PSD2HTML.com is a fast and reliable PSD to HTML coding company with over 8 years of experience and 55,000 clients and counting. Their team of over 370 in-house pros ensures the highest quality for each and every project.
PSD2HTML® provides high quality conversion of your designs into valid, human-coded, fast-loading XHTML/CSS and HTML5/CSS3 code. Should you need more than markup, PSD2HTML® can handle WordPress, Drupal, or Shopify theme implementation, mobile website templates, PSD to Email Template coding services, and much more. All their work comes with a strict NDA and a 100% money back guarantee.

Today, PSD2HTML® is is giving away $300 and $200 worth of their services. Just leave a comment below for your chance to win. Only one entry per person please. We will pick 2 readers and announce the results on 1st Feb 2013. Best of luck.
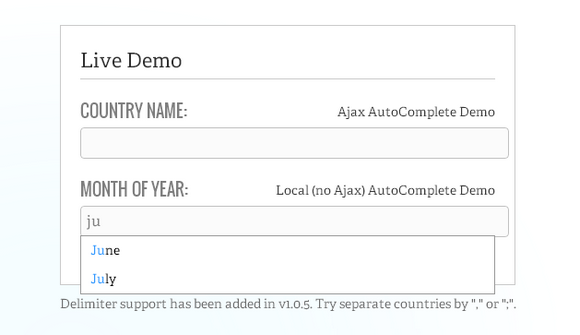
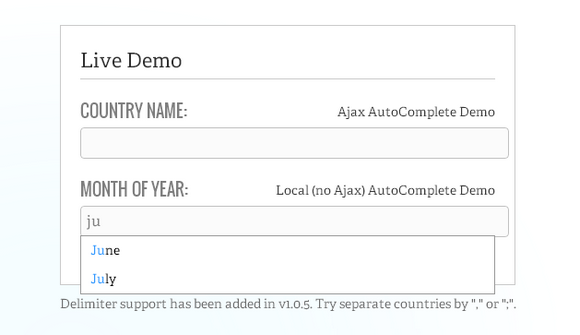
Ajax Autocomplete for jQuery allows you to easily create autocomplete/autosuggest boxes for text input fields. It was built with focus on performance – results for every query are cached and pulled from local cache for the same repeating query. If there are no results for particular query it stops sending requests to the server for other queries with the same root.
Ajax Autocomplete for jQuery is freely distributable under the terms of an MIT-style license. It is currently supported browsers: IE 7+, FF 2+, Safari 3+, Opera 9+.

Requirements: jQuery Framework
Download Link: http://www.devbridge.com/projects/autocomplete/jquery/
License: MIT License
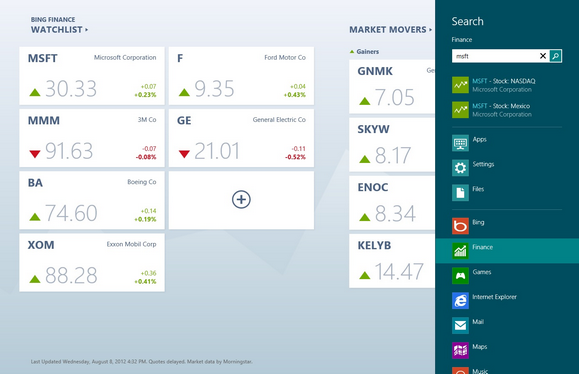
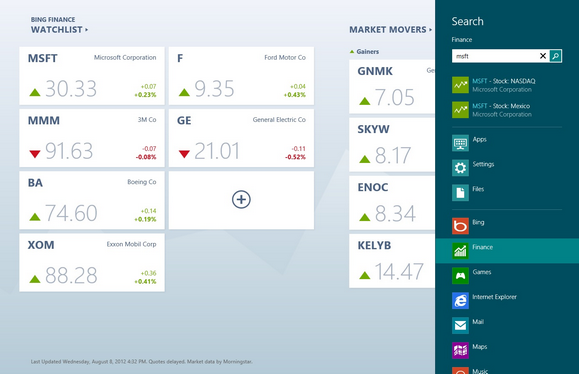
This post provides an insight into some differences in the coding practices used in existing Web apps written in JavaScript and Windows Store apps using JavaScript. It provides guidelines for Web developers to understand how code that is optimized for Windows relates to apps that are meant to be migrated among platforms with ease. It assumes that the reader is familiar with JavaScript programming and World Wide Web Consortium (W3C) standards.
Introduction
The Windows 8 provides a platform for building new Windows Store apps for Windows. Windows Store apps can be written in different programming languages including ECMAScript 5 compliant JavaScript.
The Windows Runtime enables apps that can leverage the power and broad capabilities of Windows combined with the strength, ubiquity and simplicity of standards-based web technologies.

