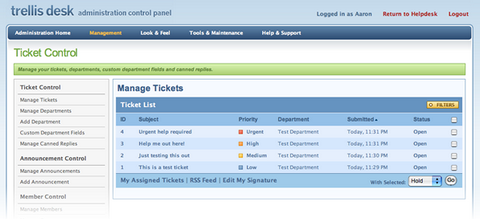
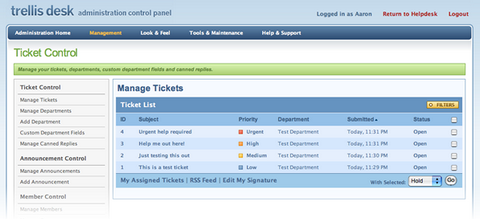
ACCORD5 is a company creates awesome web applications that make people happy. I agreed that the maintain perfectionist-level standards for their work. They have recently released a User-friendly help desk system called “Trellis Desk“. Trellis Desk is a powerful, robust help desk solution for your business. Improve your company’s service by allowing your customers to quickly and easily submit support tickets to your team. Trellis Desk sports a range of advanced features to revitalize the way your business handles customer support. Even better, it’s completely free; you don’t have to pay any license fees to use Trellis Desk.

Basic documentation and peer-to-peer support is also included at no charge, but to receive official customer support for Trellis Desk from ACCORD5, you’ll need to purchase a support plan.
Requirements: PHP 4.3+, MySQL 4.1+, GD 2 with FreeType support
Demo: http://demo.accord5.com/trellis/
License: License Free
Sitepoint Marketplace is an indispensable website trading point for people who are involved in buying and selling of websites. Sitepoint Watch enhanced website flipping in a more presentable effortless way. You can have all the newest and ending soon auctions of Sitepoint at a glance. Furthermore, you need not refresh the page to update the newest information. It is a handy website flipping tool for people who would like to monitor website auctions closely. It helps them buying and selling websites easily.

Source: http://www.sitepointwatch.com/
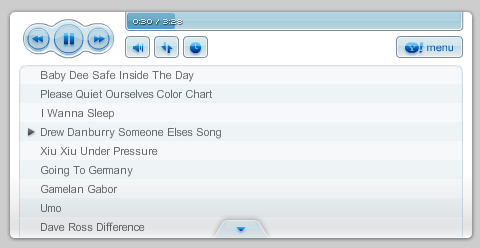
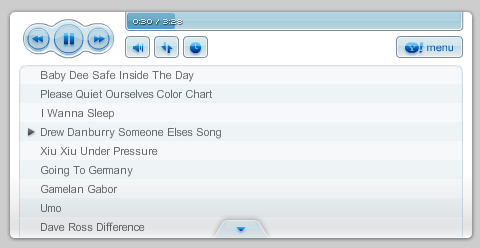
Easylistener is a Flash music player which can literally play any mp3 on the web. Simply point it at your favorite music blog, RSS feed or playlist document and it will crawl that URL and start playing back any mp3s it finds. The user interface of the player is stunning, I love it very much.
You can use Code Creator to configure Easylistener just how you want it. Just input the Playlist URL you would like Easylistener to crawl. Choose the size and the color of the player. And then click “Copy to Clipboard” when you’re finished customizing it and paste the codes into your blog, myspace or webpage.

Requirements: –
Demo: http://next.yahoo.net/archives/32/easylistener
License: License Free
Remember the time when we are creating graphical headlines and navigations of special fonts in Photoshop, optimize and save the image into GIF or PNG formats, and then upload it to the server. If we would like to change the text for the headlines, we need to do the whole process once again. Now, you do not have to do it in this clumsy way and you do not have to do it with Flash either. Text2PNG can do that for you automatically.
Text2PNG provides webmasters the ability to convert their website headlines and navigations to PNG images automatically. The process is very simple, you just code your headlines in usual HTML and CSS with an element ID. And then by adding a small JavaScript file and selecting which tags to replace, it will replace the selected headlines into graphical PNG format with your chosen font. How easy is that! You can view the example below.

