JavaScript today is capable of generating a lot of data. The easiest way to deliver multiple files to your users is in a zip file. Instead of wasting server resources and bandwidth you can get the client to do it for you.
JSZip creates .zip files with Javascript automatically for you. The biggest issue with JSZip is that the filenames are very awkward, Firefox generates filenames such as a5sZQRsx.zip.part, and Safari isn’t much better with just Unknown.

Requirements: Javascript Enabled
Demo: http://jszip.stuartk.co.uk/
License: GPL v3 and MIT License
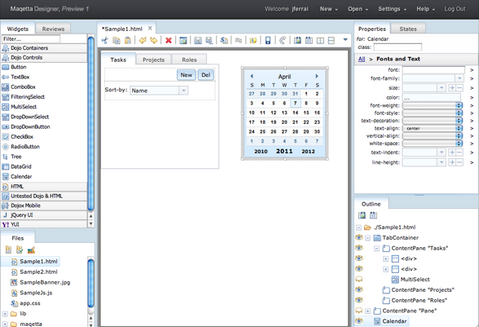
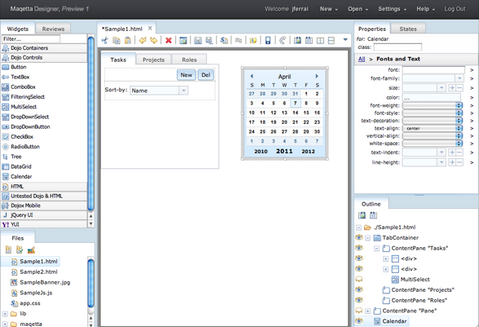
Maqetta is an open source project that provides WYSIWYG visual authoring of HTML5 user interfaces. The Maqetta application itself is authored in HTML, and therefore runs in the browser without requiring additional plugins or downloads.
Maqetta allows User Experience Designers (UXD) to perform drag/drop assembly of live UI mockups. One of Maqetta’s key design goals is to create developer-ready UI mockups that promote efficient hand-off from designers to developers. The user interfaces created by Maqetta are real-life web applications that can be handed off to developers, who can then transform the application incrementally from UI mockup into final shipping application.
Maqetta is available under a commercial-friendly open source license. You can download the source code and install it on your own server, customize the code to fit your needs and/or contribute improvements to the open source project.

Requirements: –
Demo: http://maqetta.org/
License: Open Source License
Sometimes, I love the way people creating some really simple but really sweet web applications. Cupcake Ipsum is definitely one of them. It makes people love your project even more.
Cupcake Ipsum generates a random text based on different sweet treats. You can choose the number and the length of paragraphs, start the first paragraph with “Cupcake ipsum dolor sit amet†and if you still need to spice up your lorem ipsum – you can â€add some love†to the text. Here is what I got:
“Cupcake ipsum dolor. Sit amet brownie gummies applicake sugar plum faworki gummi bears. Cotton candy I love chocolate bar fruitcake fruitcake gingerbread I love muffin. I love I love I love croissant tiramisu jelly I love.”

Requirements: –
Demo: http://cupcakeipsum.com/
License: License Free
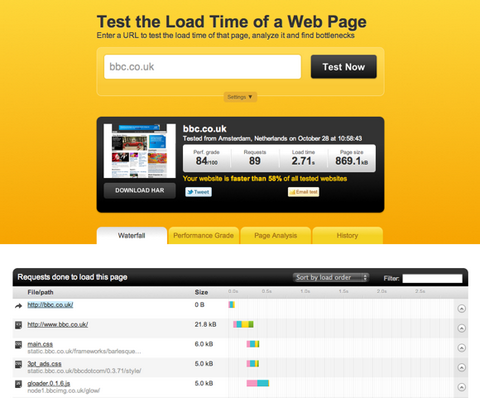
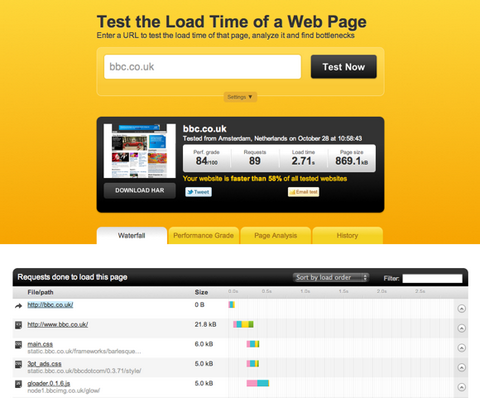
After more than six million performed tests, Pingdom has just released version 2.0 of the Full Page Test. This new Full Page Test is still completely free to use. It still helps you profile your website’s performance. But now it’s even better.
The whole point of Full Page Test tool is to help you analyze the load speed of your websites and learn how to make them faster. With the help of this tool you can identify what about a web page is fast, slow, too big, what best practices you’re not following, and so on.
In short, it’s a free, easy-to-use tool to help webmasters and web developers everywhere optimize the performance of their websites.

