Ack is a tool like grep, optimized for programmers. It is designed for programmers with large heterogeneous trees of source code, ack is written purely in portable Perl 5 and takes advantage of the power of Perl’s regular expressions. It’s fast because it only searches the stuff it makes sense to search.
You can searches entire trees by default while ignoring Subversion, Git and other VCS directories and other files that aren’t your source code.
You spend hours every day searching through source code. Ack makes it as quick and easy as possible to do that searching and to remove as much drudgerous typing as possible. The less typing you have to do, the better. Ack costs nothing. It’s 100% free and open source under Artistic License v2.0.

Requirements: –
Demo: http://beyondgrep.com/
License: MIT License
if you find yourself using common design components from one website to the next. You could grab the lastest Style Guide Boilerplate framework and use that to handle these common components, or you could roll your own framework. Style Guide Boilerplate is geared for people interested in creating their own “tiny Bootstraps”.
It promote consistency, modular thinking, add clarity to the parts and pieces that make up your website, and increase efficiency when editing a website.

Requirements: –
Demo: http://bjankord.github.io/Style-Guide-Boilerplate/
License: MIT License
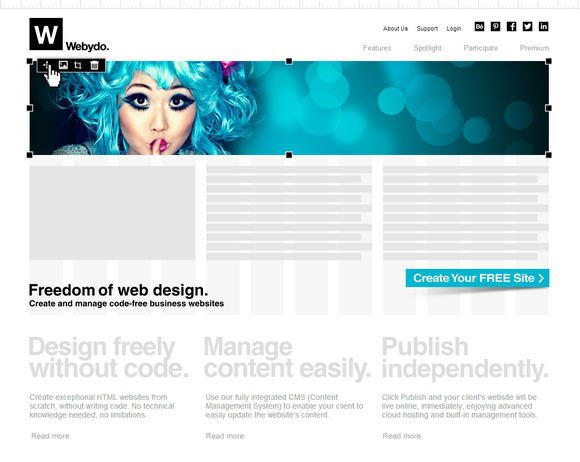
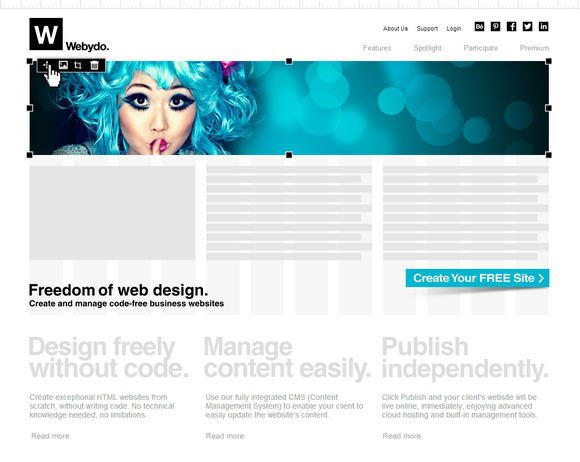
Webydo is a professional web suite that enables graphic designers to create and manage exceptional HTML websites, without writing code. Designers can bring any website design to life and with a click of a button, publish an advanced HTML website online easily.
You will have full control over all design components such as: elements’ location, fonts and typography, backgrounds, image optimization, guidelines, etc. The drag and drop control enables you to easily upload elements such as: images, videos, forms, links, etc. All of the code will be converted into a W3C valid code automatically.

And also, all sites on Webydo are hosted on advanced cloud hosting infrastructure that’s monitored  24/7, and your website will be live and secured even during the biggest traffic storms. One of the best things is the automatic backups, which is there to ensure your website’s data will always be available. Webydo partnered with Akamai to deliver your website through a Content Delivery Network (CDN) which is a large network of servers placed across the world as well.
I found Webydo very easy to use and intuitive. You can quickly create exceptional HTML websites from scratch, without writing code. And best of all, it’s free or charge. Why not give it a try?
Marble UI Kit is designed by Jian Wei from Singapore. He designs for the screens, specialise in front-end web development, user-interface and user-experience design.
Jian Wei is currently pursuing a BFA in Art, Design and Media at Nanyang Technological University. He has recently made a switch to Sketch after using Photoshop for almost 9 years. To test the app out, He designed this amazing Marble UI Kit for practice. It’s free for download.