In order to speed up the process of the script, they cache all the image on the browser cache and on the server. Each PNG image expiration is set to ten years from the day it’s created. However, you can always update the images on your site when the content is changed. The new images will be generated and cached again.
You can have a look at the fonts they support. If you would like to use the script in your blog or other content management system, you can use the Font Selection Tool, which allows you to select the font you need for your website easily. You can have a look at the screenshot below.

Requirements: –
Demo: http://www.text2png.com
License: License Free
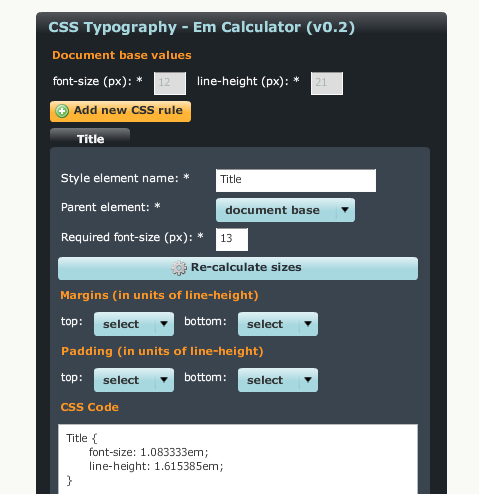
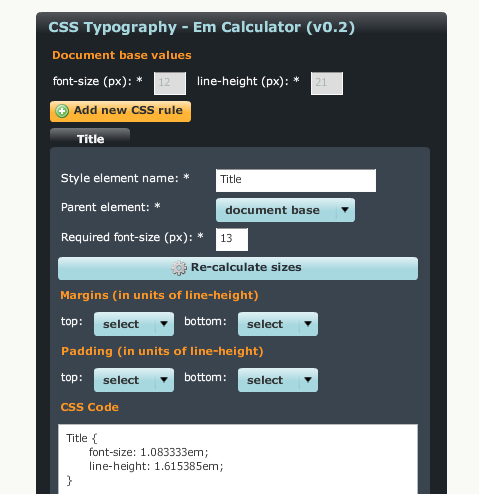
Typography on the web has become a point of focus for standards based developers recently. One of the key concepts that we can use within our sites is consistent line-height in CSS terms. If you think of a ruled notebook, the lines are all equal heights.
The concept is fairly straight forward but in practice can be confusing especially for a CSS newcomer. All sizing needs to be relative to the base size. This allows for easy scaling up or down while keeping the required spacing and layout consistent, this can be refereed to as an elastic layout. To allow this we need to specify measurements in percent or em. Em calculator save you the hassle of all of those calculations.

Requirements: –
Demo: http://www.jameswhittaker.com/blog/article/em-based…
License: License Free

