Jekyll is a simple, blog aware, static site generator. It takes a template directory (representing the raw form of a website), runs it through Textile or Markdown and Liquid converters, and spits out a complete, static website suitable for serving with Apache or your favorite web server. This is also the engine behind GitHub Pages, which you can use to host your project’s page or blog right here from GitHub. It is released under MIT License.

Requirements: Ruby on Rails
Demo: http://jekyllrb.com/
License: MIT License
Most of us are familiar with the Lazy Load plugin by Mika Tuupola. This is very useful and it boosts performance delaying loading of images in long web pages because images outside of viewport won’t be loaded until the user scrolls to them.
Lazy Load has some cool options such as custom effects, container, events or data attribute. If you’re not gonna use any of them you can reduce the file size by leaving just the essential code to show the images. That’s what jQuery Unveil does, it is the lightweight version of Lazy Load with support for serving high-resolution images to devices with retina displays – less than 1k.

Requirements: jQuery Framework
Demo: http://luis-almeida.github.io/unveil/
License: MIT License
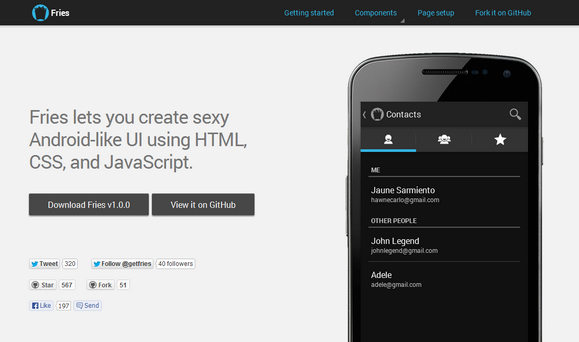
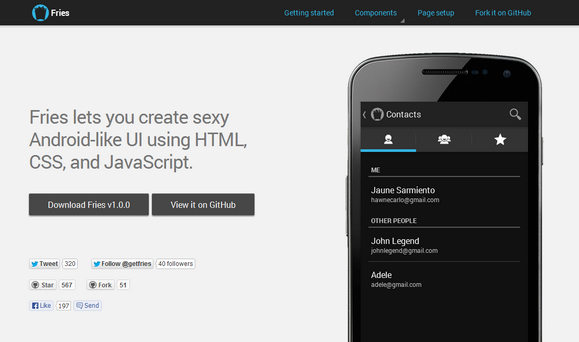
Fries is an awesome mobile development framework for Android apps using just HTML, CSS, and Javascript and was inspired by Ratchet. We all know that you can find loads of iOS development tools out there, so this time let’s give some love to Android. Surprisingly, Fries works well with PhoneGap. Fries aims to make Android apps fast and easy using just HTML, CSS and JavaScript. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://jaunesarmiento.me/fries/
License: MIT License
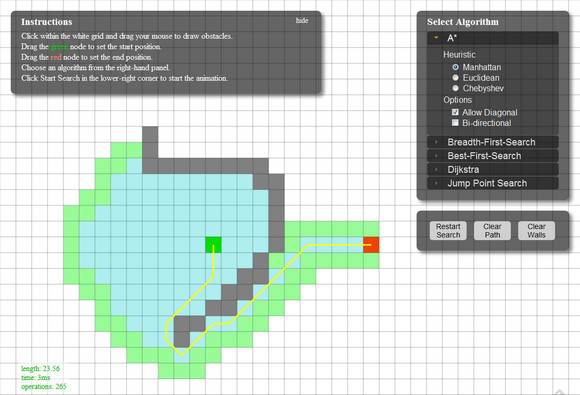
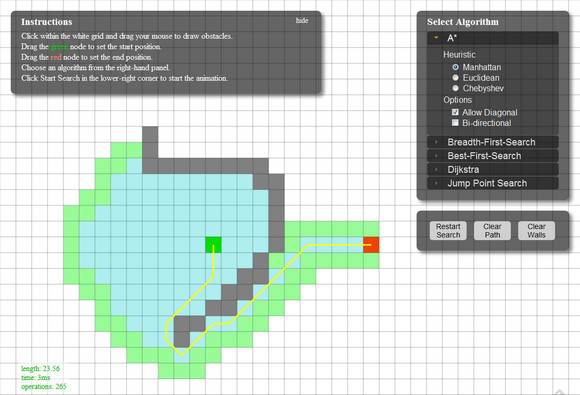
PathFinding.js is a comprehensive path-finding library in javascript. The aim of this project is to provide a path-finding library that can be easily incorporated into web games. It may run on Node.js or the browser. It comes along with an online demo to show how the algorithms execute. When instantiating path-finders, you may pass in additional parameters to indicate which specific strategies to use. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://qiao.github.io/PathFinding.js/visual/
License: MIT License
FlipClock.js was created because the other solutions weren’t abstract enough to provide a deep level of customization without rewriting the code. Some libraries have a huge cascade of conditionals, while others simply hard-code too much into their scripts.
After reviewing as many of the existing solutions as possible, it was determined a proper extendible API needed to be written to create any kind of clock or counter (and the flip effect is just cool). You can use FlipClick.js as a clock, timer or countdown.

