Have a good interface is key to guide them through the content and meet their expectations. A good User Interface is consistent and can make a website easier to understand and use. Also, a beautiful UI can be a critical point for users when deciding between two websites or applications.
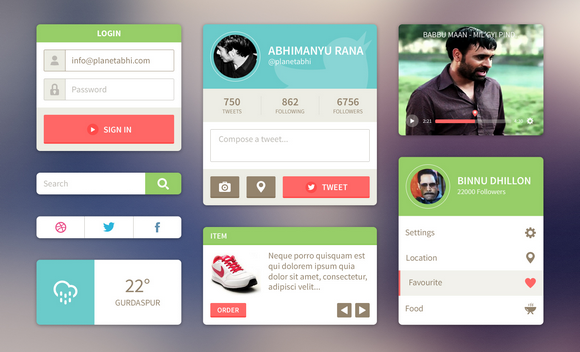
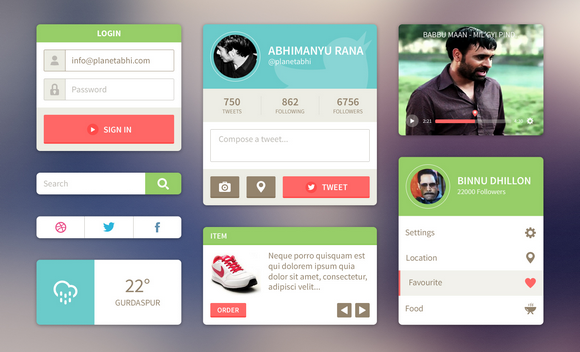
Here you will find the simple and Fresh UI Kit by Abhimanyu Rana. You can download it directly here. Also, you can take a look at A Comprehensive Collection of Free UI Kits & Templates we have published some time ago as well.

Requirements: –
Download: http://d.pr/f/rEyg
License: License Free
Nested is a jQuery plugin which allows you to create multi-column, dynamic grid layouts. Unlike other libraries and jQuery plugins similar to Nested, this is the first script out there that allows you a complete gap-free layout.
It creates a matrix of all elements and creates a multi column grid, similar to other libraries and scripts out there. Then it scans the maxtric for gaps and tries to fill them by reordering the elements. This is exactly how other newer libraries, scripts and modifications behave but if you stop here, the result will sometime leave unwanted gaps as well. That is why there is an option to resize any element at the bottom of the grid that is bigger (or smaller if you prefer) than the gap to make the grid completely gap-free.

Requirements: jQuery Framework
Demo: http://suprb.com/apps/nested/
License: MIT License
Conditionizr is a fast and lightweight (3KB) javascript utility that detects browser and pixel ratio, allowing you to serve conditional JavaScript and CSS files. Rebuilt from it’s jQuery predecessor, it’s now 50% faster. Combined with class name additions, Conditionizr has an integrated script and style loading facility, allowing you to specify which scripts and styles you’d like to load for which browser.
Browser sniffing is often considered unreliable, and Conditionizr was built to overcome this goal. The core functionality within Conditionizr is detecting and serving Internet Explorer legacy scripts and styles. With this in mind, using a similar method to the way Google Analytics detects browsers.

Requirements: JavaScript Framework
Demo: http://conditionizr.com/
License: MIT License
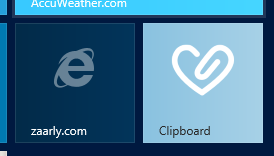
The Windows 8 Start screen is the best place to find and stay connected to all your favorite apps and content. App tiles are alive with activity and show you fresh and tailored content so you know what’s new in your world.
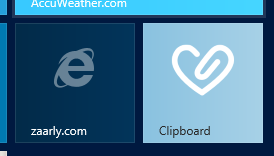
We’ve written about the Internet Explorer 10 browsing experience on Windows 8. This articles shows you how to put your site logo right next to apps on the Windows 8 Start Screen—complete with site-centric visuals and badge notifications to let you know there is new content. I’ll also walk through the few lines of code you need take your site from looking like the left tile…to the right tile here:

Pinned Sites – More than Favorites
Consumers on Windows spend most of their time on the Web and we know from Windows opt-in telemetry (officially, the Microsoft Customer Experience Improvement Program), that they go back to the same set of sites time and again. Pinned sites on Windows 8 make it fast and easy to immediately get to your sites. With badge notifications, site tiles come alive with up-to-date information and help you know when new content is available. Read the rest of this entry »
Fonts. Most people probably don’t give them a second thought. But if you’re a designer, you pretty much view the world through font-colored glasses.
Graphic artists know that the right font can elicit the perfect mood from your users. Finding the right one, however, can sometimes be tricky. If you’re looking for something new, it can be an exhausting hunt. Luckily, you’ve got us on your side! And with this action-packed Mighty Deal from Yellow Design Studio, you can get your designing mitts on the custom-made Verb Font Family, and save money too.
The Verb font family normally sells for $270 (Desktop or Web Font versions), but for a limited time only, you can grab either the Desktop or Web font version of Verb for just $9!. That’s an insane 97% off the regular price.