Requirements: –
Demo: http://fpt.pingdom.com/
License: License Free
Either you’re a web developer, blogger or anyone with a website, you probably use Google Analytics to collect and process crucial data about your site’s visitors. Now, we got GAget for you, it is a Google Analytics Widget for Mac OS X Dashboard.
You can see the important information of the day without any clutter. You can check out the number of your visits for the last two weeks. See the rate of new visitors and bouncers. You can either refresh data with one click or wait for the automatic refresh. And it’s easy to switch between profiles too.

Requirements: Mac OS X
Demo: http://www.zoltanhosszu.com/gaget/
License: License Free
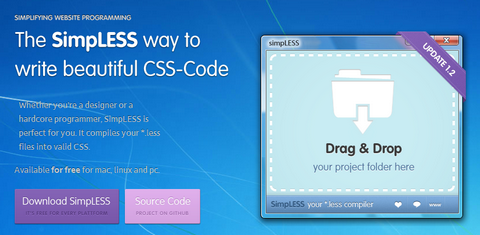
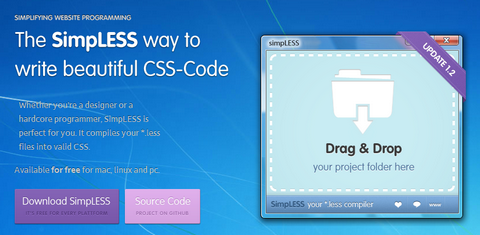
LESS extends CSS with dynamic behavior such as varibles, mixins, operations and functions. As an extension to CSS, LESS is not only backwards compatible with CSS, but the extra features it adds use existing CSS syntax. This makes learning LESS a breeze, and if in doubt, lets you fall back to CSS.
Writing LESS is cool and lightning fast if you compare it to good old CSS and besides, it trains your thinking in solving functional problems. So far so good, but in the end the web needs a CSS file to show your website as it is. Either you embed a javascript file to live-transform your LESS-Code into CSS in your browser or you find out how to precompile your files into standard CSS.
The most powerful thing SimpLESS does: Save your *.less file and, BOOOM, SimpLESS generates a 100% valid standard CSS document out of it. No further steps, it’s that simple.

Requirements: LESS Framework
Demo: http://wearekiss.com/simpless
License: Creative Commons 3.0 License
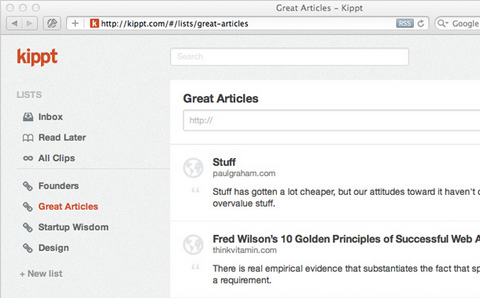
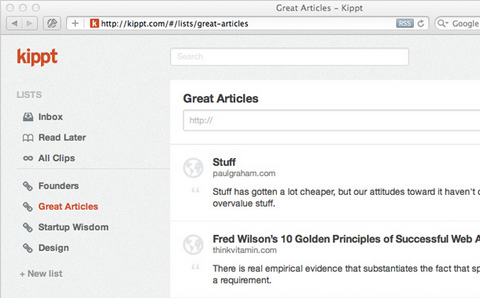
Kippt is a new and elegant way to bookmark and save notes. Kippt makes it easy to save, organize, search and read information you find on the web.
Found something awesome? You can add it to your Inbox or Read Later list and deal with it later. Organize the best stuff in to lists. You can also drag & drop links to lists. No tags, just search. Read long articles in the reader mode. There are also browser extensions to make it even easier.

