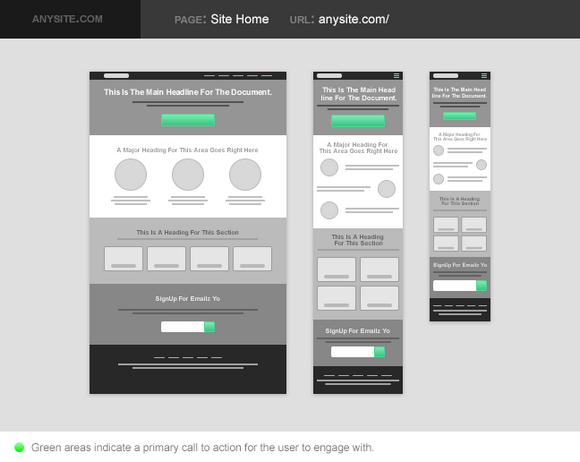
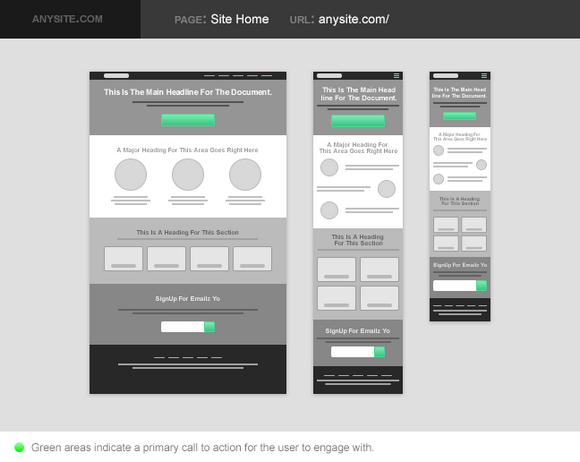
Microframe is a micro (200px wide), grid based wireframe PSD template for mocking up website and app layouts. The repo includes: A Microframe PSD Template with a 12 column grid and 3 sample layouts, A Blank Microframe PSD Template with 12 column grid. A Microframe Detail PSD Template which you can place your Microframe PSDs in to explain/present to clients, or simply detail components for your own reference. The Detail PSD also has a view for laying out your layout variations.
The PSD uses guides to create a 12 column grid which you can use to align your elements all pertty like. There is a 12 column layout (for standard laptop/desktop views), a 6 column layout (for tablet views), and a 4 column layout (for mobile views). Each layout is grouped into a Photoshop group.

Requirements: Photoshop
Demo: https://github.com/jglovier/microframe
License: License Free
Codrops has shared some Creative Button Styles for our inspirations. This button set consists of some simple, creative and subtle styles and effects to inspire you. The effects can be seen when hovering on some buttons and clicking on others. Mostly, CSS transitions are used but also CSS animations and for some buttons we use a bit of JavaScript to add/remove effect classes.

Requirements: CSS
Demo: http://tympanus.net/Development/CreativeButtons/
License: License Free
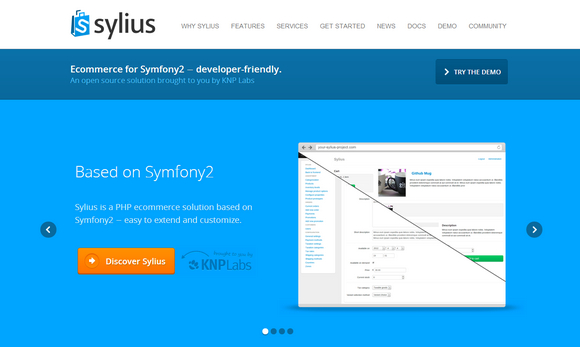
Sylius project provides a full stack e-commerce solution. In further parts of The Book you’ll learn how to master it and develop your next project really quickly. Sylius provides a complete webshop solution and some of features include:
- Flexible product catalog, with multiple variants per product, options, properties (think attributes) and protypes.
- Categorization engine, which allows you to categorize the products under various taxonomies, by “Brandâ€, “Category†or whatever you imagine.
- Inventory tracking system, where you can track every single unit of your inventory or disable tracking at all.
- Powerful shipping with configurable shipping categories, item sizes, weight, shipments management and customizable cost calculators.
- Taxation engine, with support for many different tax categories, rates and zones.
- Orders system allowing you to easily create and manage sales, with super-flexible adjustments which can serve many different purposes, from taxation & shipping to promotions and manual order total changes.
- Customizable checkout process, built from reusable steps.
And best of all, Sylius is 100% free and open source − and they intend for it to stay that way.

