ifvisible.js is a crosbrowser & lightweight way to check if user is looking at the page or interacting with it. It can handle activity states too, such as being IDLE or ACTIVE on the page. You can manually trigger status events by calling them directly or you can set events with their names by giving first argument as a callback. You can also set your smart intervals with ifvisible.js, if user is IDLE or not seeing the page the interval will automatically stop itself.

Requirements: JavaScript Framework
Demo: http://serkanyersen.github.com/ifvisible.js/demo.html
License: License Free
Resumable.js is a JavaScript library providing multiple simultaneous, stable and resumable uploads via the HTML5 File API. The library is designed to introduce fault-tolerance into the upload of large files through HTTP. This is done by splitting each file into small chunks. Then, whenever the upload of a chunk fails, uploading is retried until the procedure completes. This allows uploads to automatically resume uploading after a network connection is lost either locally or to the server. Additionally, it allows for users to pause, resume and even recover uploads without losing state because only the currently uploading chunks will be aborted, not the entire upload.
Resumable.js does not have any external dependencies other than the HTML5 File API. This is relied on for the ability to chunk files into smaller pieces. Currently, this means that support is limited to Firefox 4+, Chrome 11+ and Safari 6+.

Requirements: –
Demo: http://www.resumablejs.com/
License: MIT License
We’ve recently released a simple & powerful WebGL 3D engine named Babylon.JS: a complete JavaScript framework for building 3D games with HTML 5 and WebGL While he was writing his engine, we’ve built a small team made of Pierre Lagarde, Sébastien Pertus, Michel Rousseau and I to imagine a framework on top of Babylon.JS to help developers building games in a very simple way. This framework is named Babylon.GameFX and mainly targets people that are not very comfortable with some 3d gaming concepts and don’t consider themselves as 3d gurus. But it could be useful also for more advanced developers as we’ve tried to implement some boring tasks for you also. By the way, if you’re a 3d beginner, you should have a look to this series: Tutorial series: learning how to write a 3D soft engine from scratch in C#, TypeScript or JavaScript
Pierre and I have just finished a v0.1 of the client part. You can download it from Github: BabylonJS.GameFX & you can find some simple samples on our website: http://gamefx.babylonjs.com/
Sébastien has almost finished a back-end set of APIs to help you handling a leaderboard in a near future. We’ll then talk only about the client part here.
By the way, please note that we’re mainly working on this framework on our part time and that v0.1 means that this is far from being completed. So, please be kind with us if everything is not perfect yet :) But we’d like to start sharing with you what we’ve done so far, listen to your feedbacks and continue/enhance it in the next weeks. We will then iterate with your feedbacks in the next releases.
In this first tutorial, we’re going to see how to use the main features we’ve shipped. By following this tutorial, you’ll be able to create the following result in less than 30 lines of code:

Read the rest of this entry »
Sticky-kit is a jQuery plugin for making smart sticky elements. It provides an easy way to attach elements to the page when the user scrolls such that the element is always visible.
Just call stick_in_parent on the elements you want to be stuck inside of their parent. Sticky elements “bottom out†so they never leave the container, no more worrying if a sticky element will accidentally cover your footer.

Requirements: jQuery Framework
Demo: http://leafo.net/sticky-kit/
License: WTFPL License
GraphicStock is a subscription-based website that provides members with unlimited downloads of stock graphics, stock images, icons, buttons, backgrounds, textures and more. Instead of charging per download, they allow our members to download as much as they want all for less than the price of just one graphic at many competing sites. They aim to provide high quality content that household brand names are proud to use, but at a price point that even the casual graphic design enthusiast can afford.
The cool folks over at GraphicStock have been working tirelessly to add all new graphics and images to cater to whatever your needs might be as a design professional. They have just announced 100,000 images now on GraphicStock.
In celebration of their new content they’re offering 7 days of FREE access to download anything you want from over 100,000 images, graphics, icons, vectors, textures, backgrounds and more. You can come claim your 7 days of FREE access to all of the new designs on GraphicStock today.

