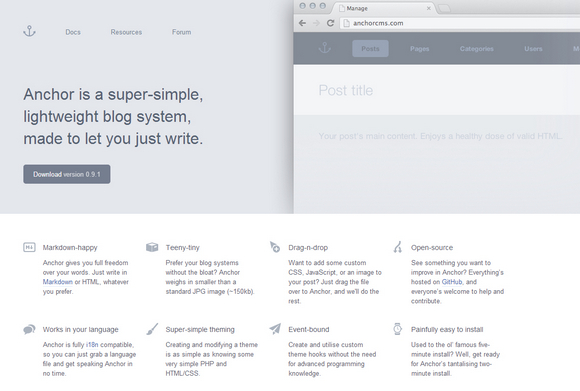
Anchor is a super-simple, lightweight blog system, made to let you just write. Anchor weighs in smaller than a standard JPG image (~150kb). Anchor gives you full freedom over your words. Just write in Markdown or HTML, whatever you prefer. If you want to add some custom CSS, JavaScript, or an image to your post, you can simply drag the file over to Anchor.
Creating and modifying a theme is as simple as knowing some very simple PHP and HTML/CSS. Make every article unique with the ability to add custom CSS, JavaScript, and HTML to any blog post or page. Best of all, Anchor has been, is, and always will be 100% free of charge to everyone.

Requirements: PHP, MySQL
Demo: http://anchorcms.com/
License: License Free
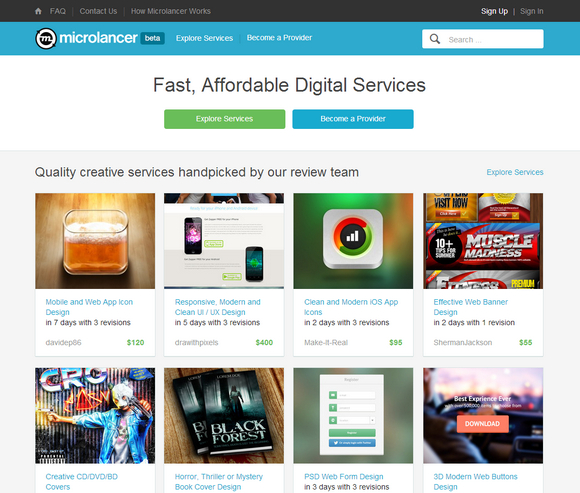
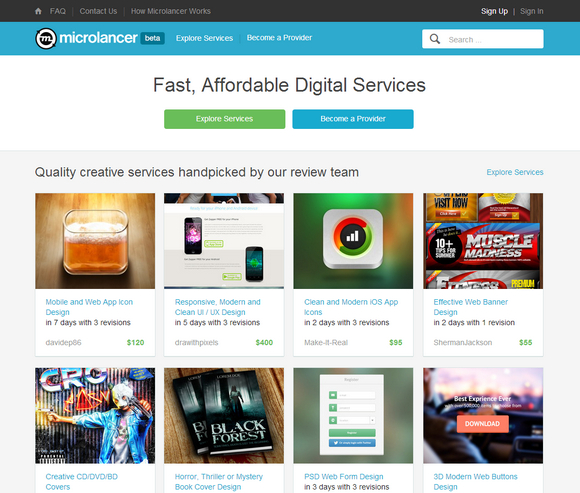
Microlancer was developed with the view that purchasing freelance services should be easy, free of surprises and enjoyable. They have worked hard to create a platform that gives the buyers easy access to thousands of digital services across the creative spectrum, while giving the service providers the space and control they need to do their best work in a safe environment.
Microlancer is part of the trusted Envato network of sites. Microlancer helps you get digital creative jobs done, no matter how simple or small. The service providers do incredible work on everything from business cards to book covers to logo design.
Microlancer is very kind to give away $500 gift voucher to our readers. You can use the gift voucher to purchase any services on the site. Just leave a comment below to tell us which service on Micolancer you like most and how you plan to use it in order to be eligible to win. We will pick the winner with the best answer and announce the result on 4th August 2013. Best of luck.