MFG Labs Icon Set is designed to be easily embeddable on a website or application using a webfont and css. It was inspired by the excellent work of Dave Gandy’s font awesome project and the Octicons font made by the github team.
Fonts are made with vectors, so they are scalable and correctly render on retina screens or mobile displays. They use Private Use Area Unicode to avoid conflicts with existing characters. They also bind icon with existing unicode that represent the same symbol allowing fallback in case of loading typography problem.

Requirements: –
Download Link: http://mfglabs.github.com/mfglabs-iconset/
License: Creative Commons, MIT License
Thank you for all of the participants of Giveaway 3 Awesome Templates from TemplateMonster. We are happy to announce the following winners. Congratulations. You will receive an email from TemplateMonster with instructions of getting your prize shortly.
1. Carlos Pérez
2. Hassan
3. Marni Joensen
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
Geeks and Hipsters: mortal enemies locked in an eternal struggle over irony versus earnestness. But, how different are they?
Geeks are obsessive and their love is genuine. Geeks love their franchises not because of how ironically fashionable they are but because of the subjective impression they left on the individual. A geek’s love is genuine while a hipster’s is trendy.
Hipsters are dismissive. They sort through the detritus of pop culture, appropriate what they find appealing in its quirkiness, cultivating an aesthetic that considers all but allows surprisingly little. They are ironic and thrive in their vintage lifestyles. Because of hipsters, the geek culture is returning to the mainstream but for different reasons.
Click to Enlarge

Source: http://www.becomecareer.com/geeks-hipsters/
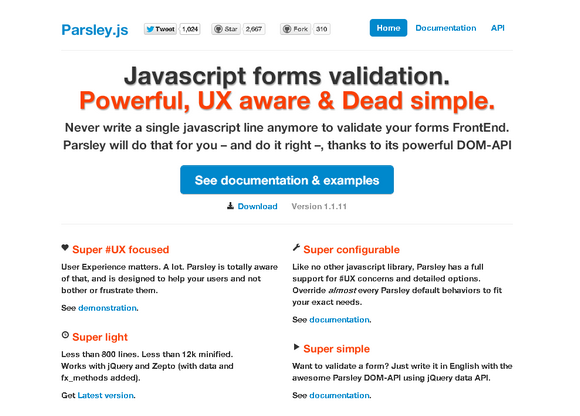
Parsley.js is a JavaScript forms validation. It’s Powerful, UX aware and Dead simple. Never write a single javascript line anymore to validate your forms FrontEnd. Parsley will do that for you, thanks to its powerful DOM-API.
Parslet.js is less than 800 lines. Less than 12k minified. It works with jQuery and Zepto. Like no other javascript library, Parsley has a full support for #UX concerns and detailed options. Override almost every Parsley default behaviors to fit your exact needs. Parsley is open source, MIT licensed, and developed to help everyone. It will stay that way.

Requirements: JavaScript Framework
Demo: http://parsleyjs.org/
License: MIT License
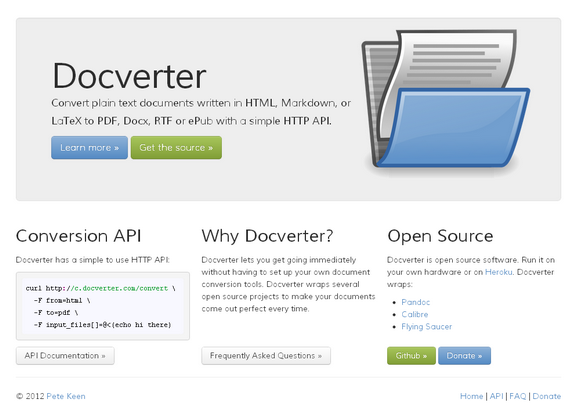
Docverter lets you get going immediately without having to set up your own document conversion tools. Docverter wraps several open source projects to make your documents come out perfect every time. Convert plain text documents written in HTML, Markdown, or LaTeX to PDF, Docx, RTF or ePub with a simple HTTP API.
When you make an API request, Docverter takes your input documents and runs them through pandoc, the incomparable document conversion system. Depending on your output selection, Docverter may run it through a customized HTML->PDF converter or an ebook converter. Docverter then returns the beautifully rendered document to you. Docverter is open source software. Run it on your own hardware or on Heroku.

Requirements: –
Demo: http://www.docverter.com/
License: License Free