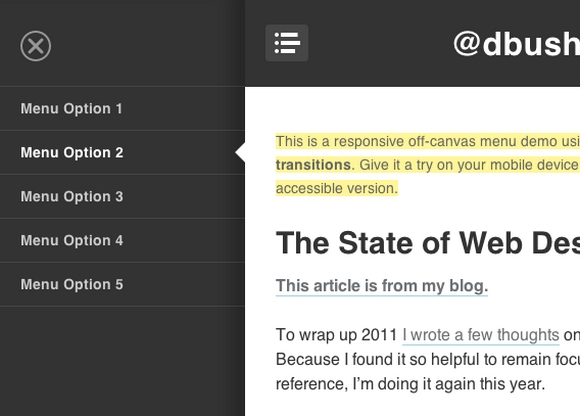
In essence responsive design is about adapting a website to best fit the device viewport. We use CSS media queries to build fluid grids and flexible media. Therefore, we can create a canonical web location without fragmentation of content or users. It’s a single codebase to develop and deploy. In theory, it is easy to navigate on any device.
David Bushell has created a responsive off-canvas menu demo using CSS transforms and transitions. You can give it a try on your mobile device. This was purely a technical demo to see the performance of CSS transforms & transitions. Unfortunately, as many have fed back, there are rendering issues that cause flickering in some browsers.

Requirements: –
Demo: http://dbushell.com/demos/viewport/menu1/
License: License Free
Modern browsers like Internet Explorer 10 and 9 introduced sub-pixel font positioning as part of its hardware-accelerated rendering of HTML5 content. That was an important step into the future as it enabled zoom-independent text metrics—an important characteristic when touch gestures like pinch-zoom are part of the browsing experience on Windows 8 touch-enabled devices. This article shows how easy it is to help your fonts look better across many browsers by declaring Standards Mode.
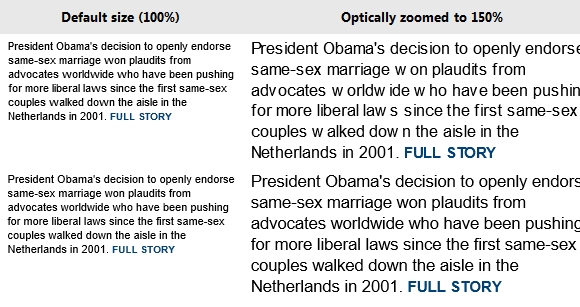
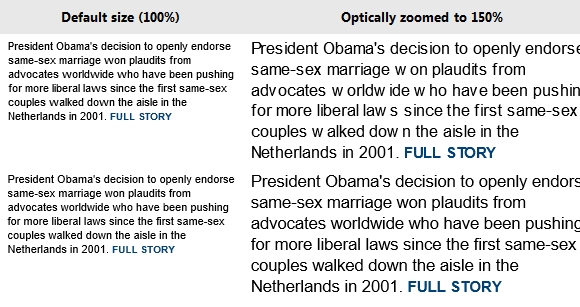
Zoom Example: Legacy vs. Standards Modes
Below are side-by-side comparisons showing text from a popular news site in 8 and 10 document modes at 100% and 150%. Note the especially poor letter spacing between some letters in the 150% 8 mode example (upper right).

