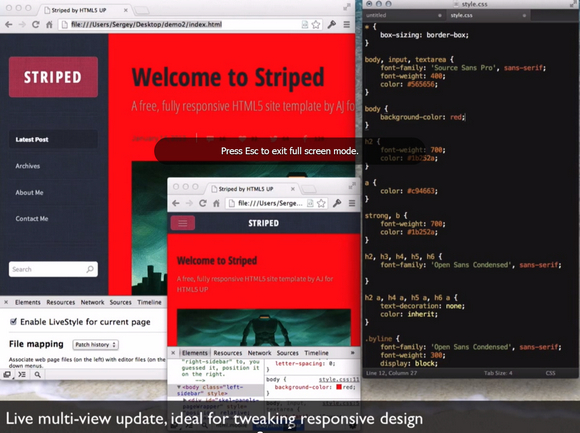
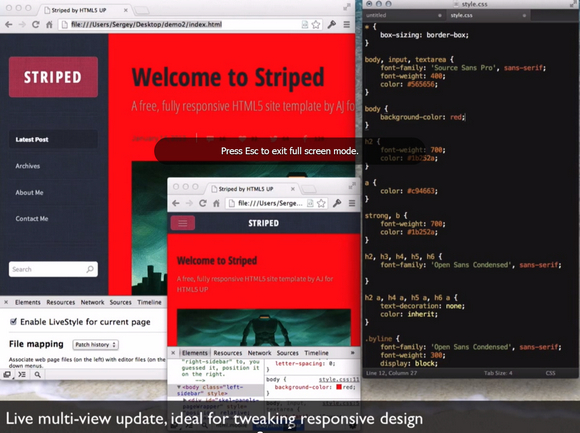
Emmet LiveStyle is a plugin for live bi-directional (editor ↔ browser) CSS editing of new generation. Currently, it works in Google Chrome, Safari and Sublime Text, more browsers and editors will be available later.
You can associate two completely different CSS sources for live edit. E.g. you can take minified and concatenated CSS source in browser, associate it with one of the source CSS modules opened in editor and use them for fully bi-directional live edit. You don’t need to keep you files in local file system: open it directly from FTP, your fancy network mount or whatever. If a file can be opened by text editor, you can use it for live edit. LiveStyle will be a paid product, but it’s free during public beta test.

Requirements:Â Google Chrome, Safari and Sublime Text
Demo: http://livestyle.emmet.io/
License: Free during Public Beta
Docker is an open-source engine which automates the deployment of applications as highly portable, self-sufficient containers. Docker containers are both hardware-agnostic and platform-agnostic. This means that they can run anywhere, from your laptop to the largest EC2 compute instance and everything in between – and they don’t require that you use a particular language, framework or packaging system. That makes them great building blocks for deploying and scaling web apps, databases and backend services without depending on a particular stack or provider.
Docker is an open-source implementation of the deployment engine which powers dotCloud, a popular Platform-as-a-Service. It benefits directly from the experience accumulated over several years of large-scale operation and support of hundreds of thousands of applications and databases.

Requirements: –
Demo: http://www.docker.io/
License: Apache 2.0 License
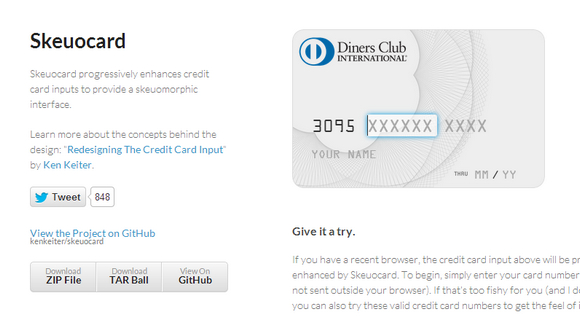
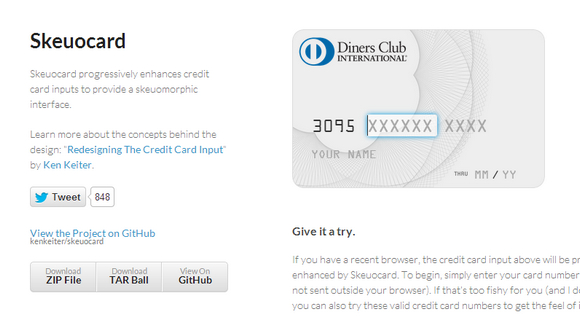
Skeuocard progressively enhances credit card inputs to provide a skeuomorphic interface. To begin, simply enter any valid card number. When you begin entering your card number, Skeuocard attempts to match it to an accepted card type. Once it is able to do so, it modifies the layout of the card to match the card product (Visa, MasterCard, etc) and makes any tweaks specific to the issuer.
As you enter your information, Skeuocard modifies the underlying form values from your original, non-enhanced form. It also validates each field to find simple user mistakes and missing fields.
If the card product has fields on both sides of the card (for example, placing the CVC code on the back) the user will be prompted to flip the card to fill in the remaining fields.

