PDFKit is a PDF document generation library for Node that makes creating complex, multi-page, printable documents easy. It is written in pure CoffeeScript, but you can choose to use the API in plain ‘ol JavaScript if you like.
The API embraces chainability, and includes both low level functions as well as abstractions for higher level functionality. The PDFKit API is designed to be simple, so generating complex documents is often as simple as a few function calls.

Requirements: Node.js
Demo: http://devongovett.github.com/pdfkit/
License: MIT License
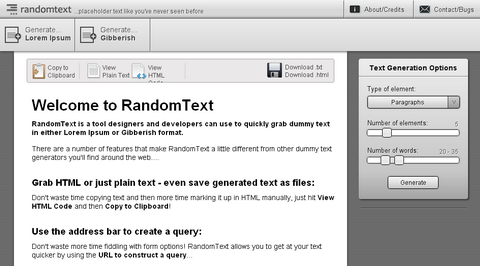
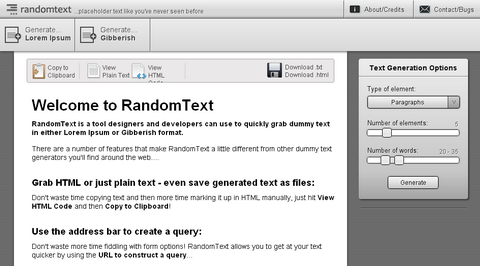
RandomText was created by Dale Davies mainly as a learning exercise, but also to address the need for an online tool to quickly generate dummy text. RandomText is a web application that designers and developers can use to quickly grab dummy text in either Lorem Ipsum or Gibberish format.
It is very handy and helpful when designing web sites. You can create dummy paragraphs, lists and headings easily with RandomText. You can also view the result as a plain text or HTML code.

Requirements: –
Demo: http://www.randomtext.me/
License: License Free
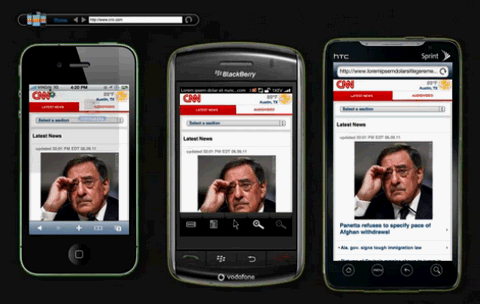
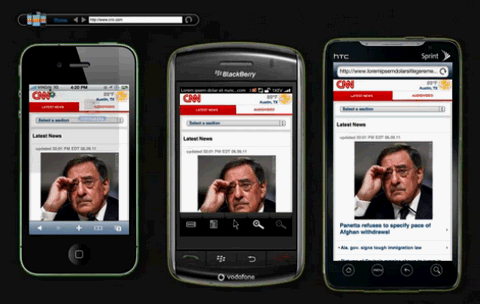
Mobilizer is a mobile preview desktop application. You can easily preview mobile websites, design mockups, and local HTML on Mac or PC. You can preview on iPhone 4, Palm Pre, HTC Evo, and Blackberry Storm, with more devices on the way.
Simply visit any URL or drag and drop local HTML, Flash, or image files. You are able to view the same site on multiple devices. At last, you can export PNGs of device views, which is perfect for portfolios.

Requirements: Adobe Air
Demo: http://www.springbox.com/mobilizer/
License: License Free
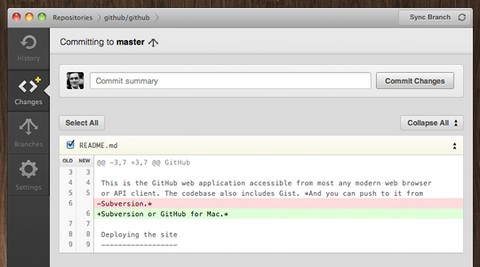
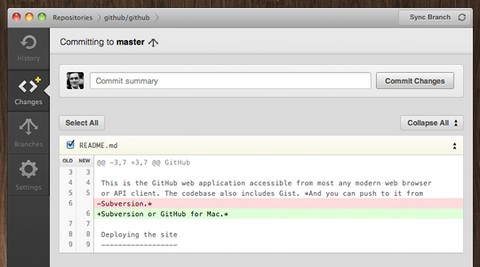
GitHub for Mac has just launched recently. Now you can Clone repositories, Browse history, Commit changes, Branch code, and Share code on github.com as simple as possible. The sync button pushes your changes to GitHub and pulls down other’s changes in one operation.
You can add a repository by dragging a folder to the application. When you add repositories to GitHub for Mac, they automatically match them up with any organizations you belong to.

