
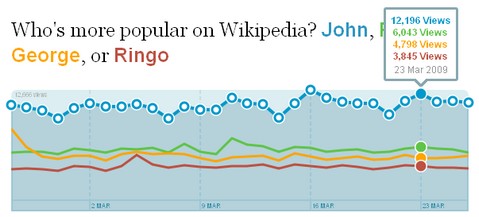
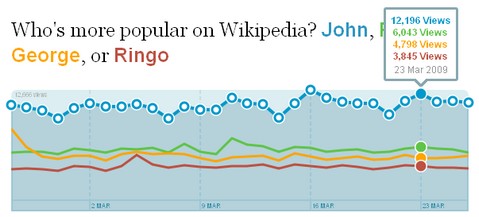
Wikirank shows you what people are reading on Wikipedia. It’s based on the actual usage data from the Wikipedia servers, which the Wikimedia foundation makes available as a public service. They take that data, process it, and give it back to you in a format that’s easy to use and share. Wikirank reveals emerging trends, and lets you embed relevant charts in blog posts and on social media sites.
From a technical perspective, the charts on Wikirank are based on logs from Wikipedia’s HTTP Squid proxy servers. That means every single page load is recorded, whether initiated by a human with a browser or a Web spider crawling through. Therefore, the numbers for a topic on a particular day can’t be considered absolute impressions the way, say, an ad server might count them.
The data of Wikirank indicates relative increases or decreases, so the shape of the charts is more important than the specific number of views. Comparisons are even more interesting, as relative interest in multiple topics can be ranked.

Requirements: –
Demo: http://wikirank.com
License: GFDL License
TinEye is a reverse image search engine. You can submit an image to TinEye to find out where it came from, how it is being used, if modified versions of the image exist, or to find higher resolution versions. TinEye is the first image search engine on the web to use image identification technology rather than keywords, metadata or watermarks.
When you submit an image to be searched, TinEye creates a unique and compact digital signature or ‘fingerprint’ for it, then compares this fingerprint to every other image in their index to retrieve matches. TinEye can even find a partial fingerprint match.
TinEye does not typically find similar images; it finds exact matches including those that have been cropped, edited or resized. I have found TinEye very useful, you can easily find out who has stolen your images from your website or portfolio. You can see how powerful TinEye is by checking out their search examples.

Source: http://tineye.com/
Every web developer today faces the challenge of checking website compatibility across a large pool of browsers and browser versions in the marketplace. Up and until now, either you could install every browser, verify the website via a visual inspection and debug with tools specialized to that browser, or you could send a URL to a third-party screenshotting service like BrowserShots for an all-in-one visual inspection.
The former is messy and tedious but gives you more control and an opportunity to diagnose problems, whilst the latter is simple but slow and useless to fix the problem. Long Zheng has shown us SuperPreview is the best of both worlds.
SuperPreview as a tool allows you to compare different rendering engines in a single unified interface. Simple clicks gives you comparisons between Internet Explorer 6, the native version of Internet Explorer installed, other browsers you may have installed locally – Firefox 3.5, Safari 3, Safari 4 – and even an bitmap images of website prototypes.

Source: Expression Web SuperPreview
SundayMorning is a jQuery plugin which allow site-owners to offer their visitors some easy and fancy ways to translate their content in more than 30 languages. It uses the Google translate API. You can have Inline translation with menu, Word translation or Translation with remote trigger. It is available as a Bookmarklet as well. SundayMorning has been tested on Internet Explorer 6/7, Firefox 3, Safari 3.

Requirements: jQuery Framework
Demo: http://sundaymorning.jaysalvat.com/
License: MIT and GPL License
In several web servers (most commonly Apache) .htaccess is the default name of directory-level configuration files. It provides the ability to customize configuration for requests to the particular directory. However, creating a .htaccess files can be tedious.
Now you can create .htaccess files easily online with .htaccess Editor. Simply fill in the form provided, you can then copy and paste the texts from the textarea box to your .htaccess files quickly. Please feel free to suggest your other favourite .htaccess online generators as well~

