Tridiv is a web-based editor for creating 3D shapes in CSS. It provides a traditional four-pane interface that gives a view from each plane, as well as a preview pane showing the final object. It’s possible to create extremely sophisticated objects and animations with Tridiv.
Garnier suggests that a good use-case for Tridiv is in creating logo animations similar to the one he uses on the landing page: “No JavaScript is needed, and it runs pretty smoothly on iOS devices, which is a scenario in which JavaScript will fail most of the time. So I think it can be really be useful for logos and simple UI elements, where using JavaScript is probably not worth it.”

Requirements: –
Demo: http://tridiv.com/
License: License Free
Ungit is a web-based UI for Git, written with Node. It makes Git repositories easier to visualise, a bit like gitk or git instaweb, but it has some GitHub-specific tweaks. It’s easy to use and a lot faster to navigate.
Once you’re running ungit, you can make commits, discard them, fetch remote changes – pretty much the standard Git operations you’re used to, with a friendlier workflow.

Requirements: Node.js
Demo: https://github.com/FredrikNoren/ungit
License: MIT License
Smashing Magazine puts out some of the most informative and helpful articles around for Web Designers. They even go 1 step further and collect some of their best articles into a series of printed and electronic books.
The Smashing Library is an invaluable resource, especially when you consider you’re getting over 60 expert-filled volumes of eBooks for one low price. Mighty Deals has convinced Smashing Library to cut its rate by more than 50% for a very limited time only! Just $45 gets you full access for an entire year. That’s less than $4 per month if you break it down.
The Smashing Library grants you immediate unlimited access to all Smashing eBooks, released in the past and in the future, including digital versions of smashing printed books. It’s such a tasty deal.

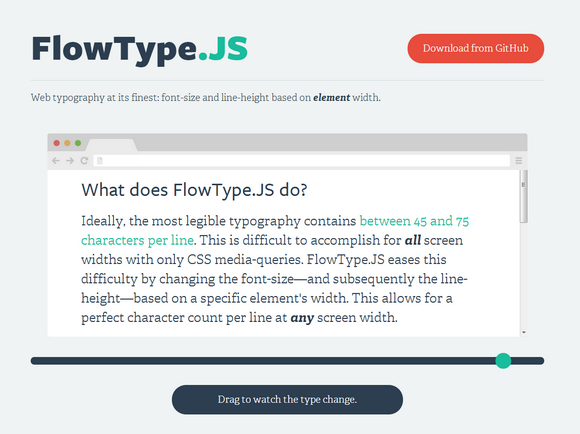
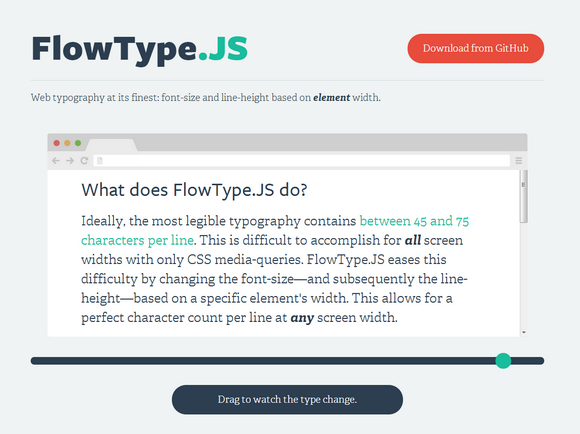
Ideally, the most legible typography contains between 45 and 75 characters per line. This is difficult to accomplish for all screen widths with only CSS media-queries. FlowType.JS eases this difficulty by changing the font-size, and subsequently the line-height based on a specific element’s width. This allows for a perfect character count per line at any screen width.
Additional options allow you to configure FlowType.JS to fit your needs. These options include element size thresholds, font-size thresholds and font-size/line-height ratios. You have full control over the base font-size and line-height ratios, so that you can set your typography perfectly. FlowType.JS is extremely easy to use.

Requirements: JavaScript Enabled
Demo: http://simplefocus.com/flowtype/
License: Creative Commons 3.0 License
InsertHTML has shared with us a little jQuery plugin for Creating CSS3 Animated Modal Windows in an Image Gallery. He has also included a bunch of built-in animations for the modal windows giving some pretty cool effects.
You can set the animation you wish to use for the modal boxes as they slide in. There are seven animations: slide, zoom, rotate, fall, fly, rotatepoint and goround. You can also set the length you wish the entire animation process to go on in seconds. Best of all, you can use this on any project you wish, at no cost.