Requirements: Mac
Demo: http://mac.github.com/
License: –
Sprite Cow helps you get the background-position, width and height of sprites within a spritesheet as a nice bit of copyable css. I personally found it pretty useful and easy to use.
There are one or two rather clever tricks happening with Javascript and Canvas to discover the dimensions of images and generate the CSS, they have also shared the code on Github so that others can see under the hood.

Requirements: –
Demo: http://www.spritecow.com/
License: MIT, GPL License
The Endless Mural is an interactive, collaborative art website built in HTML5. You can experiment, play and draw, using all the tools and artwork provided. When you are happy with what you have created, submit your composition to the endless mural and become a part of this global collaboration.
See your own drawing as a part of an ever growing, ever evolving whole, and take a look at what contributors from all over the world have created.

Requirements: HTML5 Browser Support
Demo: http://endlessmural.com/
License: License Free
Your infrastructure has hundreds of log files spread across dozens of machines. For monitoring deployments and troubleshooting, you need to instantly see composite streams of log messages in a single user interface.
Log.io is a real-time log monitoring in your browser. Harvesters watch log files for changes, send new log messages to the server, which broadcasts to web clients. Users create stream and history screens to view and search log messages.
Web client has been tested in Chrome, Safari, and Firefox. Harvester & Server have been tested on Ubuntu 10.10.

Requirements: Ubuntu 10.10
Demo: http://logio.org/
License: Apache 2.0 License
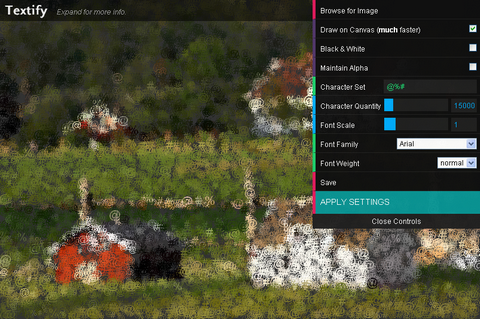
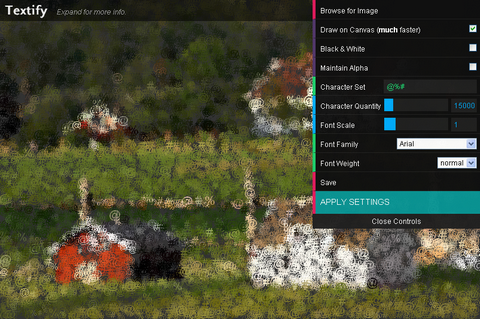
Textify lets you drag an image onto the page and watch it be reconstructed purely out of text. The markup for the resulting textual image can be copied and used elsewhere.
There are a lot of settings which allow you to control the characteristics of the text. Even the smallest tweak to the settings can result in a very different output. Beware that using very large amounts of text will cause heavy browser lag. Textify has only been tested and confirmed to work in Chrome and Firefox 4.

Requirements: Chrome or Firefox 4
Demo: http://textify.it/
License: License Free
Giving one-off feedback on coding errors is a pain. You just want to share a quick, contextual note with someone, but there aren’t any good tools out there to help you do it.
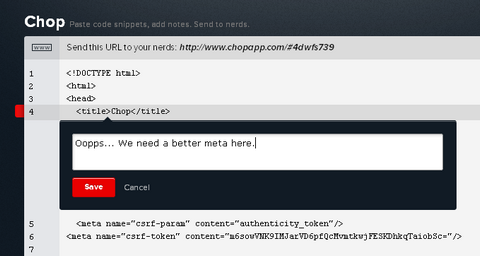
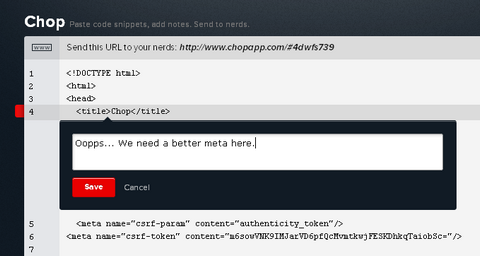
Chop is a simple way to add notes to a code snippet and share them. Chop is a quick and easy way to let the offending engineer know the error of their ways. Just copy and paste the lines in question, add your notes and share them with a unique URL.
The person you share with will have the chance to pull out their Chopper and comment right back. You can keep the conversation going and even add more people to the mix if need be.

Requirements: –
Demo: http://chopapp.com/
License: License Free
jquery.qrcode.js is jquery plugin for a pure browser qrcode generation. It allow you to easily add qrcode to your webpages. It is standalone, less than 4k after minify+gzip, no image download.
It doesnt rely on external services which go on and off, or add latency while loading. It is based on a library which build qrcode in various language. jquery.qrcode.js wraps it to make it easy to include in your own code. You can also try out QR-Code Generator.

Requirements: jQuery Framework
Demo: http://jeromeetienne.github.com/jquery-qrcode/
License: MIT License