Source: http://www.htaccesseditor.com/en.shtml
Appcelerator is an open source platform for building rich web applications. Appcelerator’s flagship product is called the Appcelerator Platform. The Appcelerator Platform consists of an SDK for building rich web applications and is completely open source. Recently, they have released Appcelerator Titanium, an open source platform for building desktop and mobile applications using a common set of Web technologies.
Appcelerator Titanium allows developers to use standard Web technologies such as HTML, CSS and JavaScript to quickly and easily develop applications that can be deployed to multiple platforms, including the desktop, the browser or the mobile device.
Unlike traditional Web applications, which are limited to operating within the browser, Titanium desktop applications are able to read and write local data on the desktop and interact with the operating system. In particular, Titanium enables developers to build desktop Web applications that can operate both online and offline. You can also run your apps on Windows, Mac and Linux. Titanium is licensed under the Apache Public License.

Requirements: –
Demo: http://appcelerator.org/
License: Apache Public License
YAML Debug is an assistive tool for web developers, that allows you to quickly review code quality and semantic structure of any website (particularly based on YAML) as well as testing it against common oversights.
YAML Debug detects the content encoding and counts all external style sheets, script elements and images on your webpage. In the style sheet tab, all external and embedded style sheets are listed in source order. By clicking on a style sheet, it can be disabled or enabled. YAML Debug lets you easily visualize the semantic code structure of any webpage, giving you a quick overview whether it has meaningful semantics or not.

Requirements: Firefox 3.x, Opera 9.x
Demo: http://debug.yaml.de/
License: License Free
Customer support is very important to a successful web application. No matter what web application you have developed, you need a easy to use customer support system for your users. So that they can contact you easily when they have encountered any problems. And then you can provide them quick responses.
HelpDesk Pilot is a web based Help Desk and Trouble Ticket System. With a robust email parser Helpdesk Pilot enables you to turn customer emails into tickets. You can reply to many tickets at once using the Mass Reply feature. Ideally you can send mass reply to all tickets that have raised the question, bug or issue. Every action on a ticket by any member of the application is tracked. This activity log is available below every ticket, ordered chronologically.
I found Installing Helpdesk Pilot is very easy and takes only a few minutes. It runs on any server supports PHP and MySQL. The user interface looks very clean and intuitive on both the admin and customer area. I am sure you are able to provide better customer service and turn requests around much quicker with Helpdesk Pilot. Overall, it is one of the best web based help desk systems you can find.
There are over 11,000 active customers in over 60 countries using Helpdesk Pilot. You can see some big names, e.g. at&t, verizon, IBM and etc… It is free to get started with Helpdesk Pilot by taking a 15-day trial hosted on their servers. Why not give it a try?

Requirements: –
Demo: http://www.helpdeskpilot.com/helpdesk/demo.php
License: 15-day Trial
The Web Development Project Estimator is a simple tool that allows web designers and site developers to quickly and thoroughly estimate the time and materials required for a proposed web project.
To use, simply enter the title of the project and your default hourly rate. Then adjust your anticipated hours accordingly to generate your total project estimate. When finished, you can view your finalized estimate in a print-ready format in case you’d like to save a PDF or print a copy for your records.

Source: Web Development Project Estimator
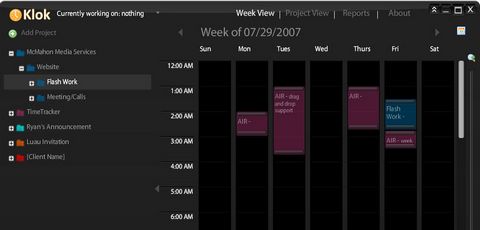
Your time is your product. Every minute you spend working that goes unaccounted for is like giving away your product for free. Tracking your time accurately is essential to staying profitable. In addition, knowing how much time you spend on past projects, can allow you to better estimate future projects.
It is really important for freelancers like us. Do you know how much time you spend in meetings? On the phone? Designing websites? Coding web applications? Keep track of anything with Klok’s simple work timer and visual display of how your days “fill up”. Klok is a personal time tracking Adobe’s AIR application which is free to download. It has since been downloaded over 90,000 times.

Requirements: AIR 1.0
Demo: http://klok.mcgraphix.com/klok/index.htm
License: License Free