jQuery Fullscreen Editor Plugin transforms textfields to customizable editors, either it can be used within a form or standalone. You can set the Maximum width and height for fullscreen editor. You can show semi-transparent overlay behind the editor in fullscreen mode as well. The transition effect while switching fullscreen mode can be fade or slide-in.

Requirements: jQuery Framework
Demo: http://burakson.github.io/fseditor/
License: MIT License
jQuery.tweetable.js makes sentences and snippets easily tweetable for your users. That will grab all elements with the data-tweetable attribute and create clickable links out of them. If the attribute in question has a value (e.g. data-tweetable=’I love lamp’), the tweet’s text will be set to that value.
The links are unstyled by default, but those links also are created with a given class (by default tweetable) so you can style them to your heart’s content.

Requirements: jQuery Framework
Demo: https://github.com/dukerson/jquery.tweetable.js
License: License Free
Annyang is a tiny javascript library that lets your visitors control your site with voice commands. Annyang has no dependencies, weighs less than 1kb, and is free to use and modify. It plays nicely with all browsers, progressively enhancing browsers that support SpeechRecognition, while leaving users with older browsers unaffected. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: https://www.talater.com/annyang/
License: MIT License
Melany Lane Script Font is a beautifully fun and quirky font, Melany Lane is a pure delight to use and read. It elicits a feel-good, homey type of emotion that’s just full of flourish. Included in this bundle are: Melany Lane, Melany Lane Bold, Melany Lane Ornaments, Melany Lane Ornaments Bold, and Melany Lane Patterns.
Melany Lane normally sells for $49 (for either the Desktop or Web Font), but for a limited time only, you can get either the Desktop or Web Font version of the entire Melany Lane font family for just $17. That’s a 65% savings! OR get both the Desktop and Web Font versions together for just $25.

StackEdit is a free, open-source Markdown editor based on PageDown, the Markdown library used by Stack Overflow and the other Stack Exchange sites. You can manage multiple Markdown documents online or offline, export your documents in Markdown or HTML and format it using a template, synchronize your Markdown documents in the Cloud.
You can also edit existing Markdown documents from Google Drive, Dropbox and your local hard drive. You can publish your Markdown document on GitHub, Gist, Google Drive, Dropbox or any SSH server, share a link to a Markdown document that renders it in a nice viewer.

Requirements: –
Demo: http://benweet.github.io/stackedit/
License: Apache License
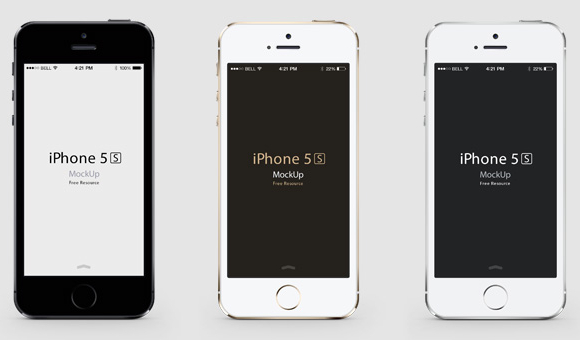
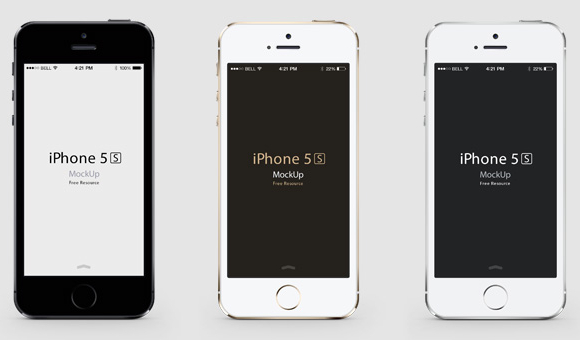
As expected, Apple’s just announced the iPhone 5S, its latest flagship smartphone. It runs iOS 7, and looks almost exactly like the iPhone 5 but comes in different colors: silver, a new “space gray,” and gold. There’s a capacitive ring around the home button that activates the sensor, and it can read your fingerprint in any orientation.
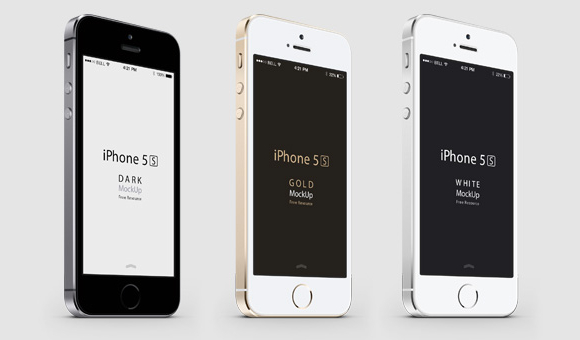
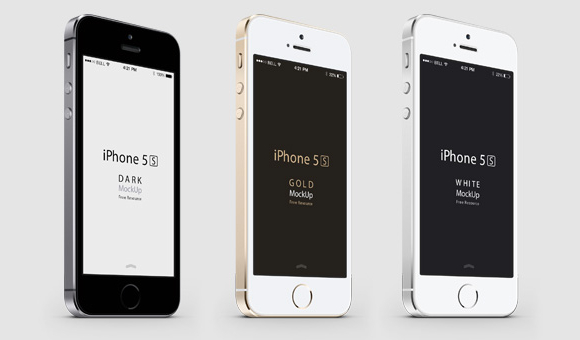
It’s very handy for designers if we can get our hands on the PSD Vector Mockup of the iPhone 5S. Pixeden has made this for us, and also provide us a 3/4 Perspective iPhone 5S Vector Mockup well. With smart layers to showcase your web or iOS app with ease as a iPhone 5S mockup.