Requirements: –
Demo: http://kippt.com/
License: License Free
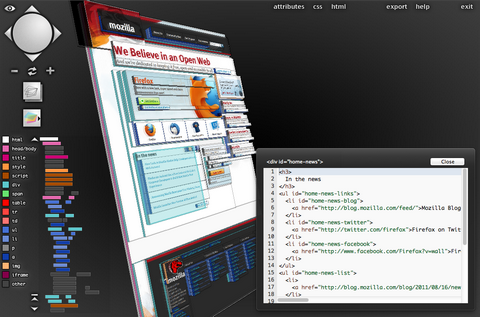
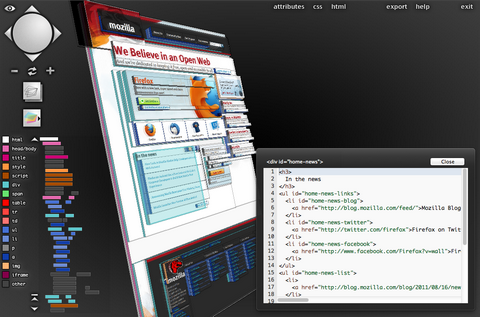
Tilt represents a new way of visualizing a web page. This tool creates a 3D representation of the document, with the purpose of displaying, understanding and easily analyzing the DOM.
It will take advantage of the great tools Firefox has to offer, as it is an extension which contains a WebGL implementation, providing rich user-experience, fun interaction and useful information, while taking full advantage of 3D hardware acceleration, GLSL shaders and what OpenGL ES 2.0 has to offer.
The implementation consists of a Firefox extension containing a 3D representation of a web page, as both a fun visualization tool and a developer-friendly environment for debugging the document’s structure, contents and nesting of the DOM tree. Various information besides the actual contents will be displayed on request, regarding each node’s type, class, id, and other attributes if available. The rendering will be dynamic, in-browser, using WebGL and GLSL shaders.

Requirements: Firefox
Demo: https://github.com/victorporof/Tilt
License: Mozilla Public License
Money.js is a JavaScript currency conversion library, with no dependencies, in just over 1 kb. It is designed to work seamlessly with data from the Open Source Exchange Rates API project, at the same time it can be set up to use any data source and base currency in just a few lines. And it works as a NodeJS/CJS and RequireJS/AMD module, too.
However, Money.js is currently alpha, and hasn’t had enough testing. Give it a week or two to hammer out any bugs, before using it in a production website/app.

Requirements: Javascript enabled
Demo: http://josscrowcroft.github.com/money.js/
License: License Free
Raven is a new Mac site-specific web browser that will help you be more productive. They created Raven with the belief that if a browser provided a more helping hand that web apps would not have to work as hard to mimic their desktop counterparts. Browsers could provide more ways for developers to leverage their functionality and do so safely.
Raven leverages a technique called site specific browsing to create a dedicated web browsing instance for each one of your favorite web apps. His history browser provides a clean, easy to read list of the pages you’ve visited with a preview pane. When you found something you want to read later simply bookmark it.
You can also simply start typing what you want and Raven scours your history, bookmarks and favorites. Not what you want? Simply hit return and it will search Google. Raven has selected Webkit, which the fastest, most secure and best HTML rendering engine on the planet. Web content should look as exactly as intended from browser-to-browser.

Requirements: Mac
Demo: http://raven.io/
License: License Free