Web standards are always changing. Like WebSockets, yesterday’s prototypes become tomorrow’s mature standards. One of the latest prototypes that’s gaining momentum in standards bodies is the implementation of the W3C DeviceOrientation Event Specification draft on HTML5Labs.com. This specification defines new DOM events that provide information about the physical orientation and motion of a device. Such APIs will let Web developers easily deliver advanced Web user experiences leveraging modern devices’ sensors.
With the Device Orientation API, developers can explore new input mechanisms for games, new gestures for apps (such as “shake to clear the screen†or “tilt to zoomâ€) or even augmented reality experiences. The prototype’s installation includes a sample game to get you started in understanding the API.
How This Works
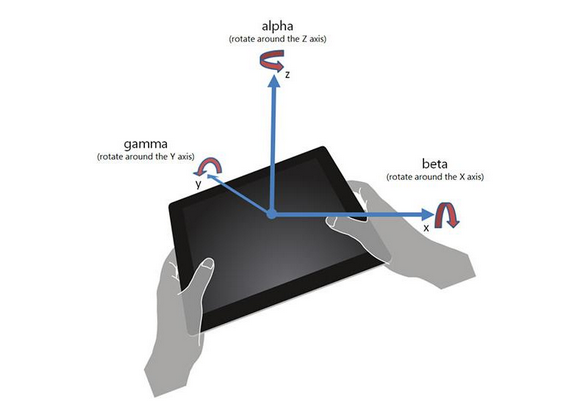
The Device Orientation API exposes two different types of sensor data: orientation and motion.
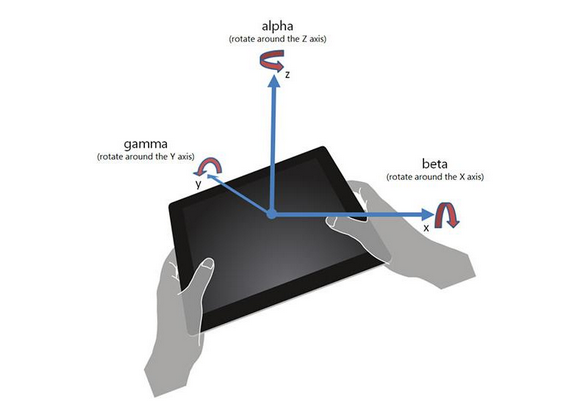
When the physical orientation of the device is changed (e.g. the user tilts or rotates it), the deviceorientation event is fired at the window and supplies the alpha, beta, and gamma angles of rotation (expressed in degrees):

Read the rest of this entry »
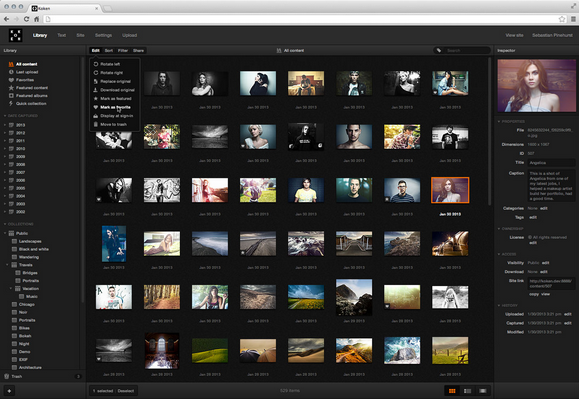
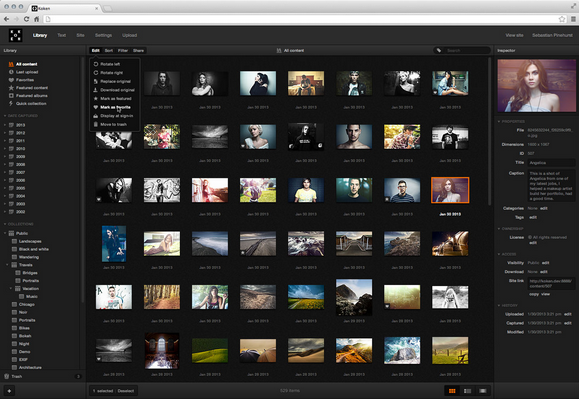
A koken (pronounced like “spoken”) is a stage assistant in traditional Japanese theater. They work behind-the-scenes handling scenery, props and assisting actors. Koken is a free system designed for photographers, designers, and creative DIYs to publish independent web sites of their work.
Koken is built to offer photographers, designers and artists a different kind of publishing platform. One that is focused primarily on images, can be used on your own web server, and offers robust publishing tools for web sites as original and unique as the artist themselves.
Koken comes with a free publish services plugin for Adobe Photoshop Lightroom that makes updating, editing and replacing content easy as well.

