Waypoints is a small jQuery plugin that makes it easy to execute a function whenever you scroll to an element. Waypoints makes a solid base for modern UI patterns that depend on a user’s scroll position on the page.
Waypoints is dual licensed under the MIT and GPL licenses. It has been tested with jQuery versions 1.4+ in IE6+, FF3+, Safari 4+, and Chrome 6+.

Requirements: jQuery Framework
Demo: http://imakewebthings.github.com/jquery-waypoints/
License: MIT, GPL License
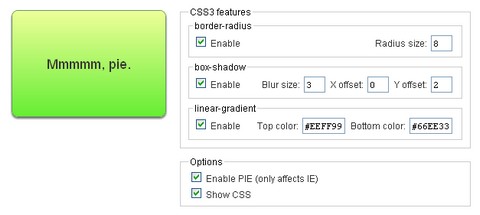
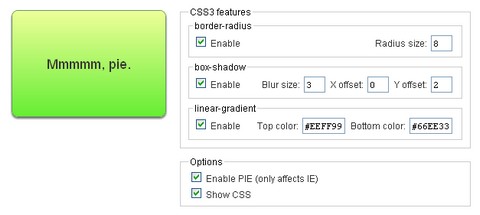
CSS Level 3 brings with it some incredibly powerful styling features. Rounded corners, soft drop shadows, gradient fills, and so on. CSS3 promises to do away with all that! But as we all know, due to Internet Explorer’s lack of support for any of these features, we need CSS3 PIE.
PIE stands for Progressive Internet Explorer. It is an IE attached behavior which, when applied to an element, allows IE to recognize and display a number of CSS3 properties. CSS3 PIE makes Internet Explorer 6-8 capable of rendering several of the most useful CSS3 decoration features.

Requirements: –
Demo: http://css3pie.com/
License: License Free
Memcached is a a free & open source, high-performance, distributed memory object caching system, generic in nature, but intended for use in speeding up dynamic web applications by alleviating database load.
Memcached is an in-memory key-value store for small chunks of arbitrary data (strings, objects) from results of database calls, API calls, or page rendering. Memcached is simple yet powerful. Its simple design promotes quick deployment, ease of development, and solves many problems facing large data caches.

Requirements: –
Demo: http://memcached.org/
License: New BSD License
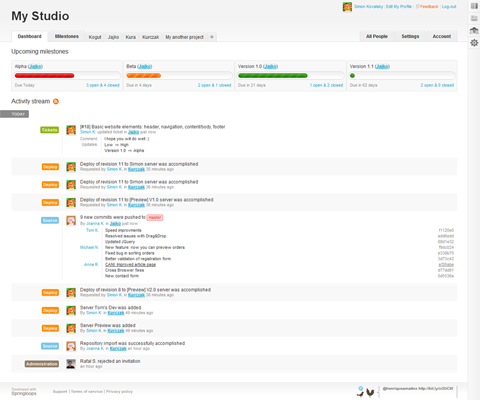
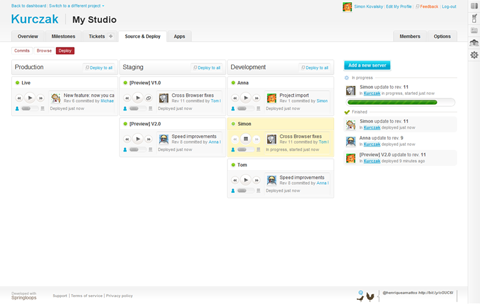
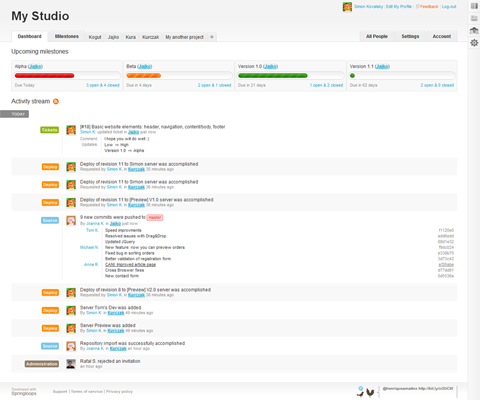
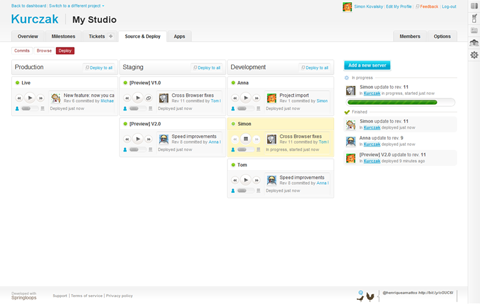
Springloops is a well-known source code management tool for web developers because of their reliable deployment features for websites. They have just released a new version of its service.
You can see a brand new slick User Interface on Springloops 2.0. They have also added a powerful ticketing system within Springloops 2.0. And it is now with Git Support. Best of all, it is free to sign up during beta! What are you waiting for?