Requirements: jQuery Framework
Demo: http://flipclockjs.com/
License: MIT License
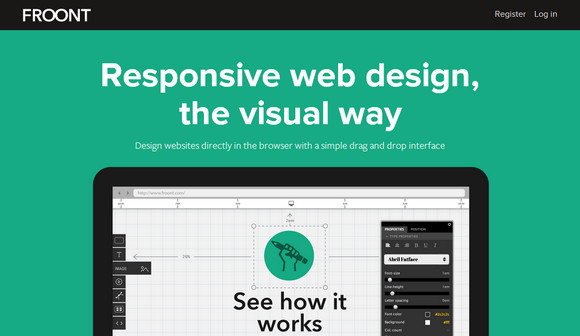
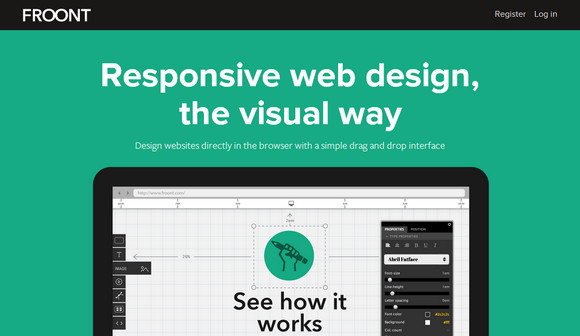
FROONT is a web-based design tool that runs in the browser and makes responsive web design accessible to all kinds of visual designers, even those without any coding skills.
FROONT makes responsive web design visual. Design can be done in-browser with intuitive drag-and-drop tools. After all, humans judge design with their eyes therefore it seems just normal to see right away how designs will look across all different screen sizes. Each project has its own URL, that makes it easy to test the designs on real devices right away.

Requirements: –
Demo: http://froont.com/
License: License Free
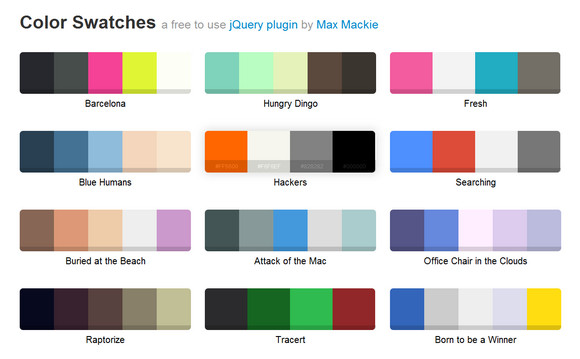
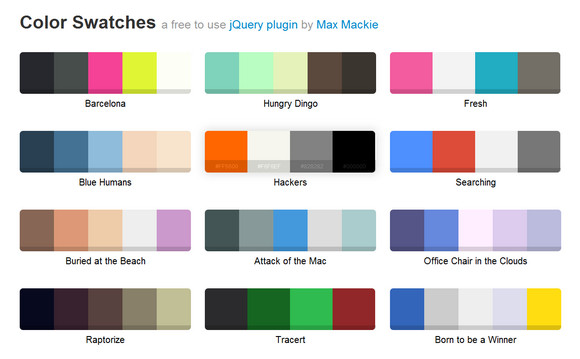
jQuery.swatches is a free to use that turns a one-line div into a sweet color swatch. You can customize the class as you want. Using different classes would allow you to render groups of swatches at individual times by calling swatchify() on a different selector.

