Tinypass is a powerful e-commerce platform that helps sites charge for access to content. Tinypass makes it easy to build a revenue stream based on access to paid content, not just on how many eyeballs you attract. It’s the same kind of technology behind The New York Times paywall and iTunes and give it to you in a simple, beautiful package.
Charge for pay-per-view, page access, downloads, subscriptions and more. The API lets you implement a huge variety of models to find the best approach for your audience and your business. The Tinypass UI seamlessly integrates with any site or platform. Your users never leave to pay and their experience is never disrupted. Delivering content has never been so fast or intuitive.

Requirements: –
Download Link: http://www.tinypass.com/
License: License Free
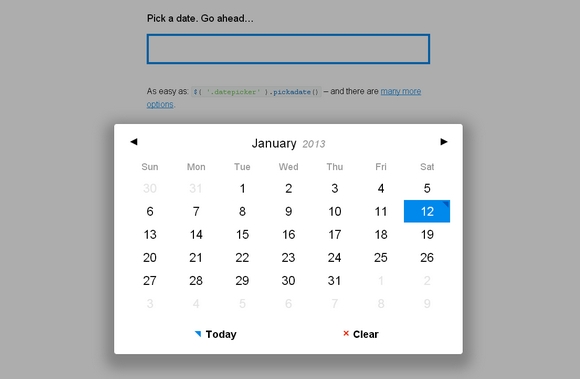
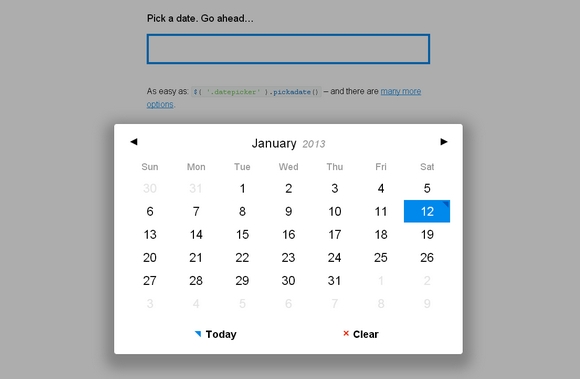
Pickadate.js is a fully responsive and lightweight jQuery dateinput picker. It looks pretty neat and simple. It is easy to use. And alos, you can have different themes for it as well.
It has been tested on IE7+, Chrome, Firefox, Safari, Opera, iOS Safari, Android browser. The pickadate.js script supports all modern browsers and IE 9+. To support IE 7+ and other old browsers, include pickadate.legacy.js instead. It is released under MIT License.

Requirements: jQuery Framework
Download Link: http://amsul.github.com/pickadate.js/
License: MIT License
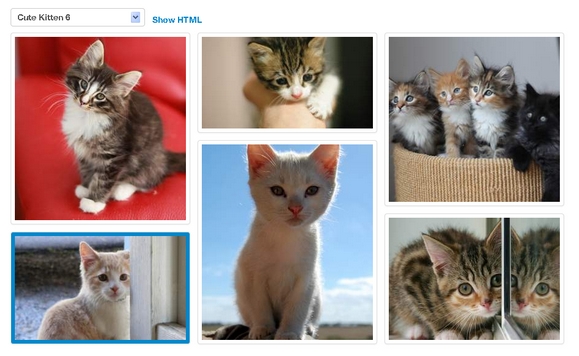
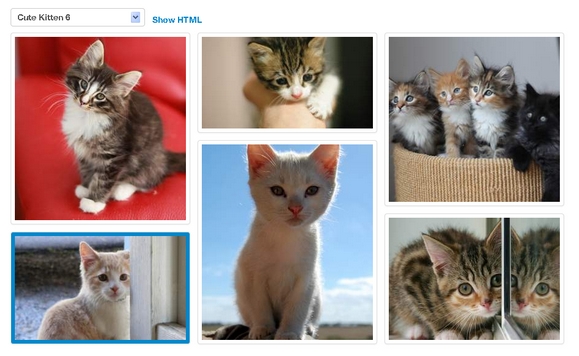
Image Picker is a simple jQuery plugin that transforms a select element into a more user friendly graphical interface. It works great on both single and multiple select elements. It falls back nicely for clients without JavaScript enabled. It also integrates nicely with Twitter’s Bootstrap markup.
Simply add the attribute data-img-src with the url of the image you want to use as a preview. Image Picker does not resize or order your images in any way, there are better tools for it if you need it. It can look great if your images are properly designed and ordered.