Requirements: PHP 5.2.0 or higher / MySQL 5 or higher / ImageMagick
Demo: http://koken.me/
License: License Free
Davin Wilfrid – Product Director/Community Manager, Future Insights
As community manager and event emcee, Davin is in charge of keeping the party going by bringing all the cool content from Future Insights conferences to the Future Insights site.
1. How did Future Insights get its start?
Future Insights started as Carsonified conferences. The founder of Carsonified, Ryan Carson, sold his conference business to focus full time on Treehouse, a fantastic service that teaches you to code through interactive tutorials. Carsonified had produced tech conferences for years, so we’ve still got a ton of institutional memory and the great conference producers who made the Future of Web Design, Future of Web Apps, Future of Mobile, and Future Insights Live conferences a success.
2. How do you differentiate Future Insights and other similar events and conferences?
There are a few ways. First, all we do is produce tech conferences, so we spend 100% of our time researching the right content, finding the best speakers available, and planning things to ensure people get every dime of value for the price of their ticket. Second, the scope of our events tends to be larger than others. Instead of sticking people in one room for two days, we usually plan out two or three (or five, in the case of Future Insights Live) different tracks in different rooms. This gives people more options on site. Third, we professionally record every session at our events, and make them available to attendees after the fact. This way you never really miss a thing.

Read the rest of this entry »
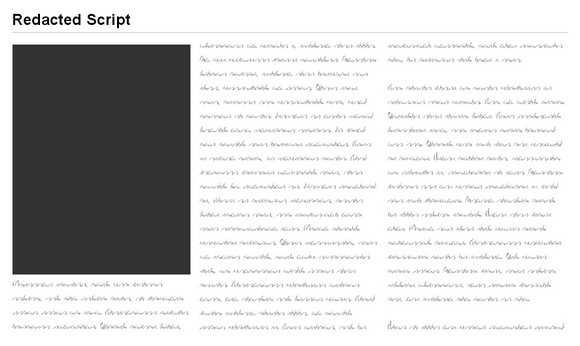
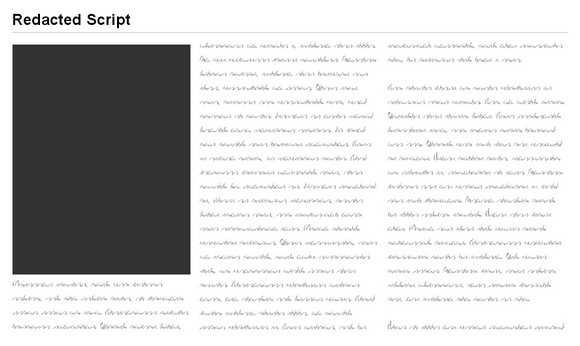
Redacted Font is a font for quick mock-ups and wireframing for clients who do not understand latin. It keeps your wireframes free of distracting Lorem Ipsum.
This project is inspired by BLOKK. BLOKK has unusually large character widths, which adds much length to “standard” bits of dummy text, and also creates unecessarily ragged rags in my copy. Redacted solves this by using sane character widths; matching narrow, regular, and wide blocks to their respective characters. This gives a more realistic look to the text and helps it fit into narrow columns like real text would.

