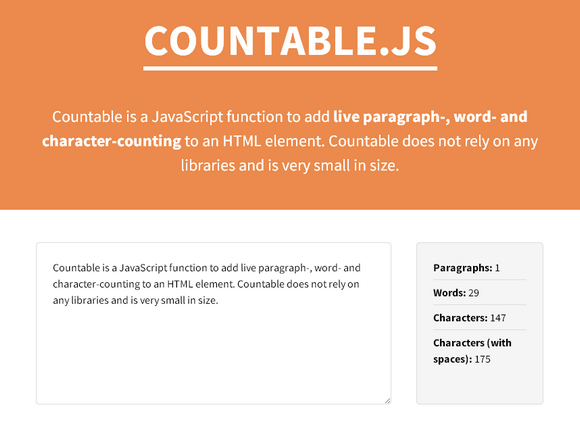
Countable.js is a JavaScript function to add live paragraph-, word- and character-counting to an HTML element. Countable does not rely on any libraries and is very small in size.
Countable takes the value from an HTML element and counts paragraphs, words and characters (without and with spaces). Those numbers are then returned in an object, accessible by a single parameter in the callback function. Countable has been tested in Chrome (latest), Safari (latest), Firefox (latest), Opera (latest) and Internet Explorer (7+). It is built to support both newer and older browsers.

Requirements: JavaScript Framework
Demo: http://radlikewhoa.github.com/Countable/
License: MIT License
For a commercial site, and with the proliferation of online payment services, you may need to have buttons showing the logos of Online Payment Service Providers. Here is a set of 75 Free Buttons For Online Payment Service Providers that you can place on your website or online business on your forms of payment.
These icons are available in PNG format in two sizes (99×66 and 64×43). You will also find generic icons payment methods. A blank PSD is also included in the ZIP file. This resource file is free for personal and commercial use. You are allowed to use it in your projects, change it and adapt for your purposes.

Requirements: –
Demo: http://pepsized.com/75-free-buttons-for-online-payment…
License: License Free
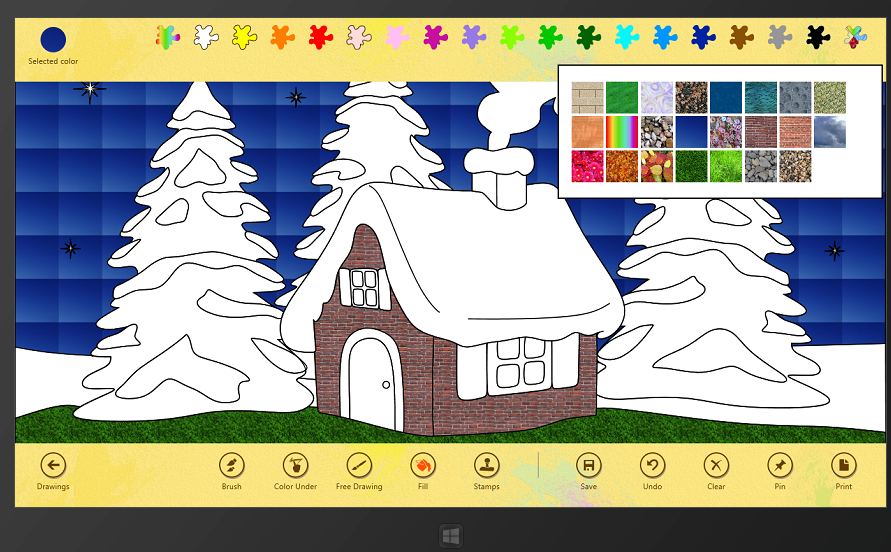
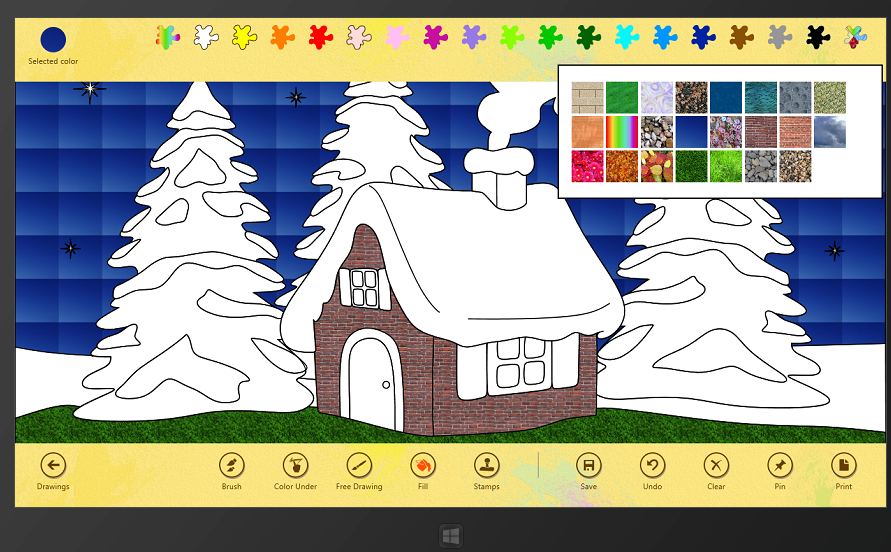
Paint 4 Kids is a Windows Store app, specifically designed for kids. A simple app for coloring and drawing. You can read of the consumer’s features directly from the Windows Store site, where you can also see some screen shots. For this article, you can simply think of an app that has several drawings and you can interact with them.
From a technical perspective, it is entirely built using standard web technologies, like HTML, CSS, JavaScript and SVG. Consider an important aspect here: with Windows 8, we are writing an app reusing our web skill and we are developing for the web platform, using the underlying HTML5 support of the Internet Explorer 10 rendering engine. So one immediate benefit is that we do not have to test and support all the different browsers versions and do not have to use some polyfills to emulate the new API features in old browsers. We can use the best of the web platform and use some specific API of Windows 8 directly in JavaScript.
This article is about to discuss the use of Scalable Vector Graphics (SVG) in Paint 4 Kids, starting from some requirements of the project, going to address them and some pitfalls using SVG. I hope that some of these considerations could apply to your apps as well.
Requirements and why using SVG
Windows Store app give you a great opportunity in terms of markets where you can distribute and sell your apps and in terms of devices where your app can run. Think that your app can be used on devices with different screen sizes, different screen resolutions and pixel densities. This must be considered and looking through this article gives you a very good technical understanding on how to scale your app to different screens and how to test your app using the Windows Simulator.

