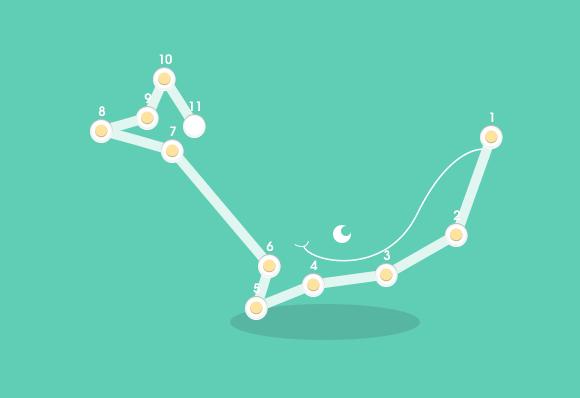
Play-dot-to.com is an connect-the-dot game brought back to life in the digital space by Nathan Gordon and Pascal van der Haar. It aims to make a website for creatives to take their mind of work for a short while. The game is developed in HTML5, jQuery and Raphaël framework. Have fun playing this lovely game!

http://play-dot-to.com/
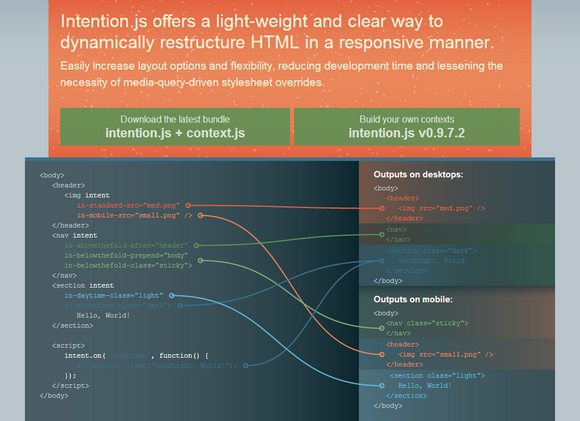
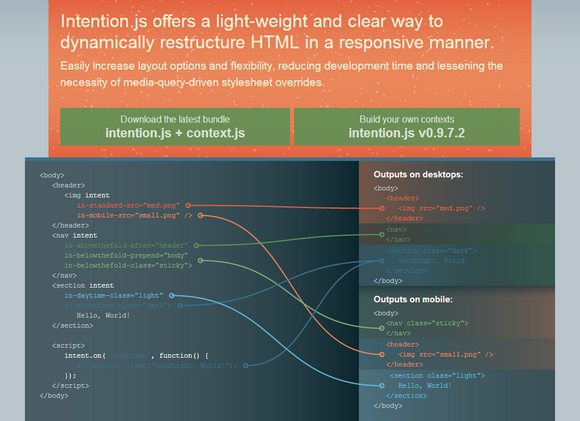
Intention.js offers a light-weight and clear way to dynamically restructure HTML in a responsive manner. The methods for manipulation are placed with the elements themselves, so flexible layouts don’t seem so abstract and messy.
You can easily increase layout options and flexibility, reducing development time and lessening the necessity of media-query-driven stylesheet overrides. And you can easily add your own contexts on top of these or create all your own custom threshold group. Intention.js is tested to work on all modern browsers, including Internet Explorer back to IE8!

Requirements: jQuery Framework
Demo: http://intentionjs.com/
License: MIT License
We have published a post about Free eCommerce Platforms some time ago. Some readers suggested that we can make a post for premium eCommerce platforms as well. Here we have done a comparison of some of the most notable shopping cart software packages available.
I’m very aware that this is an incomplete list, and I plan on doing further research and posting eCommerce shopping cart reviews in the future. Until then, I hope this limited information helps send you in the right direction. Here you go, the Best Premium Shopping Cart Solutions Comparision.
1. Shopify
Shopify is a complete ecommerce solution that allows you to set up an online store to sell your goods. It lets you organize your products, customize your storefront, accept credit card payments, track and respond to orders — all with a few clicks of the mouse. The Shopify Theme Store hosts a collection of over 100 premium and free ecommerce website templates as well. Every website template comes with its own settings so you can quickly and easily customize your website’s design.

