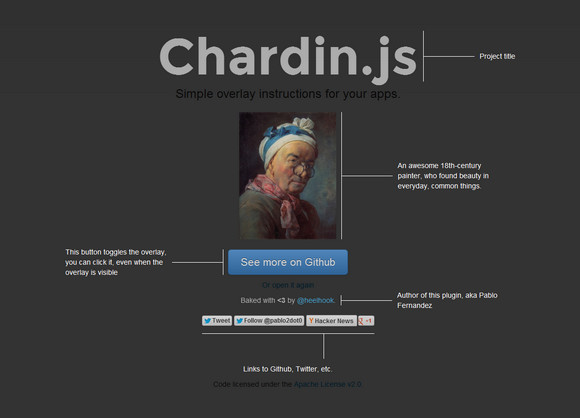
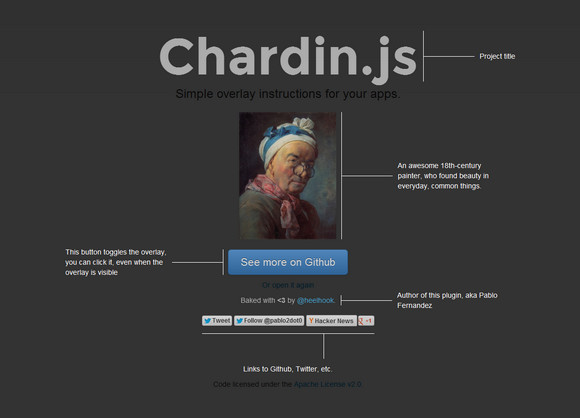
Chardin.js is a jQuery plugin that creates a simple overlay to display instructions on existent elements. It is inspired by the recent Gmail new composer tour. It is licensed under the Apache License, Version 2.0.

Requirements: jQuery Framework
Demo: http://heelhook.github.io/chardin.js/
License: Apache License 2.0
ClassySocial is a jQuery plugin that lets your site visitors easily see what networks you belong to and visit them in a click of a button. Currently supports Facebook, Twitter, Dribbble, Socl, Youtube, Vimeo, Google Plus, Pinterest, LinkedIn, Instagram and e-mail.
Allow your users to see your presence on 11 of the most popular networks instantly with no need for a knowledge of coding! Have links to your social profiles shown in a slick way, sure to impress your users.

Requirements: jQuery Framework
Demo: http://www.class.pm/projects/jquery/classysocial/
License: GPL License
In the final article in this series, we move from content isolation and validation to an examination of how modern browsers protect your mashup’s users. By the end of this article, you’ll understand some of the safety measures that browsers provide against malicious input from mashup providers and see how a strategy that incorporates all the elements I’ve covered leads to a more secure mashup.
The Window into Your World
In the previous articles, I described building a mashup application for the fictional Contoso company. This mashup creates a world in which data from various locations interacts to create a sum greater than its parts. All the components run inside a Web browser window that users interact with to gain access to this world. These windows help protect users the same way that real windows protect us from the cold, UV light, theft, and other conditions. And just like with real windows, the level of protection you get depends on quality—in this case, the quality of your browser.
Let’s examine three protections that browsers offer to mashups that require very little or no interaction from users. This ambient protection doesn’t need a user to activate it. It’s ready when it’s needed.
Seeds in Your Heap
One Web attack that doesn’t get a lot of attention in the popular media is the heap spray. In a heap spray, the attacker plants bytes (lots of them) in the heap at specific locations to trigger an exploit. Malware attacks are broken down into a few phases: heap sprays address the Delivery phase, and whatever is sprayed into the heap becomes the Bomb phase. This kind of attack is not new, and once launched, it can produce some extremely nasty effects. A great tutorial on heap spray attacks is available at The Grey Corner, where the author uses JavaScript to inject a heap spray into the browser. The result of the tutorial is the execution of a reverse shell to control the victim’s system. By using tools like Metasploit, attackers can craft payloads that will cause real problems for your users.
Imagine in our mashup application that the Physical Security department’s JSONP travel-alert data feed is compromised. The attacker who compromised the feed embedded a heap spray that will be delivered when the JSONP method is executed to return the JSON object. This attack vector could spell disaster for your users if their browser is not protecting them. Read the rest of this entry »
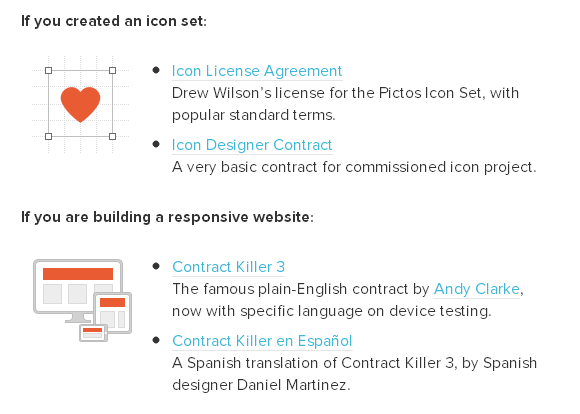
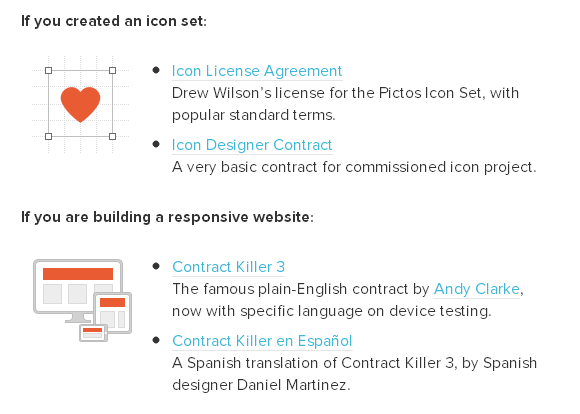
Docracy has collected the experience of many designers to provide a wide range of starting points for less experienced creative professionals, and to start a permanent free legal resource for the community. You will find a collection of some pretty useful legal documents there. You can have a look at this Collective Legal Guide For Designers.
There are contracts for creating an icon set, building a responsive website, starting a graphic design project, doing a small project with design and code, doing a BIG project with design and code, doing UX work, creating an infographic, redesigning a website, hiring a developer/designer to work on a project, making a mobile application and etc…

