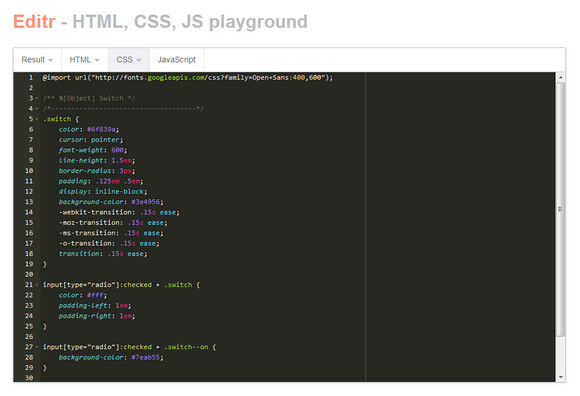
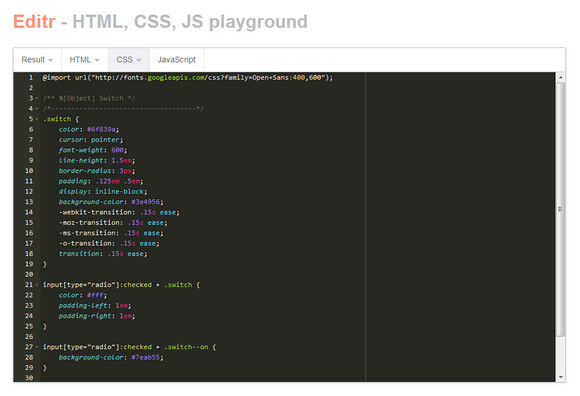
Editr is a HTML, CSS and JavaScript playground that you can host on your server. it is based on ACE Editor. It’s super easy to setup. It supports multiple instances on one page. Configurations are available via JS object or HTML attributes. Editr is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://idered.pl/editr/
License: MIT License
Twitter has adopted a Facebook Timeline-like cover display for main profile pages, opening up a new avenue for visual creativity. Ranked as one of the ten most-visited websites and three most used social networks, twitter is definitely changing the face of social media by actively engaging with the targeted audience.
TwitrCovers collects the best Twitter Covers around the world. There are different categories you can choose from, for example, Abstract, Art, Nature, Photos, Places and etc. Here we have selected the following 35 Creative Twitter Covers for Web Designers.


 Read the rest of this entry »
Read the rest of this entry »
Two.js is a two-dimensional drawing api geared towards modern web browsers. It is renderer agnostic enabling the same api to draw in multiple contexts: svg, canvas, and webgl. Two.js aims to make the creation and animation of flat shapes easier and more concise.
Two.js has a built in animation loop. It is simple in nature and can be automated or paired with another animation library. Two.js features a Scalable Vector Graphics Interpreter. This means developers and designers alike can create SVG elements in commercial applications like Adobe Illustrator and bring them into your two.js scene.

