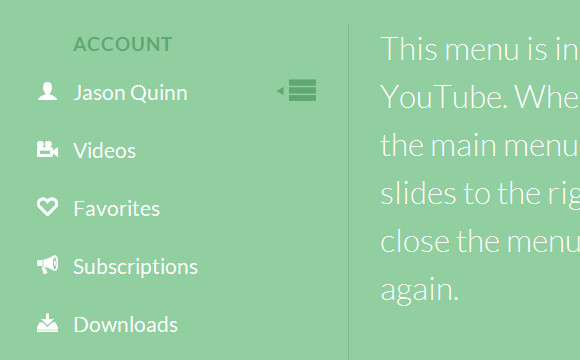
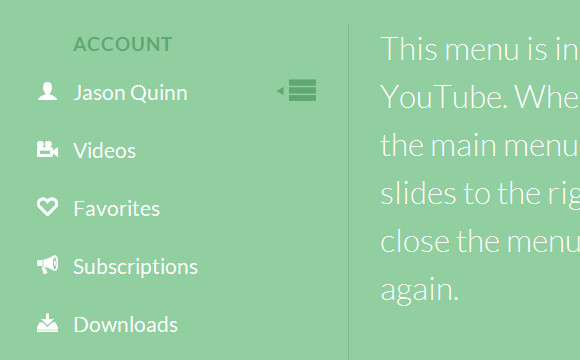
Codrops has shared a Simple Youtube Menu Effect Tutorial, which teach us how to recreate the little menu effect that you can see in the left side-menu on YouTube when watching a video (where it says “Guideâ€).
The menu is made of a little menu icon, a label and a list of menu items that appears when the label or menu icon is clicked. Once it’s clicked the menu icon slides to the right and the label moves up while the list items fade in sequentially. We’ll add some more style and effects to it in order to make it a bit more interesting.

Requirements: JavaScript Framework
Demo: http://tympanus.net/Tutorials/YouTubeLeftSideMenu/
License: License Free
Helios is an open-source framework that provides essential backend services for iOS apps, from data synchronization and push notifications to in-app purchases and passbook integration. It allows developers to get a client-server app up-and-running in just a few minutes, and seamlessly incorporate functionality as necessary.
Helios is a constellation of mobile backend components – Mix and match to meet the specific needs of your app. Built on the Rack webserver interface, Helios can be easy added into any existing Rails or Sinatra application, or used by itself. It is released under MIT License.

Requirements: –
Demo: http://helios.io/
License: MIT License
This article recently appeared on BuildNewGames.com, a collaboration by the teams at Bocoup and Internet Explorer.
The past year has seen wonderful growth in the popularity of 2D Canvas; it’s been great to see so many people getting comfortable with the 2D context. Canvas is almost synonymous with HTML5 gaming and supported in all modern browsers including Chrome, Firefox, and Internet Explorer 10 and 9.
One thing that many people take for granted is the “bottom to top†canvas drawing order; putting down the background first, then objects in the middle of the scene, and finally drawing the foreground.
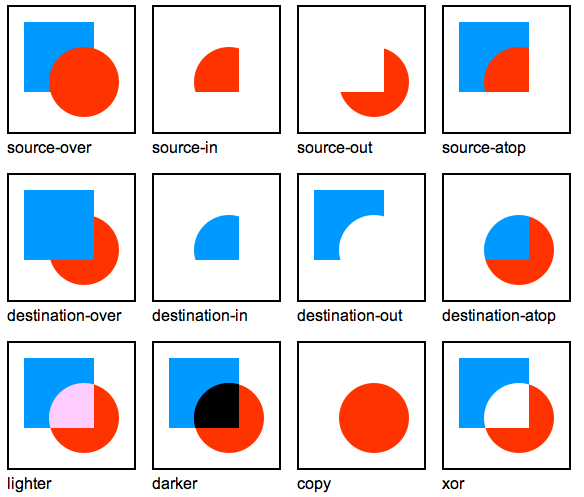
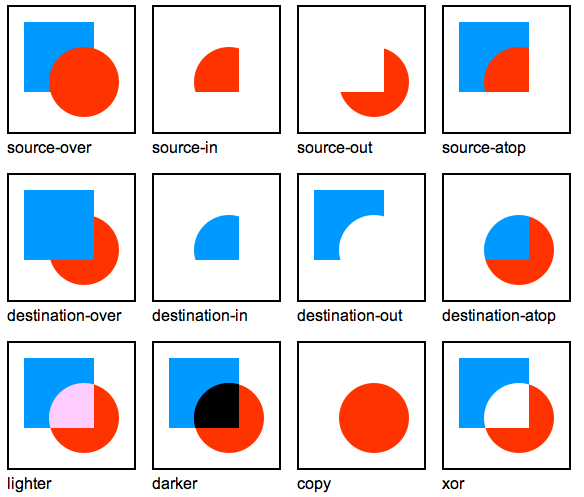
It’s true that this is how canvas works by default, and there’s a specific name for it; it’s called the source-over global composite operation (GCO).
What many people don’t know is that you can reverse this order – by setting ctx.globalCompositeOperation = destination-over, you can actually draw the background last, and it will go under what’s already been drawn on your canvas.
There are a total of eleven total GCOs at your disposal. There used to be an even dozen, but the black sheep of the bunch – darker – has unfortunately been abandoned.