One of the requirement is that we want to have a single drawing that will show well at different resolutions. We ended to use SVG that is a vector image format for two-dimensional graphics. Our approach is to create a drawing at a specific resolution 2560×1440, see later for details, scaling down to the current user’s resolution. Another advantage is that is very simple and fast to fill a path with a color in SVG, that it is one of the main feature of the app. When a user tap the screen it is simple to intercept the corresponding portion of the drawing and fill the path with a specific color.
Read the rest of this entry »
Spoiler Alert is a happy little jQuery plugin to hide spoilers on your site. Don’t spoil it! Hide anything with a bit of blur. Hint on mouseover. Reveal on click.
To make your site spoiler free, simply include spoiler.js, then, add this somewhere: $(‘spoiler, .spoiler’).spoilerAlert(). To control the maximum and partial blurs, you can pass arguments to the function. Spoiler Alert has been tested in Chrome, Firefox, Safari and Mobile Safari.

Requirements: jQuery Framework
Demo: http://joshbuddy.github.com/spoiler-alert/
License: MIT License
Thank you for all of the participants of Giveaway 3x 123RF’s 30 Days Subscription Plan. We are happy to announce the following winners. Congratulations. You will receive an email from 123RF.com with instructions of getting your prize shortly.
1. Vlad Anghene
2. pepe1969
3. Mark Fischoff
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
There’s no doubt about it. Wherever developers look and whoever they talk to, mobile is at the top of the list. Talk to a C-level executive, and the conversation turns to mobile, and the question “How do I get me some of that?†comes up. Talk to other developers, and they tell you they’re targeting mobile devices. Mobile has become a big deal as smartphones have taken hold in the consumer marketplace.
In the years leading up to the current focus on mobile applications and devices, Web developers have been adding more and more client-side functionality to their applications. You can see this in the use of client-side JavaScript libraries like jQuery.
With the growth of the market for mobile devices, the ability to create applications that run across platforms is very important for developers and for businesses that are trying to keep their expenses in check. There are a set of applications, mostly in the area of content consumption (think Amazon.com), that run well in a mobile Web browser. Unfortunately, there are differences between Web browsers on various mobile devices. The goal of the recently introduced jQuery Mobile (jQM) library is to provide cross-browser support to allow developers to build applications that can run across the various mobile Web browsers and provide the same—or at least a very similar—user interface.

The jQuery Mobile library was introduced in an alpha release in the fall of 2010 and released to manufacturing in November 2011. At the time of this writing, the current version of jQuery Mobile is 1.1.1. By the time you read this, jQuery Mobile will almost certainly have reached version 1.2.0. The library has been embraced by Microsoft, Adobe and other companies for mobile Web development. In August 2011, jQM had 32 percent market share compared with other mobile JavaScript frameworks such as iWebKit and jQTouch. This market share is impressive given that it started from zero little more than 12 months ago, and the 1.0 release is the first officially supported release. Read the rest of this entry »
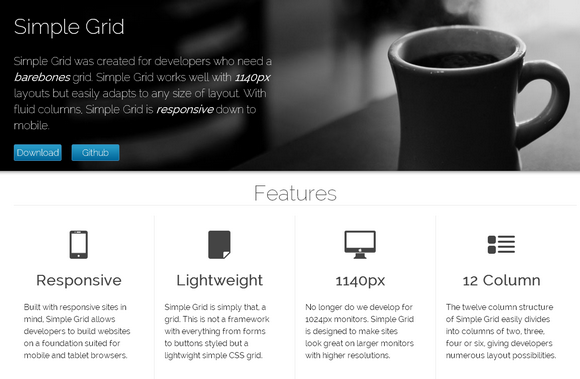
Simple Grid was created for developers who need a barebones grid. Simple Grid works well with 1140px layouts but easily adapts to any size of layout. With fluid columns, Simple Grid is responsive down to mobile. The twelve column structure of Simple Grid easily divides into columns of two, three, four or six, giving developers numerous layout possibilities.