| Features: 9/10 |
Pricing: 9/10 |
Customer Support: 9/10 |
| Overall: 9/10 |
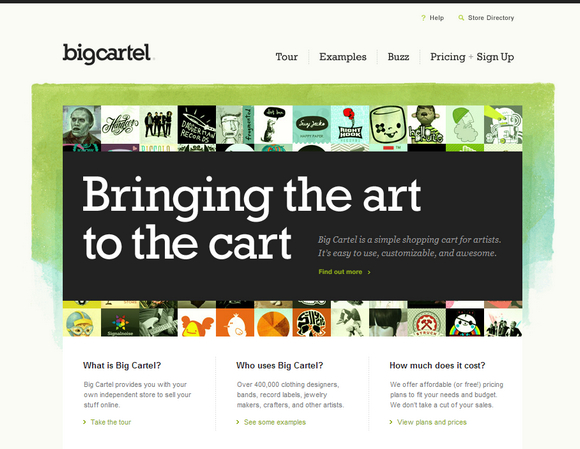
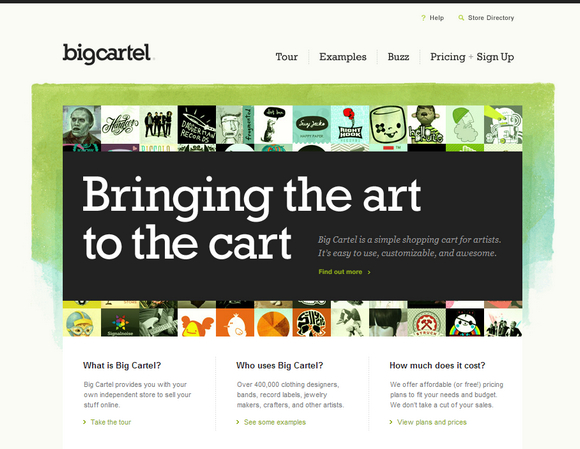
2. Big Cartel
Big Cartel is where artists set up shop. They provide clothing designers, bands, jewelry makers, crafters, and other artists with their own customizable store to sell their stuff online. You can pick one of the beautifully designed, pre-made themes and easily customize the images, colors, fonts, and more using the simple controls. You can also add your store to any Facebook page and connect your fans to your products through the seamlessly-integrated Facebook app.

| Features: 7/10 |
Pricing: 8/10 |
Customer Support: 9/10 |
| Overall: 8/10 |
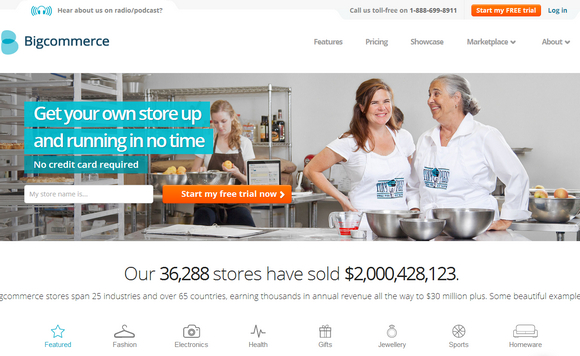
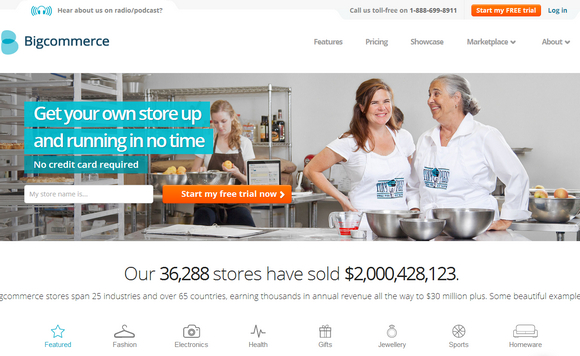
3. Bigcommerce
Bigcommerce is a e-commerce website builder is designed to help you sell more. Their search engine optimization (SEO) gives you higher search rankings, meaning more free traffic to your store. You can choose from more than 60 payment gateways like PayPal, Authorize.net and Google Checkout. With discount and coupon codes, social media integration, newsletters, automatically generated customer lists and an abandoned cart saver, Bigcommerce gives you more marketing tools than anyone else.