Canvas Global Composite Operations
In general, you should use source-atop, because it has been the focus of much optimization and is relatively fast. However, there are times when the scene you’re trying to create is difficult or impossible to pull off with source-atop alone.
The GCO modes apply to every pixel that goes onto the canvas. Whether drawn via fillRect, stroke, drawImage, fillText, or anything else – they are all subject to the active GCO. Happily, as the GCO is set on the canvas context, it is subject to the same save/restore (push/pop) behavior as all the other contextual fields (scale, rotation, fill style, global alpha, etc).
This article will explore two of the lesser known GCOs – source-atop and destination-out – and show how they can help you solve some common problems in game graphics programming. Read the rest of this entry »
Tooltipster is a powerful, flexible jQuery plugin enabling you to easily create semantic, modern tooltips enhanced with the power of CSS. Tooltipster allows you to use any HTML tag you can think of inside your tooltips. This means you can insert things like images and text formatting tags.
The style of your Tooltipsters can be easily changed by modifying the default Tooltipster theme in the tooltipster.css file. You also have the option to create and attach a brand new theme. Tooltipster’s options gives you a wide range of variables to tweak your tooltip to your heart’s content as well.

Requirements: jQuery Framework
Demo: http://calebjacob.com/tooltipster/
License: License Free
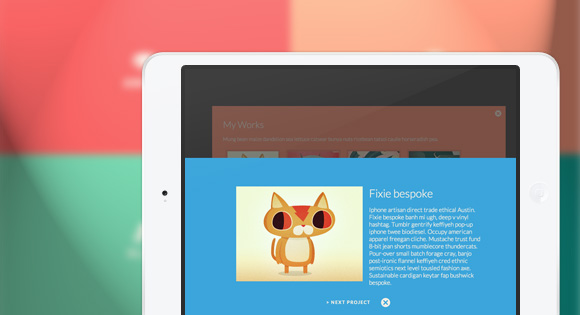
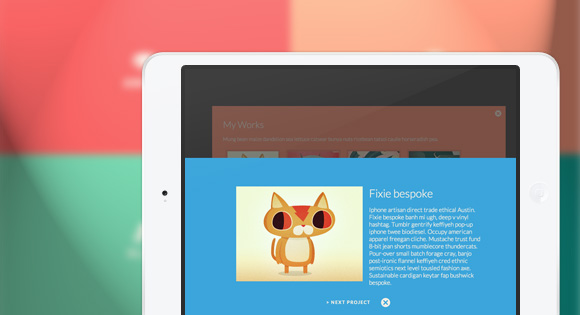
Codrops has shared Fullscreen Layout with Page Transitions with us. Initially, the layout shows four flexible boxes. When clicking on a box, it will expand to fullscreen and the others will scale down and fade out. When closing the current view, it will move back to the intial position while the other boxes come back up again.
Another type of page transition can be seen on the works section where we will show a portfolio item by sliding in a panel from the bottom. The current view gets scaled down and disappears in the back. All effects are done with CSS transitions and controled by applying classes with JavaScript. The whole layout is flexible and some media queries are added to size down things for smaller screens.

