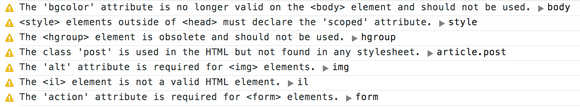
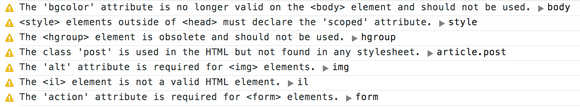
HTML Inspector is a code quality tool to help you and your team write better markup. It’s written in JavaScript and runs in the browser, so testing your HTML has never been easier.
HTML Inspector traverses the DOM and emits events as it goes. The HTML Inspector rules can then listen for those events, test for certain conditions, and report errors when something unexpected is found. HTML Inspector comes with a set of built-in rules, but if you need more, you can easily write your own.
Like JSHint and CSSLint, HTML Inspector is completely customizable, so you can use what you like and ignore what you don’t. It’s also extensible and pluggable, making it possible to write your own rules that enforce your chosen conventions.

Requirements: JavaScript Framework
Demo: https://github.com/philipwalton/html-inspector
License: License Free
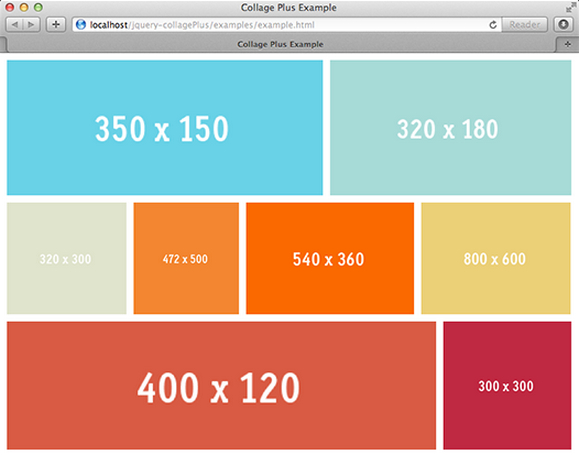
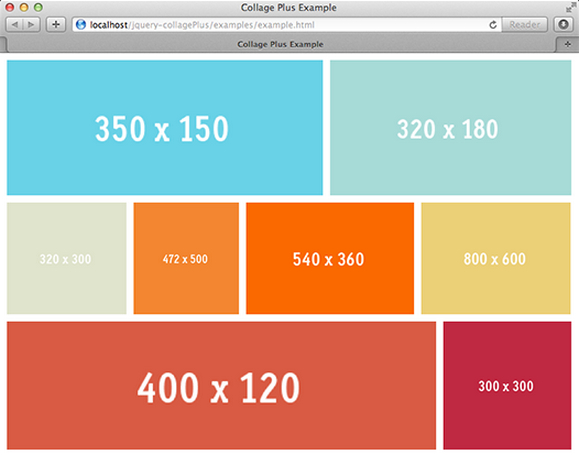
CollagePlus is a plugin for jQuery that will arrange your images to fit exactly within a container. You can define the padding between images, give the images css borders and define a target row height.
CollagePlus relies on all images being loaded before it can calculate the layout. It does not run off image sizes specified in the DOM. If you have image sizes available in the DOM then you’re probably better off calculating the layout server-side (assuming that’s where you got the image sizes from) and writing the result directly to the HTML template you’re generating.