| Features: 9/10 |
Pricing: 7/10 |
Customer Support: 7/10 |
| Overall: 7.6/10 |
Read the rest of this entry »
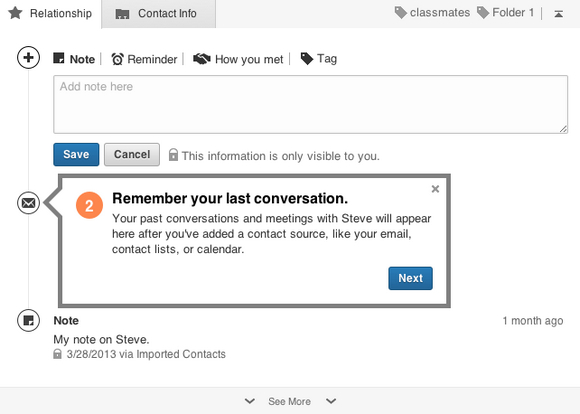
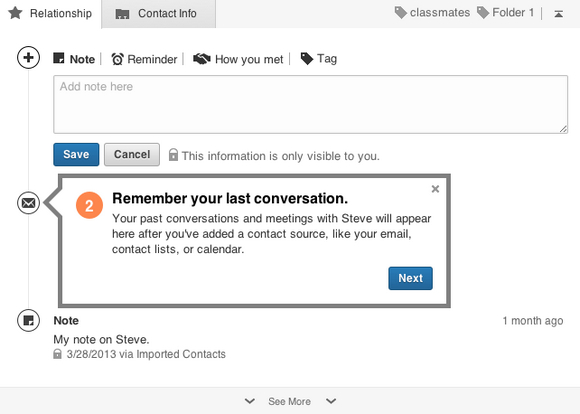
Hopscotch is a framework to make it easy for developers to add product tours to their pages. Hopscotch accepts a tour JSON object as input and provides an API for the developer to control rendering the tour display and managing the tour progress.
Hopscotch has several events to which you can assign callbacks. These events include start, end, next, prev, show, close, error. For the next, prev, and show events, you can assign callbacks within step definitions as well as in the tour itself.

Requirements: JavaScript Framework
Demo: http://linkedin.github.io/hopscotch/
License: Apache License
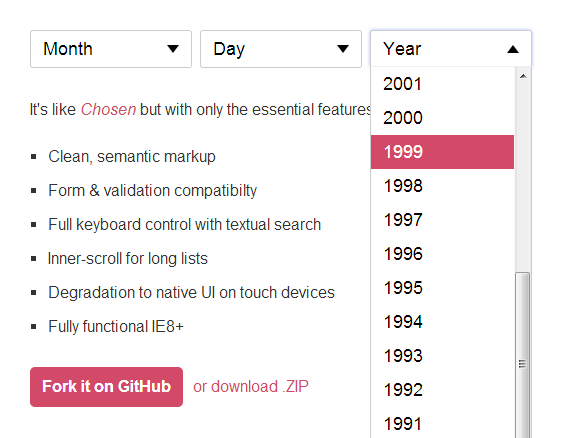
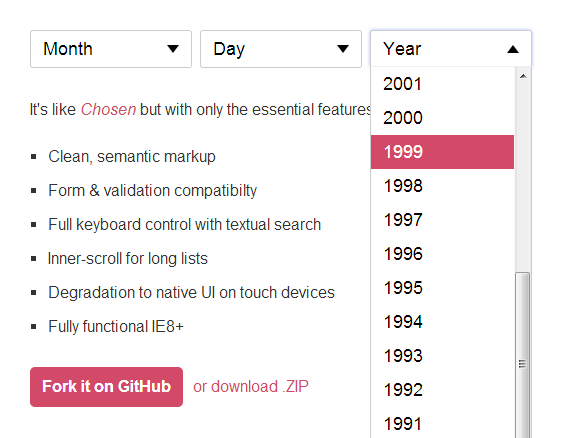
EasyDropDown is a jQuery plugin that effortlessly turns humble elements into styleable drop-down menus for use in forms or general UI/navigation. It’s like Chosen but with only the essential features: clean, semantic markup, form & validation compatibilty, full keyboard control with textual search, inner-scroll for long lists, degradation to native UI on touch devices.

