Tactile Design Kit is a physical, interactive web design kit created to facilitate client conversation and brainstorming during the discovery and design phase. The kit is intended to be printed. Some items can be laminated for re-use, and others should be left as one-time paper artifacts.
They help create structured limitations, within which productive conversations can take place and decisions can be made faster. Use this kit to help control scope and manage your client conversations, or simply use it as a tool for developing designs and websites faster.

Requirements: –
Demo: http://tactiledesignkit.com/
License: Creative Commons License
3D Isometric Map Mockup is a 3D map Photoshop action to convert a flat map to a three dimensional isometric stylish one a single click. Although It meant for maps, you can convert anything to this isometric 3D nice effect. This might include fonts, logos or anything else.


You may also interested in something similar but premium. 3D Map Generator Pro is a set of 22 one-click-actions! Automatically and with a professional result of every imaginable shape. Ideal for print and web graphics, infographics or presentations.
There are nearly uncountable different variations of one map possible. Choose between three terrain directions and 15 different surfaces and variations (e.g. grass, sand, snow, dry earth or wood) All surface textures are tileable and movable. You can also get some map icons and elements extension v1 and v2 as well.


Requirements: –
Free: http://www.blugraphic.com/2013/06/27/3d-isometric-map-mockup…
Premium: http://graphicriver.net/item/3d-map-generator-pro…
License: See the license on the website
Want to use your own icons? No problem, if you cant find what you need in Iconvault, just upload a folder of your own icons and have them made into a custom icon-font. Icon-font’s being scalable vector graphics means there is no need for multiple images or sprites for different devices. They will scale gracefully and look great at all resolutions even Retina displays.
Easily apply CSS styling you are already familiar with, including colour, text-shadows, vertical-alignment, animation & font-size. Iconvault has an ever expanding range of icons for you to choose from, carefully crafted and curated for all your icon needs.

Requirements: –
Demo: http://iconvau.lt/
License: SIL open font license, MIT license for code.
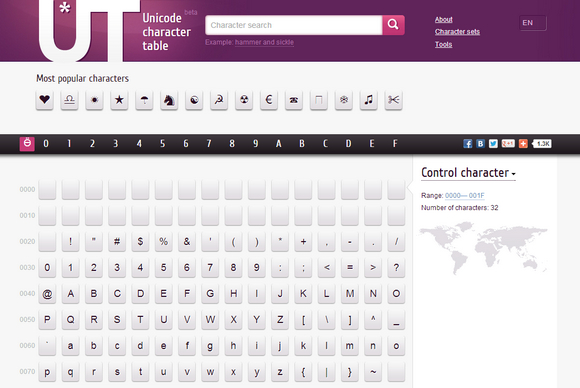
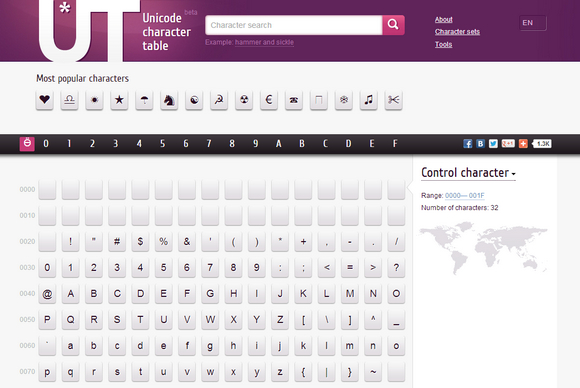
Unicode is a standard created to define letters of all languages ​​and characters such as punctuation and technical symbols. Today, UNICODE (UTF-8) is the most used character set encoding (used by almost 70% of websites, in 2013). The second most used character set is ISO-8859-1, but this old encoding format is being replaced by Unicode.
Unicode Character Table contains about characters for most common ocidental/latin languages and most printable symbols. Contains character codes in unicode numeber, HTML code, name/description and corresponding printable symbol.

