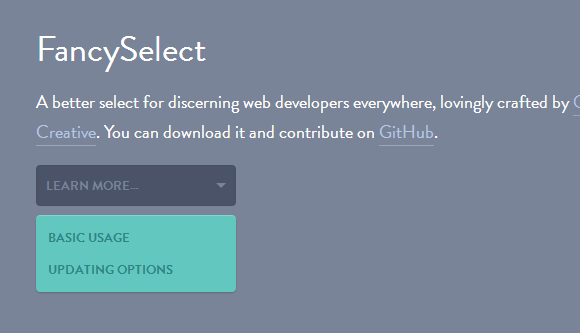
FancySelect is a better select for discerning web developers everywhere. FancySelect is easy to use. Just target any select element on the page, and call .fancySelect() on it. If the select has an option with no value, it’ll be used as a sort of placeholder text. By default, FancySelect uses native selects and styles only the trigger on mobile devices.

Requirements: JavaScript Enabled
Demo: http://code.octopuscreative.com/fancyselect/
License: License Free
This is Medium.js. It keeps HTML code within contenteditable semantic, simple, and clean. It also allows for placeholders, automatic HR creation, events, hotkeys, and more. It is Library Independent. It supports Rich text editing with hotkeys (cmd/ctrl+[,b,u,i]).
You can use it for Inline editors, partial editors, and rich editors. It is great for writing articles, comments, or titles. Great to use instead of input. Medium.js has been tested in Firefox 17+ (No Placeholders), Safari 5+, IE 10+, and Opera 11+ (No placeholders and no hotkeys).

Requirements: JavaScript Enabled
Demo: http://jakiestfu.github.io/Medium.js/docs/
License: MIT License
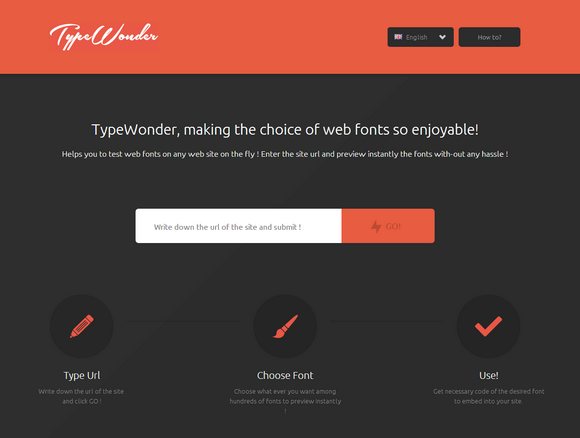
TypeWonder is making the choice of web fonts so enjoyable. It helps you to test web fonts on any web site on the fly! Enter the site url and preview instantly the fonts with-out any hassle.
Simple write down the url of the site, and then choose what ever you want among hundreds of fonts to preview instantly. You can also get necessary code of the desired font to embed into your site as well.

Requirements: –
Demo: http://typewonder.com/
License: License Free
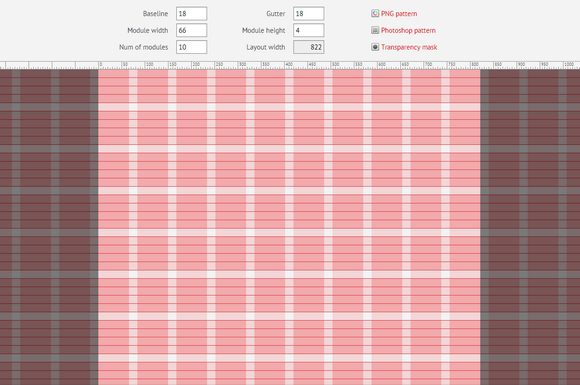
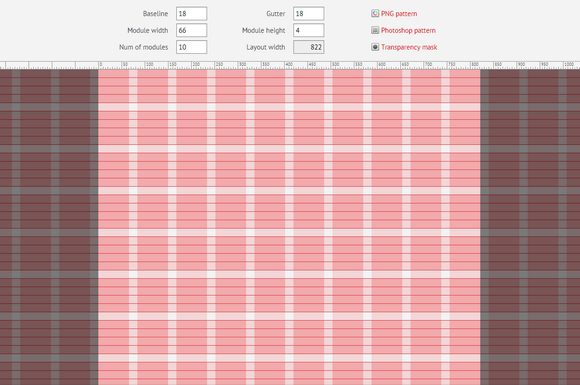
Modular Grid Pattern is application for web designers, which helps you quickly and easily to create a modular grid in Adobe Photoshop, Adobe Fireworks, GIMP, Microsoft Expression Design and other. It works on the recent stable version of the browsers: Google Chrome, Safari, Opera or Mozilla Firefox.