Requirements: jQuery Framework
Download Link: http://rvera.github.com/image-picker/
License: License Free
Web standards like HTML5 and CSS3 continue to change. One of the most significant changes has been the W3C Candidate Recommendation for CSS Gradients which allows developers to code for modern browsers like Internet Explorer 10 without using vendor prefixes. In this article, I’ll take you through some differences between the old and new syntax and behavior and provides some insight into the change. Hopefully it will save you some time as you support many browsers.
Note: IE10 stills supports older CSS Gradients syntax from the W3C Working Draft of 17 February 2011 behind the vendor prefix -ms- so your current code won’t break.
Key Changes
Should you choose to simplify your CSS by making the move from vendor-prefixed CSS3 Gradients to unprefixed CSS3 Gradients, there are some key syntax changes to be aware of. Many gradient generators have provided cross-browser markup, including markup for unprefixed gradients. In many cases, the unprefixed markup is no longer valid according to the CSS Image Values W3C Candidate Recommendation that covers gradients. Here are the changes you should be aware of. Read the rest of this entry »
Profound Grid is a responsive grid system for fixed and fluid layouts. Built in SCSS, it gives you flexibility and full control. You can make the grid fluid or fixed and add per-media layouts as needed. Change the column and gutter widths and remove or add columns as needed.
The grid keeps your markup semantic and works without any “grid_x” classes. Unless you want to use them, in which case they are included. Profound Grid uses negative margins to calculate columns. Unlike with other grid systems, fluid layouts will look exactly the same in every browser.

Requirements: –
Download Link: http://www.profoundgrid.com/
License: License Free
GitHub Survivor is a simple bug dashboard that shows an overview of bugs in a GitHub-hosted repo. 99designs is using it at to keep an eye on the bug count and remind themselves to close bugs.
It’s easy to forget about bugs when you’re knee-deep in feature development. This dashboard is a good way to keep bugs on people’s minds, and to show at-a-glance information about the current bug situation. GitHub Survivor scrapes your bug data using the GitHub API and stores it in your local Mongo DB for subsequent querying.
A bug leaderboard occupies the bulk of the screen. It shows who’s closed the most bugs this sprint and who’s forgotten to spend some time fixing bugs. There are charts showing the number of bugs opened and closed in recent sprints, the open bug count over time, and a big indicator showing the current open bug count.

Requirements: Github
Download Link: https://github.com/99designs/githubsurvivor
License: MIT License
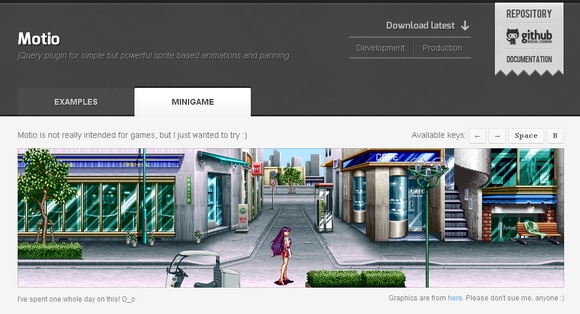
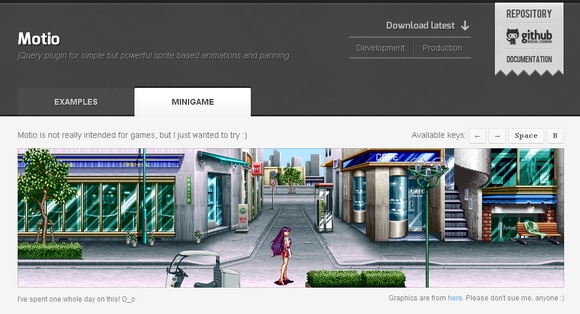
Motio is a jQuery plugin for simple but powerful sprite based animations and panning. Motio is called on an element representing animation container, where animation is delivered as a CSS background image.
In sprite based animations, container should have the dimensions of one sprite frame. E.g, if you have 10 frames in a horizontal sprite that is 1000 x 100 pixels big, the container should be 100 x 100 pixels big. In panning, container size doesn’t play any role, just the background image should be seamless.
Integrated Motio on/off methods are using jQuery $.Callbacks API, which is in jQuery sice 1.7+. If you can’t use newer versions of jQuery, you can go for jQuery bind/unbind methods called on a frame element, with ‘motio:’ prefix on all event names.