Requirements: –
Demo: http://blog.madebyjw.com/marble-ui-kit/
License: License Free
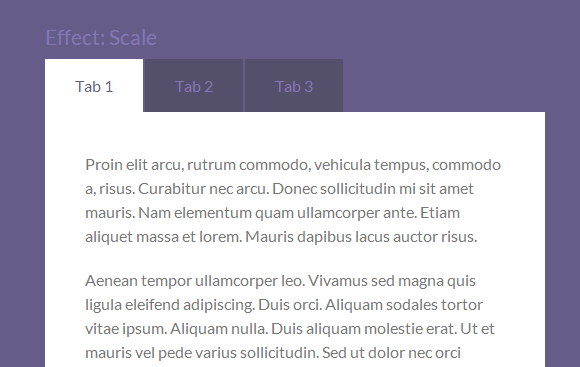
Tabulous.js is a jQuery tabs module for todays web. Tabulous.js can be used with any contents you choose in the tabs and it couldn’t be more simpler to use.
Simply include jQuery and the tabulous.css and tabulous.js files before <head> section. Once you have created your tabs you can initiate the plugin with $(‘#tabs’).tabulous(). You can customize the effects with options like scale, slideLeft, scaleUp and flip.

Requirements: –
Demo: http://git.aaronlumsden.com/tabulous.js/
License: MIT License
Minimit Anima is a jQuery plugin to animate with transforms and transitions. It’s hardware accelerated css3 animations which is built to have fast animation execution, and it has an api similar to jquery animate, with animations queueing.
By default the anima method do automatic fallback animation on browsers not supporting transitions or transform3d. It also does scale, rotate and skew animations on browsers without transitions from jquery.transform.js already included in the plugin.

Requirements: jQuery Framework
Demo: http://www.minimit.com/projects/code/minimit-anima-plugin
License: MIT License
MasonJSÂ jQuery Plugin was created to solve a problem with most grid system currently available. Gaps. When using Masonry, Isotope or any of the other grid plugins out there sometimes your grid will contain gaps or ragged edges. Mason was made to fill those gaps in.
MasonJS looks at your grid and finds all of the elements that compose the grid. It creates a matrix of a perfect grid based on the sizes of those elements, and determines where the gaps are by looping over each block in the grid. it then fills in those gaps with filler elements, that you can define or it will duplicate elements in your grid.

Requirements: –
Demo: http://masonjs.com/
License: MIT License
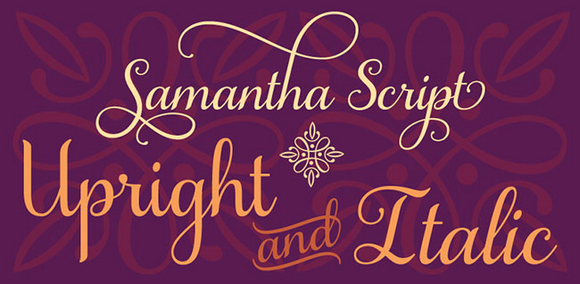
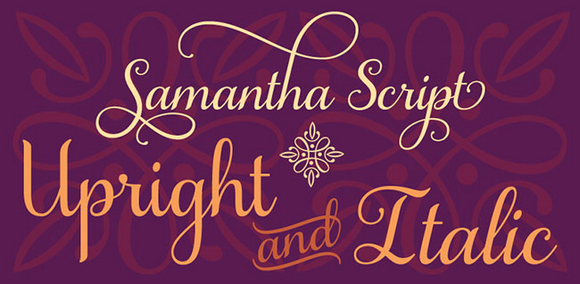
Fonts can make or break a project. Finding the right elegant font can be particularly tricky, though, since the intricate detail can often render your words illegible. That’s why Laura Worthington’s Samantha Script font is so perfect. Elegant and easy to read, this beautiful font is also significantly marked down for a limited time, due to this Mighty Deal.
You’ll get 1,100 alternate and swash letters that feature ascenders and descenders, all varying in length and complexity, so you can truly fine tune the look of your font. In addition to all the stylish letters, this collection includes 60 beautiful ornaments to complement your text, adding an even more artistic flair to your work.