Requirements: PHP and Symfony2 Framework
Demo: http://sylius.com/
License: MIT License
JSHint is a community-driven tool to detect errors and potential problems in JavaScript code and to enforce your team’s coding conventions. It is very flexible so you can easily adjust it to your particular coding guidelines and the environment you expect your code to execute in. The goal is to help JavaScript developers write complex programs without worrying about typos and language gotchas.
Any code base eventually becomes huge at some point, and simple mistakes–that would not show themselves when written–can become show stoppers and waste hours of debugging. And this is when static code analysis tools come into play and help developers to spot such problems. JSHint scans a program written in JavaScript and reports about commonly made mistakes and potential bugs. The potential problem could be a syntax error, a bug due to implicit type conversion, a leaking variable or something else.

Requirements: –
Demo: http://www.jshint.com/
License: License Free
Screensiz.es helps you quickly find the screen specifications of the most popular devices and monitors currently on the market. The size data comes from Wikipedia, and for a better understanding of Pixel Density. The “popularity†guesstimates are derived from annualized monthly Google queries (from AdWords traffic estimator), and some fuzzy math.

Requirements: –
Demo: http://screensiz.es/
License: License Free
jQuery TourBus is a jQuery tour/walkthrough plugin. It takes more of a toolkit approach than some of the alternatives that try to have focusing elements, auto-progress with timers and indicators and etc.
Start by including the jQuery plugin and base styles on your page, of course. Then we can define some ‘legs’ of our tour. Imagine you have a page with some stuff you want to lead the user through. You’ll find the basics of the leg styles (padding, background color, etc) which you can either edit or override in your own stylesheets.

Requirements: jQuery Framework
Demo: http://ryanfunduk.com/jquery-tourbus/
License: License Free
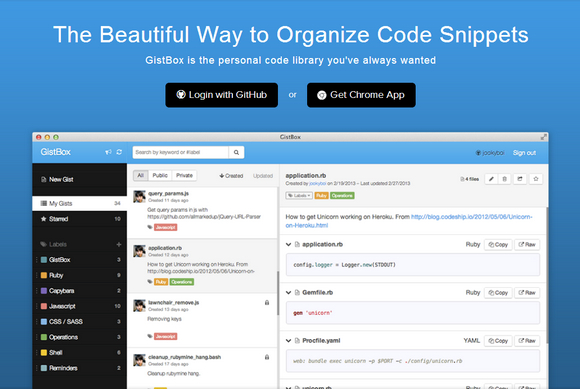
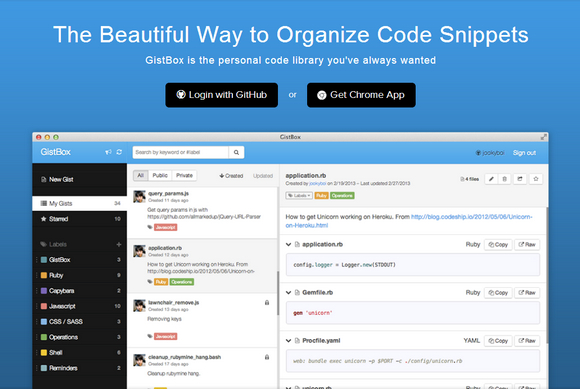
GistBox is the beautiful way to organize code snippets. Your library is saved to the cloud for backup. Never worry about snippets getting lost in the shuffle. GistBox was built on standard HTML5 technologies. On the go or at the office, you’ll always have GistBox.
GistBox uses GitHub’s backend but adds its own layer of label and search functionality. It was designed to be a curated, personal snippet library – like long term memory for the practicing software engineer. Multiple instances of GistBox will sync with each other in realtime. Change code once, see it everywhere.