Requirements: jQuery Framework
Demo: http://ed-lea.github.io/jquery-collagePlus/
License: MIT, GPL 2 License
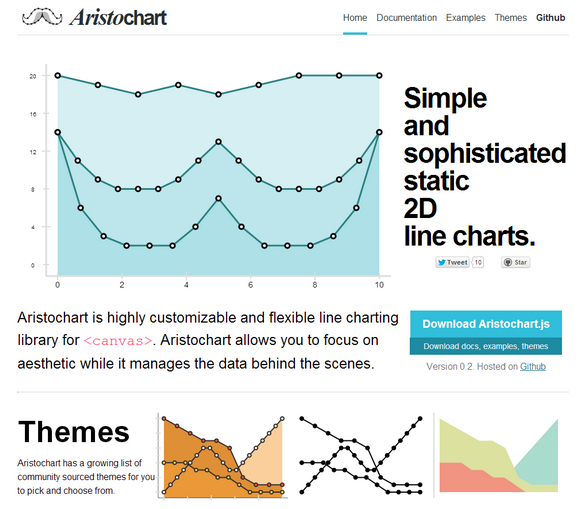
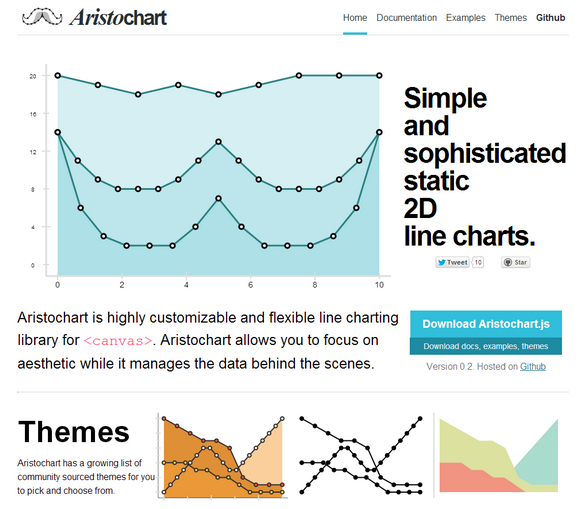
Aristochart is highly customizable and flexible line charting library for <canvas>. Aristochart allows you to focus on aesthetic while it manages the data behind the scenes. Aristochart has a growing list of community sourced themes for you to pick and choose from.
Aristochart has indepth documentation of it’s internals and options that you can edit and extend. All packaged together and works locally. Aristochart is completely open-source and hosted on Github.

Requirements: Canvas
Demo: http://dunxrion.github.io/aristochart/
License: MIT License
These days, it seems everything old is new again. Companies are intentionally making products look old and vintage as a style. The same rules apply to the Thirsty Rough Font Family from Yellow Design Studio. This professional weathered version of Thirsty Script combines both the modern and vintage worlds into one friendly cutting edge font.
If you’re looking to catch your customers’ eyes, you’d be hard pressed to find something more eye-catching than Thirsty Script Rough. It’s friendly, edgy, new, and vintage all wrapped up into one beautiful font. The Thirsty Script Rough Font Family includes a complete character set with letters, numbers, punctuation, symbols and an extended set of accented characters. The set also features ligatures, oldstyle numerals and multiple language support.

The Thirsty Script Rough Font Family normally sells for $49 (Desktop or Web Font versions), but for a limited time only, you can get either the Desktop or Web font version of this entire vintage set for only $9.
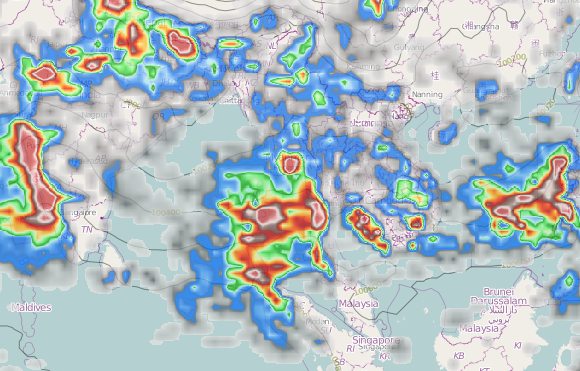
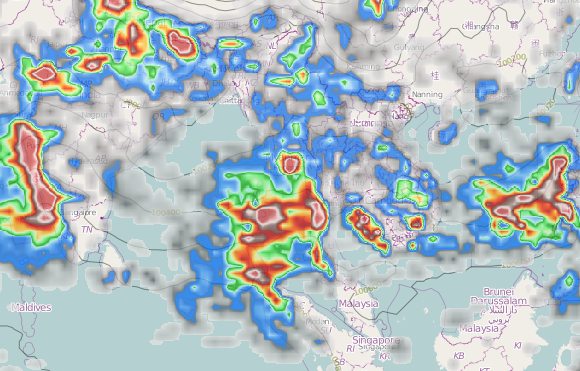
The OpenWeatherMap service provides free weather data and forecast API suitable for any cartographic services like web and smartphones applications. Ideology is inspired by OpenStreetMap and Wikipedia that make information free and available for everybody.
OpenWeatherMap provides wide range of weather data such as map with current weather, week forecast, precipitation, wind, clouds, data from weather stations and many others. Weather data is recieved from global meterological broadcast services and more than 40 000 weather stations.
You can recieve any weather data for your application by using JSON / XML API. Lots of applications for Android and iOS use OpenWeatherMap as weather data source. By the way the data can be received from WMS server and can be embedded into any cartographic web-application.