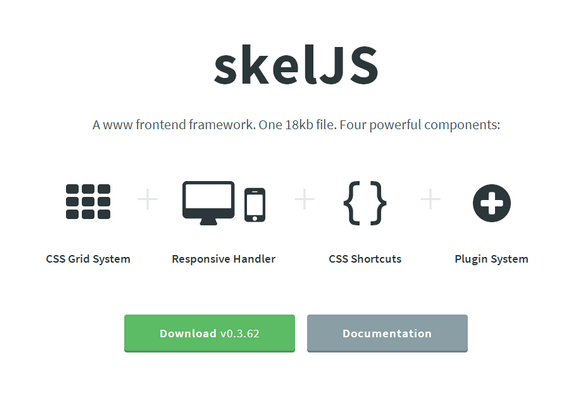
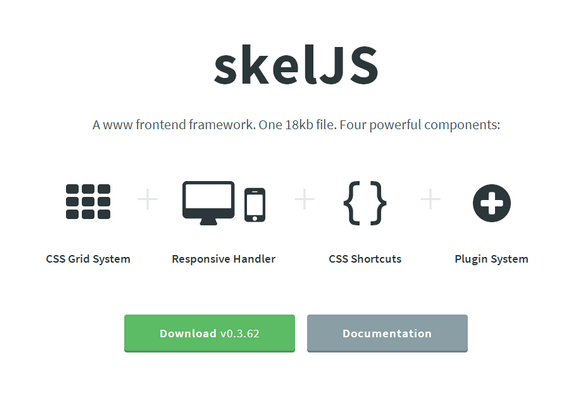
skelJS is a lightweight frontend framework for building responsive sites and apps. Consisting of only a single JS file (weighing in at just 18kb as of this version), it gives designers and developers access to four powerful components: CSS Grid System, Responsive Handler, CSS Shortcuts and Plugin System.
A sophisticated 12 column CSS grid system with a concise, uncluttered syntax, adjustable gutters, unlimited nesting support and many more cool features. A streamlined replacement for CSS media queries designed to handle all of your responsive needs. Simple to configure, built to handle any number of breakpoints, and capable of doing much more than simply shuffle stylesheets.

Requirements: –
Demo: http://skeljs.org/
License: MIT License
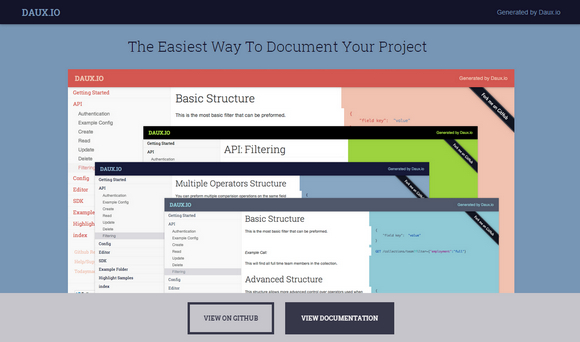
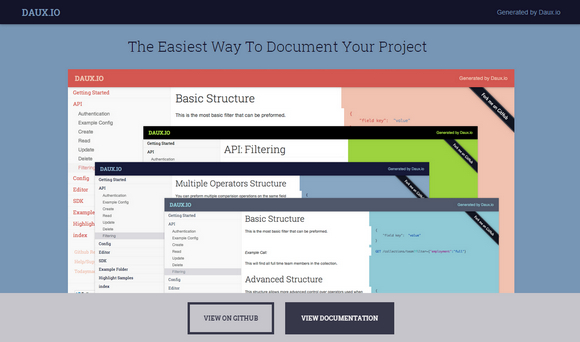
Daux.io is an documentation generator that uses a simple folder structure and Markdown files to create custom documentation on the fly. It helps you create great looking documentation in a developer friendly way. It’s 100% Mobile Responsive. There are 4 Built-In Themes or you can roll your own as well.

Requirements: Node.js
Demo: http://daux.io/
License: MIT License
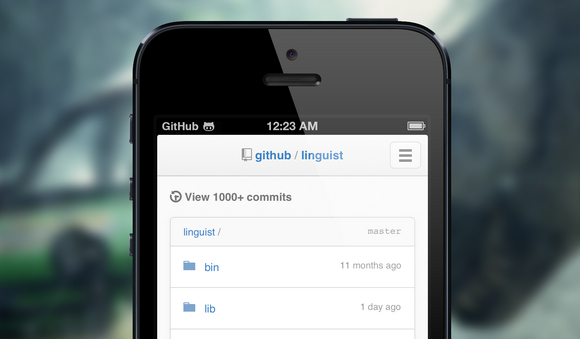
Github has recently ship mobile web views on GitHub. Repositories, Issues, Pull Requests, blobs, history views, and Pulse are now much easier to use from a phone.
GitHub is a great tool for building and shipping software, but most of that building still requires a laptop or desktop computer. Our phones, on the other hand, aren’t great for creating things but they’re perfect for browsing and reading content.
A responsive interface is one of the most important parts of creating a great user experience. By using very little JavaScript and writing CSS and markup specifically for mobile, they were able to reduce page sizes dramatically and make the site feel very fast.