Requirements: –
Demo: http://unicode-table.com/
License: License Free
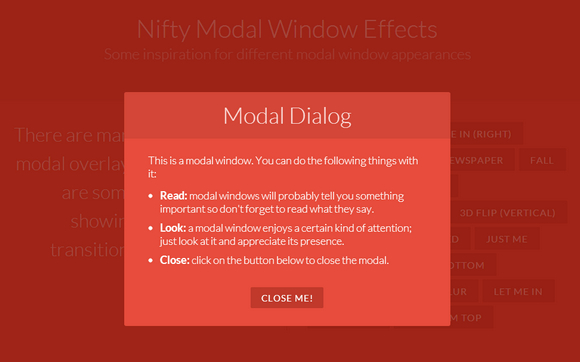
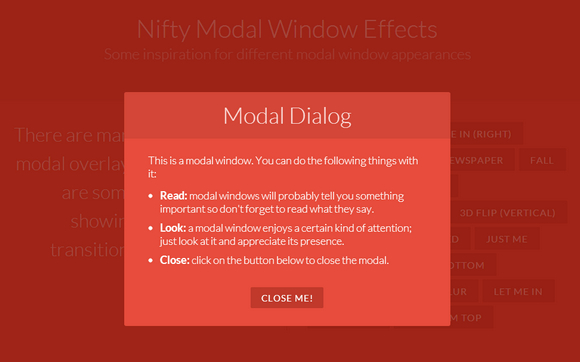
Codrops has shared some amazing ideas for nifty modal window effects with us. There are infinite possibilities for transitioning the appearance of a dialog box and we wanted to provide some ideas of how to show dialog boxes and provide some inspiration. The idea is to have a trigger button (or any element) which will make a modal window appear on click using a simple transition (or animation).

Requirements: CSS3
Demo: http://tympanus.net/Development/ModalWindowEffects/
License: License Free
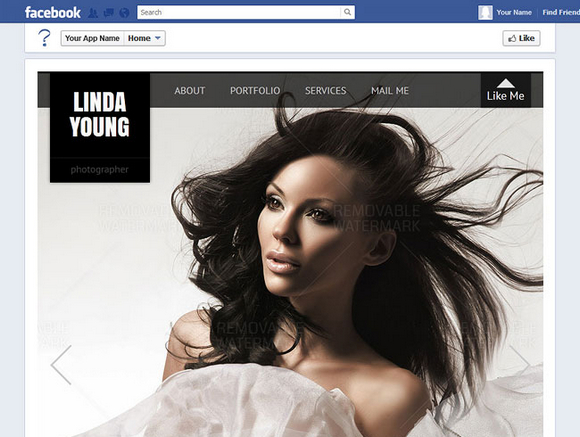
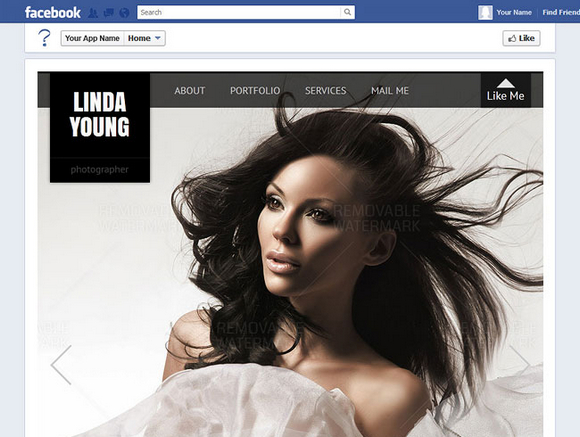
Facebook fan page is essential and useful means in Social Network. Fan FBML Templates collected some attractive, versatile and functional iFrame flash and HTML Facebook templates with a set of tools and documentations is created for advancement of your business and personal usage.
Just update the necessary information and images, and you’re ready to go. And with this Mighty Deal from Fan FBML Templates, you’ll save a ton while enticing and impressing potential new users. This fantastic collection of Facebook Page Templates normally sells for $213, but for a limited time only, you can get all 10 for just $17! That’s a crazy savings of 92% off the regular price.

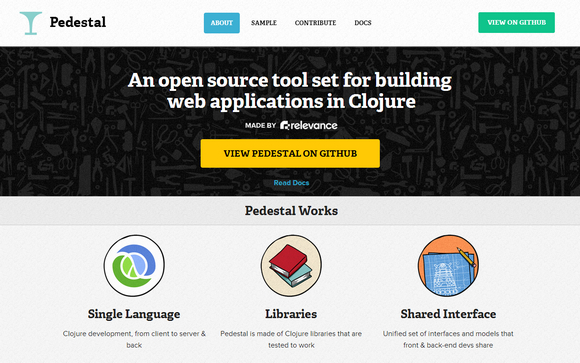
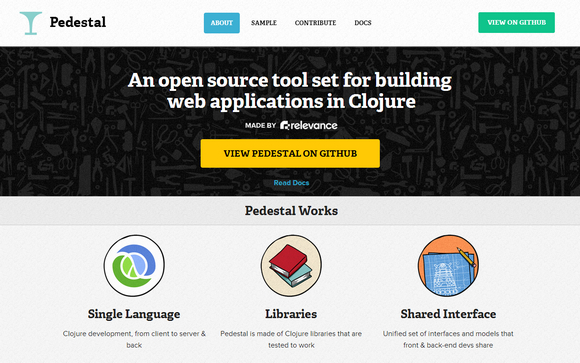
Pedestal is a web application framework written in Clojure that aims to bring both the language and its principles (Simplicity, Power and Focus) to client and server-side development.
Pedestal is a collection of interacting libraries that together create a pathway for developing a specific kind of application. It empowers developers to use Clojure to build internet applications requiring real-time collaboration and targeting multiple platforms.
Pedestal may appeal to developers who have been nervously approaching a functional language but who haven’t yet mustered the courage to ask it out on a date. It provides a sterling example of how to use the Clojure ecosystem to its best advantage, reducing the friction usually associated with a language switch.