Requirements: –
Demo: http://openweathermap.org/
License: Creative Commons 2.0 License
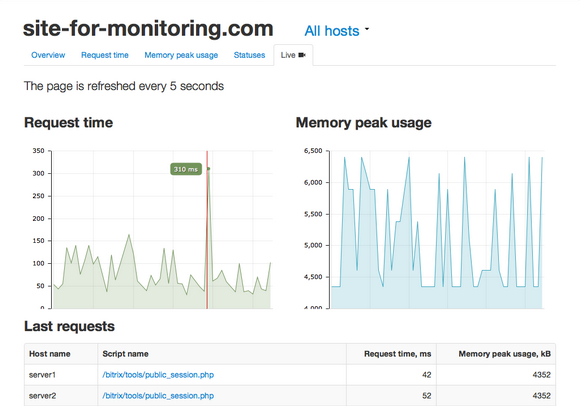
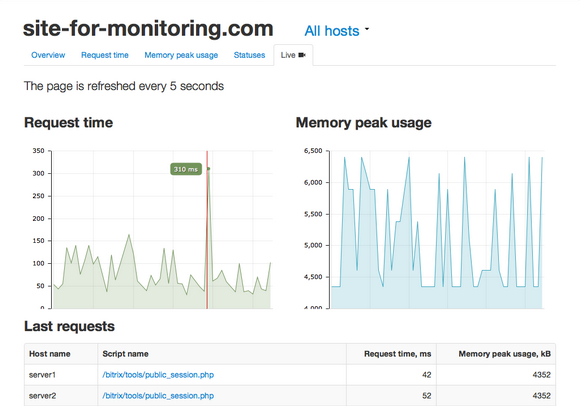
Pinba is a MySQL storage engine that acts as a realtime monitoring/statistics server for PHP using MySQL as a read-only interface. It accumulates and processes data sent over UDP by multiple PHP processes and displays statistics in a nice human-readable form of simple “reports”, also providing read-only interface to the raw data in order to make possible generation of more sophisticated reports and stats.
Intaro Pinboard is a simple PHP monitoring system, which aggregates and displays Pinba data. Originally Pinba saves realtime (or nearly realtime) data in own tables. Pinboard periodically dumps this data in own tables and displays core metrics on basis of own data and realtime data from Pinba.