Requirements: JavaScript Enabled
Demo: http://kenkeiter.com/skeuocard/
License: MIT License
HTML5 Maker is an online animatio service/tool for creating animated, interactive content using HTML, HTML5, CSS and JavaScript. It’s very easy to use and at the same time it can help you achieving extremely good results. It allows to produce cross-browser animated content such as javascript and html5 animation, Slideshows, Presentations and Sliders.
The Animation can be easily integrated into existing website adding a fun or professional look to it. HTML5 Maker is a subscription based service and they do provide a free of charge subscription. Moreover you don’t even need to sign up in order to use the service. You can simply hit Create Animation Button on the homepage and start working on your project.

Requirements: –
Demo: http://html5maker.com/
License: License Free
PrestaShop is a reliable and flexible Open-source e-commerce software since 2007. It’s fast, efficient and easy to use, PrestaShop’s free e-commerce solution provides everything you need to open, operate and maintain a successful online store. PrestaShop comes complete with over 310 features that have been carefully developed to assist business owners in increasing sales with virtually little effort. All features are integrated in the software and are 100% free. PrestaShop is one of the world’s most used e-commerce solutions powering over 150,000 online stores
PrestaShop’s open-source e-commerce solution is used in 150 countries, which is perfect for online internationalization with over 56 language translations and localization features. PrestaShop is very SEO friendly and makes it easy for merchants to rank high on search engines with its built-in SEO features. From keyword tags to customized URLs, optimize your store using back office settings and you will see an increase in rankings without doing external linking.

PrestaShop is dedicated to e-merchant success and they are here to help. An online shop can be built by an e-merchant that has limited computer knowledge with over 500,000 community members to rely on as well as a wide network of agencies and in-house tech support. Developers prefer PrestaShop because the code is easy to access and easy to understand.
Find out why over 150,000 merchants are using PrestaShop. You can download PrestaShop for free today. Please feel free to check out some Live Shops here as well.
Requirements: –
Demo: http://www.prestashop.com/en/demo
License: License Free
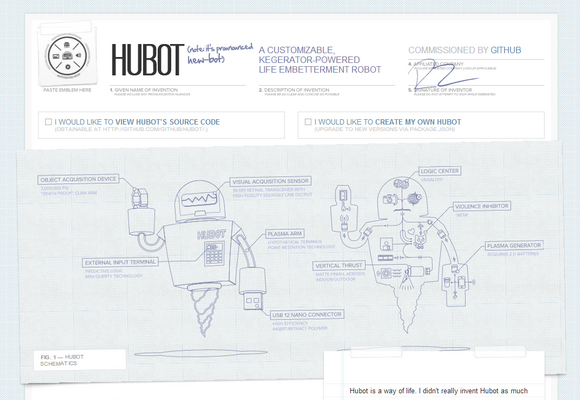
Hubot is a chat bot, modeled after GitHub’s Campfire bot, hubot. He’s pretty cool. He’s extendable with community scripts and your own custom scripts, and can work on many different chat services. GitHub, Inc., wrote the first version of Hubot to automate our company chat room. Hubot knew how to deploy the site, automate a lot of tasks, and be a source of fun in the company. Eventually he grew to become a formidable force in GitHub.
Today’s version of Hubot is open source, written in CoffeeScript on Node.js, and easily deployed on platforms like Heroku. More importantly, Hubot is a standardized way to share scripts between everyone’s robots.