In fact, when authoring an app in JavaScript, the developer may choose to use existing web standards. This allows the greatest interoperability with other standards-compliant platforms. However, the Windows Runtime also enables developers to build Windows Store apps with JavaScript that are optimized for the Windows platform.
Depending on your objectives, the best approach to architect your apps will differ. The choice becomes easier if you consider the guidance that follows. Read the rest of this entry »
Dynamo.js is a dead-simple way to generate dynamic bits of HTML and add subtle effects to your content. Dynamo is the subtle way to add a new dimension to your site content. Cycle through various bits of text to add subtle variations to your work, or to draw attention to portions of your webpage.
Implementing dynamo with your content involves little setup. Wrap your text in a container, specify the lines you want to cycle through, and start the engine with $(‘#target’).dynamo(). Dynamo works with the help of jQuery.

Requirements: jQuery Framework
Download Link: http://prezjordan.github.com/dynamo.js/
License: MIT License
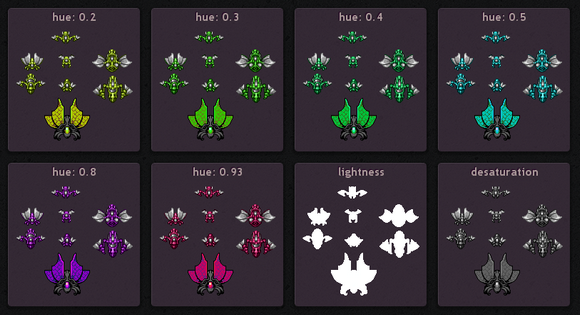
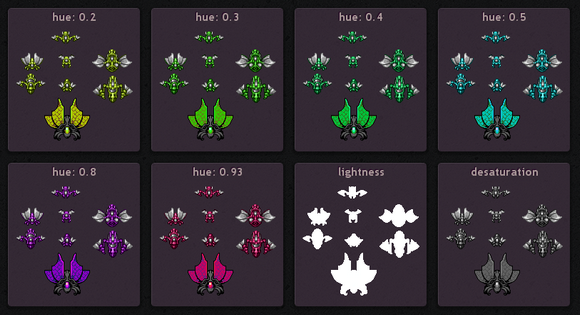
Canvas Query is a wrapper library for HTML5 Canvas element which allows it to be used with jQuery like syntax. Also it adds a lot of common use image manipulation methods mainly convenient for gamedevelopers. Wrapper will adopt all original Canvas2DContext methods and properties.
CanvasQuery provides methods chaining similar to jQuery. You have access to all original context methods + many additional features. Additionally Canvas Query contains micro framework (~1KB) which allows you to quickly deploy bare bones canvas application with mouse and keyboard. Especially useful for javascript playgrounds.

Requirements: jQuery Framework
Download Link: http://canvasquery.com/
License: MIT License
The difference between a 5 step registration flow and a single step registration flow is less than the difference between a single step registration flow and none at all.
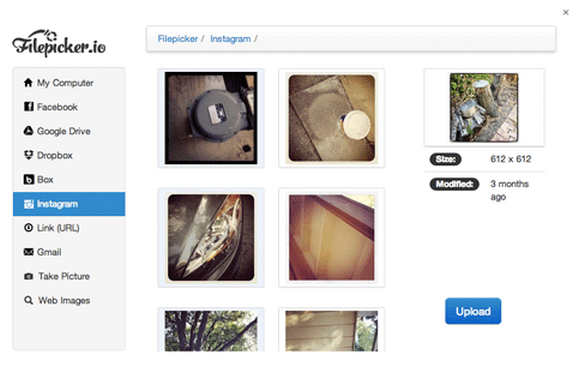
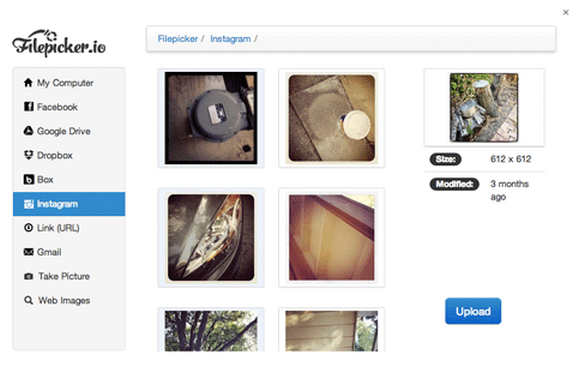
The goal of this article is to present arguments for why using Gradual Engagement is a good design principle for web and mobile applications. The ideas listed below are directly drawn from our experience of using Gradual Engagement principles when designing Filepicker.io.