Requirements: jQuery Framework
Download Link: http://darsa.in/motio/
License: MIT License
Springy is a force directed graph layout algorithm. It means that springy uses some real world physics to try and figure out how to show a network graph in a way that looks good.
Springy.js is designed to be small and simple. It provides an abstraction for graph manipulation and for calculating the layout and not too much else. The details of drawing and interaction are mostly up to you. This means you can use canvas, SVG, WebGL, or even just plain old positioned HTML elements.

Requirements: JavaScript Framework
Download Link: http://getspringy.com/
License: MIT License
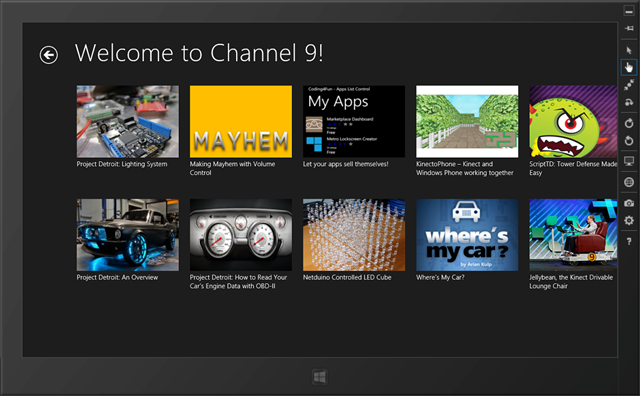
This article is the second part to: How to Create a Windows 8 RSS Reader App with HTML5. If you haven’t read it, check it out first.
We’re now going to see how to display the details of each article. We will use for that a transition animation, we will play with the simulator and we will continue to discover Blend to use CSS3 Multi-columns for instance.

Like in the previous article, you’ll find the source code to download at the end of the article.
During this article, we’ll see:
- Step 1: using the simulator
- Step 2: displaying the articles’ details
- Step 3: finishing the design of the detail view with Blend
- Step 4: source code to download and conclusion
Note: this article has been updated on 21/08/2012 to implement the changes in the UI & in the code between Windows 8 Release Preview and RTM. In a general manner, if you need to migrate your application from RP, you should read this document: breaking changes document. In our case, there was 0 impact between RP & RTM here. Read the rest of this entry »
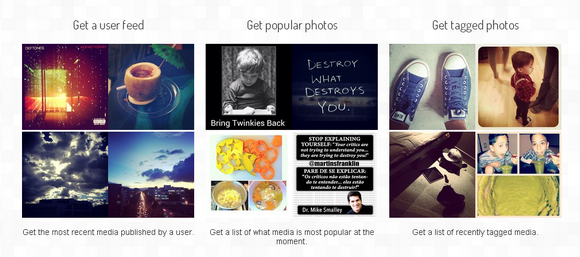
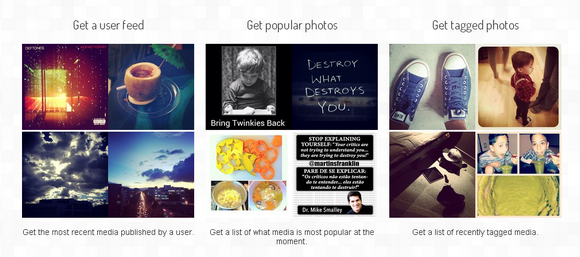
Spectragram is an easy jQuery plugin for Instagram API to fetch and display user, popular or tags photo feeds inside your web application or site. You can get get the most recent media published by a user, the most popular media at the moment, or recently tagged media from Instagram API.
You can display the results on list items or any other HTML tag you define, Define the size of the pictures (small, medium, big), and use your own Instagram application ClientID and AccessToken. It is licensed under MIT License.

Requirements: jQuery Framework
Download Link: http://lab.adrianquevedo.com/jquery-spectragram/
License: MIT License