Source: http://www.smashingmagazine.com/2013/04/03/legal-guide-contract…
ScrollUp is a lightweight jQuery plugin to create a customisable “Scroll to top†feature that will work with any website, with ease. To create a visible line to help determin an ideal scroll distance from the top, assign a valid CSS colour to the activeOverlay setting.
ScrollUp is fully customisable through CSS which makes it simple to fit right into your project. Simply target the scrollUp’s generated ID in your CSS file and set your styles. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://markgoodyear.com/2013/01/scrollup-jquery-plugin/
License: MIT License
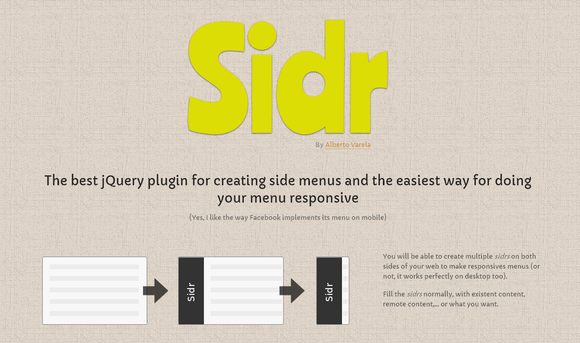
Sidr is a handy jQuery plugin for creating side menus and the easiest way for doing your menu responsive. You will be able to create multiple sidrs on both sides of your web to make responsives menus or not, it works perfectly on desktop too.
There are two themes included with the plugin, a dark one and a light one. You can use them, create a new one or override them with your own styles. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://www.berriart.com/sidr/
License: MIT License
Admit it, 3D is cool. But, you know what’s cooler? 2D. I love WebGL, but unfortunately it doesn’t work everywhere. Flat Surface Shader is a lighting simulation, which can be configured to use either the 2D context of a canvas element or an array of SVG polygons to draw the triangles. It also utilises native Float32Arrays to store numerical data for highly optimised calculations. You can export the image once you have done.

Requirements: –
Demo: http://wagerfield.github.com/flat-surface-shader/
License: License Free
Working with CSS in Web documents, we often find ourselves using the fundamental screen unit, the pixel—a square, nondivisible part of every display device (well, visual screens anyway) that distributes little sources of light in a regular, perpendicular grid.Because the majority of Web developers’ work focuses on creating pixel-perfect manifestations of designs delivered in pixel-based, noninteractive image formats, we tend to forget that the Web offers more than just pixel values for expressing lengths and sizes with CSS. This knowledge is fundamental for dealing with responsive Web design, where understanding how CSS length units work is crucial to correctly assigning sizes to objects and aligning elements on the page.
In this article, I’ll look at these units of measure and describe how they behave and apply to elements in documents. (Keep in mind that a fair bit of book typesetting is done in CSS as well, so it’s not just HTML documents we’re dealing with.)
Relative vs. Absolute Units
In terms of measurement, every length is expressed in relation to some basic unit. All measurement systems provide a standard set of units with which to compare and calibrate all other units and measurement devices.
Units (as far as CSS goes) can be absolute or relative, depending on whether their basic unit depends on the context within which it’s used. For computer displays, the basic unit is the pixel, to which all other units are recalculated when objects are finally rendered to the screen. Although the pixel is treated as a relative unit, it is nevertheless dependent on two parameters: the screen’s physical size and its resolution. I’ll cover how pixels relate to physical units later in the article.
Other units, such as percentages (denoted by the % symbol), are dependent on the context of their use. They can express a proportion of a container’s width or height or a proportion of the current font size or line height.
First, let’s cover absolute CSS units. Read the rest of this entry »
As a long-running fan of practical jokes, I love April Fools’ Day. Fool.js is a jQuery plugin that lets you play one or more fun practical jokes on an unsuspecting visitor, and it’s crazy easy to set up. There’s a whole range of fun options to use.
You can make the scrollbar to fall over, Hide random elements as they interact, Sing Spongebob with your browser, Flip the page upside down, Make the page 100% editable, Makes the site flash on and off, Forces a shutter on the screen, Makes the page unclickable and etc…
The download link on the site was broken somehow. You can grab the source code here on Github. Have fun!

Requirements: jQuery Framework
Demo: http://fooljs.com/
License: License Free
Sails.js makes it easy to build custom, enterprise-grade Node.js apps. It is designed to resemble the MVC architecture from frameworks like Ruby on Rails, but with support for the more modern, data-oriented style of web app development. It’s especially good for building realtime features like chat.
Sails.js API scaffolding is nothing like Rails scaffolding. Instead, Sails automatically builds a RESTful JSON API for your models. And here’s the thing, it supports HTTP and WebSockets. By default, for every controller you create, you get the basic CRUD operations created automatically.

Requirements: Node.js Framework
Demo: http://balderdashy.github.com/sails/
License: MIT License