Requirements: JavaScript Framework
Demo: http://jonobr1.github.io/two.js/
License: License Free
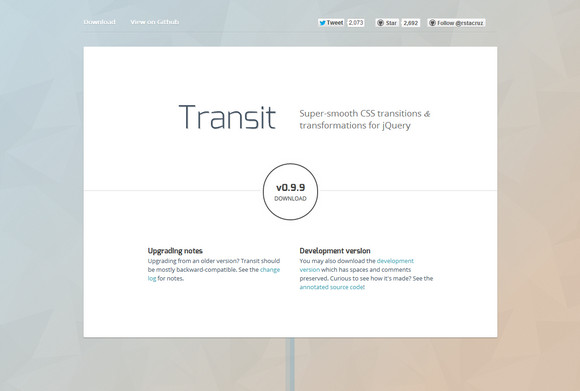
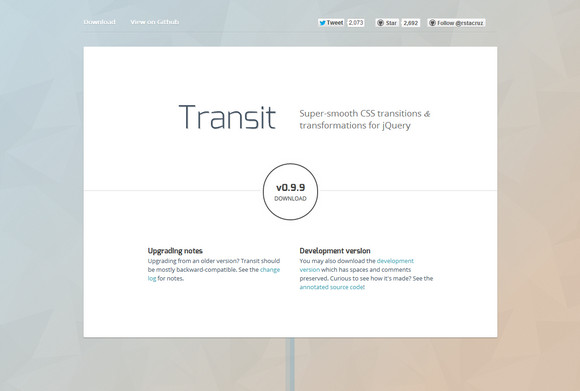
Transit is a super-smooth CSS transitions & transformations for jQuery. You can make transition on any CSS property. They will happen much smoother than if you were to use jQuery’s default .animate(). You can easily translate, rotate, scale, skew and etc.
Transit degrades older browsers by simply not doing the transformations (rotate, scale, etc) while still doing standard CSS (opacity, marginLeft, etc) without any animation. Delays and durations will be ignored. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://ricostacruz.com/jquery.transit/
License: MIT License
When I started out on this app I was only really just interested in seeing if the web platform had really evolved to a point where an app like the hugely popular Instagram app could be built using just HTML, JavaScript and CSS. As it turns out we can in fact do exactly that. This article walks you through the technologies that make this possible and shows how it is entirely feasible today to build interoperable web applications that provide a great user experience no matter what brand of browser the user is running.
If you happen to be one of the two or so people who have not heard about Instagram then you might be pleased to hear that it is a hugely popular photo sharing and social networking service that allows you to take pictures, apply interesting digital filters on them and share them with the world to see. The service got so popular that it was acquired by Facebook for a bag full of cash and stock in April of 2012.
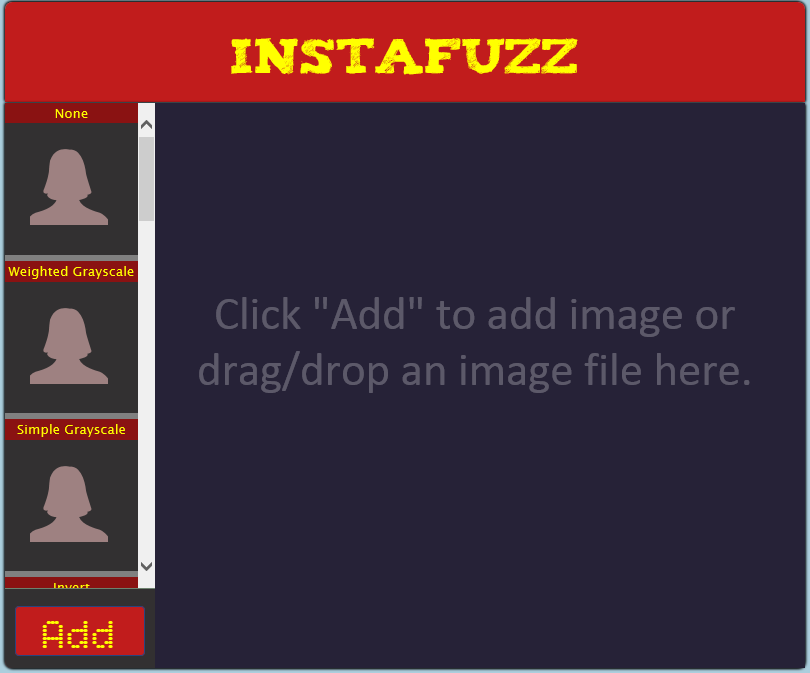
InstaFuzz is the name of the app I put together and while I don’t expect to be acquired by Facebook or anybody else for a billion green it does however make the case that an app such as this one can be built using only standards compliant web technologies such as Canvas, File API, Drag/Drop, Web Workers, ES5 and CSS3 andstill manage to runwell on modern browsers such as Internet Explorer 10,Google Chrome and Firefox. And you could easily use the code to build a Windows Store app too.
About the app
If you’d like to take a look at the app, then here’s where it is hosted at:
http://blogorama.nerdworks.in/arbit/InstaFuzz/
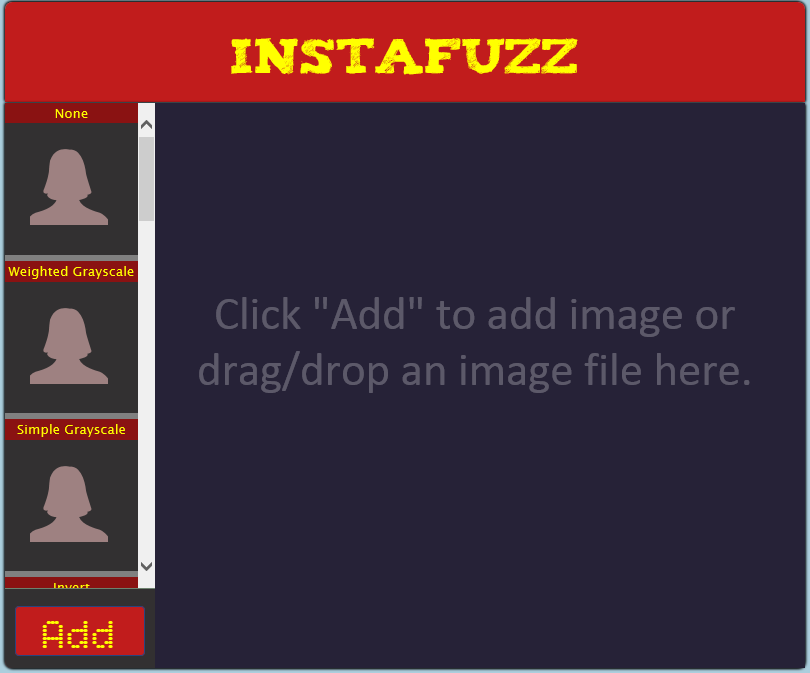
As soon as you load it up, you’re presented with a screen that looks like this:

The idea is that you can load up a photograph into the app either by clicking on the big red “Add†button on the bottom left hand corner or drag and drop an image file into the blackish/blue area on the right. Once you do that you get something that looks like this: Read the rest of this entry »
In the early days of internet the bulletin boards were rife with debate and conversation. Interactions were meaningful and the discussions had validity. After the latest trend of social websites these kinds of discussions have all but vanished. Today the conversations are littered with memes, funny pictures, viral videos, and trolling responses.
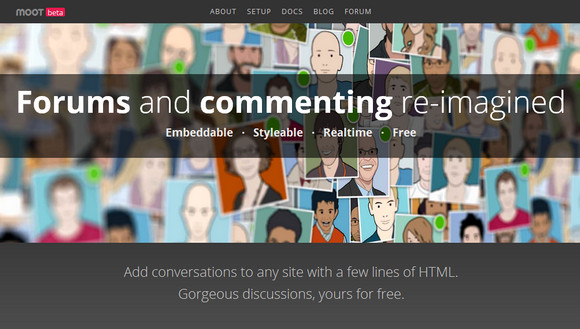
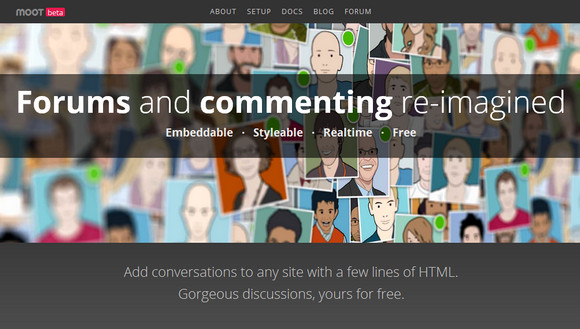
Moot is a radically different discussion platform, unencumbered by the weight of unnecessary features and distractions. It places the conversation back to the forefront. Clean user interface, persistent content and deep integration into the site will allow a more natural and meaningful discussion to take place. People will focus on topics they care about. You can add conversations to any site with a few lines of HTML. Gorgeous discussions, yours for free.

Requirements: –
Demo: https://moot.it/
License: License Free
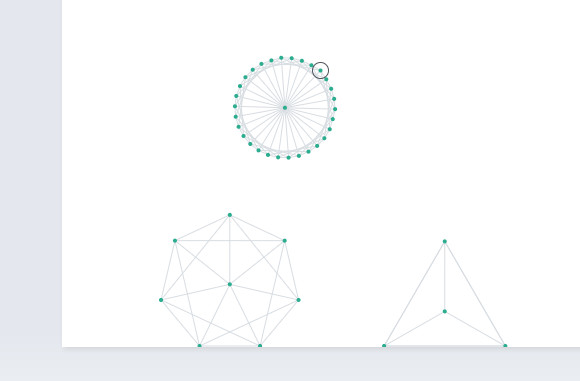
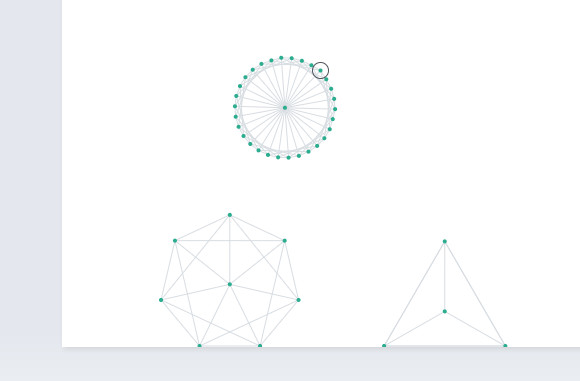
Verlet-js is a simple Verlet integration physics engine written in javascript by Sub Protocol. Particles, distance constraints, and angular constraints are all supported by verlet-js. From these primitives it is possible to construct just about anything you can imagine.
You can a high level object used within the scene (ball, bridge, cloth and etc. You can also links particles together so they can interact with each other. You may use verlet-js under the terms of the very permissive MIT License.