Requirements: –
Demo: http://thisisdallas.github.com/Simple-Grid/
License: License Free
Sure you’ve got the ideas, but you don’t have any programming experience, and you do not know how to setup a basic blog on WordPress. Now you can now get yourself up and running quickly thanks to Ultimatum. This robust drag-and-drop template builder works with WordPress to create limitless layouts for your site. No need to ever hunt down another template again. With Ultimatum you can easily just create a new one.
The Ultimatum Developer’s Edition gives you everything you need to make your mark on the Internet. Besides a true drag-and-drop layout builder, you’ll be able to use unlimited templates on your sites, access a powerful Style Editor for countless CSS options, as well as integrate unlimited fonts, forms, slideshows and SEO throughout all of your sites.

Best of all? You can grab the full featured Ultimatum Developer’s Edition for just $57 right now! That’s more than 50% off the standard price of $125, or if you’re just looking for a more basic Starter License for a single site, it’ll run you just $35, instead of the normal $65.
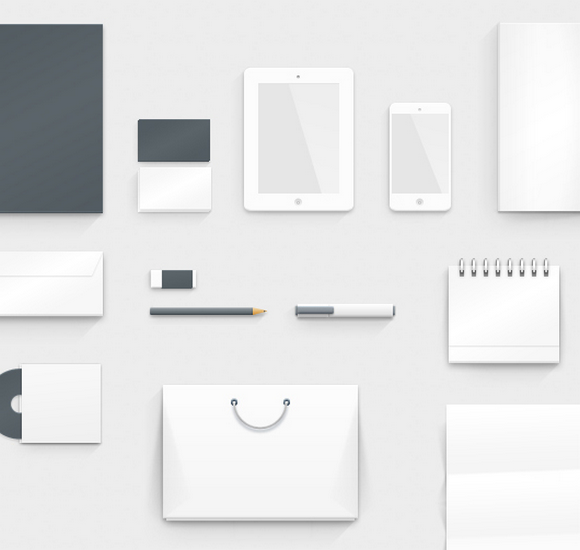
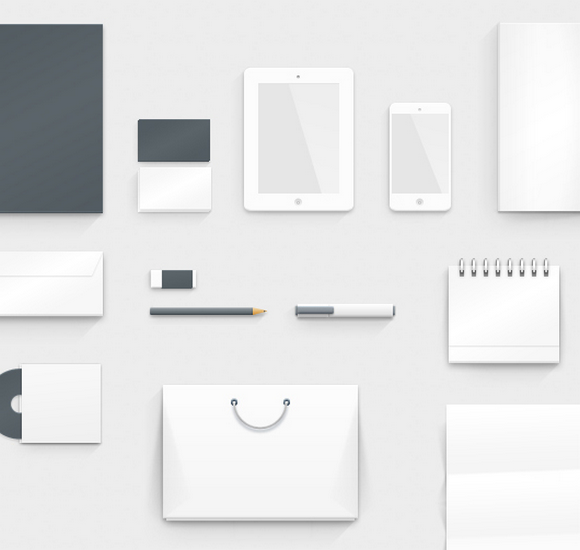
Every designer should have designed a corporate identity at some point in his career. In fact brand identity building is an essential part of design. Every company, agency, firm, TV Chanel soccer team and even freelancers need a logo and a corporate identity. These identities usually consist of Letterheads, business cards, envelopes, CD cover, CD box, bag, pen, pencil, calendar and more.
Corporate Identity Photoshop Mock-up helps designers to present their identity design in a modern and pretty way for their clients or for presentation in their portfolios. This mockup is totally made with photoshop and not based on any real photo. This is vector based and build with vector shapes, this makes it resizable without quality loss.

Requirements: –
Demo: http://www.blugraphic.com/2013/03/08/blugraphic/
License: License Free
Bolt is a tool for Content Management, which strives to be as simple and straightforward as possible. It is quick to set up, easy to configure, uses elegant templates, and above all: It’s a joy to use. Bolt is created using modern open source libraries, and is best suited to build sites in HTML5 with modern markup.
Bolt is written in PHP, and uses either SQLite, MySQL or PostgreSQL as a database. It’s built upon the Silex framework together with a number of Symfony components and other libraries. Bolt is released under the open source MIT-license.

Requirements: PHP Framework
Demo: http://bolt.cm/
License: MIT License