Requirements: Node.js
Demo: http://hubot.github.com/
License: MIT License
1. Hi Shmulik, thanks for agreeing to this interview. Please tell us a little bit about yourself and your background on the Internet.
I have 10 years of experience in the web industry. Together with my partner Tzvika Steinmetz, we’ve founded and headed two other successful companies, a web agency and a web marketing company.
2. When and why did you create Webydo?
We were leading a big web agency and felt frustrated by the fact that majority of the website creation budget is going towards the tedious, repetitive development of handwritten code (close to 70% of budget).
In order to create a professional website, designers need to convert their graphic design into HTML code, usually by hiring developers. This process (which hasn’t changed much since the 90s) is very slow and expensive. Designers are marginalized and there’s no direct communication between designers and their clients.
We wanted to empower the 38 million graphic designers worldwide and provide them with total creative freedom and independence. With Webydo these designers can create sophisticated business websites on their own in a process that is ten times cheaper and faster, without writing even one line of code. That’s a real revolution.
At first we’ve developed the Webydo solution for our own web design agency. But when we realized the power of this technology, we’ve decided to share it with the design community. Our mission now is to put designers in the driver’s seat of professional website creation. We offer the Webydo solution free of charge. Designers can design a website, and as many of them as they wish and host on our sub-domain. Once the designers’ clients approve the site, they can choose a premium plan with our advanced cloud hosting and management tools (CMS+SEO) for $9.99 a month.
3. How do you differentiate Webydo with other online website builders?
74% of websites today are created by developers in a professional process. Only 3% of websites are created by DIY website builders. These site builders offer great selection of templates and are commonly used by people who are looking for a fast, fun and easy solution for creating a site. However, the needs of professional designers who create an average of 3 websites a month are radically different than the needs of people who create only one simple website for themselves.
Every feature in Webydo was created in order to fit the needs of professional designers. Designers are used to working with professional softwares like Adobe’s Photoshop or Indesign, and they need professional tools in order to create custom tailored web design. DIY website builders are not suitable for professional designers. Designers need a CMS for direct dialog with their clients, a dashboard to handle all their clients’ sites, they need a billing system, etc. Webydo provides designers with a full professional solution, helping them conquer the market. Read the rest of this entry »
Thank you for all of the participants of Giveaway $500 Gift Voucher of Microlancer. We are happy to announce the following winner. Congratulations. You will receive an email from Microlance with instructions of getting your prize shortly.
1. mamcx
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
The Photoshop file format is over 23 years old, yet it remains one of the most opaque file formats out there. PSDs are very widely used, yet Adobe has never produced an easy way for developers to work with the format. Indeed, some developers have gone mad trying to parse PSDs.
PSD.rb opens up the PSD format and allows you to easily work with Photoshop documents. PSD.rb is a general purpose Photoshop file parser written in Ruby. It allows you to work with a Photoshop document in a manageable tree structure and find out important data.

Requirements: Ruby on Rails
Demo: http://cosmos.layervault.com/psdrb.html
License: MIT License
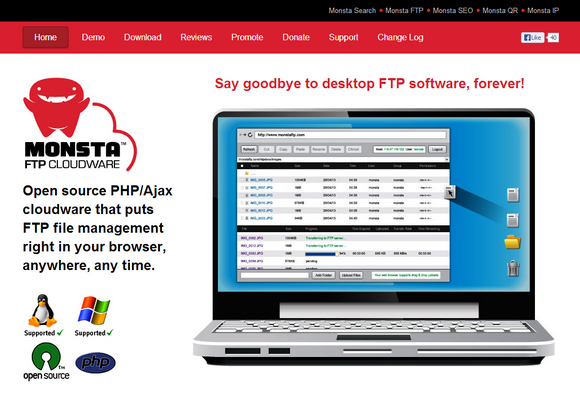
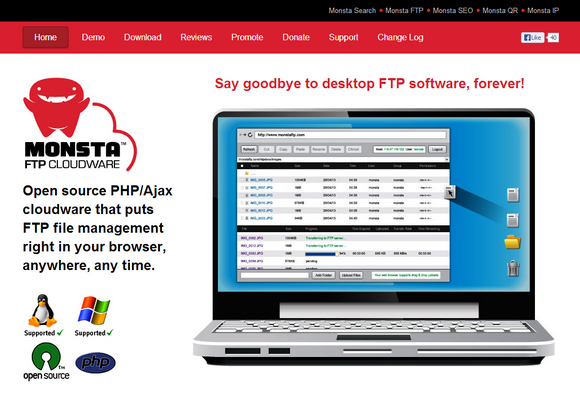
Monsta FTP is an open source PHP/Ajax cloudware that puts FTP file management right in your browser, anywhere, any time. You can drag & drop files into your browser and watch them upload, like magic. It supports on-screen file editing. There is multi-language support as well.
It has been tested on Chrome, Firefox, Internet Explorer and Safari. It is released under GNU General Public License. You can download for free and install it on your own server.

Requirements: PHP Framework
Demo: http://www.monstaftp.com/
License: GPL License