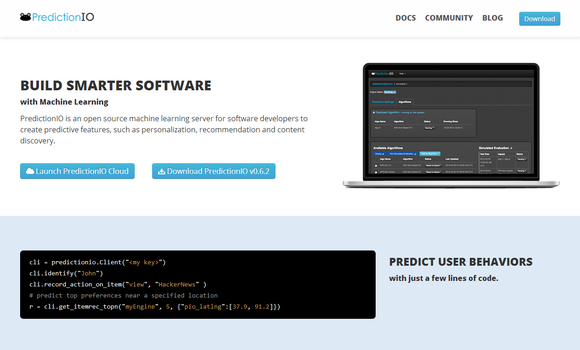
PredictionIO is an open source machine learning server for software developers to create predictive features, such as personalization, recommendation and content discovery.
With PredictionIO, you can add the following features to your apps instantly: predict user behaviors offer personalized video, news, deals, ads and job openings, help users to discover interesting events, documents, apps and restaurants, provide impressive match-making services and more. PredictionIO is built on top of solid open source technology. They support Hadoop, Mahout, Cascading and Scalding natively.

Requirements: –
Demo: http://prediction.io/
License: Apache License v2.0
Offline.js is a library to automatically alert your users when they’ve lost internet connectivity, like Gmail. It captures AJAX requests which were made while the connection was down, and remakes them when it’s back up, so your app reacts perfectly. It has a number of beautiful themes and requires no configuration. It has been tested on Modern browsers like Chrome, Firefox, Safari and IE8+.

Requirements: JavaScript Framework
Demo: http://github.hubspot.com/offline/docs/welcome/
License: License Free
SVG is an excellent way to create interactive, resolution-independent vector graphics that will look great on any size screen. And the Snap.svg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM. With a rich animation library and easy event handing, Snap.svg lets you bring your SVG to life.
Snap.svg is designed for modern browsers and therefore supports the newest SVG features like masking, clipping, patterns, full gradients, groups, and more. Snap.svg is available under an Apache 2 license which means it’s completely open-source, and completely free.

Requirements: JavaScript Framework
Demo: http://snapsvg.io/demos/
License: Apache 2 License
Today Codrops has shared some fancy Animations for Thumbnails in a Grid with us. There are many possibilities when it comes to these kind of effects, but not all of them fit well when applied to multiple items, like a grid of images. There is not much space and we have to consider the stacking order of the items for the effects to look nice. An interesting thing is that we can play with delays, intensifying the viewing pleasure of the whole thing. Not only can we apply the delays in order, but randomly or reversed.

Requirements: CSS
Demo: http://tympanus.net/Development/ThumbnailGridAnimations/
License: License Free
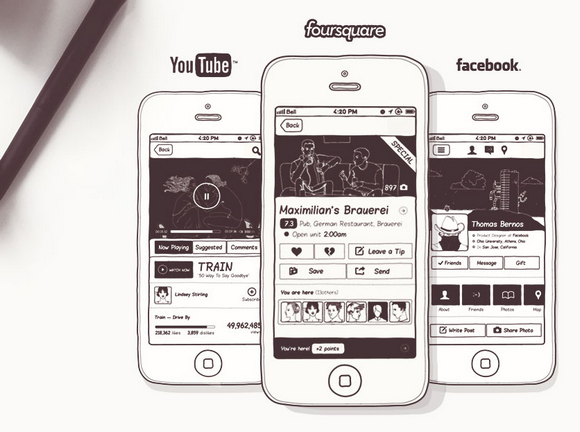
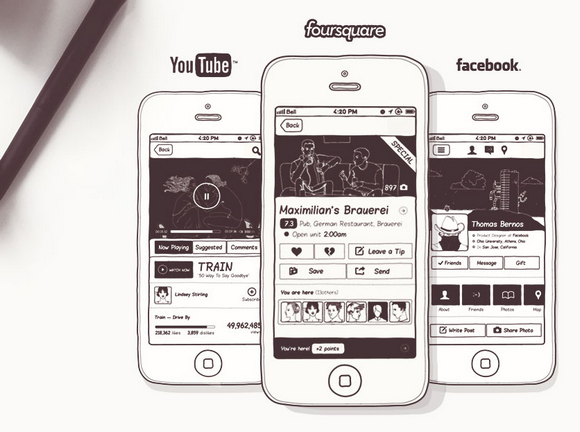
Everyone loves high quality icons. Even user interface designers, who work with sketches and wireframes. The problem is that popular prototyping tools produce mockups that don’t look so great. That’s why Cloud Castle has created Basiliq Freelance UI Kit, with over three hundred design elements specifically for prototyping.
Its a beautiful hand-crafted set of icons for mockups. There are 300 little bits and pieces and bells and whistles. You can assemble anything from them. For example, mobile YouTube, Facebook and Foursquare UI.

Requirements: –
Demo: http://cloudcastlegroup.com/blog/basiliq
License: Creative Commons 3.0 License