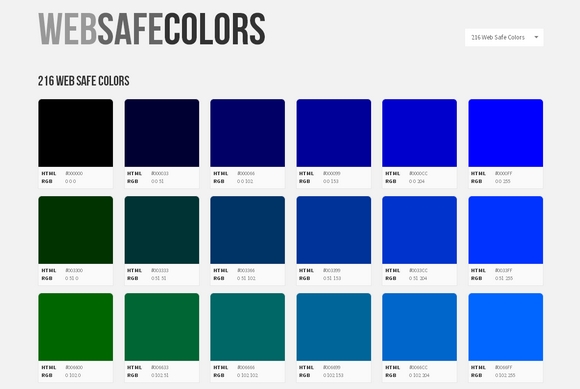
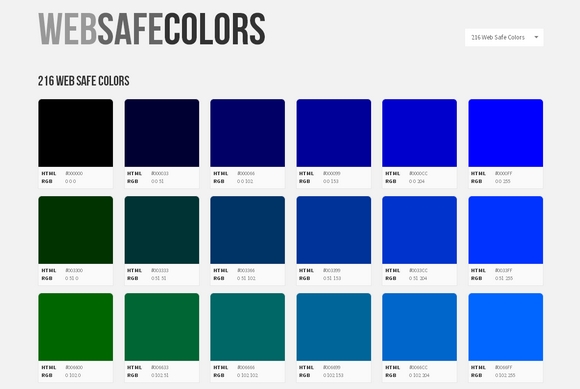
There are still a lot of web developers that like to design with a simple palette – the hex values are easy to memorize and the palette is still large enough for typical stuff like link colors and borders. Web Safe Colors was created for those who like to keep things simple.
A lot of web designers still use web safe colors in their designs so here is a little responsive website as a visual and quick reference guide. It’s great cause you can have it open on your tablet or mobile device while you design.

Requirements: –
Demo: http://websafecolors.info/
License: License Free
Elusive Icons is a webfont that can be used with any of your projects. There are 270 Sleek vector icons for bootstrap. Bootstrap-based, Foundation-based or even your custom projects. It was created by the need for an Open-Source font that can be used in your projects without licencing issues and/or other “attribution” claws.
If you don’t care much about licences there are many alternatives you can use, most notably the font-awesome font. When downloading this font you’ll also receive all the icons in .svg vector format so you can play with them, improve them and contribute them back on github.

Requirements: Bootstrap
Demo: http://aristath.github.com/elusive-iconfont/
License: See License Agreement
JavaScript is a single-threaded language. This means that invoking a long-running process blocks all execution until that process completes. UI elements are unresponsive, animations pause, and no other code in the app can run. The solution to this problem is to avoid synchronous execution as much as possible.

One way to do this is to have a function execute at a later time, as with event handlers, which are invoked after another call has raised an event. Callback functions are another kind of asynchronous processing, because they call back into the code that initiated the process. Read the rest of this entry »
Every project needs analytics. But you shouldn’t have to litter your codebase with third-party-specific calls. Changing or adding new services should be a snap.
That’s where analytics.js comes in! Instead of adding hooks for every single analytics service you integrate, you add a single set of provider-agnostic hooks that then route to any analytics service you want! Analytics.js gives you a hassle-free way to integrate analytics into any web application.

Requirements: Google Analytics
Demo: http://segmentio.github.com/analytics.js/
License: MIT License
Workless is a clean & classy HTML5, CSS3 framework that helps you to get your project up and running as fast as possible and helps prevent repetitive tasks. It standardizes CSS, improves usability and interaction, sets base typography to help vertical rhythm and readability and adds helper classes to style elements easily.
You can either start with the base setup, or drop the files and assets into your current project and simply reference the CSS and Javascript files in your source. Once you’ve done this you can then begin adding your own application specific CSS.

Requirements: CSS3 adn HTML5
Demo: http://workless.ikreativ.com/
License: License Free
When you pour a lot of effort into designing something, you want to show it off right. So most people try to put it within some sort of environment to make it feel a bit more real. That’s a lot of pain because you have to open up photoshop, tilt, skew, apply glares and etc…
So Breezi has created PlaceIt for us to do it in seconds. Just drag and drop your screenshot right onto the environment you’d like to use and it will generate it for you. There are a few environments in there now (iPad, iPhone, iMac and more) and will be adding many more.