Source: http://springloops.com/v2/
You have probably seen face detection at work in programs like iPhoto and Picasa, but what if you could do that performantly in JavaScript? Chinese developer Liu Liu has done the honors, and implemented Face Detection in JavaScript via HTML5 Canvas.
The algorithm is implemented on top of a JS port of a C-based computer vision library by the same author. It works off a grayscale version of the image, and seems to be quite reliable in detecting faces in photographs. The demo then draws a red box around each face in the picture, but the library could be used to do much more interesting things with this data.

Requirements: Javascript, HTML5 Canvas
Demo: http://badassjs.com/post/1461943420/face-detection…
License: License Free
Animated Gif Generator lets you easily create an animated gif by uploading a series of still images (gif, jpg, or png). Simply use the form to upload each image as desired. Once you’ve uploaded your images, you can also change the order of the images by dragging on each frame, or delete a frame by clicking the “x” icon. It is really a handy tool if you would like to create gif images online.

Requirements: –
Demo: http://tools.dynamicdrive.com/animatedgif/
License: License Free
Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. It is based on the principle of using the background-postion property to align areas of a sprite image into block elements of a web page. It was made using a combination of jQuery, CSS3 and HTML5, and it totally free to use.

Requirements: jQuery, CSS3, HTML5
Demo: http://www.spritebox.net/
License: License Free
Google SketchUp is the finest (and most innovative) tool available for anyone designing anything from coffee pots to skyscrapers. You can create 3D modelling easily with it.
Redecorate your living room. Design a new piece of furniture. Model your city for Google Earth. There’s no limit to what you can create with SketchUp. There are also dozens of video tutorials, an extensive Help Center and a worldwide user community mean that anyone who wants to make 3D models with Google SketchUp, can.

Requirements: –
Demo: http://sketchup.google.com/
License: License Free
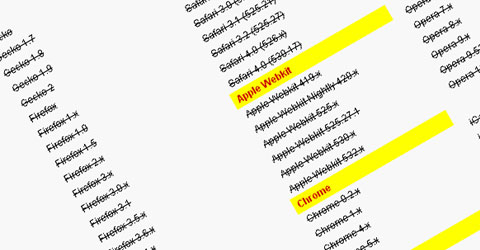
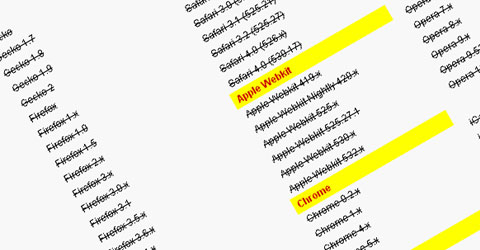
CssUserAgent allows you to applies User-Agent specific CSS classes to the tag to allow browser-specific CSS variation without resorting to CSS hacks. Since these are performed once at startup, CSS may be statically defined without the need to mix browser-specific logic into the presentation.
Multiple classes are created for each user-agent, allowing the web developer to target browser classes on differing levels of granularity. The general pattern is browser name followed by version number of varying precision.

Requirements: Javascript enabled
Demo: http://cssuseragent.org/
License: MIT License
If you’re going to write an insanely fast, headless browser, how can you not call it Zombie? Zombie it is. Zombie.js is a lightweight framefork for testing client-side JavaScript code in a simulated environment. No browser required.

Requirements: Javascript
Demo: http://zombie.labnotes.org/
License: MIT License