I’m currently spending most of my time explaining to students, hobbyists, professional developers and teachers how to build games using HTML5. I then recently thought: rather than keeping all these details for small audiences, wouldn’t it be smarter to share it with you?
This article is then based on my own experience. I will probably omit some crucial things some of you may know. But it will try to update this blog post along with my own new discovers and of course based on the feedbacks you will kindly provide in the comments or via Twitter.
But why are so many people currently interested in HTML5 Gaming?
Well, simply because today, we can really use HTML5 to target multi-platforms using the same code: for desktop machines of course (with IE9/IE10, Firefox, Chrome, Opera & Safari), for iOS & Android tablets & phones and Windows 8, and its future associated millions of tablets & PC, is also warmly welcoming HTML5 Games! I then frequently see some HTML5 gaming projects ported to each of these platforms with almost no effort.
What’s more, the modern JavaScript engines performance coupled with the GPU hardware-accelerated graphics layers enable us to build great games in HTML5 with confidence.
Note: we will only talk about the <canvas> tag of HTML5 and about SVG in this article.
Canvas & SVG: 2 ways to draw on the screen

The first thing you need to understand before building your first HTML5 game is how to draw nice objects on the screen. There are 2 ways to do that and to better understand their differences, you should start by reading this article from Patrick Dengler (member of the SVG W3C Working Group): Thoughts on when to use Canvas and SVG
On my side, I’ve re-used parts of Patrick’s materials to build a 45min internal session for my Microsoft’s colleagues last year. You can watch it via this video I’ve made (using HTML5 <video> of course!): Read the rest of this entry »
One of the neatest parts about programming is that there’s always something new to learn. And with so much knowledge to absorb you’d literally need a computer chip in your head to remember it all. That’s why it’s a great idea to build up a library of informational programming books.
Whether you’re a complete beginner or just looking to polish off some of the rust, this collection of 8 informational eBooks covers the most important aspects of coding for Web Design. These high-quality bundle from Smashing Magazine will give you the lowdown on HTML and CSS, as well as the most-recent applications for Responsive Web Design and improving your JavaScript and jQuery skills.

This fabulous collection of 8 Smashing eBooks all about Coding for Web Design normally sells for $39.92, but for a limited time only you can get the entire collection for just $24! That’s a 40% discount!
Thank you for all of the participants of Giveaway 10x Atmail Cloud Accounts for Free. We are happy to announce the following winners. Congratulations. You will receive an email from Atmail with instructions of getting your prize shortly.
1. wites
2. Jimmy Westberg
3. fadlisaad
4. Nathan Mickler
5. David Corbacho
6. Gonik
7. Cade Collister
8. Andrei
9. Chris Griffin
10. Gianmarco
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
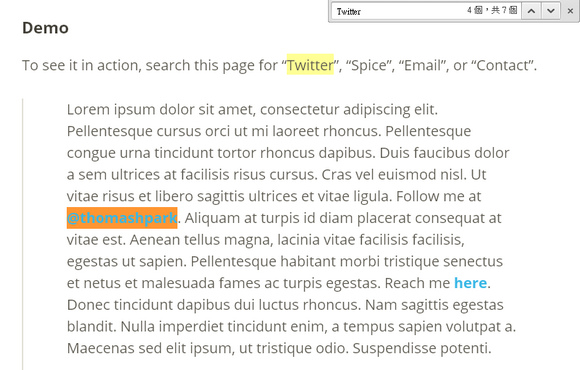
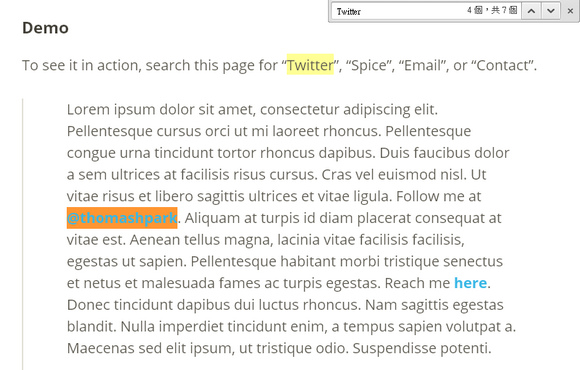
A visitor to your site decides to follow you on Twitter. You have a link in your footer — but their search for “Twitter†comes up empty and they move on. Unfortunately, you named the link “@username†instead.
Cinnamon.js prevents just this situation, taking some of the pain out of naming things. It allows users to find links, images, and other content by their synonyms, using the browser’s built-in Find function.

Requirements: JavaScript Framework
Demo: http://thomaspark.me/2013/02/cinnamon-js-find-in-page…
License: MIT License
Discourse is the 100% open source, next-generation discussion platform. You should consider using Discourse when you need a mailing list, a forum to discuss something, and a chat room where you can type paragraphs.
Discourse is a from-scratch reboot, an attempt to reimagine what a modern, sustainable, fully open-source Internet discussion platform should be today. They tried to build the community that has a natural immune system to defend itself from trolls, bad actors, and spammers. There’s also a trust system, so engaged community members can assist in the governance of their community.
The act of participating in a discussion should fundamentally feel good in a way that it currently does not on all existing forums and mailing lists. It should be fun to have discussions with other human beings, not a chore, or something that’s barely tolerable.