iPhone 5S:
http://www.pixeden.com/psd-mock-up-templates/iphone-5s-psd
iPhone 5S 3/4 Perspective:
http://www.pixeden.com/psd-mock-up-templates/3-4-view-iphone-5s
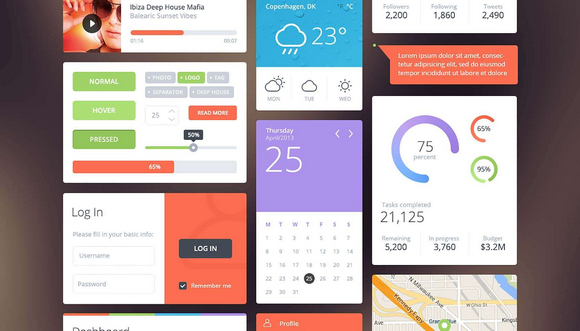
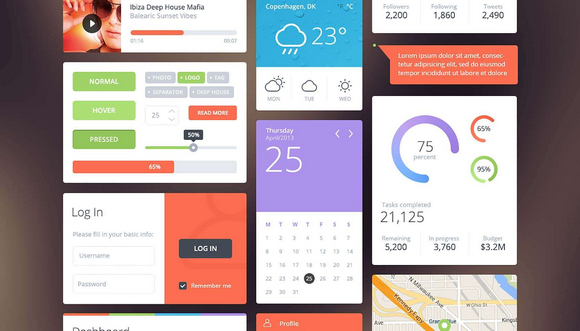
Flattastic UI kit gives your flat design a boost with this Flattastic UI kit, designed by Vlade Dimovski. The PSD is properly layered, with intuitive naming, making modifying it for your own projects a synch. The design features four pairs of complimentary colors perfect for any flat design.

The flat design juggernaut continues to roll on, crushing everything in its path. With an emphasis on simplicity, it’s easy to manage basic design principles when you’re working flat. 48 Flat Designer Icons is a consistent set of icons with office, social and travel icons. Supplied as .ai and .png files, these fabulous icons in three complimentary styles.

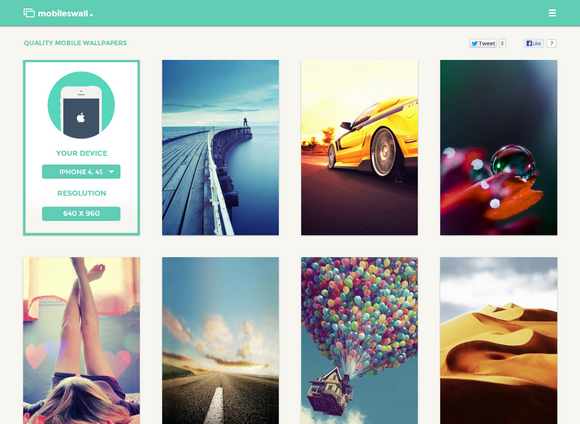
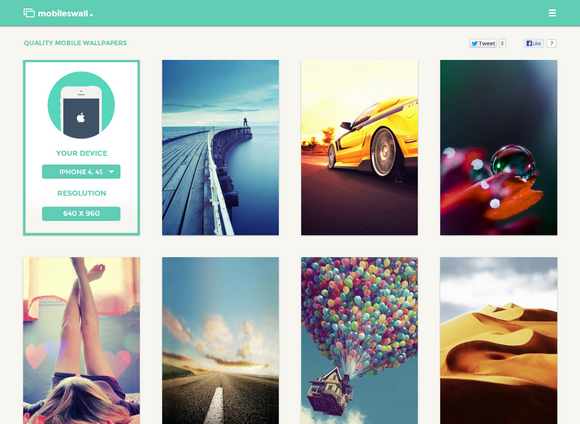
Most of the people would like to change the mobile wallpapers often such that they look cool. But finding a good wallpaper to display on the screen of your mobile is a task in itself. It’s even harder to find a wallpaper resolution matches with your screen resolution.
Mobiles Wall is a responsive site dedicated to share top quality mobile wallpapers. The full list of catgories touches upon: Abstract, Animals, Art, Cars, Food & Drink, Games, Photos, Movies, Music, Nature, Places, Quotes and Sports. We would like to make sure you are getting the freshest and best quality mobile wallpapers daily. Currently they are supporting 49 most popular mobile devices.

Source: http://www.mobileswall.com/
Favico.js make use of your favicon with badges, images or videos. You can easily animate your favicon with animated badges. You can customize type of animation, background color and text color. It supports animation like slide, fade, pop. All code is open source and dual licensed under GPL and MIT.

Requirements: Twitter Bootstrap
Demo: http://lab.ejci.net/favico.js/
License: MIT & GPL License
Glide.js is responsive and touch-friendly jQuery slider. Based on CSS3 transitions with fallback to older broswers. It’s simple, lightweight and fast. Designed to slide, no less, no more.
It works on smartphones, tablets and desktops. It supports Swipe event, Arrows and bullets navigation, Keyboard navigation, Public API with callbacks, Autoplay and Pause on hover. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://jedrzejchalubek.com/glide/
License: MIT License