Requirements: JavaScript Framework
Demo: http://tympanus.net/Development/FullscreenLayoutPageTransitions/
License: License Free
Whether you’re a designer or programmer, you understand the value of a large vector library. Designers may need a small cartoony image to include in their latest project. Or programmers may need all the help they can get. Rather than spending time and money hunting down a graphic designer to create something new, they can just dig into the ol’ artist toolbox.
With this Mighty Deal, both designers and programmers will be set for quite some time. This massive bundle of over 2,000 conceptual cartoon vectors covers such an incredible range of categories, it’s doubtful you’ll ever need to hunt down another artist ever again. With simplistic backgrounds, it’s super easy to integrate these images into your website. Formats include transparent PNG and JPG files, as well as AI and EPS vectors.

This incredibly massive collection of cartoon vectors normally sells for $199, but for a limited time only, you can get all 2,000+ cartoon vectors for just $27! That’s a whopping 86% off the regular price.
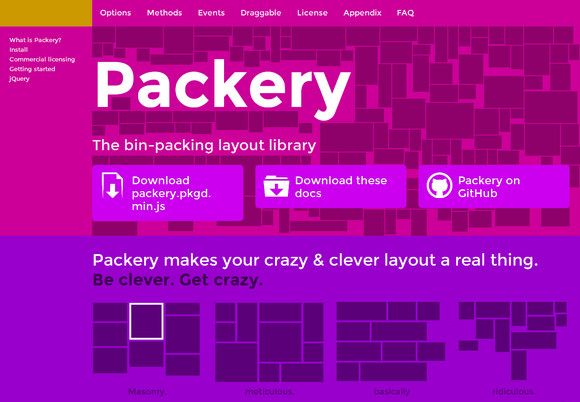
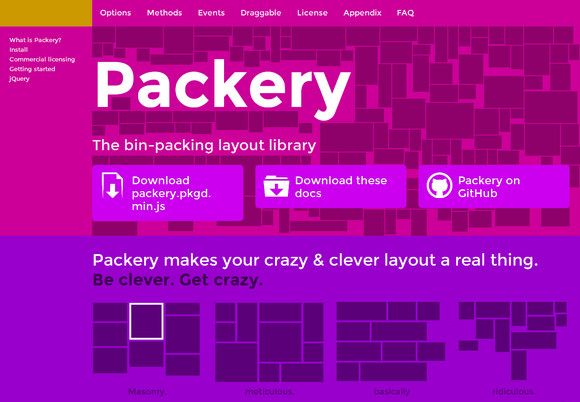
Packery is a JavaScript layout library that uses a bin-packing algorithm. This is a fancy way of saying “it fills empty gaps.†Packery layouts can be intelligently ordered or organically wild. Elements can be stamped in place, fit in an ideal spot, or dragged around.
For non-commercial, personal, or open source projects and applications, you may use Packery under the terms of the MIT License. You may use Packery for free. Packery may be used in commercial projects and applications, but it requires a one-time purchase of a commercial license though.