Modern web sites and applications use Ajax to create engaging user experiences: the HTML and CSS are set in motion using JavaScript running in the browser and calling back the server. To achieve this, the server needs to prepare the web page appropriately, and to know what to do when the JavaScript calls it. But the server knows nothing about the HTML and CSS DOM, nor how to handle JavaScript data, and you can’t code it in JavaScript.
Jaxer changes all that. Jaxer is the world’s first true Ajax server. HTML, JavaScript, and CSS are native to Jaxer, as are XMLHttpRequests, JSON, DOM scripting, etc. And as a server it offers access to databases, files, and networking, as well as logging, process management, scalability, security, integration APIs, and extensibility.
Jaxer is licensed under the GPL, and leverages the ubiquitous Mozilla engine that is used in Firefox 3, which means that Jaxer is fully compatible with the latest JavaScript standards, including access to all of the features you are familiar with — from Date to Math to window and document, and even JavaScript 1.5, 1.7, and 1.8 — they’re all there. If you know JavaScript and HTML, you can already build Jaxer applications.
Requirements: –
Demo: http://www.aptana.com/jaxer/
License: GPL License
One of the keys to getting your pages to load quicker is to make fewer HTTP requests. So, for example, if you have 6 javascript files it would be much quicker for you to join all the JavaScript together into one file and serve that instead. You can decrease the loading time further by minify your JavaScript, CSS and HTML. And also, by gzipping your page’s components and adding a far-future expires header can make your pages load faster as well.
However, doing all these manually is a pain. Aciddrop has set up a PHP script to automatically do them for you. On the test page the load time with the compressor turned on was generally below second, and without the compressor between 3-5 seconds. The Yahoo Yslow rating went from F(45) to A(97) as well.
Requirements: PHP 4+
Demo: http://aciddrop.com/2008/01/21/boost-your-website-load-time…
License: LGPL License
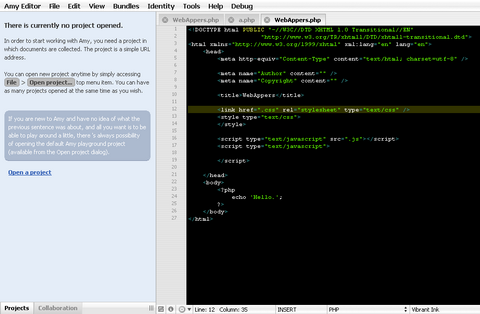
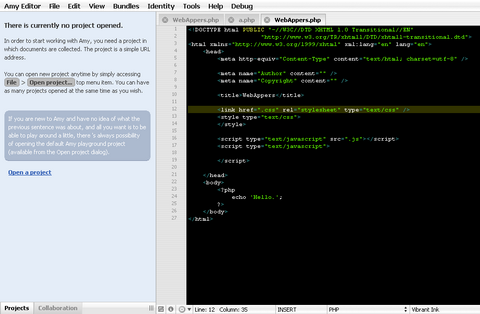
Amy Editor is a collaborative text and source code editor for developers. It support JavaScript, Ruby, PHP, C#, Java, HTML, YAML, etc… programming languages. It has Syntax Highlighting, Smart indentation for each language, Code folding, Unlimited undo/redo, Customizable key shortcuts, etc… You can easily change the color themes of the editor easily.
Word completion is another killer feature. Simply pressing Esc on uncompleted word you’re writing will cause the editor to lookup any combination of document words starting by the same sequence of characters in both directions (before and after current word). You will be offered the nearest word followed by second-nearest etc. To toggle among word variations, simple keep pressing Esc key. You can start trying Amy Editor by simply accessing “File” > “New From Template” > “PHP” > “Common HTML / PHP Document”.

And also, you can easily embed Amy Editor to your own web page. Simply create a textarea matching your design in size and location and mark it by special amy attribute. Then load Amy using <script … tag with desired bundle and theme. You can view the Embedded Amy. You can also view the details of Amy Editor here.
Requirements: –
Demo: http://www.april-child.com/amy/amy.php
License: License Free
The CSS Text Wrapper allows you to easily make HTML text wrap in shapes other than just a rectangle. You can make text wrap around curves, zig-zags, or whatever you want. All you have to do is draw the left and right edges below and then copy the generated code to your website. There are three different ways to apply the wrapping shape to your site. Each has it’s benefits and drawbacks, you can choose the most suitable method for your website.

Requirements: –
Demo: http://www.csstextwrap.com
License: License Free
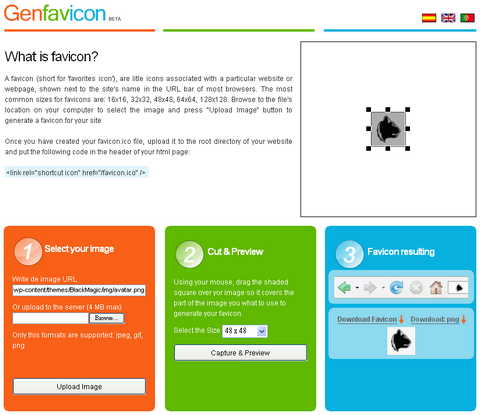
A favicon (short for ‘favorites icon’), are little icons associated with a particular website or webpage, shown next to the site’s name in the URL bar of most browsers. The most common sizes for favicons are: 16×16, 32×32, 48×48, 64×64, 128×128. Genfavicon looks very clean and easy to use. You can create your favicon in 3 easy steps.
1. Browse to the file’s location on your computer to select the image or input the url of the image directly, and then press “Upload Image” button
2. Using your mouse, drag the shaded square over your image so it covers the part of the image you what to use to generate your favicon. Press “Capture and Preview”.
3. Preview your favicon and save your favicon by pressing “Download favicon”.

Requirements: –
Demo: http://www.genfavicon.com/
License: License Free