Modernizr has redesigned and built the site from the ground up to give the website a refresh as well as make the builder a whole lot more powerful for beginners and advanced users. From just creating a simple build to grabbing a config, to implementing in your build process, through to a really cool solution of dynamically creating a custom package that can be installed via bower. The internal structure of Modernizr has been completely revamped, making it easier to contribute to and easier to customize/extend Modernizr’s licensing has changed: they have moved from a BSD license to MIT.

Requirements: –
Demo: https://modernizr.com/
License: MIT License
Notion is an expressive and collaborative document editor that gives your ideas a place to grow. Beautiful. Lightweight. Always organized. You can create from an assortment of building blocks: to-dos, files, videos, code snippets, and more. Notion helps you work the way you think.
Tired of messy folders? They have also invented a new and intuitive way to organize: just drop one page inside another. Let your ideas grow organically. You can share your work with anyone with Notion as well. See what others are doing on your page. It’s like having your collaborators in the same room with you.

Requirements: –
Demo: http://early-access.notion.so/
License: License Free
Imagine a situation – your HTML markup renders at backend side, it contains some list of data. At one point you need to implement search by this list. It can be easily achieved by using Jets.js with a browser’s native search speed.
The main idea is not to affect attributes of each tag in the list while filtering. Instead apply dynamic CSS rule in only <style> tag and browser will decide which item of list to show or hide. Since it’s just CSS – Jets.js may be applied to any tag, whether it’s a table or UL, OL, DIV… Jets.js is a native CSS Search Engine.

Requirements: JavaScript Framework
Demo: http://nexts.github.io/Jets.js/
License: MIT License
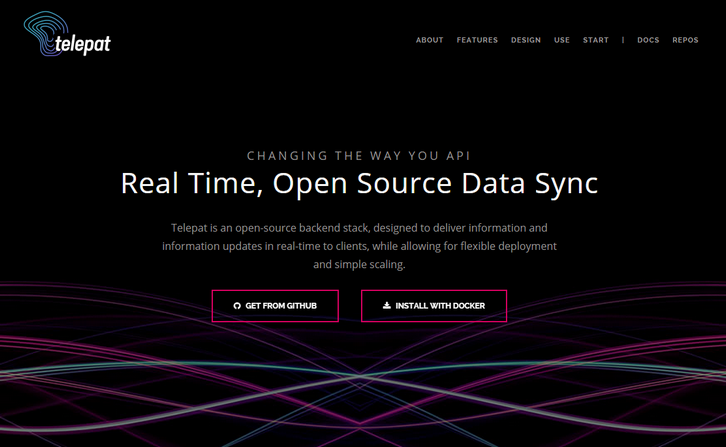
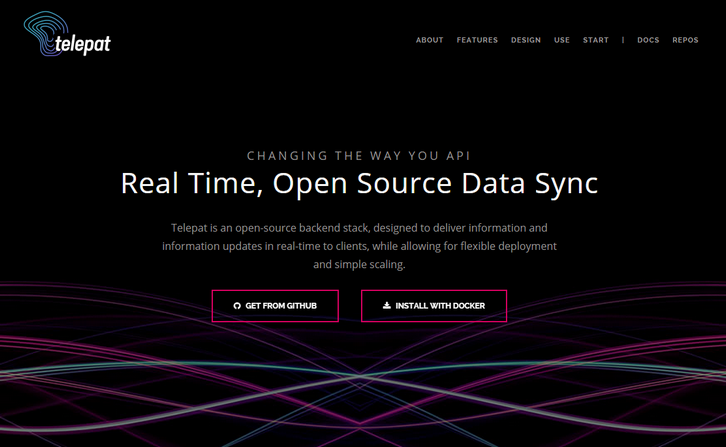
Telepat is an open-source backend stack, designed to deliver information and information updates in real-time to clients, while allowing for flexible deployment and simple scaling. Telepat empowers modern apps for the real-time age.
Classic Web APIs deliver on-demand, static information snapshots to clients. Data soon gets outdated, and cannot be synced between multiple clients. Instead of working with data snapshots that get stale, Telepat pushes all new information from the central node to all subscribed devices, instantly.

Requirements: –
Demo: http://telepat.io/
License: Apache License
HoverCards is a chrome extension that lets you preview social links from youtube, twitter, reddit, soundcloud, imgur, & instagram. So next time your friend sends a video you’re too lazy to click, just hover for cards. HoverCards is a browser extension that gives you more context to links when you hover over them. It’s similar to how PH shows a preview of people when you hover over their images.

Requirements: –
Demo: http://hovercards.com/
License: License Free
UpUp is a tiny javascript library that makes sure your users can always access your site’s content, even when they’re on a plane, in an elevator, or 20,000 leagues under the sea. Mobile-First has become the de-facto standard for building modern sites. But in a world where everyone is mobile, an always-on connection isn’t something we can rely on. It’s time to start thinking Offline First. With UpUp you control the content your users see, even when they are offline. And you can do it with just a single JavaScript command.

