Lazy Line Painter is a jQuery plugin for path animation using the Raphaël Library. First of all, Export your line art from Illustrator as an .SVG, Ensure their are no fills, No closed paths – Line needs a start and end, Crop Artboard nice & tight.
And then drop your .SVG file into the ‘SVG to Lazy Conterter’ and Copy the .JS code. At the end, you can import jQuery, Raphaël & Lazylinepainter. Paste Lazyline code with’in DOM ready function and publish.

Requirements: jQuery Framework
Download Link: http://lazylinepainter.info/
License: WTFPL License
Roole is a language that compiles to CSS. It drew many inspirations from other CSS preprocessing languages like Sass, LESS and Stylus.
The most unique feature of Roole is that it has vendor prefixing built-in, so the language stays dead simple yet being able to prefix some extremely complex rules transparently. Roole is implemented in JavaScript, so it can be run both on the server side (via node.js) or in a browser.

Requirements: –
Download Link: http://roole.org/
License: MIT License
This article recently appeared on BuildNewGames.com, a collaboration by the teams at Bocoup and Internet Explorer. It has been authorized to be published on WebAppers.
Sprite Fundamentals
I’ve always loved web games; they’re just fun to make, easy to code (mostly), and there’s something really nice about how accessible a game is when the user just has to click a link to start playing.
Ajax and moving dom elements around made for some fun, but limited in what kind of experience you could create. For game developers, things are changing, and quickly. HTML5 is introducing a bunch of new options for game development purely in the browser, and the browser vendors are competing hard to be the best platform for the new standards.

So from a game developer’s perspective everything is going in the right direction: 2D  and 3D hardware-acceleration, high-performance javascript engines, integrated debuggers and profilers, and, probably most importantly, browser vendors who are actively racing to be the best for serious game development.
So the tools are becoming usable, the browsers capable, and the vendors are listening, we can just go make awesome games right? Well, mostly.
HTML5/Javascript game development is still early, and there’s pitfalls to avoid, as well as choices to make on which technology to deploy.
In this article I’ll run through some of the choices to be made developing 2D games, and hopefully give you some ideas for developing your own games using HTML5.
Read the rest of this entry »
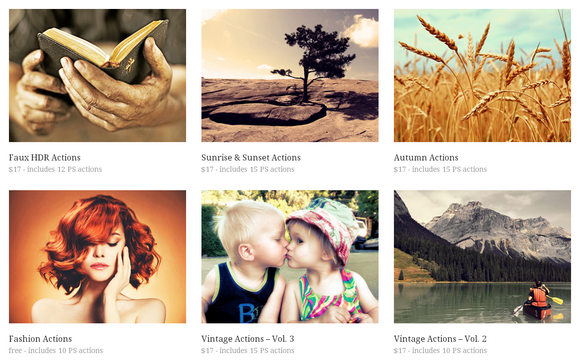
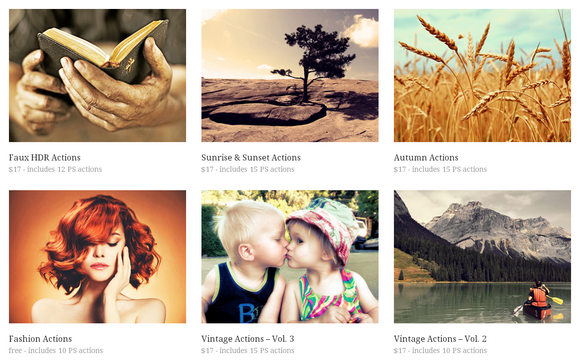
Photoshop can do some magical things. By combining all sorts of tools, you can literally make thousands of variations to a single photo. And with Photoshop action sets, you can do it all with pretty much just a click.
If you’re looking for a ton of new creativity to add to your Photoshop toolbox, then have we got the Mighty Deal for you! From PhotographyPla.net comes a massive Photoshop Action Set Bundle!
You’ll get 14 premium Photoshop action sets for a total of 205 individual actions. This bundle includes the following actions: Fashion, Autumn, Vintage, Sunset & Sunrise, Black & White, Faded & Hazy, Light Leaks, Monochromatic, and more. The actions in this bundle require Photoshop CS4, CS5, or CS6.

