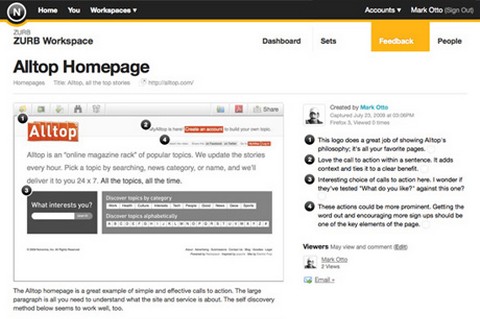
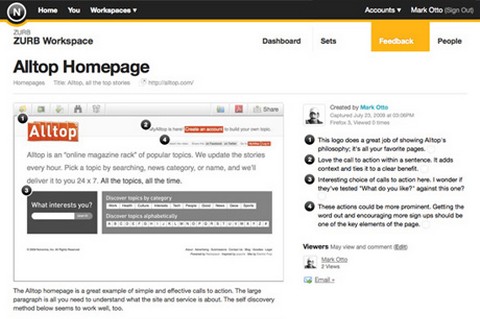
On the internet there are many applications and sites that help people to improve the way they work. Notable is an interesting result which is based on giving users an opening to use a feedback program which is created for teams that need to assist in improving many websites’ design, content, and code. Notable, designed by ZURB, makes sharing web page design and collecting feedback very simple.
You can give feedback quickly and easily on design, content and code of a website or application on any page. One of the finest things about this tool is that now it is easy to contribute with any page of a website. You can do it without leaving the browser.
Using this product, your team will be able to participate through visual feedback on screenshots. It is a page capture utility. It has got strong annotation features which allow you pinpoint copy, design elements and even code which needs to be tweaked. Notable is the best comprehensive feedback tool on the Web.

Read the rest of this entry »
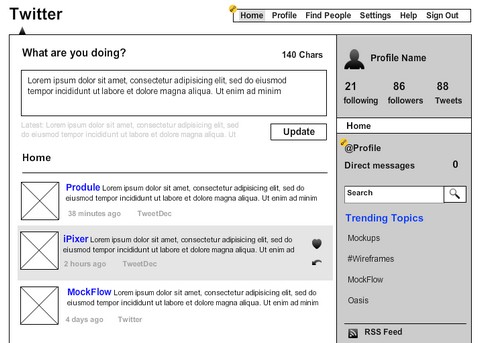
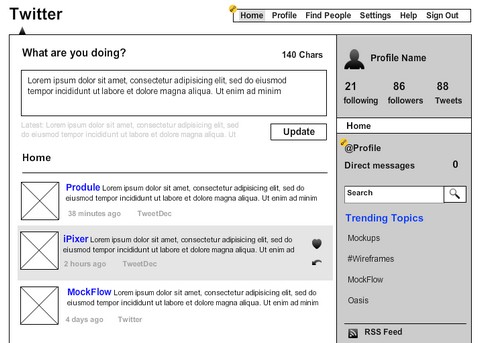
MockFlow is an online tool for creating wireframes of software and websites. It helps to enhance your planning process by enabling to quickly design and share interactive UI mockups. It also comes with ready-to-use 70+ Components and 200+ icons, all designed to suit wireframing.
Nothing to download or install, create and access your mockups from anywhere. You can share your mockups in private/public mode and get feedback from your clients & users, As simple as sharing an URL. The Basic account is completely free with 10 MB storage.

Requirements: –
Demo: http://mockflow.com/
License: License Free
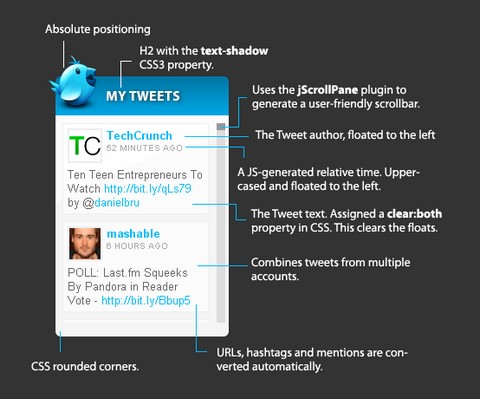
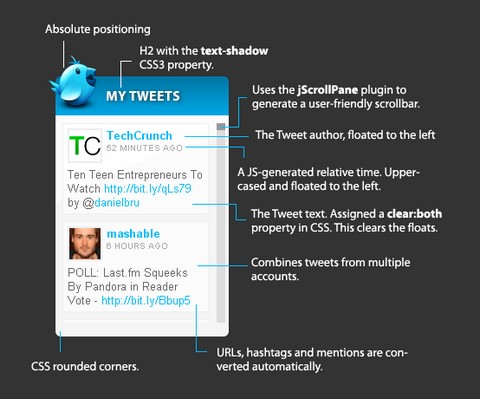
Tutorialzine is going to create a pure jQuery & CSS Twitter Ticker which utilizes Twitter’s Search API. It will show your or your friends’ latest tweets, and will not require any server side code or databases. As a result, the ticker will be easily included into any web page and easily modified to your likings.
To change the twitter accounts that are shown in the ticker, you’ll need to modify the tweetUsers array. If you provide two or more twitter names, their tweets will be shown together. Only the 50 most recent tweets from the past 7 days will be returned.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2009/10/jquery-twitter-ticker/demo.html
License: License Free
punypng is a free tool that dramatically reduces page load times by reducing the file size of an image without any loss of quality. punypng uses several web optimization techniques to reduce the file sizes of your images. It first analyzes the content of your image and figures out the best image format to use.
Depending on the file, punypng will automatically convert your GIF into a PNG format and then further compress that. For JPEGs, sometimes it’s better to make it a PNG, and other times it’s better to keep it as JPEG and use jpeg-tran to optimize it. punypng makes all those decisions for you and ensures the best possible results.