Requirements: –
Demo: https://github.com/blog/1559-github-s-on-your-phone
License: License Free
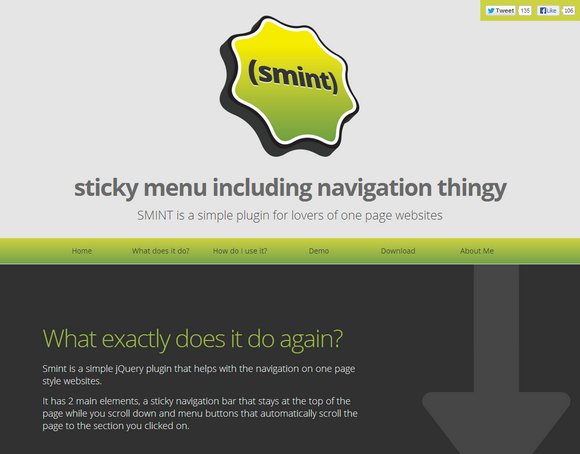
Smint is a simple jQuery plugin that helps with the navigation on one page style websites. It has 2 main elements, a sticky navigation bar that stays at the top of the page while you scroll down and menu buttons that automatically scroll the page to the section you clicked on.
SMINT is a simple plugin, so only has an option for how fast the page scrolls. The default speed is 500 (half a second) but you can now set that to be whatever you like. The download comes with demo included so feel free to use that as a staring template for your own one page website.

Requirements: jQuery Framework
Demo: http://www.outyear.co.uk/smint/
License: License Free
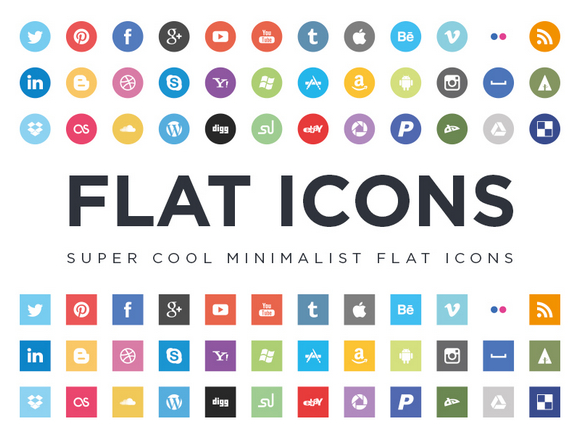
Jorge Calvo is a graphic and web designer with over ten years of experience in the industry. Much of his experience is working with PS, Ai, inDesign, Quarkqpress and Dreamweaver. He has designed a set of Super Cool Minimalist Flat Icons. You can get them in EPS format and can be used for both personal and commercial projects. You can download the icons directly from the attachment.


Requirements: –
Demo: http://dribbble.com/shots/1074961-Flat-Icons-EPS
License: License Free
Cardinal is a small, “mobile first” CSS framework with some useful default styles, scalable typography, reusable modules, and a simple responsive grid system.
Cardinal provides a new approach to scaling web typography and layout across multiple devices. It places little emphasis on pixel-precision, but does not restrict its usage. Instead, Cardinal leverages modular scale, unit-less line heights, and the power of the REM unit to make it simpler to resize the typography and layout of your entire application for different devices.

Requirements: –
Demo: http://cardinalcss.com/
License: License Free
Readmore.js is a a smooth, lightweight jQuery plugin for collapsing and expanding long blocks of text with “Read more” and “Close” links. The required markup for Readmore.js is also extremely lightweight and very simple. No need for complicated sets of divs or hardcoded class names, just call .readmore() on the element containing your block of text and Readmore.js takes care of the rest.

Requirements: jQuery Framework
Demo: http://jedfoster.github.io/Readmore.js/
License: MIT License
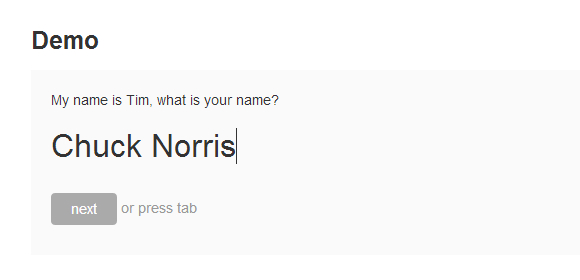
Promin is a jQuery plugin that allows you to break forms into smaller chunks. It looks very nice and it comsumes less space. Your form requires little modification, so even if JavaScript is turned off or Promin fails to deliver, your form won’t break. It has been tested on several browsers on desktops, tablets and phones. So far, everything seems to work like a charm.

Requirements: jQuery Framework
Demo: http://www.timseverien.nl/promin/
License: License Free