Requirements: –
Demo: https://github.com/christiannaths/Redacted-Font
License: License Free
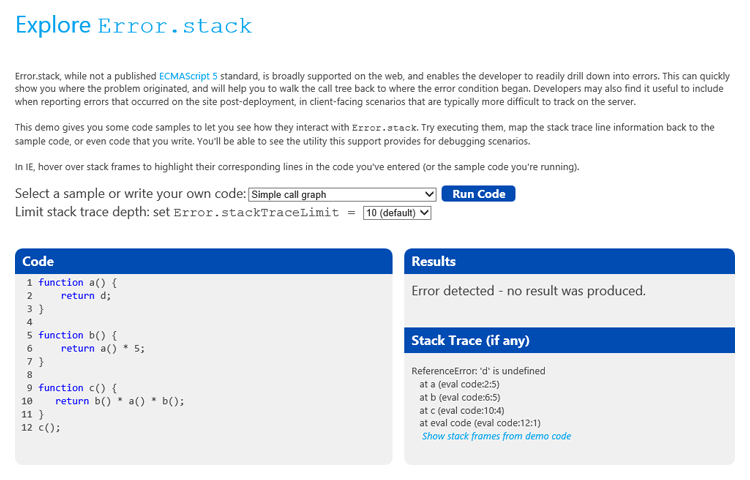
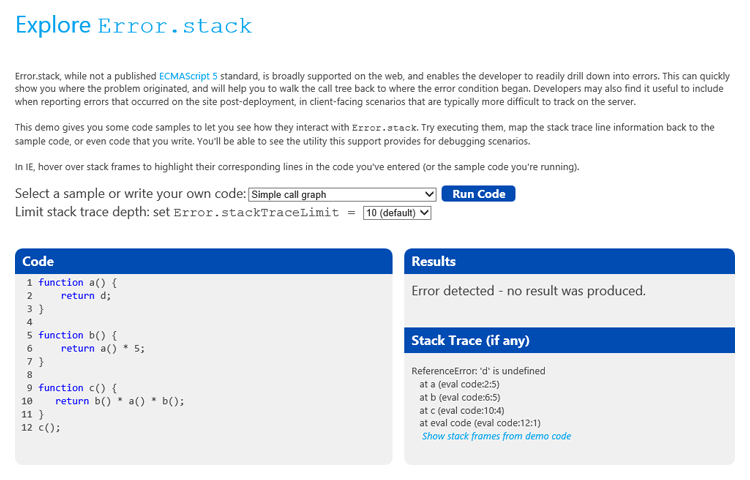
Modern browsers like Internet Explorer 10 support for Error.stack, which enables Web developers to diagnose and correct bugs faster, especially those that are difficult to reproduce. Developers can build amazing apps with the capabilities of Web platforms that power today’s modern browsers as well as apps in Windows 8. The increasing power and complexity of these apps means developers need better tools like Error.stack for handling errors and diagnosing bugs. In this article, I’ll show you some simple debugging techniques to help save you time.