Requirements: –
Demo: http://modulargrid.org/
License: License Free
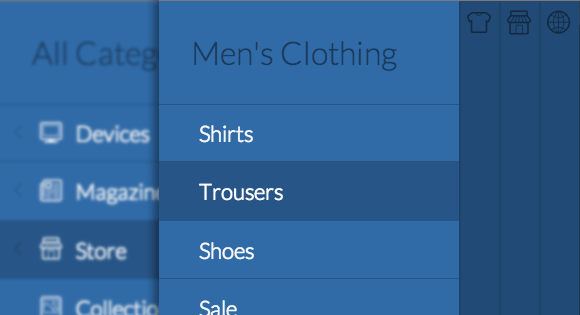
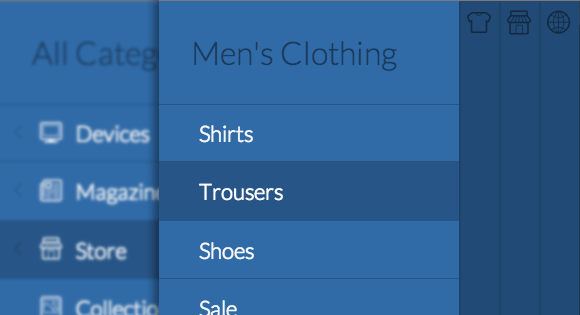
Codrops has shared a Multi-level Push Menu experiment with us. They tried to explore the possibility of creating a nested multi-level menu, something that could be quite useful for menus with lots of content like navigations of online stores.
The result is a “push†menu that can (theoretically) contain infinite nested sub-menus. When opening a sub-level, the whole navigation pushes the content more, allowing a slice of the parent menu to be visible. Optionally, this slice can be visible or not, in which case the sub-menu will simply cover its parent.
The main idea is to increment the value for the translate so that we guarantee that the sub-levels are not shown once we push everything a bit more for showing the slices of the parents. Please note that this is using 3D Transforms which only work in modern browsers. You will find a fallback example for non-supporting browsers in the end of the component.css file.

Requirements: JavaScript Enabled
Demo: http://tympanus.net/Development/MultiLevelPushMenu/
License: License Free
Here we have infographic showing HTML5 Popularity Among Fortune 500 Companies. Do Fortune 500 companies that embrace HTML5 see bigger earnings? Corporations that want a functional, knockout website in today’s mobile marketplace are increasingly doing so using HTML5. In fact, over 30% of Fortune 500 companies are taking advantage of all the markup language has to offer as of July this year.
HTML5 lets developers deliver in-browser experiences that previously required separate apps or additional software. It is especially useful because it supports video and geolocation services, and includes touch features among other benefits.

Source: http://www.incore.com/Fortune500HTML5/
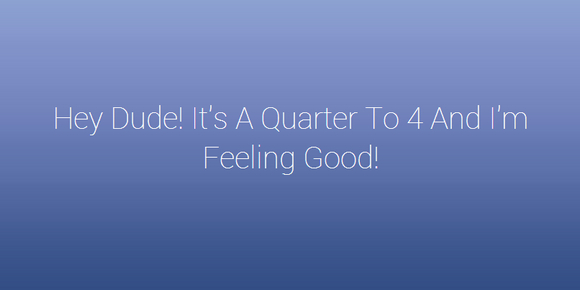
TidyTime.js is a jQuery plugin, that provides a more friendly way of displaying time updates to users. It takes any regular time and changes it into more human friendly dialogue such as “It’s just gone noon. It’s quarter past 8 in the evening, it’s nearly half past 4 in the afternoon, it’s just gone 25 to 6” and more.
By adding additional text before and after the time you are able to create powerful friendly interaction with users. TidyTime.js works best with dynamic websites and apps and can be used as a stand alone clock as well.