Requirements: –
Demo: https://www.talater.com/upup/
License: MIT License
Frontify lets yous create your complete and beautiful style guide in less than 5 minutes! It’s simple, fast and fun. Document and maintain your brand or design guidelines with an online tool. Forget about the time consuming manual creation of PDF style guides. Frontify Style Guide makes professional style guide creation a fast and fun experience.
Frontify Style Guide is build to be usable without learning, so that you can get started instantly. Our educational material, tutorials and documentations are meant to provide best practices, deeper insights and help inspire our users. Start instantly from scratch, choose between own or various predefined style guide templates. Templates do not only contain editable structure, but also helpful content suggestions and style guide best practices.

Requirements: –
Demo: https://frontify.com/styleguide
License: Free Plans Available
One of the most challenging things as a Web Developer or Web Designer, may be to come up with new ideas on how to get things done quickly, efficiently, and at a good price. There is a website set up which will help you in your job or hobby as a developer/designer, and allow you to find the best deals out there for each aspect of the job; DealsKiller.com.

One of the features offered on this website is the ability to find time restrained deals. Each web design deals offered has a time limit, and you can search for the deals you need which may expire quickly. You may also find new deals throughout any given day, which will offer you the opportunity to jump right on them.
Web Developing and Design has never been easier than it can be when you use the best deals. DealsKiller offer ease of use, good deals, new deals daily, and time saving techniques, for all your web development needs. Do a search to see what you can find to help your website along.
People at Big Bite found it really annoying to have to calculate grid widths — especially within nested spaces — within his designs without ending up with crazy numbers of vertical guides or guide shapes. After not finding a tool that worked exactly how he wanted it too, they at Big Bite created Grid.Guide. Guide to solve the problem. It uses a max width and column count to calculate possible whole pixel column and gutter width combinations. It generates PNGs so you can drag or copy them straight into your designs. It’s free to use!

Requirements: –
Demo: http://grid.guide/
License: License Free
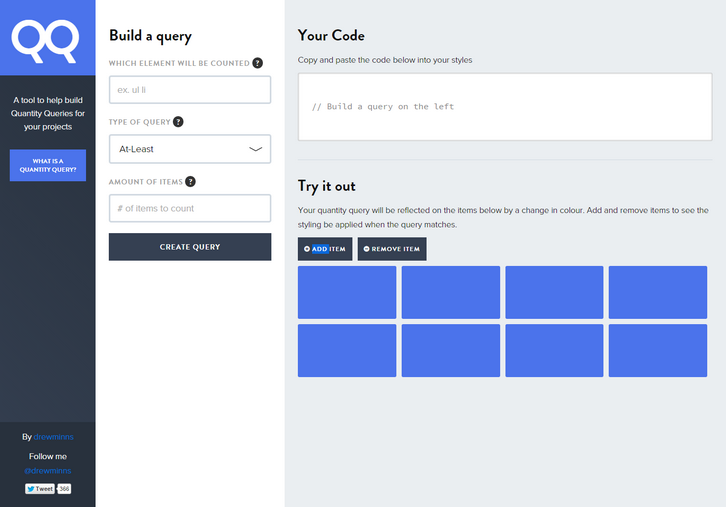
So I guess you already know the base id, class and descendant selectors. And this is quite enough for you to get the job done. If so, you’re missing out on a lot of stuff and most likely your code is pretty messy. I know that sometimes it’s hard to remember all of them so lets go through the ones that are quite interesting, rare and most importantly really useful. Technically, CSS doesn’t have the ability to count an element’s siblings.
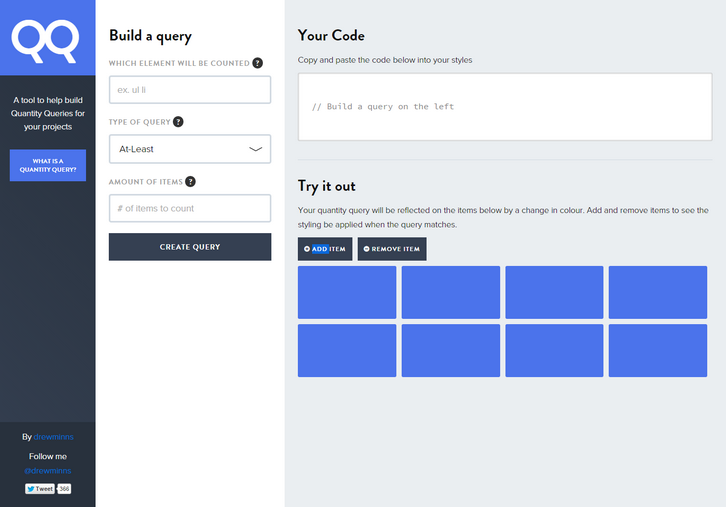
However, Heydon recently showed us what he calls Quantity Queries: a clever combination of :nth-last-child(), :first-child, and ~ to style elements based on how many elements are in a single parent. Quantity Queries is a tool designed to help build and understand Quantity Queries.

Requirements: –
Demo: http://quantityqueries.com/
License: License Free