Requirements: PHP Framework
Demo: http://intaro.github.io/pinboard/
License: MIT License
As browser adoption of HTML5 continues apace, developers are finding more and more options for creating elegant, highly responsive UIs. In the case of Scalable Vector Graphics (SVG), what’s old is new again, and quite slick.
The SVG spec has been around for a while now. Under development since 1999, the spec, or more accurately a family of specs, describes an XML-based file format for vector graphics. An SVG block defines the individual components of a vector image, such as paths, shapes, fills, strokes and other features. This provides a lightweight option for certain types of graphics that might otherwise have been created in Adobe Illustrator or Inkscape and then exported to a raster format. It also promises a raft of potential functionality in manipulating an image on the fly—hence the “scalable†part of SVG.
With widespread adoption of HTML5 standards, browsers are taking SVG in new directions, such as emphasizing the <svg> tag for inline SVG, using CSS for styling, and opening up the DOM so that SVG images can be created or manipulated on the client side with JavaScript.
To demonstrate, this series of walkthroughs will aim to benefit humankind in two ways. One, it will cover SVG examples that are compatible across browsers, while pointing out some of the differences in SVG adoption. Two, it will more or less accurately predict one’s chances of surviving a zombie apocalypse. Read the rest of this entry »
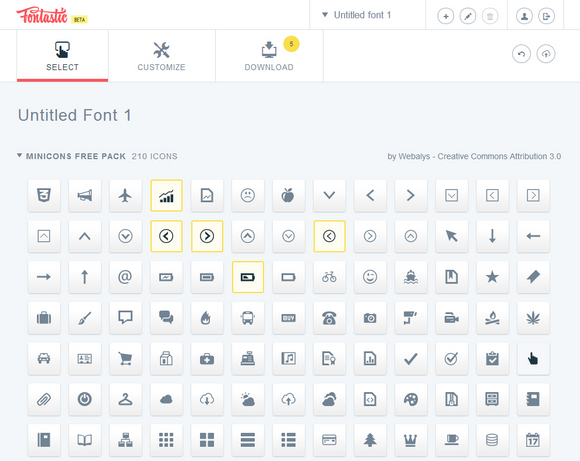
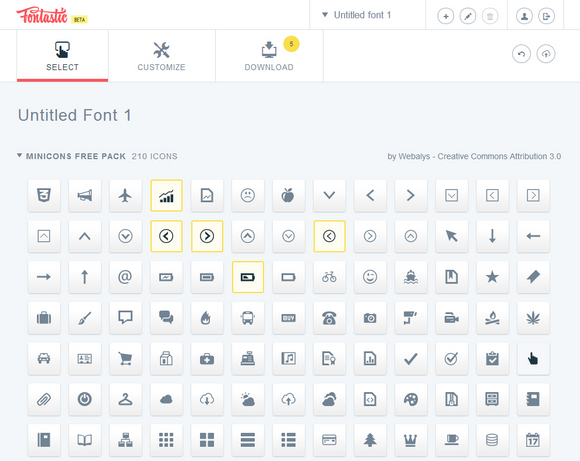
Fontastic helps you create your customized Icon Fonts. You can save time adding icons to your websites, get crispy clear icons and speed up your website in seconds. Fontastic will revolutionize your Web Design process.
Simple click to select the icons to your font. By including only the icons you need, you make your website faster. You can also customize your font. Keep the standard settings, or change the character and CSS mapping to make it easier to code. And finally download a packaged folder including all the fonts, the HTML & CSS code, and a reference page.

Requirements: –
Demo: http://fontastic.me/
License: MIT License
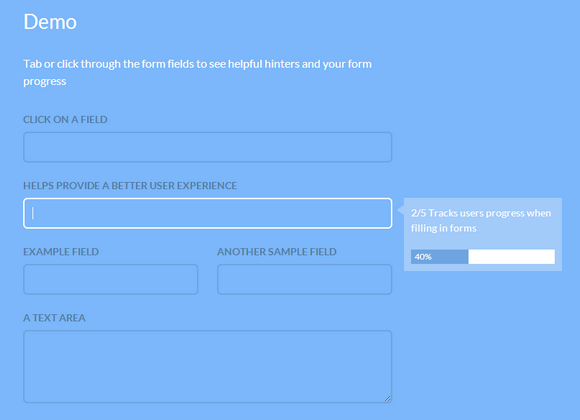
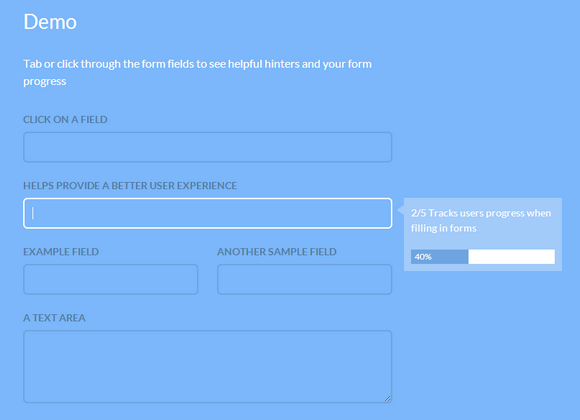
Progression.js is a jQuery plugin that gives users real time hints & progress updates as they complete forms. All you have to do is to give your form a unique ID. You then need to add a data attribute of data-progression to each element that needs to be a step in the form progression. Once you have created your form you will need to initiate the plugin. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://git.aaronlumsden.com/progression/
License: MIT License
teehan+lax has released iOS 7 GUI PSD which is a Photoshop template of GUI elements found in the beta 1 release of iOS 7. The sole purpose of this file is to help you pitch, design and build amazing software.
The PSD is a well organized, labeled and layered PSD full of editable shape layers. Most people find it useful for mocking up apps. Others use it to concept ideas or create custom interface elements that work harmoniously with those native to iOS.

Requirements: Photoshop
Demo: http://www.teehanlax.com/tools/ios7/
License: License Free