Hashslider v2 is a jquery-based slider that does what the most jquery-sliders do, but adds a hashtag to the window location, so you can link to any content / position of the slider.
The content can now be loaded from an extern .html-file what makes the performance much better, even when you have dozen of slides. The slider also works now in a “loop”. The hashslider v2 is released under the DBAD public license.

Requirements: jQuery Framework
Demo: http://mhuegel.de/lab/hashslider/
License: DBAD Public License
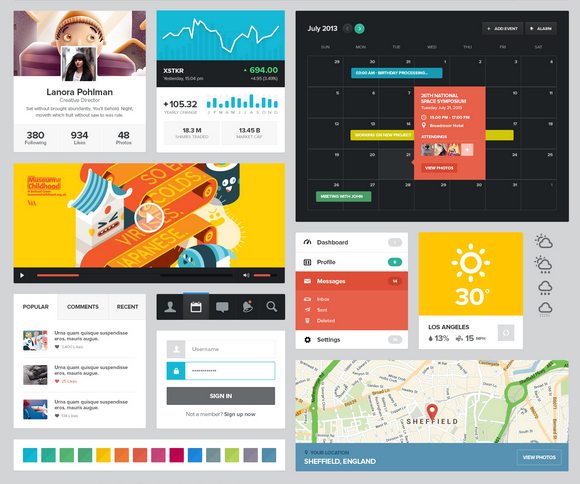
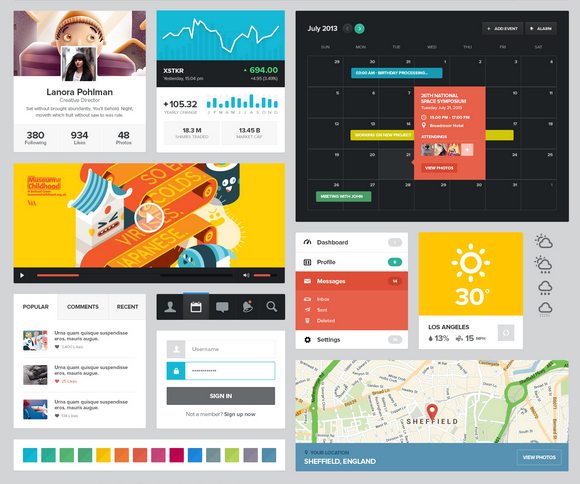
Aykut Yilmaz is a Senior Art Director from Istanbul, Turkey. He has made a beautiful modern UI Kit that you can download for free. So, you can design visually interactive and appealing user interfaces with this awesome free kits.
This UI kit is available in PSD format for easy modification. They can be used to design and mock-up web, app and software user interfaces. You can click on the “Download it now†link and then enter $0 price to get it for free. You can also take a look at other Free UI Kits we have mentioned some time ago.

Requirements: –
Demo: http://premiumpsds.co/?work=ui-kit
License: License Free
S Gallery is a Responsive jQuery Gallery Plugin with CSS3 Animations. It makes use of HTML5’s FullScreen API, and relies heavily on CSS3 animations goodness and CSS3 transforms, so it will work only in browsers that support these features.
It has a neat feature: exiting the slideshow mode back to the grid view mode, the last image which was active in the slideshow mode “returns back” to its position in the grid view, thus the user knows where they have stopped and what images are left in the gallery that they haven’t maybe browsed. This is a neat feature which serves as a brain cue and thus is a nice and positive UX-aware touch.

Requirements: jQuery or Zepto Framework
Demo: http://sarasoueidan.com/blog/s-gallery-responsive-jquery-gallery…
License: Creative-Commons Attribution Non-Commercial License
Loda Button is a simple jQuery plugin animates the button’s icon as the data are being fetched from the server. The classes loda-btn and loda-icon are used by the plugin to style the button. The styling is quite simple and done in loda-button.css. The animation is created using CSS3’s animation, transitions and transforms, which are supported by Chrome, Firefox, Opera, and IE10.

Requirements: jQuery Framework
Demo: http://lugolabs.com/blog/2013/06/23/loda-button
License: License Free
Codrops has shown us a creative way to show animated books using CSS 3D Transforms. You can see two types of book designs: hardcover and paperback. Both were made to be easily modifiable in some of their content parts using CSS, images, anchors and some extra little details.
The hardcover book consists of three cubes: hardcover front, book spine and hardcover back. Each part uses pseudo-elements to provide some thickness. In contrast to the hardcover, the paperback is a bit simpler. It is made from flat surfaces like the pages and does not include a book spine: paperback front, ruled paper and paperback back.

Requirements: CSS 3D Transforms
Demo: http://tympanus.net/Development/AnimatedBooks/
License: License Free
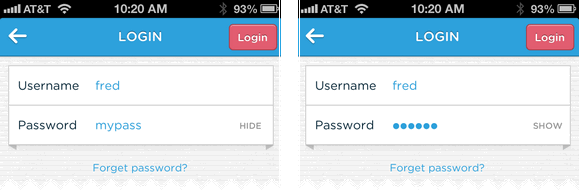
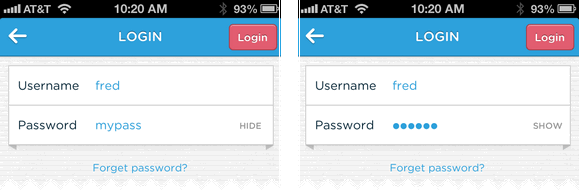
It’s easy to take the “masking†of passwords for granted. This practice increases login failures while providing little-to-no security benefit. Life’s too short to waste time re-typing passwords.
Hide/show Password plugin lets you easily hide and reveal the contents of a password input field. The coolest part about this plugin is the “innerToggle†option. When true, it will create a nifty hide/show control you can style as you like. It even maintains the input focus when tapped in a touch browser.