Requirements: PostgreSQL 9.1+, Redis 2+
Demo: http://www.discourse.org/
License: GPL License
Every app needs controls, such as buttons, check boxes, and drop-down lists. Windows Store apps built for Windows using JavaScript can use two types of controls: intrinsic HTML controls and Windows Library for JavaScript controls. Intrinsic HTML controls are those controls, such as buttons and check boxes, that are a part of the HTML standard.

Here we focus on how to create and use HTML controls. The next topic, Quickstart: Adding WinJS controls and styles, describes how to create and use Windows Library for JavaScript controls.
Prerequisites
We assume that you can create a basic Windows Store app using JavaScript that uses the Windows Library for JavaScript template. For help creating your first app, see Create your first Windows Store app using JavaScript.
What is a control?
In many application programming models, you need a control to display or interact with content. Because most HTML elements are capable of displaying content and responding to a variety of events, the distinction between a control and an element isn’t always clear for Windows Store apps using JavaScript. We refer to elements and objects whose primary purpose is to provide interactivity as controls. For a list of elements and objects that fall into this category, see Controls by function.
Adding an HTML control
You can use any HTML control in your Windows Store app using JavaScript. Read the rest of this entry »
ThreeSixty is a jQuery plugin for generating a draggable 360 preview from an image sequence. Simply include the latest jQuery and threesixty.js in your HTML page. Keyboard arrow keys are supported. It also supports touch and wipe on mobile devices as well. nextFrame() & prevFrame() methods allows users to connect UI controls.

Requirements: jQuery Framework
Demo: http://nick-jonas.github.com/threesixtyjs/
License: MIT License
Textillate.js is a simple plugin for CSS3 text animations. Textillate.js combines some awesome libraries to provide an ease-to-use plugin for applying CSS3 animations to any text. Simply include textillate.js and it’s dependencies in your project to start creating unqiue effects.
Textillate.js is built on top of the simple, yet amazingly powerful animate.css and lettering.js libraries.

Requirements: jQuery Framework
Download Link: http://jschr.github.com/textillate/
License: MIT License
This article recently appeared on BuildNewGames.com, a collaboration by the teams at Bocoup and Internet Explorer. Recently, I released Empty Black, my 2D shooter/puzzler/platformer. In this article, I’ll describe how I made the player movement deft and intuitive. Play the game before you read on, so you’ll know what I’m talking about.
My general approach was to change something, then try it out. I took the ideas for adjustments from several sources.
One. I examined the parameters affecting the movement of the player characters in other 2D platformers. Is the floor slippy? What is the ratio of sideways movement to jump height? Does the character accelerate as it moves? Is the character’s jump height affected by the length of time the player holds the jump button? Is the character slowed when it bumps into a moveable object?

Two. I examined the unusual behaviours of the player characters in other 2D platformers. Super Meat Boy makes the character leap away from the wall automatically when wall-jumping. Spelunky lets the character pull himself up and over ledges. In Castlevania, the character can do an extra jump while in mid-air. Three. I got people to play test. Kemal told me that the character movement should be effortless. Specifically, if the character hits a wall near the top, it should slip up and over. Ricky told me it was weird that the player had no control over the height of the character’s jump. He showed me how, when hopping over an obstacle in a room with a low ceiling, he bumped his head. Ricky also pointed out the jarring effect of the initial slow down of the character when it lands after a jump. Everyone told me that airborne movement was too sensitive. Everyone told me that wall-jumping was too finicky.
Four. I read pieces written by programmers about their character movement algorithms. These pieces were mostly confined to short comments, rather than in-depth analyses. Hence, this article. Â Read the rest of this entry »
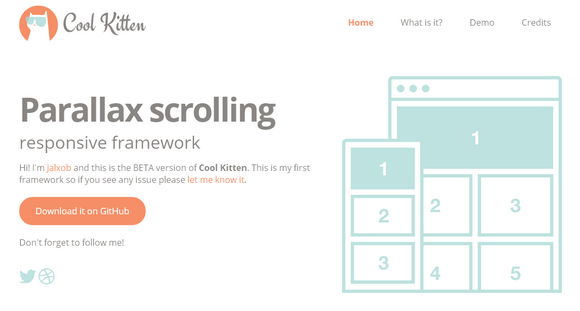
Cool Kitten is a Parrallax Scrolling responsive framework written by Jalxob. It is a collection of HTML/CSS and JavaScript files to be used for web designers and developers.
Cool Kitten is responsive, which is the best way to have a website with abilities to be viewed in every computer, tablet and mobile. It supports Parallax Scrolling, which makes a beautiful visual effect that brings a second life to every slide.

Requirements: –
Demo: http://jalxob.com/cool-kitten/
License: License Free