Requirements: JavaScript Framework
Demo: http://packery.metafizzy.co/
License: MIT License
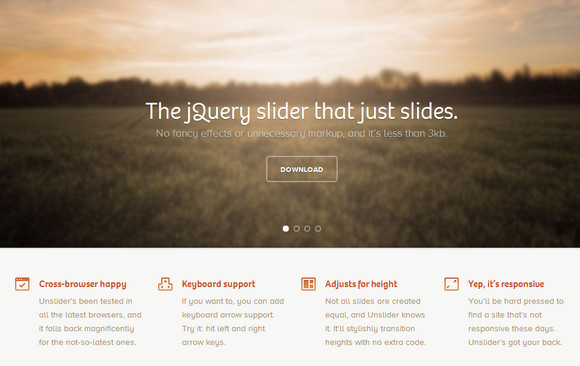
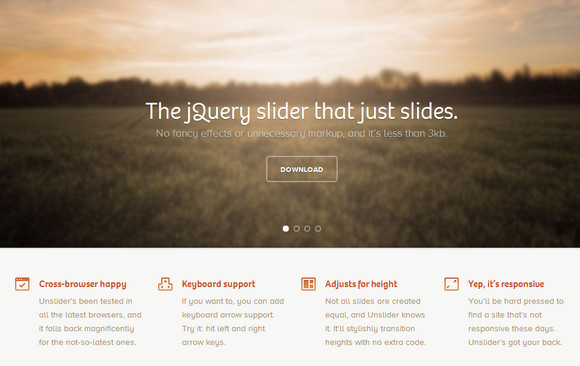
Unslider is the jQuery slider that just slides. No fancy effects or unnecessary markup, and it’s less than 3kb. It’s fluid, flexible, fantastically minimal. Unslider’s been tested in all the latest browsers, and it falls back magnificently for the not-so-latest ones.
If you want to, you can add keyboard arrow support. Not all slides are created equal, and Unslider knows it. It’ll stylishly transition heights with no extra code. You’ll be hard pressed to find a site that’s not responsive these days. Unslider’s got your back. It’s totally responsive.

Requirements: jQuery Framework
Demo: http://unslider.com/
License: License Free
This article recently appeared on BuildNewGames.com, a collaboration by the teams at Bocoup and Internet Explorer.
Every new generation of consoles has brought with it services such as marketplaces, achievements and gamer profiles, which have made it easier for players to instantly connect with friends, as well as being able to discover, purchase and find new ways to enjoy games.
In this article I will be discussing 3 main features of traditional gaming systems, and compare them with the offerings of the open web, and discussing how you can leverage these offerings to bring in new audiences for your games.
Controllers
What kind of console game doesn’t support controllers? Analog input can make most games, from platformers to racers, easier and undoubtedly more fun to play. Games like Super Meat Boy or FIFA, while supporting keyboards, are designed to be played with controllers. The social, couch-based gaming of traditional consoles required a method of input that was simple, unobtrusive and ergonomic.
What does the open web need?

An interface that allows players (and their friends) to simply plug in any existing controller and be able to start a game without downloading any special drivers, browsers, or plugins. Unfortunately, there are a few problems with that ideal situation:
- Most controllers require driver installations on almost every platform out there (The exception is XBOX Controller for Windows)
- Some controllers flat-out refuse to work on certain platforms
- Input values vary by controller
- Not all browsers support/are working on Game Controller APIs
What’s currently available?
Clearly the folks at Mozilla and Google see the need for HTML5 to catch up to consoles, as their rapid work on Gamepad-specific APIs shows. Mozilla Firefox has a special Gamepad build. All Chrome builds require a change in chrome://flags before you can read controller input. Read the rest of this entry »
SimpleMaps.com supports HTML5 and Flash Interactive Maps. You can customize maps by editing a simple text file or using their online customization tool. No knowledge of HTML5, Flash, or JavaScript is required. Step-by-step documentation makes installation painless.
Best of all, their HTML5 maps look gorgeous on iPhones, Android devices, iPads and other tablets. The maps automatically detect mobile devices and adjust navigation to be touch friendly. One of the most popular maps is HTML5 United States map, which includes state labels and latitude and longitude markers. It’s an ideal way to display company locations, visualize statistics, or improve site navigation.

SimpleMaps.com is very kind to give away 3 Lifetime Licenses (good for any map they sell to be used on 1 domain) to our readers. That is up to a $199 value per license.. Just leave a comment below to tell us which map you would like (USA, Canada, World Map etc.) and how you plan to use it in order to be eligible to win. We will pick 3 readers and announce the results on 28th April 2013. Best of luck.
Winners (Updated: 28th April 2013)
1. Vic Emond
2. Shane P.
3. Dominique Sarrazin