These high-quality action sets normally cost $238 when purchased individually, but for a limited time only, you can get the entire bundle of 205 actions for just $17!
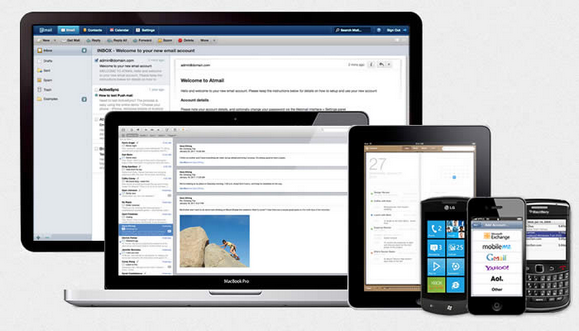
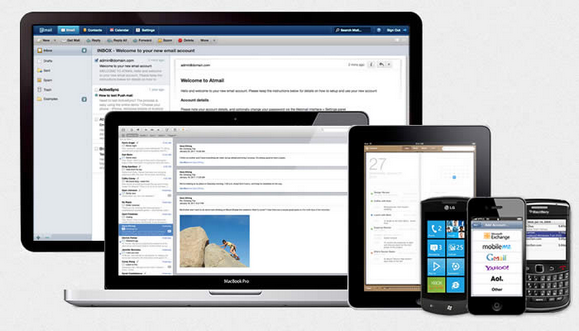
Atmail has just had a awesome new version rollout for the Atmail cloud, this includes an all new WebUI, Storage capabilities, improved Admin and HW/performance upgrades in the backend.
Email, Calendars and Contacts in sync across all devices. Step-by-step wizards to create email addresses for any domain. Automatically generated client setup guides. 1-click iOS install for iPhone and iPad. Intuitive UI that users love. Easy to use graphical admin. It all helps reduce support calls.

Atmail Cloud service is suitable for SMB + resellers who are looking for an alternative to Gmail, or users wanting to move their on-premise email solution to the cloud. You can signup here as a trial user 20 users are allocated (10GB quota each) for 14-days.
Atmail is very kind to giveaway 10 free accounts (5 users each) for one year to our readers. Just leave a comment below in order to win this contest. We will pick 10 readers and announce the results on 16th Feb 2013. Best of luck.
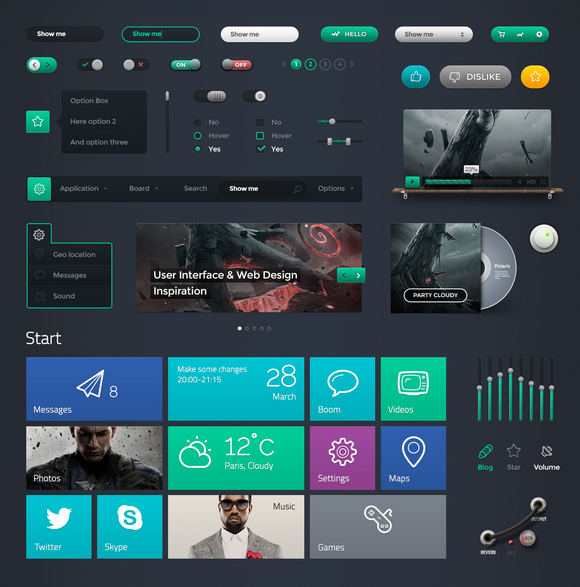
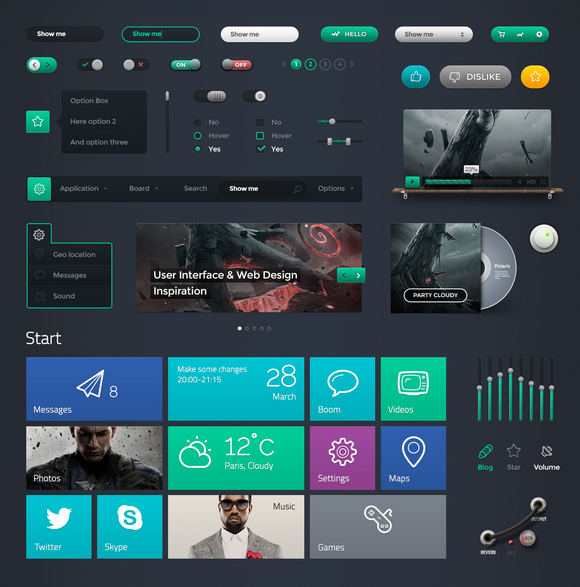
Smashing Magazine has released the Polaris UI Pack, which is a set of beautiful UI components. It includes Edit Boxes, Check Boxes, Radio Buttons, Page Navigation, Menu, Buttons, etc. You can use this set in any of your projects, and even learn with it, by examining each component to see how it is put together.
Components are made in Adobe Photoshop using Shape Layers (vector elements). Therefore, you can increase or decrease the size of each element without any loss of image quality. In addition, the set contains 48 fully scalable vector icons with outline styles.