When you’re designing your new-user flow for your website or mobile app, the de-facto approach is to send them as soon as possible to a registration page. But there’s another way, a way that emphasizes gradually building a relationship with your user before asking them to register for an account. It’s called Gradual Engagement and can be surprisingly effective at increasing your overall conversion rate and user stickiness. While gradual engagement is not a new concept, it’s increasingly important in this era of mobile apps and social logins. Read the rest of this entry »
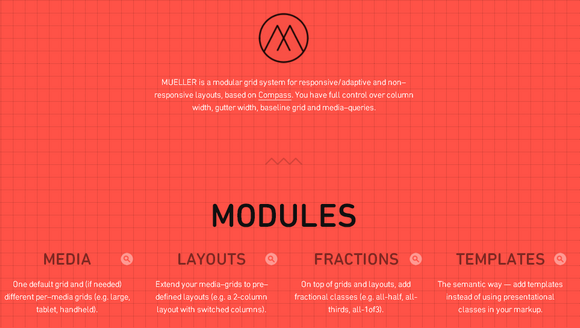
MUELLER is a modular grid system for responsive/adaptive and non–responsive layouts, based on Compass. You have full control over column width, gutter width, baseline grid and media–queries.
You mainly get the file grid_system, this is where the system is defined. All other parts (media, layouts, fractions, templates) are just examples of how to work with MUELLER. MUELLER is licensed under BSD.

Requirements: –
Download Link: http://www.muellergridsystem.com/
License: BSD License
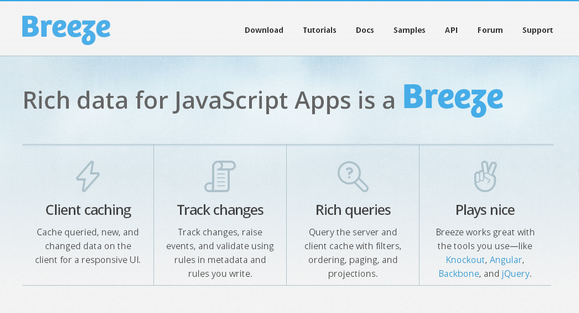
Breeze is a JavaScript library that helps you manage data in rich client applications. If you store data in a relational database, query and save those data as complex object graphs, and share these graphs across multiple screens of your JavaScript client, Breeze is for you.
Business data objects mirror your server-side model. Breeze creates them dynamically. Their properties bind to UI controls so the UI updates when your data model changes. Each object knows when it has changed and what has changed.
Breeze works out-of-the-box with all modern browsers on desktop and mobile devices. These browsers implement the current JavaScript standard, known as ECMAScript 5 (ES5), which Breeze uses internally. Breeze is free and open source through the MIT license.

Requirements: JavaScript
Download Link: http://www.breezejs.com/
License: MIT License
New browsers like Internet Explorer 10 have advanced touch experiences using gesture events. There are a few first steps you can do to make sure to help your site become touch-friendly yet also have it work well across many input devices while supporting many modern browsers. In this article, I’ll show you how.
Let’s start with a gesture events is the Browser Surface Test Drive demo:

This introduces gesture recognition objects in JavaScript. Sites can create gesture objects, decide which pointers (mouse, pen, or touch contacts) to process, and direct the gesture events at whatever element is desired. The browser then calculates what gesture is being performed and notifies the page via events. This enables developers to build gesture experiences not yet natively possible in any other browser. These include multiple concurrent gestures, for example, rotating two puzzle pieces with your hands.
Let’s take a look at how this works in code. Read the rest of this entry »
Hugo Giraudel offered a great overview of the CSS clip property and the rect() function. Codrops has published a tutorial: Putting CSS Clip to Work – Expanding Overlay Effect, which is going to create a neat and simple effect for revealing some extra content and expanding a fullscreen overlay.
The article will teach you how to leverage the CSS clip property to make a smooth transition when clicking on a box element. The idea is to show some kind of overlay as if it’s actually underneath the respective element. Clicking an element will create a cut-out effect, revealing another layer that will expand.

Requirements: CSS
Download Link: http://tympanus.net/Tutorials/ExpandingOverlayEffect/
License: License Free