Layer Styles is a HTML5 app for creating CSS3 in a intuitive way. It works just like Adobe Photoshop but in your browser. And it create CSS for you automatically. You can use the Colorpicker to pick any color of the element your working on. Drag and Drop images onto the page to use them as a background or to pick their colors. Color Swatches, Gradients and Styles are locally stored.

Requirements: –
Demo: http://layerstyles.org/
License: License Free
Portamento is a jQuery plugin that makes it simple to add sliding (aka “floating”) panel functionality to your web page. All that’s needed is some simple CSS and one line of JavaScript. It works fine with floated and absolutely-positioned layouts, in all modern browsers and some not-so-modern ones too.
Portamento also has sensible behaviour if the user’s viewport is too small to display the whole panel, so you don’t need to worry about users not being able to see your important content.

Requirements: jQuery Framework
Demo: http://simianstudios.com/portamento/
License: GPL 3.0 and Apache License
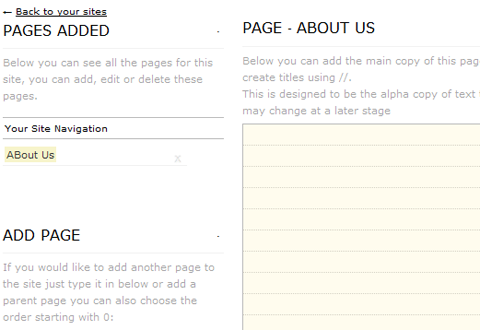
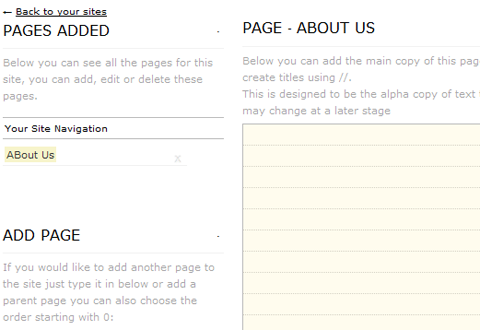
Minible was a simple idea that Mark Kelso came up with while on placement,while working with clients he found the process of having to collect web copy for a specific website a pain. He wanted a way he could easily let them create the navigation hierarchy and all the content for the pages, he wanted it to be very easy for them to do and understand it quickly.
He also added a comments feature as well to let the user write notes on each page. Minible is designed to be used by everyone and is also created in a way to get a client used to using a content management system and the idea of inputting data and then saving it.

Requirements: –
Demo: http://minible.com/
License: License Free
Spur is a little app from ZURB that helps you critique your web designs, giving you that kick you need to make them better. Looking at your web design through Spur’s seven tools will give you new perspective to see things you might have missed.
Spur is a fun and easy way to critique web designs in ways you’ve never done before. Just paste a URL and you’ll be able to use seven different tools (Grayscale, Intersections, Contrast, Blur, Mirror, Rotate, 50% Zoom) to help you find what’s working.

Requirements: –
Demo: http://www.spurapp.com/
License: License Free
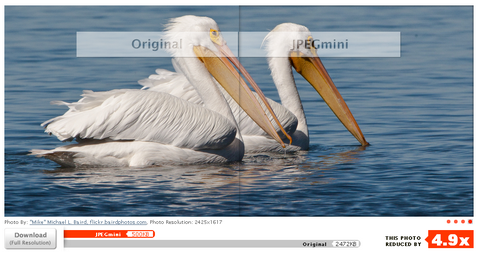
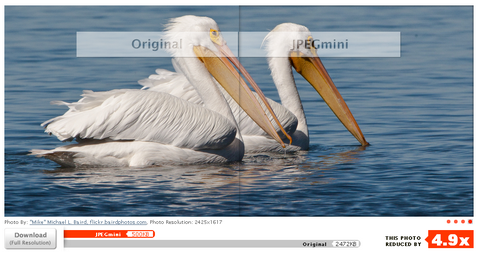
JPEGmini is a patent-pending photo recompression technology, which significantly reduces the size of photographs without affecting their perceptual quality. The technology works in the domain of baseline JPEG, resulting in files that are fully compatible with any browser, photo software or device that support the standard JPEG format.
JPEGmini was developed by ICVT, which is dedicated to optimizing media compression technologies. ICVT’s goal is to improve the user experience and reduce the costs associated with storing and transmitting media files.