The full Samantha Script font family, which includes all 4 styles, normally sells for $300, but for a limited time only, you can get the entire family for just $37! That’s a whopping 87% off the regular price!
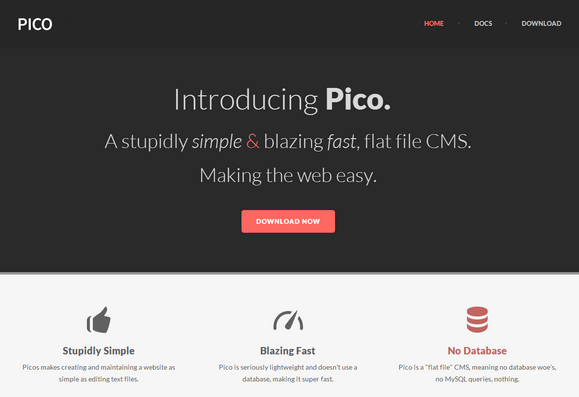
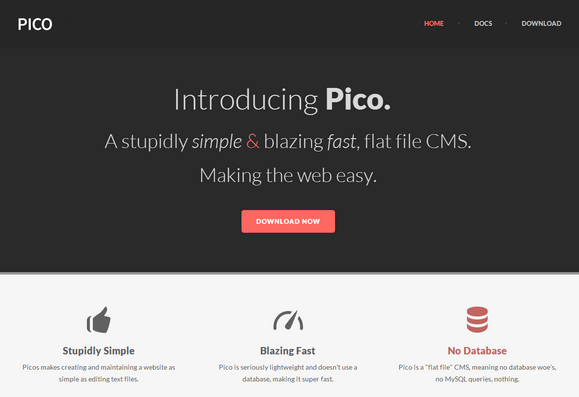
Pico is a stupidly simple & blazing fast, flat file CMS. Picos makes creating and maintaining a website as simple as editing text files. Pico is a “flat file” CMS, meaning no database woe’s, no MySQL queries, nothing. It is seriously lightweight and doesn’t use a database, making it super fast.
You can edit your website in your favourite text editor using simple Markdown formatting. Pico uses the Twig templating engine, for powerful and flexible themes. Best of all, Pico is completely free and open source, released under the MIT license.

Requirements: –
Demo: http://pico.dev7studios.com/
License: MIT License
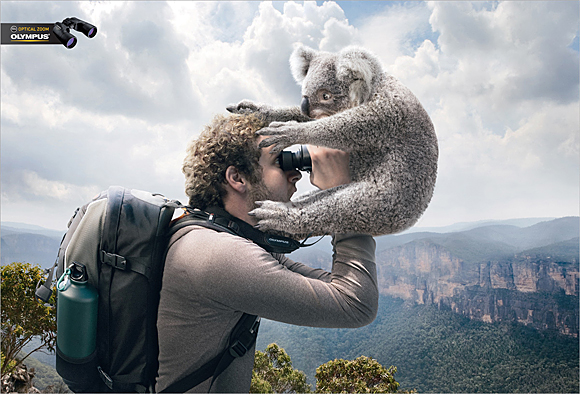
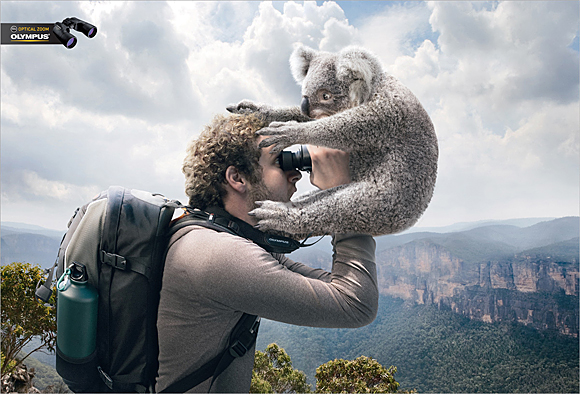
Some advertising Agencies and big corporations has done a very good job in advertisement. They are creative advertisements really stand out of the crowd, the idea is really out of the box, something that makes you laugh, talks about it or at least make you look twice.
They send a lot of money on trying to catch your attention, in this collection you’ll find 30 Brilliant & Creative Advertisements in Technology Niche that probably reached their goal. I am sure you can get some inspirations of creativity too.
Viewing Koala

Amazingly Big Downloads

Energy that Lasts

Read the rest of this entry »