Move to Standards Today
The best fix for this behavior is to move your pages Standards Mode. Compat Inspector is a valuable tool to help you migrate to IE9 or IE10 mode. Compat Inspector identifies potential issues and offers steps you can take to resolve them. In general, the HTML, CSS, and JavaScript markup and code you use with other browsers will work great in IE10 once any browser detection is replaced with feature detection and vendor-specific CSS prefixes are updated to include -ms- or unprefixed versions. Modernizr is a JavaScript library that can help with these issues. Read the rest of this entry »
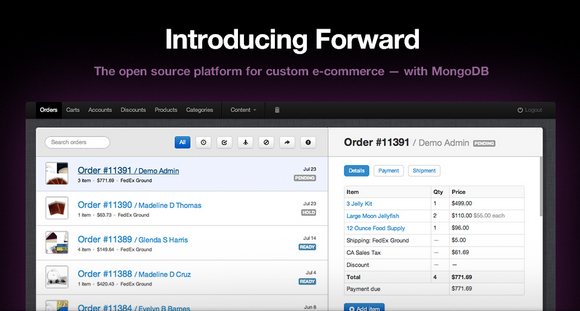
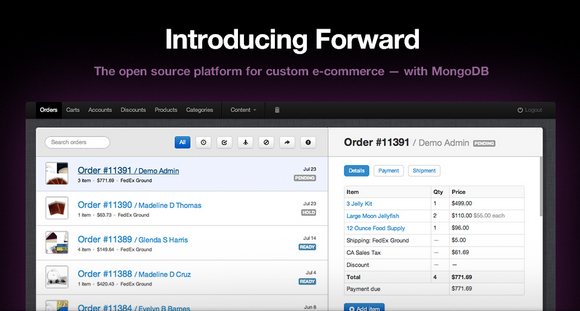
Forward is a full-featured, developer centric e-commerce platform that makes custom code easy, with powerful templates & expressive syntax. Every business needs a custom admin interface to fit its process. Sometimes it’s as simple as adding one more field to the shipment page and packing slip. Not having it leads to expensive workarounds or lost revenue.
It should be easy to build or customize your admin interface. Forward is built exactly the same way you would build a front-end store template, without complex programming. Design is important here too, so it’s developed with Twitter Bootstrap to make things easier. Combined with MongoDB by default, it’s now easier than ever to customize admin screens without complex schemas, or database migrations.
It is scheduled for public release in 2013. The code will be 100% free forever. You can also take a look at other eCommerce Solutions we mentioned some time ago.

Requirements: PHP, MongoDB
Demo: http://getfwd.com/
License: Apache License
Google Maps Santa Tracker is created and developed by Google, with a little help from Santa’s elves. On Christmas Eve Google will be proudly showcasing a preview of Santa’s dashboard, the technology that powers his sleigh during his around-the-world journey.
Santa’s dashboard is featuring the latest and greatest in Google Maps technology and sleigh engineering, which will allow you to follow his progress around the world, and also learn a little about some of his stops along the way. You can go ahead and explore his village, you might just find some fun activities and meet some interesting elves.

Requirements: –
Demo: http://www.google.com/santatracker/
License: License Free
TideSDK is the new standard for creating beautiful and unique desktop apps using your web development skills. You can easily create multi-platform desktop apps with HTML5, CSS3 and JavaScript. TideSDK’s versatility allows you to couple your favorite web technologies with TideSDK’s powerful API to build native cross-platform desktop apps.
Use a simple and familiar API (accessible in the DOM) to reach the system and native desktop UI’s. Harness the resources of the host to create capable apps that use its full potential. TideSDK is open source and is committed to incubating the technologies of tomorrow. A strong community behind TideSDK results in the best support a developer could wish for.

Requirements: HTML5, CSS3 and JavaScript
Demo: http://www.tidesdk.org/
License: Apache License
One of the advantages for developing Windows Store apps is that you can utilize your existing knowledge of HTML, CSS and Javascript. This tutorial teaches you how to create a simple “Hello, world” Windows Store app built for Windows using JavaScript.
In this tutorial, you learn how to:
- Create a new project
- Add HTML content to your start page
- Handle touch, pen, and mouse input
- Switch between the light and dark style sheets
- Create your own custom styles
- Use a Windows Library for JavaScript control
We show you how to create a Windows Store app using HTML, JavaScript, and CSS.
Note that you can also create Windows Store apps using other technologies. To write a Windows Store app using C# and Visual Basic, or C++ and XAML. For graphics-intensive apps, you can use DirectX and C++.
Getting Started
To complete this tutorial, you need Windows 8 and Microsoft Visual Studio Express 2012 for Windows 8. To download them, see Get the tools. You also need a developer license. For instructions, see Get a developer license.
Step 1: Create a new project in Visual Studio
Let’s create a new app named HelloWorld. Here’s how:
1. Launch Visual Studio Express 2012 for Windows 8. The Visual Studio Express 2012 for Windows 8 start screen appears.
2. From the File menu select New Project. The New Project dialog appears. The left pane of the dialog lets you pick the type of templates to display.
3. In the left pane, expand Installed, then expand Templates, then expand JavaScript and select the Windows Store template type. The dialog’s center pane displays a list of project templates for JavaScript.

For this tutorial, we use the Blank App template. This template creates a minimal Windows Store app that compiles and runs, but contains no user interface controls or data. We’ll add controls and data to the app over the course of these tutorials. Read the rest of this entry »