Requirements: –
Demo: http://placeit.breezi.com/
License: License Free
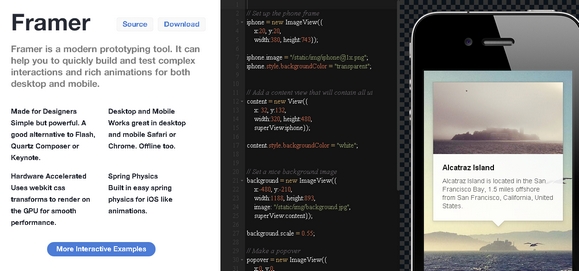
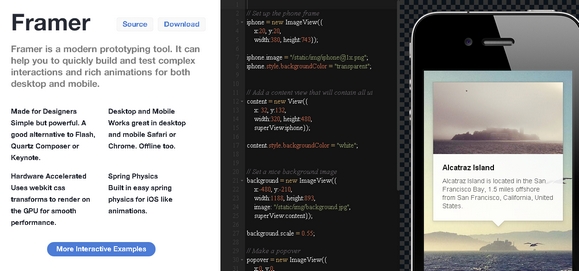
Framer is a modern prototyping tool. It can help you to quickly build and test complex interactions and rich animations for both desktop and mobile. The basic idea is that you only need a few simple building blocks like images, animation and events to build and test complex interactions.
It is made for designers. It is simple but powerful. A good alternative to Flash, Quartz Composer or Keynote. It works great in desktop and mobile Safari or Chrome, and Offline too. It uses webkit css transforms to render on the GPU for smooth performance. Built in easy spring physics for iOS like animations.

Requirements: –
Demo: http://www.framerjs.com/
License: License Free
Modern browsers like Internet Explorer 10 support CSS 3D and 2D Transforms and CSS Animations. By tapping the power of your GPU and running asynchronously from regular JavaScript, these technologies provide a more performant and flexible alternative to traditional script-based animations for Web content. I’ve talked about how to build with CSS 3D Transforms as well as CSS Animations and Transitions in previous articles. In this article, I’d like to introduce a more “unconventional†use case for these technologies by describing the concept of “full-page animations†that can be used during the navigation process to add fluidity and continuity to browsing. Our target is to achieve a seamless browsing experience in which content smoothly appears into view when the user visits a page and transitions away when he clicks on a link or performs a relevant action.
These effects can be accomplished by transforming the HTML <body> element using CSS Animations. However, this use case presents some considerations that we felt were worthy of discussion, such as the effect of layout and sizing on transforming <body>, as well as how to appropriately time page navigations so that they mesh properly with our animations.
The code samples in this post use unprefixed CSS markup as supported by IE10 Release Preview; other browsers may require vendor prefixes for the CSS Animations and CSS Transforms properties used. Read the rest of this entry »
Fresco is a beautiful responsive lightbox. It can be used to create stunning overlays that work great at any screen size, in all browsers on every device. To make things even more awesome Fresco comes with fullscreen zoom, retina-ready skins, supports for swipe events, Youtube and Vimeo integration for HTML5 video and a powerful Javascript API.
Fresco is licensed under the terms of the Fresco License. The Light version may be used freely on non-commercial domains. A Pro version can be purchased for commercial use.

Requirements: jQuery Framework
Demo: http://www.frescojs.com/
License: Fresco License
Shapeshift is a plugin which will dynamically arrange a collection of elements into a grid in their parent container. Shapeshift is intended to be a very bare bones version of these grid systems, however the drag and drop is what sets it apart from the other similar plugins. Position any item within the grid by dragging and dropping them into place. Shapeshift will try to find a logical place for it and display that to you.
Resizing the grid to accommodate for more or less space is automatically turned on in Shapeshift, so if your parent container has a 100% grid resizing the window will shapeshift the child objects around to accommodate for the new layout. You can even set CSS3 media queries on your objects and watch as they get shapeshifted around their new size.

Requirements: jQuery Framework
Demo: http://mcpants.github.com/jquery.shapeshift/
License: MIT License