Dart is a new language, with tools and libraries, for structured web app engineering. The Dart language is familiar and easy to learn. It’s class based and object oriented, without being dogmatic. The core libraries provide all the basics, including support for asynchronous programming with Futures.
Polymer.dart lets you use future web APIs today, with support for web components, custom elements, data binding, and more. Dart apps are fastest in the Dart VM, but they can be speedy even after compilation to JavaScript. All modern browsers (both desktop and mobile) can run Dart web apps, thanks to the Dart-to-JavaScript compiler.

Requirements: –
Demo: https://www.dartlang.org/
License: New BSD License
In this article, we’ll get rolling on developing plug-in free by creating bar graphs and similar graphics, using NASDAQ’s current web site as an example. But we won’t be creating merely a picture of a bar graph, but a real, interactive bar graph. Let’s take a look at an existing site that uses Flash, then build one using HTML5.
If you have Flash installed, you’ll see a fancy line chart. You can float your mouse over the line and see a small popup showing the stock price at that point, along with the volume of trading, like so:

If you don’t have Flash installed, then the site just shows you a graphic image. So you’re not left out completely without Flash, but with HTML5, we can include everybody.
Now, we’ll build something similar. To keep this article from getting too long, let’s just show the data in a box below the graph. But as you move the mouse along the graph, or touch it on a tablet, it will highlight the closest point on the graph, and show the information for that point in a box. Here’s what the final product will look like: Read the rest of this entry »
Thank you for all of the participants of Giveaway: $500 Worth of Services from PSD2HTML. We are happy to announce the following winner. Congratulations. You will receive an email from PSD2HTML with instructions of getting your prize shortly.
1. mdriess ($300)
2. Jamie Boepple ($200)
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
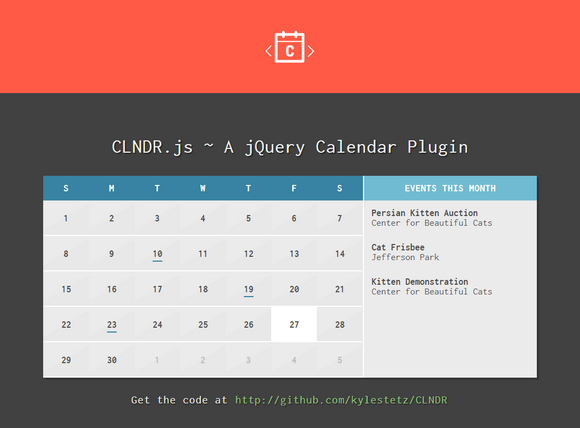
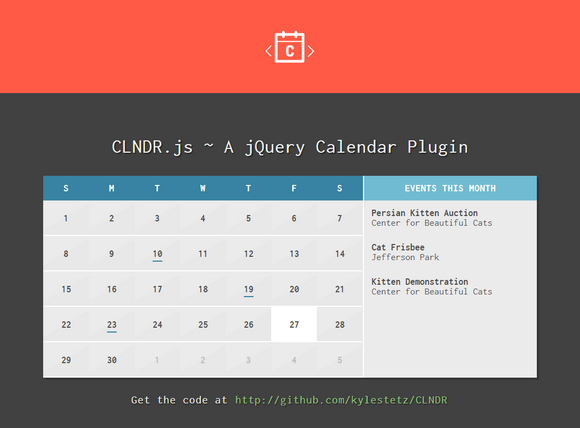
There are wonderful and feature-rich calendar modules out there and they all suffer the same problem: they give you markup (and often a good heap of JS) that you have to work with and style. This leads to a lot of hacking, pushing, pulling, and annoying why-can’t-it-do-what-I-want scenarios.
CLNDR is a jQuery calendar plugin. Unlike most calendar plugins, CLNDR doesn’t generate markup. Instead, CLNDR asks you to create a template and in return it supplies your template with a great set of objects that will get you up and running in a few lines.

Requirements: jQuery Framework
Demo: http://kylestetz.github.io/CLNDR/
License: MIT License
The opinionated FireShell framework. Built for the modern developer. For teams and the individual, encouraging a better workflow. JavaScript task running, build processes, autominification and file concatenation, wrapped with an enhanced HTML5 boilerplated framework.
It’s a a cutting edge take on the HTML5 boilerplate with some HTML5 semantics and WAI-ARIA roles for baseline semantic markup and web accessibility. CSS structure for small projects and scaling big, a fantastic setup to get your Object-Orientated CSS scaling. Ships with fully adaptive folder hierarchies.

Requirements: –
Demo: http://getfireshell.com/
License: License Free
Solo is the easiest way to manage your projects. You can create contacts, manage tasks, upload files, track project progress, and keep notes – all in the same place. The interface is simple, elegant, and intuitive.
You can easily keep track of how much time is spent on a task using the task timer. Manually enter time for those cases when work is performed without the timer. It’s easy to use installation wizard to guide you through the process. Requires a linux server, PHP 5.3+, and MySQL. You’ll have full access to the unencrypted source, allowing you to make any changes you like.