Requirements: jQuery or Zepto Framework
Demo: http://cloudfour.github.io/hideShowPassword/
License: License Free
If you like icons, you’re going to love this deal.This is a bundle of icon bundles. In fact, you’ll have so many icons to choose from, you’ll want to create hundreds of different Web and mobile apps.
Specifically, this monstrous bundle consists of 3 huge icon bundles, for a total of 2,500 vector icons. The icons covering everything from food to sports to social media. You’ll find oodles of categories including commerce, furniture, transportation, medical and more.

Each pictogram is delivered in three popular sizes: 24×24, 36×36, and 48×48. You’ll also receive them in a wide variety of file formats, such as: EPS, AI, CDR, JPEG, PDF, PNG, and CSH. The total value of all of these icons is $147, and each bundle deal bought individually would cost you $57, but for a limited time only, you can get all three bundles for just $37.
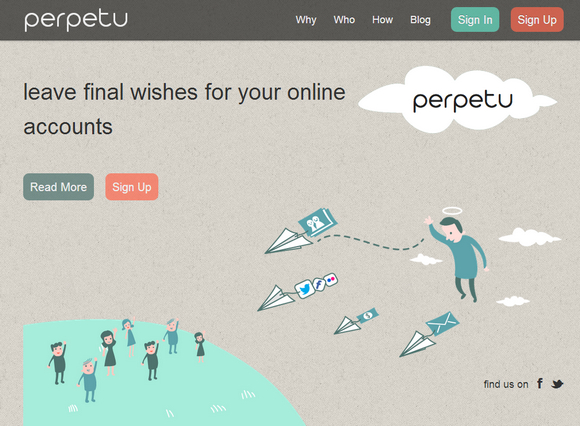
Photos, emails, social profiles: what happens to them in case we pass away? Perpetu helps you leave final wishes for your online accounts. Practical and secure – no passwords required. Most of all it is simple and amusing, and it will make you think about your life in a whole new way.
Easily connect your Facebook, Twitter, Gmail accounts and more to Perpetu, with a click of a button. They use the community standards of oAuth & APIs to carry out your wishes. These standards are recognised by Facebook, Gmail and many other popular online services. They make sure that the actions we take on your behalf are well within the boundaries allowed by these online services.

Requirements: –
Demo: https://perpetu.co/
License: License Free
Popline is a HTML5 Rich-Text-Editor toolbar. Popline is inspired from popclip. Compared to traditional RTE, popline will float around the selected text. Popline also support View Mode, you can send a twitter, a facebook message, pin an image to pinterst, search with google in View Mode.
Popline provides commonly used editing features out-of-the-box. It’s easy to extend and easy to customize. You can easily customize the theme as well. It has been tested on Chrome 27.0, Safari 6.0.4, Firefox 21.0.

Requirements: –
Demo: http://kenshin54.github.io/popline/
License: License Free
As a designer, sometimes it’s difficult to get started on a new project. Maybe You will need to scour the web for inspiration, or doodle on a notepad to hopefully get some ideas. That’s when you need to look through collections of freebies.
Fortunately, enhancing your web design doesn’t have to cost a small fortune or take a lot of time. Here are 10 Awesome Freebies for Designers that can help enhance your web presence today.
1. Flat SEO icons
This set of 12 flat SEO icons is perfect for adding a light-hearted and playful tone to sites. The flat aesthetic is set off beautifully by the modern color palette and the addition of the long shadow technique is a sophisticated touch. Playful and approachable, the icons are useful for a number of different industries.

2. Colorful Grunge Textures
The pack contains 25 .jpg textures at 5000 by 5000px saved at 300ppi. The textures are compatible with all photo editors that support layers (Photoshop, Photoshop Elements, GIMP, Pixelmator etc.), both PC and Mac.

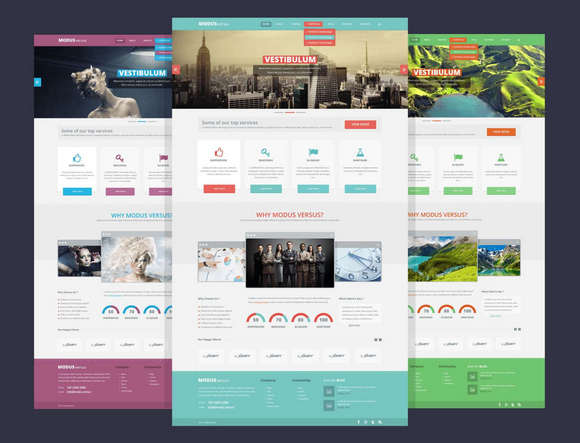
3. Modus Versus PSD Template
Modus Versus is a free multi-purpose PSD template, designed on the 1170 grid system. Excellent for use with responsive frameworks like the popular Twitter Bootstrap, it could form the basis of a good corporate site.

Read the rest of this entry »