Requirements: –
Download Link: http://www.smashingmagazine.com/2013/02/02/freebie…
License: License Free
BoardJS is a JavaScript library that simplifies the way of making interactive presentations, stories and ads.
The library works by writing commands such as adding texts, images, moving objects and showing tooltips, and once the .go() function is called, commands will be executed one by one.
The list of commands will be interpreted in the library as a timeline.
If you are familiar with animations in Microsoft Office, you will notice that BoardJS is the a bit the same but for developers and more interaction.
The benefits and features of the library are:
- Optimized and fast
- Cross browser and platform
- Changes the presentation without refreshing the page
- Applies commands to more than one object at a time
- Easy to update presentations
- Uses only HTML, JavaScript and CSS
- You can add multiple shows in the same page.
Take a look at the examples in the BoardJS’s site. If you get familiar with commands, any presentation should take about 30 minutes to finish the code. What will take your time is thinking about the presentation and preparing its content. Now, let’s make an example to make the image clear. Read the rest of this entry »
Socialtograms is a collection of social vector icons/pictograms free for you to download. There are 112 individual brands and logos in AI format. It includes Twitter, Facebook, Dribbble, Google, Instagram, Pinterest, Flickr, Tumblr, PayPal, Steam, HTML5, CSS3, Apple, Skype, Dropbox and etc…
You can check out the icons preview here, and you can download the icons here.

Requirements: –
Download Link: http://dribbble.com/shots/922852-Socialtograms
License: License Free
The Windows Library for JavaScript provides a set of new controls designed for Windows Store apps using JavaScript, such as the WinJS.UI.DatePicker, WinJS.UI.FlipView, WinjS.UI.ListView, and WinJS.UI.Rating controls. It also includes two style sheets (one with a dark color scheme and one with a light) that give your app the look and feel of Windows 8.
Prerequisites
What is the Windows Library for JavaScript?
The Windows Library for JavaScript is a library of CSS and JavaScript files. It contains JavaScript objects, organized into namespaces, designed to make developing Windows Store app using JavaScript easier. Windows Library for JavaScript includes objects that help you handle activation, access storage, and define your own classes and namespaces. It also includes a set of controls: Read the rest of this entry »
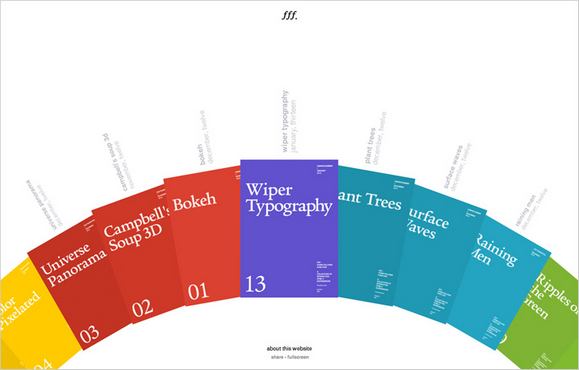
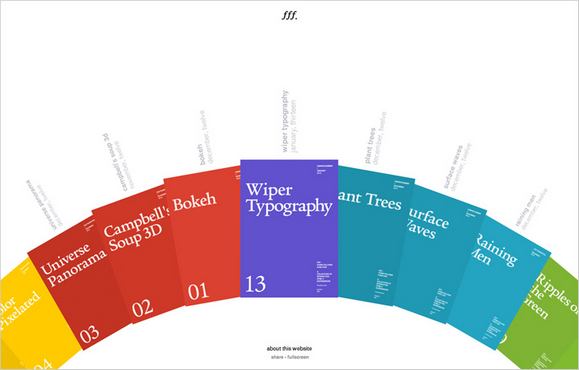
Jongmin Kim worked as a senior interactive designer / developer for over six years in South Korea. He has received multiple awards, including the Red Dot award, the IF award, the FWA award and the Webby award.
He always tries to “pursue a minus design rather than plus designs” and keeps in mind that “form follows function.” His style is minimal and clean, using the golden ratio and interesting typography. Form Follows Function is a collection of interactive experiences. Each experience has its own unqiue design and functionality. All the experiences are created in HTML5, the site works beautifully on both desktop and tablet.

Source: http://fff.cmiscm.com/