Requirements: –
Demo: http://www.jpegmini.com/
License: License Free
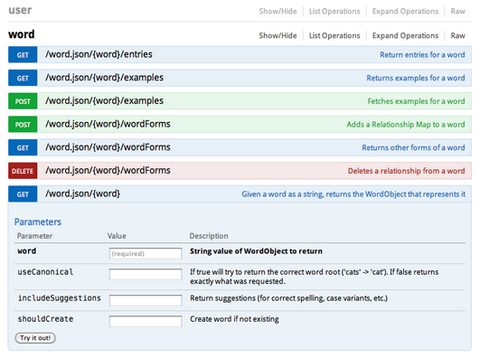
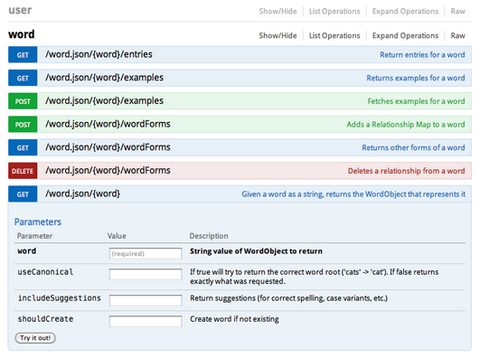
Would you like to document your API with style? Swagger is a specification and complete framework implementation for describing, producing, consuming, and visualizing RESTful web services.
The overarching goal of Swagger is to enable client and documentation systems to update at the same pace as the server. The documentation of methods, parameters and models are tightly integrated into the server code, allowing APIs to always stay in sync. With Swagger, deploying managing, and using powerful APIs has never been easier.

Requirements: Java 1.6+, Apache ant 1.7+, Scala 2.8.1+
Demo: http://swagger.wordnik.com/
License: Apache License
Deck.js is a JavaScript library for building modern HTML presentations. Deck.js is flexible enough to let advanced CSS and JavaScript authors craft highly customized decks, but also provides templates and themes for the HTML novice to build a standard slideshow.
Deck.js has been tested with jQuery 1.6+ and works in IE7+, Chrome, FF, Safari, and Opera. The more capable browsers receive greater enhancements, but a basic cutaway slideshow will work for all browsers listed above.

Requirements: jQuery 1.6+
Demo: http://imakewebthings.github.com/deck.js/
License: MIT, GPL License
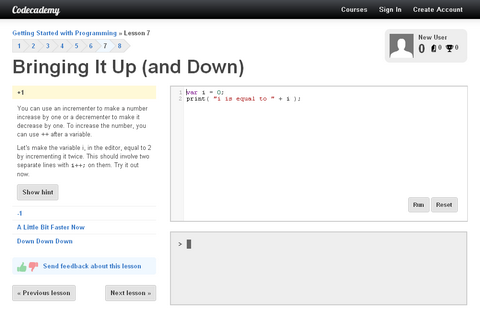
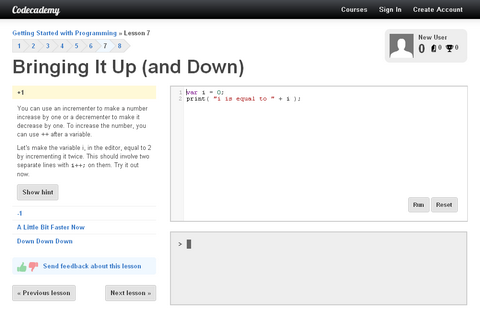
Codecademy was created when Zach got frustrated with learning how to program. For years, Ryan taught Zach the basics of HTML and CSS, but books and videos didn’t help. Ryan and Zach teamed up to create Codecademy, a better, more interactive way to learn how to program.
Learning with Codecademy will put you on the path to building great websites, games, and apps. You can also Keep track on your friends’ progress and make sure you’re learning more – faster!

Requirements: –
Demo: http://www.codecademy.com
License: License Free
DAT.GUI is a lightweight controller library for JavaScript. It allows you to easily manipulate variables and fire functions on the fly. DAT.GUI will infer the type of the property you’re trying to add (based on its initial value) and create the corresponding control.
By default, DAT.GUI panels will be automatically added to the HTML document and fixed to the top of the screen from right to left. You can disable this behavior and append the gui DOM element to a container of your choosing.

Requirements: Javascript enabled
Demo: http://dataarts.github.com/dat.gui/
License: License Free
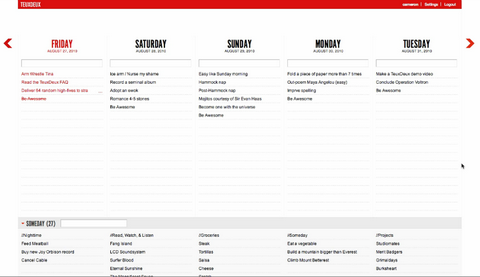
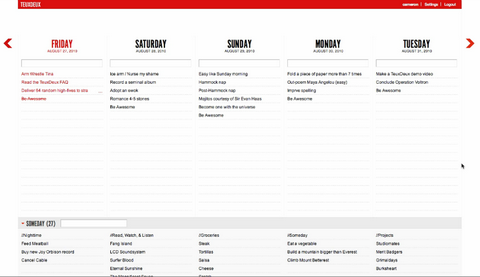
TeuxDeux is a simple, designy, free, browser-based to-do application. The idea was to build a bare-bones, but visually compelling and highly usable to-do app: Use the free browser-based TeuxDeux at work/home and then take your to-dos on the road with the iPhone app.
You can also print a beautiful copy of your TeuxDeux list. They added a lovely print.css that makes it easy. Just print and they take care of the styles.

Requirements: –
Demo: http://teuxdeux.com/
License: License Free