Requirements: Github
Demo: http://www.gistboxapp.com/
License: License Free
Autocompletion is a pattern that all Web users are familiar with. When you do a search, your search engine suggests terms. When you type a new e-mail message, your mail client suggest recipients. This functionality, however, has not been available to Web developers without a nontrivial amount of JavaScript. One of the new HTML5 elements, the , brings this autocomplete functionality to the Web natively.
In this article, I’ll describe what datalists are, when it’s appropriate to use them, their limitations and what to do for browsers that don’t support them. Let’s get started.
Creating Datalists
To show how a datalist works, let’s start with a traditional text input:
<label for="favorite_team">Favorite Team:</label>
<input type="text" name="team" id="favorite_team">
This field asks a user to provide his or her favorite sports team. By default, the user will be given no additional help to complete the field. But by using a datalist, you can provide a list of options the user can select from to complete the field. To do this, define a datalist with an option element for each suggestion:
<datalist>
<option>Detroit Lions</option>
<option>Detroit Pistons</option>
<option>Detroit Red Wings</option>
<option>Detroit Tigers</option>
<!-- etc... -->
</datalist>
To tie a datalist to an input element, give the input element a list attribute and the datalist an id attribute that match. Here’s an example:
<label for="favorite_team">Favorite Team:</label>
<input type="text" name="team" id="favorite_team" list="team_list">
<datalist id="team_list">
<option>Detroit Lions</option>
<option>Detroit Pistons</option>
<option>Detroit Red Wings</option>
<option>Detroit Tigers</option>
<!-- etc... -->
</datalist>
Notice that the list attribute of the input and the id attribute of the datalist contain the same value, “team_listâ€. This provides the link between the two.
That’s it. No JavaScript is required to make a datalist work. Figure 1 shows what the user will see in supporting browsers after typing a D. Read the rest of this entry »
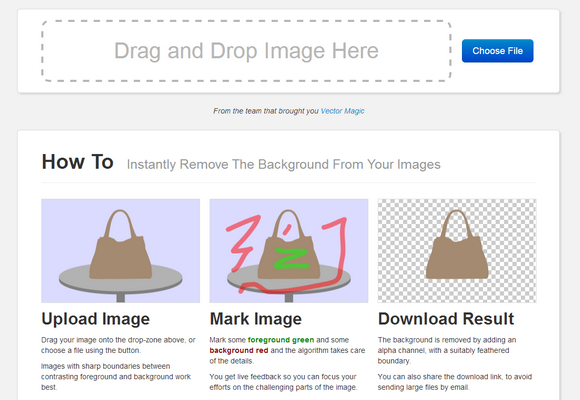
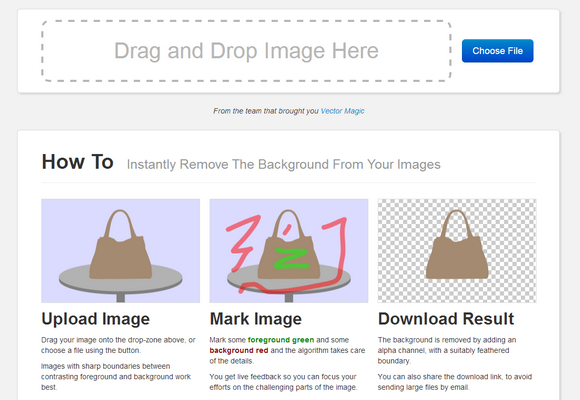
Clipping Magic lets you easily remove the background from your photos to create masks, cutouts, or clipping paths online. Simply drag your image onto the drop-zone above, or choose a file using the button.
And then mark some foreground green and some background red and the algorithm takes care of the details. The background is removed by adding an alpha channel, with a suitably feathered boundary. You can also share the download link, to avoid sending large files by email.

Requirements: –
Demo: http://clippingmagic.com/
License: License Free
Ladda is a set of buttons which merge loading indicators into themselves to bridge the gap between action and feedback. It’s a UI concept which merges loading indicators into the action that invoked them. Primarily intended for use with forms where it gives users immediate feedback upon submit rather than leaving them wondering while the browser does its thing.

Requirements: JavaScript Framework
Demo: http://lab.hakim.se/ladda/
License: MIT License