Debugging Applications
Structured error handling in JavaScript rests on throw and try/catch – where the developer declares an error and passes the control flow to a portion of the program that deals with error handling. When an error is thrown, Chakra, the JavaScript engine in Internet Explorer, captures the chain of calls that led up to where the error originated – also referred to as the call stack. If the object being thrown is an Error (or is a function whose prototype chain leads back to Error), Chakra creates a stack trace, a human-readable listing of the call stack. This listing is represented as a property, stack, on the Error object. The stack includes the error message, function names, and source file location information of the functions. This information can help developers rapidly diagnose defects by learning what function was being called, and even see what line of code was at fault. For example, it might indicate that a parameter passed into the function was null or an invalid type.
Let’s explore with an example of a simple script that attempts to calculate the distance between two points, (0, 2) and (12, 10): Read the rest of this entry »
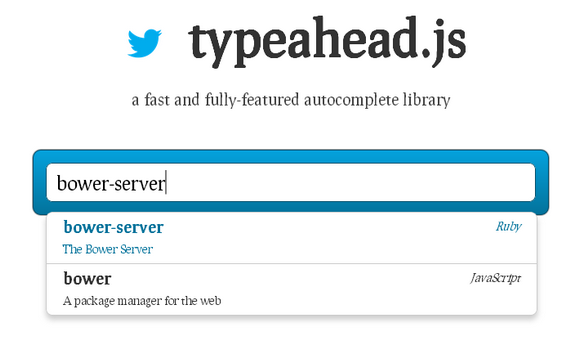
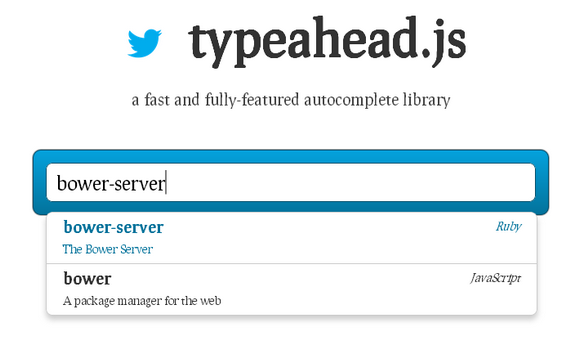
Typeahead.js is inspired by twitter.com’s autocomplete search functionality, typeahead.js is a fast and fully-featured autocomplete library. It displays suggestions to end-users as they type.
It works with hardcoded data as well as remote data. It allows for suggestions to be drawn from multiple datasets. It supports customized templates for suggestions. It also plays nice with RTL languages and input method editors. It is licensed under MIT License.

Requirements: jQuery Framework
Demo: http://twitter.github.com/typeahead.js/
License: MIT License
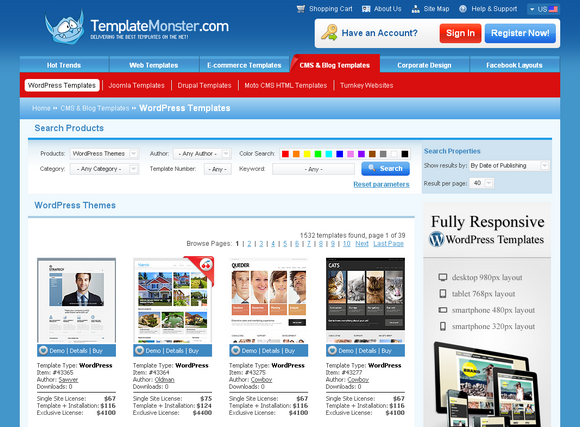
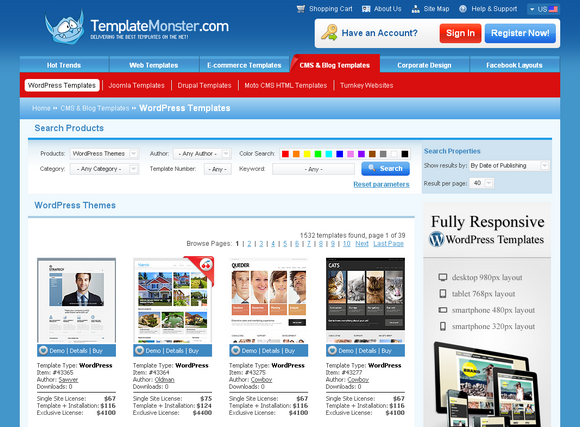
In this contest we’ve teamed up with TemplateMonster to give away 3 templates from their collection. Simple leave a comment to Win a WordPress Theme, a Joomla Template or a Magento Theme from TemplateMonster.