Requirements: jQuery Framework
Demo: https://github.com/aarondo/tidyTime.js
License: License Free
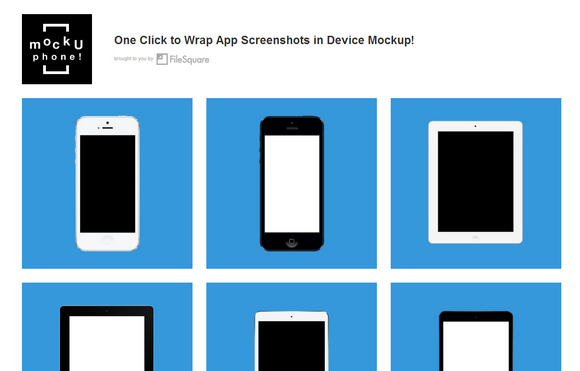
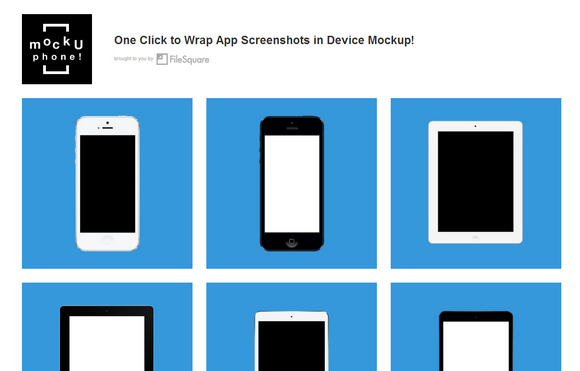
MockUPhone helps you to wrap your app screenshots in multi-color/angle device mockups, and provide better visual context for your app screenshots on your website or in other promotional materials.
You can see some of the most popular mobile device available like iPhone 5, iPad, Nexus 4, Galaxy S4. New devices are coming constantly as well. All resources displayed / used by the website were created by its original author under a royalty free license in both personal and commercial use.

Requirements: –
Demo: http://mockuphone.com/
License: License Free
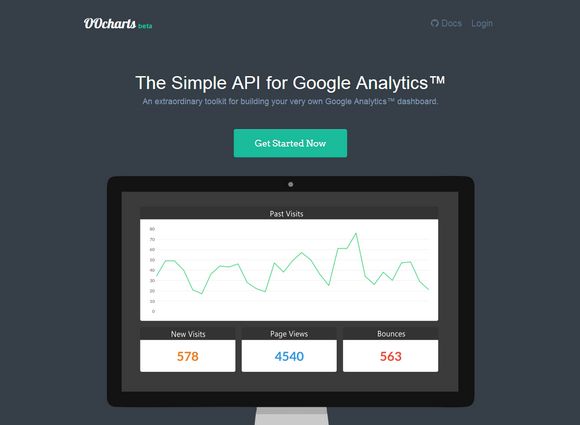
OOcharts is the Simple API for Google Analytics. It is an awesome little project that makes it easy to embed and share Google Analytics data through charts. API Keys are created to give access to certain Google Analytics profiles. For every request to OOcharts, you will need a valid API Key.
They queue your requests that would normally exceed the Google Analyticsâ„¢ API limits to ensure you get your data fast and reliably. They also cache requests so you don’t have to waste time waiting for the same report you asked for a couple seconds ago. As soon as you connect your Googleâ„¢ profile and make an API Key for your site, you can start getting data. You can fork OOcharts on Github too.

Requirements: JavaScript Enabled
Demo: http://oocharts.com/
License: License Free
jQuery Arbitrary Anchor Plugin allows the page to scroll to any arbitrary object on the page based on jQuery/CSS selector. you can easily create useful and neat dynamic anchor scrolling by simply adding a jQuery/CSS selector after the hash (#) in your page’s URL.
This plugin extends the normal anchor functionality, that is, an anchor tag with a name value attribute will still get scrolled to as normal. The same goes for an element with an ID which matches the hash. This little plugin will take care of everything else.

Requirements: jQuery Framework
Demo: http://briangonzalez.org/arbitrary-anchor
License: License Free