Requirements: jQuery Framework
Demo: http://maxmackie.com/jquery.swatches/
License: MIT License
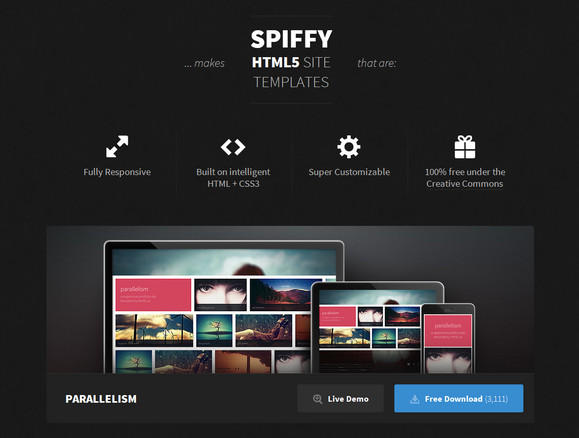
HTML5 Up! is a small showcase of the free responsive HTML5 + CSS3 site templates that AJ put together while developing 5grid. All of them are clean, minimal, fully responsive site templates built on HTML5 and CSS3. They are licensed under the Creative Commons Attribution license.

Requirements: Skel.js Framework
Demo: http://html5up.net/
License: Creative Commons License
This article recently appeared on the Atari Arcade Developer Center, a collaboration by the teams at gskinner.com , Atari and Internet Explorer.

The Atari Arcade: a true game portal showcasing what’s possible with web standards like HTML5, CSS3, and JavaScript. Slick graphics, fast, multi-player gameplay, and platform agnostic. Initially only targeting desktop and tablet-based browsers, we’ve now endeavored to bring the arcade to mobile.
By limiting to desktops and tablets in the first release, we narrowed our scope considerably, and were able to provide a semi-responsive layout with a single game size. Our reach included most standard resolution monitors, plus tablet form-factors like Surface and iPad.
But we quickly learned that we were missing something by not targeting the huge number of users on mobile devices. That is, a vast market that now accounts for about 12% of all global internet traffic, spanning all kinds of dimensions, resolutions, and processors. Our next task was identifying an approach to bring the arcade to the mobile web. We wanted to support a variety of resolutions, including higher DPIs in new devices like Windows Phone 8 and iPhone 5.
This article discusses the goals to mobilize the arcade, as well as some approaches, the issues we encountered, and some tips and tricks where we found value.
Read the rest of this entry »
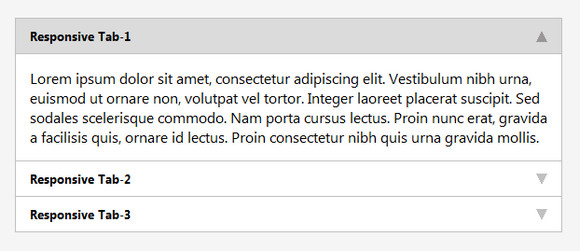
Easy responsive tabs is a lightweight jQuery plugin which optimizes normal horizontal or vertical tabs to accordion on multi devices like: web, tablets, Mobile (IPad & IPhone). This plugin adapts the screen size and changes its form accordingly.
It supports Horizontal / Vertical Tabs to Accordion. Tabs and accordion are created entirely with jQuery. It supports multiple sets of tabs on same page. It has been tested on IE7+, Chrome, Firefox, Safari and Opera. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://webtrendset.com/demo/easy-responsive-tabs/Index.html
License: MIT License