What Can You Win?
- One of three templates of your choice
Please keep in mind: you can choose from 1800+ WordPress Themes, 1200+ Joomla templates and 550+ Magento themes which you can find at templatemonster.com.
How to Win
To enter, simply reply to this post and let us know which of TemplateMonster’s templates you want to get for free and why you need it.
- For example: “I want to win a WordPress Theme #42801 because it’s perfect for my corporate blogâ€.
Please follow the links below to choose the template you like best. If you win, this template will be your prize
Click here to see WordPress themes
Click here to see Joomla templates
Click here to see Magento templates
The prizes are provided by TemplateMonster, a US based company offering WordPress themes, Joomla templates, Magento themes, and other types of website templates.
Rules & Terms
No purchase or payment of any kind is necessary to enter or win. One entry per person please.The three lucky winners will be chosen at random and notified via email. Be sure your email is correct so we can contact you if you win. Of course, your email address won’t be displayed or used for any other purpose than contacting you about the prize. Contest ends Thursday, Tuesday 28th. Good luck!
Freepik is a search engine that helps graphic and web designers to locate high quality photos, vectors, illustrations and PSD files for their creative projects.
Freepik tracks and locates free graphic content on the Internet and it displays the results in an orderly layout for easy access. Freepik makes it easier for you to find the files you need without manually searching dozens of websites.
Freepik Robots visit hundreds of web sites searching for free graphic resources, they read the contents of these sites and they select them if useful. An algorithm determines the content’s value and it ranks the results according to quality and relevance criteria. This is why you find the very best inspiration for you projects.

Source: http://www.freepik.com/
ThreeSixty Image Slider Plugin is a jQuery plugin to create 360 degree product image slider. The plugin is full customizable with number of options provided. The plugin have the power to display images in any angle 360 degrees. This feature can be used successfully in many use cases e.g. on an e-commerce site to help customers look products in detail, from any angle they desire.

Requirements: jQuery Framework
Demo: http://creativeaura.github.com/threesixty-slider/
License: MIT, GPL License
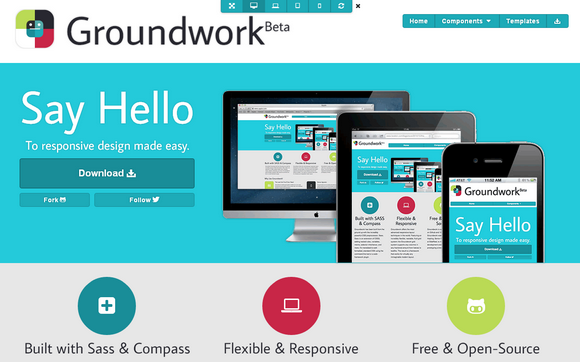
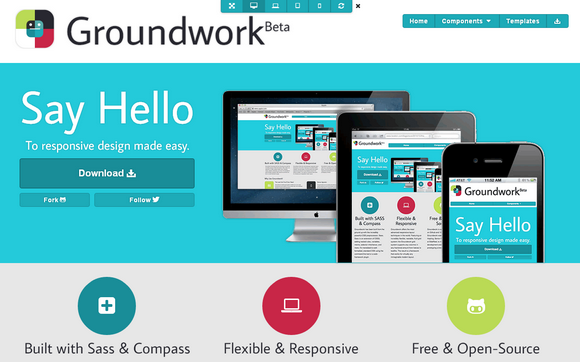
Groundwork is a fully responsive HTML5, CSS and Javascript toolkit. Using Groundwork, you can quickly build web apps that work on virtually any device. Groundwork has been built from the ground up with the incredibly powerful CSS preprocessor, Sass.
Featuring an incredibly flexible, nestable, fluid grid system: the Groundwork grid system supports any columns in any fractional amount from halves to twelths. Groundwork is open-source, hosted on Github and 100% free.

Requirements: Sass & Compass
Demo: http://groundwork.sidereel.com/
License: MIT License