Requirements: CSS3 & jQuery Framework
Demo: http://inserthtml.com/demos/javascript/block-slide/
License: License Free
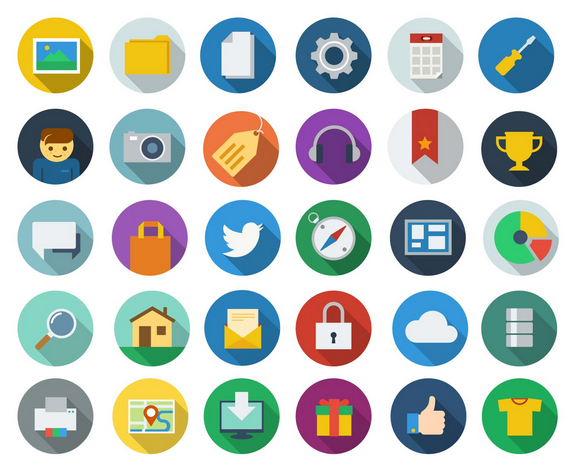
Flat design has been continuing virtually unchallenged for some time now, and it’s started to develop sub-styles. One of the most popular new trends is long shadow design, and you’d have to have been living under a rock not to have seen it.
Long shadow design is often abused by trend-chasing designers who want to seem hip, but used correctly and it’s a great tool. This Modern Long Shadow Icon Set provides a consistent, positive message. The use of the popular circular icon format together with the flat design color scheme mean they’ll fit well with almost any flat design project.
All of the icons are designed using vector shapes in Photoshop, so you can scale them to any size without losing quality. The whole set is free for personal and commercial use.

Requirements: –
Demo: http://www.webdesignerdepot.com/2013/08/free-download-modern…
License: License Free
Bootstrap 3.0 is finally released in the wild. It’s a sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development. Nearly everything has been redesigned and rebuilt to start from your handheld devices and scale up.
With four tiers of grid classes—phones, tablets, desktops, and large desktops, you can do some super crazy awesome layouts. The Customizer has been redesigned, is now compiled in the browser instead of Heroku, has better dependency support, and even has built-in error handling. Better yet, they now save your customizations to an anonymous Gist for easy reuse, sharing, and modifications.

Requirements: JavaScript Enabled
Demo: http://getbootstrap.com/
License: Apache 2.0 License
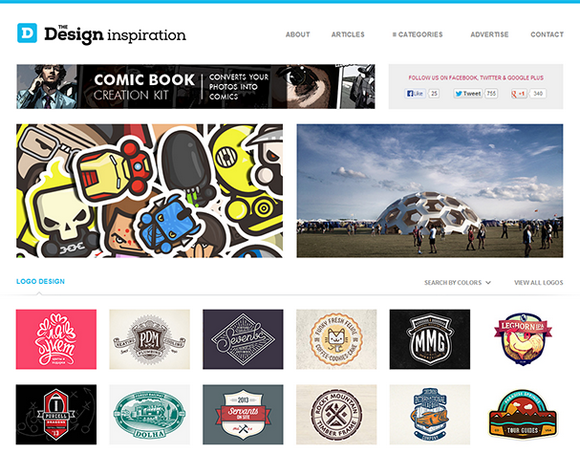
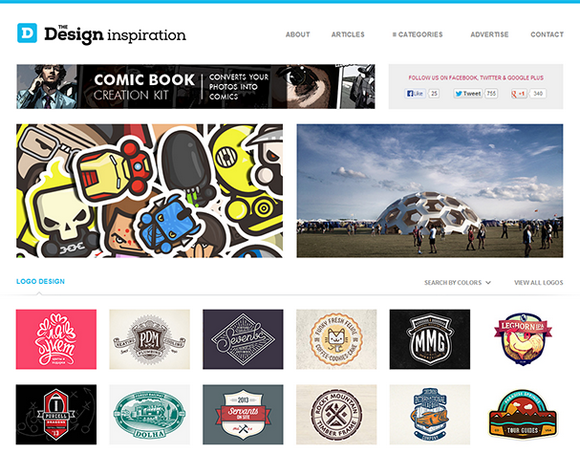
Is a design task turning into a Herculean one for you? If that is the case, then you will love The Design Inspiration. It is an online resource by designers for designers, and it gathers together logos, illustrations and patterns that act as a showcase of talent and as a source of inspiration.
You can also see how many times each design has been visualized, and arrive at some sort of conclusion as regards which ones are the most popular right now. TDI stands as a true inspirational resource. If your muse has taken a week off, you can always count on it to do the job. And they do make sure that you are getting the freshest and best quality design inspirations daily.

Source: http://thedesigninspiration.com/
SlimerJS is a scriptable browser for web developers. It allows you to manipulate a web page with a Javascript script: opening a webpage, clicking on links, modifying the content and etc. It is useful to do functional tests, page automaton, network monitoring, screen capture etc.
It is in fact a tool like PhantomJs, except that it runs Gecko instead of Webkit, and it is not (yet) natively headless. However, it can be headless with the use of xvfb under Linux or MacOS. SlimerJS provides almost the same API of PhantomJS. The current version of SlimerJS is highly compatible with PhantomJS even if it is not 100% compatible yet. SlimerJS is not only a PhantomJS clone, it contains also additional features.

Requirements: JavaScript Enabled
Demo: http://slimerjs.org/
License: MPL 2.0 License
Babbit is a browser game made by Hover Studio. The game is built on the Javascript game framework CratfyJS, and uses RequireJS for module loading. All the character animation in the game is sprite-based and utilizes Crafty’s sprite animation framework. UI animation is handled using CSS3 transitions. As the game is built using web technologies it works on modern webkit based browsers including Safari, Chrome and iPad.
The game uses an arcade-style side scrolling mechanic. You play by moving Babbit up and down using your keyboard so he can eat as many of the Farmer’s carrots as possible. It’s not all fun and games though: the Farmer has left dynamite in the field which you need to steer clear of lest Babbit meets a grizzly end.

Source: http://hoverstud.io/babbit/