Requirements: jQuery Framework
Demo: http://patrickkunka.github.io/easydropdown/
License: Creative-Commons 3.0 License
This is one of the biggest bundle deals ever. With literally thousands of high-quality elements for creative designers, this Bundle Storm pretty much has it all. There are Stock photos, Vector images, Backgrounds, Patterns, Themes, Gradients, Actions, Icons, Buttons, Infographics and mascot. This ginormous collection of tools is sure to impress even the most seasoned of Web designers.
This ridiculously massive bundle of bundles normally sells for the low price of just $147. That’s insane to begin with! But for a limited time only, you can get this Bundle Storm for a mere $47. That’s thousands upon thousands of design elements for less than $50.

Parallax.js is a simple, lightweight Parallax Engine that reacts to the orientation of a smart device. Where no gyroscope or motion detection hardware is available, the position of the cursor is used instead. There are a number of behaviours that you can setup for any given Parallax instance. The behaviours can either be specified in the markup via data attributes or in JavaScript via the constructor and API.

Requirements: jQuery Framework
Demo: http://wagerfield.github.io/parallax/
License: MIT License
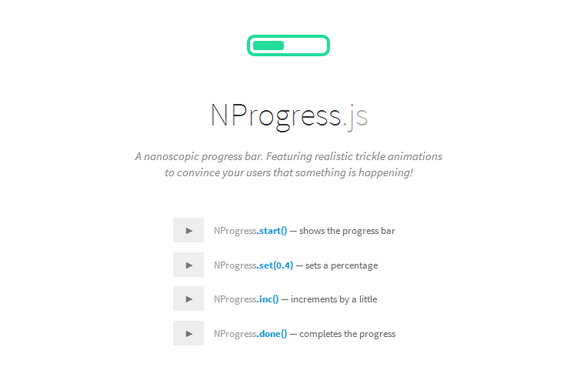
NProgress.js is a nanoscopic progress bar. Featuring realistic trickle animations to convince your users that something is happening. It’s a slim progress bars for Ajax’y applications inspired by Google, YouTube, and Medium. It’s perfect for Turbolinks, Pjax, and other Ajax-heavy apps.

Requirements: JavaScript Enabled
Demo: http://ricostacruz.com/nprogress/
License: MIT License
Mobile Design Kit is free to use templates for mobile. They are designed in real pixels screen sizes for 15 flat designed devices which includes iPhone 4s & 5, iPad 2, 4 & Mini, Galaxy Pocket, Young, S3 Mini, S3, S4 & Nexus 7, Lumia 520 & 920, Surface RT & Pro. There are multiple colors you can choose from. And also, they are outlined and designed with grids.

Requirements: –
Demo: http://www.danielchitu.com/mobiledesignkit.html
License: License Free
PHP & MySQL Login Script is an open source PHP login script. It’s clean, crisp, fast, free, safe, object oriented, high performant and reduced to the max. Including the best password encryption available in PHP (bcrypt with blowfish, using the official (!) PHP password hashing functions).
This script works perfectly with PHP 5.3, PHP 5.4 and PHP 5.5! Available in a 1.) one-file, 2.) minimal (basic functions, 1 minute setup), 3.) advanced (verification, password reset, mails, etc.) and 4.) a full-MVC-framework-like version (PDO, professional structure, URL rewriting, basic UI and even a responsive layout).

Requirements: PHP & MySQL
Demo: http://www.php-login.net/
License: MIT License