Requirements: –
Demo: http://pedestal.io/
License: Eclipse Public License 1.0
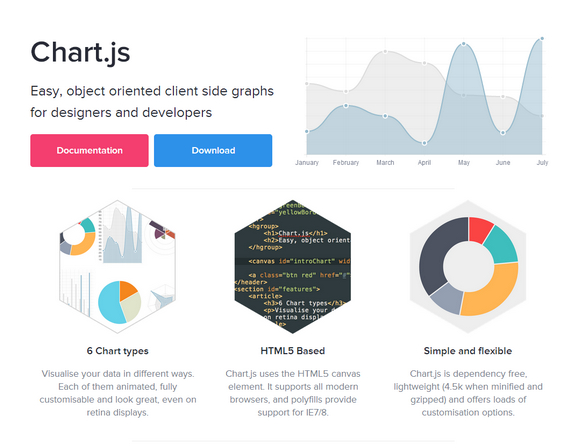
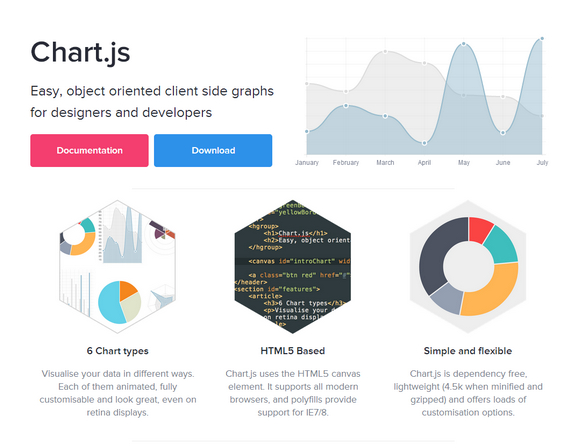
Chart.js is an easy, object oriented client side graphs for designers and developers. You can visualise your data in 6 different ways. Each of them animated, fully customizable and look great, even on retina displays. Chart.js uses the HTML5 canvas element. It supports all modern browsers, and polyfills provide support for IE7/8.
Chart.js is dependency free, lightweight (4.5k when minified and gzipped) and offers loads of customization options. it is licensed under MIT License.

Requirements: HTML5 Framework
Demo: http://www.chartjs.org/
License: MIT License
Fitgrid is the lightweight and sexy looking responsive grid for your next awesome website. Fitgrd is not a framework. It’s a solid foundation to build up your own responsive website. It is designed for rapid prototyping, but also runs well in production environments.
This grid system is perfect for advanced web designers who don’t want to have their pages look like “bootstraped”. Everything but the grid is up to you and gives you the ability to save a lot of dispensable code. Give it a try and you’ll love it. Fitgrd is divided into twelve columns with percentage widths. Each column has two percent of margin on both sides.

Requirements: –
Demo: http://www.fitgrd.com/
License: MIT License
It looks like all of those rumors of Apple’s flat design for iOS 7 were accurate. The new icons are cleaner and aim for minimalism, compared to the detailed and colorful icons we’ve seen on the OS so far. As for other key differences, cellular reception is now indicated by five dots instead of bars, and the dock icons are separated by a simple transparent line.
Flat Design is a new trend labeled by the community as an interface striking similar to Windows 8 and Microsoft’s Metro UI because it leaves behind drop shadows, subtle textures and gradients in favour of solid colours, clean layouts and sharp typography. The Design Inspiration has collected the 20 Free & Awesome Flat Design Resources for your projects.

Requirements: –
Demo: http://thedesigninspiration.com/articles/20-free-awesome-flat-design…
License: License Free