Requirements: –
Demo: http://www.gracepointafterfive.com/punypng/
License: License Free
Yesterday, we mentioned How to Delay Images Loading. Today, we have QueryLoader which preloads images or even a whole web page with Loading bar and custom animations.
There is always a minor problem when it comes to preloading image on a website. Nobody really has a full solution for it. There are a lot of preloaders available, but most of the time they only display the words: “Loading page†or have an animated image that spins.
Why can’t there be a nice loading bar of some kind? QueryLoader has it all. Loading bar, custom animations and getting all images included in the web page.

Requirements: jQuery Framework
Demo: http://www.gayadesign.com/scripts/queryLoader/
License: License Free
Lazy loader is a jQuery plugin written in JavaScript. It delays loading of images in (long) web pages. Images outside of viewport (visible part of web page) wont be loaded before user scrolls to them. This is opposite of image preloading.
Using Lazy loader on long web pages containing many large images makes the page load faster. Browser will be in ready state after loading visible images. In some cases it can also help to reduce server load.
There are options for control maniacs who need to fine-tune. You can set threshold on how close to the edge image should come before it is loaded. You can also set placeholder image and custom event to trigger loading. You can check out the demo with FadeIn Effect enabled.
Requirements: jQuery Framework
Demo: http://www.appelsiini.net/projects/lazyload/enabled_fadein.html
License: MIT License
SlickPlan is a web-based sitemap/flowchart generator that allows for the creation of free sitemap and flowchart design quickly and easily. SlickPlan is ideal for web designers and developers who need to create navigation flowcharts for their clients. Although SlickPlan is perfect for professionals, its simplicity allows anyone who needs a basic flowchart to use it.
Creating an account enables you to keep your sitemaps neatly organized on SlickPlan’s website. That way, you don’t have to keep track of them yourself. Your sitemaps will be right in front of you when you sign in.

Requirements: –
Demo: http://www.slickplan.com/
License: License Free
Yahoo! Media Player enhances your web site or blog by creating an embedded player for each audio link. All the links can be played with one click, and it automatically finds all audio links on your page, turning your page into a playlist.
Magical floating design never gets lost, is available when you need it, gets out of your way when you don’t need it. So that it keeps the user in the page rather than sending them away to a media player. This is done by adding one line of HTML to your page.

Requirements: –
Demo: http://mediaplayer.yahoo.com/
License: Terms
Yesterday, we have just mentioned SlickMap CSS, which is a simple stylesheet for displaying finished sitemaps directly from HTML unordered list navigation. Now we have a great tutorial of Creating a Draggable Sitemap with jQuery.
There are a handful of javascript libraries and plugins available that attempt this task, but none of them worked flawlessly. After a number of failed attempts, BoagWorld has ended up a slick solution, building a drag-and-drop sortable sitemap with jQuery.

Requirements: jQuery Framework
Demo: http://boagworld.com/demos/sitemap
License: License Free
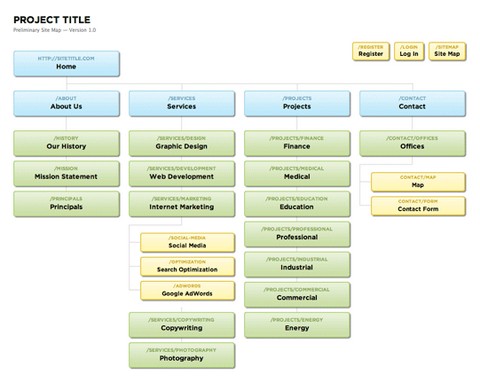
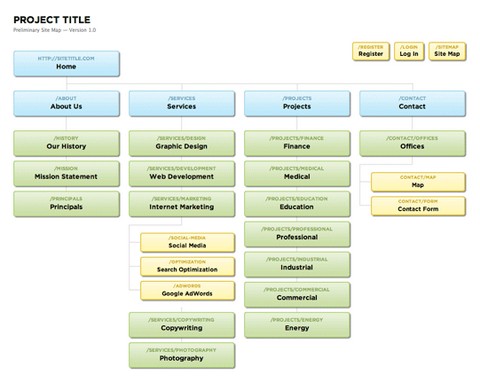
SlickMap CSS is a simple stylesheet for displaying finished sitemaps directly from HTML unordered list navigation. It’s suitable for most web sites – accommodating up to three levels of page navigation and additional utility links – and can easily be customized to meet your own individual needs, branding, or style preferences.
The general idea of SlickMap CSS is to streamline the web design process by automating the illustration of sitemaps while at the same time allowing for the predevelopment of functional HTML navigation.

Requirements: –
Demo: http://astuteo.com/slickmap/demo/
License: License Free