Requirements: JavaScript Framework
Demo: http://subprotocol.com/verlet-js/
License: MIT License
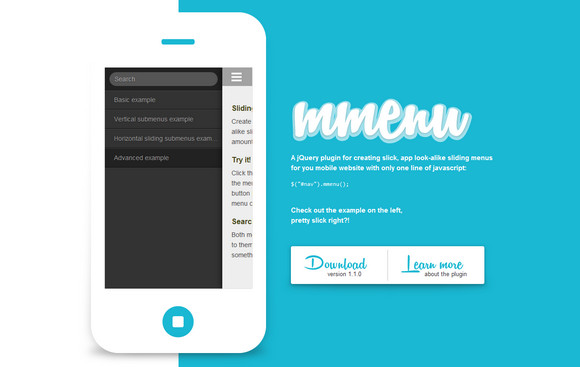
The jQuery.mmenu-plugin is a jQuery plugin for creating slick, app look-alike sliding menus for you mobile website with only one line of javascript. The jQuery.mmenu-plugin provides a few options for customizing your menu. The default option values can be overridden by passing new values to the method.
After the plugin has been fired, a series of custom events are available for the menu. All custom events are bound to the .mmenu-namespace. The jQuery.mmenu-plugin was built using the jQuery-library, it is dual licensed under the MIT and GPL licenses.

Requirements: jQuery Framework
Demo: http://mmenu.frebsite.nl/
License: MIT, GPL License
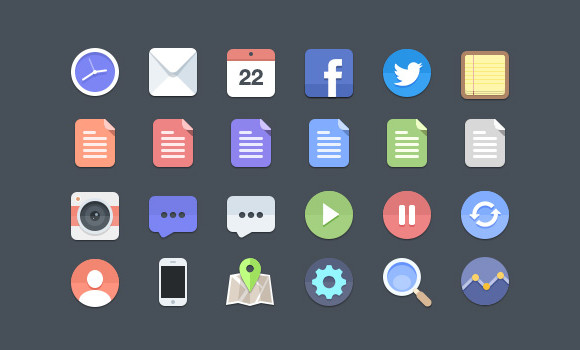
Today we have 24 Flat Style Icons designed by super-talented Jan Dvořák. The PSD includes all 24 icons which are fully layered for easy customisation. They look very nice. Flat design is very popular recently, that you will find Flat Design jQuery Mobile Theme, Flat Design Style UI Kit, and Flat Design Websites for Inspirations we have mentioned some time ago.

Requirements: –
Demo: http://www.premiumpixels.com/freebies/24-flat-icons-psd/
License: License Free
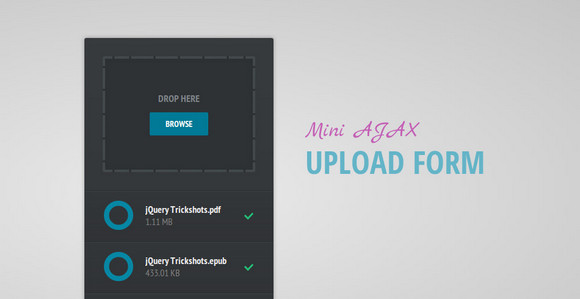
Tutorialzine has shared a tutorial: Mini AJAX File Upload Form, which tell us how to create an AJAX file upload form, that will let visitors upload files from their browsers with drag/drop or by selecting them individually.
For the purpose, we will combine the powerful jQuery File Upload plugin with the neat jQuery Knob to present a slick CSS3/JS driven interface. Currently, the files are simply moved to the uploads folder, but you can extend it by adding authentication or creating records in your database.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2013/05/mini-ajax-file-upload-form/
License: License Free