Requirements: PHP and MySQL Framework
Demo: http://www.getsoloapp.com/
License: Solo License
Include Pace.js and the theme css of your choice, and you get a beautiful progress indicator for your page load and ajax navigation. No need to hook into any of your code, progress is detected automatically. You can choose the color, and the effects like Minimal, Flash, Barbar Shop, Mac OSX, Fill Left, Flat Top, Big Counter, Corner Indicator and Bounce.

Requirements: –
Demo: http://github.hubspot.com/pace/docs/welcome/
License: License Free
Rainyday.js is a simple script for simulating raindrops falling on a glass surface. You can get that meditative feel of watching rain on your window right in your browser. Hardly practical by any definition, but it’s quite fun to watch.
The idea behind rainyday.js is to create a light JavaScript library that makes use of the HTML5 canvas to render an animation of raindrops falling on a glass surface. Simple enough, yet challenging at times, especially since it’s trying to avoid that cartoonish look usually attributed to JavaScript animations and at the same time make sure the animations work smoothly.

Requirements: JavaScript Framework
Demo: http://maroslaw.github.io/rainyday.js/
License: MIT License
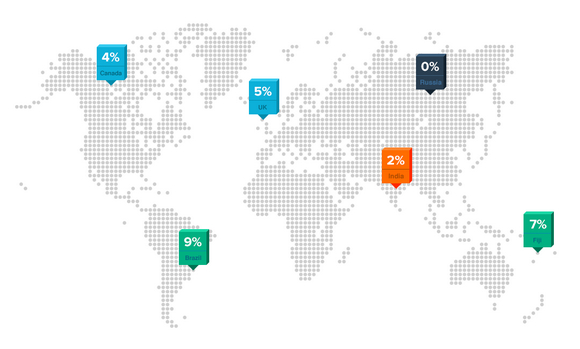
Interactive maps aren’t particularly new; they’ve been around for years. What’s different about our map is that it will be plugin-free. No Flash, no Silverlight, no Java.
Even a plugin-free interactive map isn’t totally novel; a few out there rely on HTML and JavaScript. But quite honestly, plugin-free maps usually aren’t very exciting, mostly because they rely on older technologies. But with HTML5, we can include features previously found only with plugins, usually Flash.
Theme Park Maps: Features on Parade
Seems like the most exciting interactive maps usually represent theme parks. Disney has perhaps the most advanced I’ve seen. But… it requires Flash. Busch Gardens also has a nice one. Again, it requires Flash, and isn’t available for iPhone and iPad users. Find it here.
Let’s build something similar, using only HTML5 and no plugins. We’ll make ours less busy. And since we’re using HTML5, it will work on virtually all modern mobile devices. What’s not to like?
We’ll put together an interactive map of the USA, highlighting a few states. (See the finished product below, live on this web page.) Moving your mouse or finger over the states will make them slightly bigger via an animated effect. (Does that change usability? Not really. But simple visual effects like these, used in moderation, make the experience more engaging.)

Read the rest of this entry »
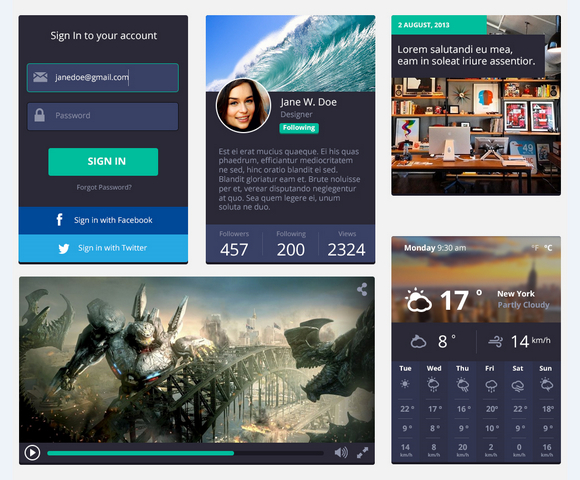
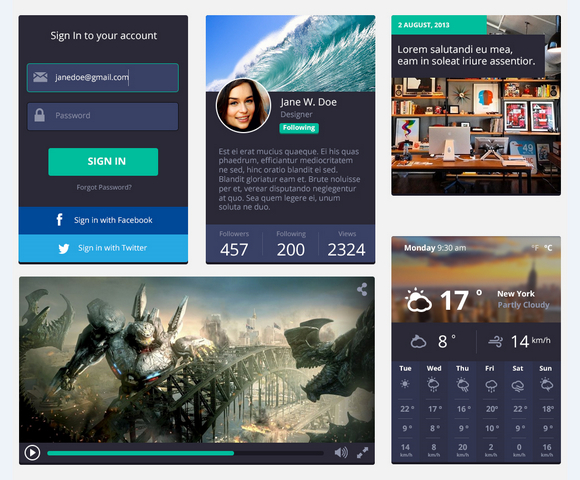
The flat design juggernaut continues to roll on, crushing everything in its path. With an emphasis on simplicity, it’s easy to manage basic design principles when you’re working flat. We have got this beautiful Flat Rounded Square UI Kit. that you can download for free. So, you can design visually interactive and appealing user interfaces with this awesome free kits.
This UI kit is designed by Freepik, available in PSD format for easy modification. They can be used to design and mock-up web, app and software user interfaces. There are 20 original icons come with the UI kit as well.

Requirements: –
Download: http://www.webappers.com/flat-ui-kit/
License: License Free