psd.js is a Photoshop (PSD) file parser written in Coffeescript/Javascript for both browsers and NodeJS implementations. Given a PSD file, it can parse out information such as image size and color modes, image resources, layer info, image contents, etc.
This implementation is more or less a direct port of pypsd with some help from psdparse. However, this is still a work in progress and is not finished yet. We do not recommend using in production anywhere.

Requirements: –
Demo: http://meltingice.github.com/psd.js/
License: License Free
Bear CSS is a handy little tool for web designers. It generates a CSS template containing all the HTML elements, classes & IDs defined in your markup. It was created using a combination of HTML5/CSS, jQuery and PHP, with some help from the PHP Simple HTML DOM Parser and Uploadify jQuery Plugin.

Requirements: –
Demo: http://bearcss.com/
License: License Free
HTML5 Please helps you look up HTML5, CSS3, etc features, know if they are ready for use, and if so find out how you should use them – with polyfills, fallbacks or as they are. So that, you can decide if and how to put each of these features to use.
The recommendations represent the collective knowledge of developers who have been deep in the HTML5 trenches. If you think the recommendation is incorrect, you can edit the recommendation for each feature and send a pull request as well.

Requirements: HTML5 Browser Support
Demo: http://html5please.us/
License: License Free
MASHA (short for Mark & Share) is a JavaScript utility allowing you to mark interesting parts of web page content and share it. Just select text (paragraphs, sentences, words) on MASHA powered page and copy generated URL from location bar.
This utility was first developed for the official site of the President of Russia, where it was successfully launched. MASHA is implemented in pure JavaScript and does’t need any third party libraries to work (except the ierange library, provided with MASHA to support Internet Explorer).

Requirements: JavaScript Framework
Demo: http://mashajs.com/index_eng.html
License: MIT License
Tmpltr is a Realtime Tinkertool for JSON Templating. Yep, this is another jsFiddle clone. But this is less about JavaScript and more about realtime template binding.
Data is stored as JSON, bound to an HTML template, and styled with CSS. Changes are automatically saved locally to your browser but can also be exported for sharing. Browser allowing, you can drag in .JSON, .HMTL, and .CSS files to be loaded respectively.

Requirements: –
Demo: http://rocktronica.github.com/tmpltr/
License: License Free
Subpug brings all your favourite websites, blogs and news sources into one convenient place. Subpug is a feed reader, also known as an Atom or RSS reader. It’s totally free and there’s no sign up.
Subpug users don’t even need to give us their email addresses – just click through to the app and your “account†is automatically created inside your web browser. If you need to view your data subscriptions) on another device (like an iPad), Subpug can synchronise your subscriptions back to the server and email you a link that provides access to those subscriptions on another device.

Requirements: –
Demo: http://www.subpug.com/
License: License Free
Speed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs. Speed Tracer is available as a Chrome extension and works on all platforms where extensions are currently supported (Windows and Linux).
Using Speed Tracer you are able to get a better picture of where time is being spent in your application. This includes problems caused by JavaScript parsing and execution, layout, CSS style recalculation and selector matching, DOM event handling, network resource loading, timer fires, XMLHttpRequest callbacks, painting, and more.

Requirements: Chrome Browser
Demo: http://code.google.com/webtoolkit/speedtracer/
License: License Free
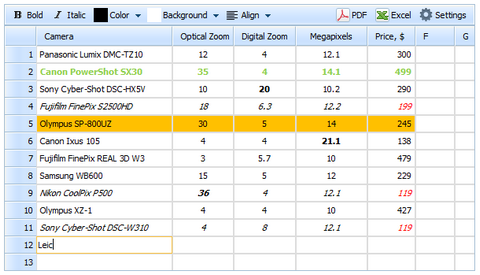
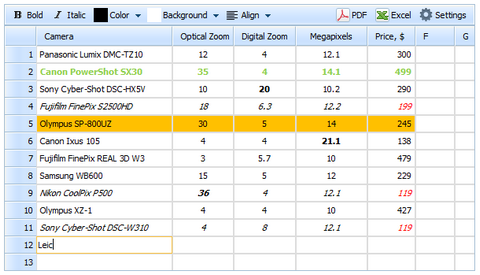
dhtmlxSpreadsheet is an open source Ajax spreadsheet widget written in JavaScript and PHP. It allows you to quickly add an Excel-like, editable data table on a web page.
If you need to display some data in a table view and would like to put it on the web for sharing or further editing, you might consider using online spreadsheet services. However, what if you want to keep data on your own server? With dhtmlxSpreadsheet, you can store the data on your side and show it in a web-based spreadsheet in edit or readonly mode.
To facilitate the integration of dhtmlxSpreadsheet with CMS platforms, they offer ready-to-use plugins for Joomla!, WordPress, Drupal, and ModX. Use the plugins to add a great looking spreadsheet on your website and configure user rights for editing spreadsheet records.

Requirements: Javascript and PHP
Demo: http://www.dhtmlx.com/docs/products/dhtmlxSpreadsheet/
License: GPL License
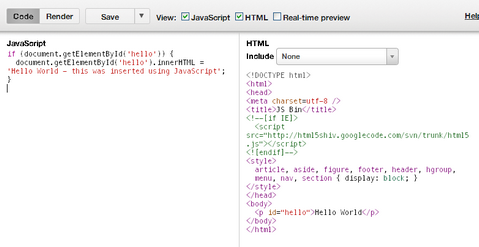
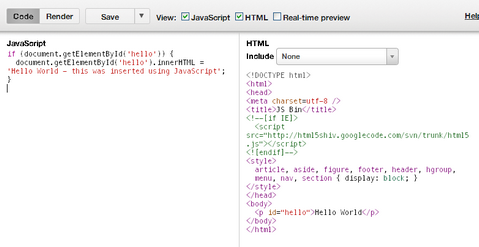
JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively.
JS Bin allows you to edit and test JavaScript and HTML. Once you’re happy you can save, and send the URL to a peer for review or help. They can then make further changes saving anew if required. JS Bin was built by Remy Sharp and is completely open source and available on http://github.com/remy/jsbin.
You can also check out JSFiddle, which is a handy online editor for JavaScript too.

Requirements: –
Demo: http://jsbin.com
License: MIT License
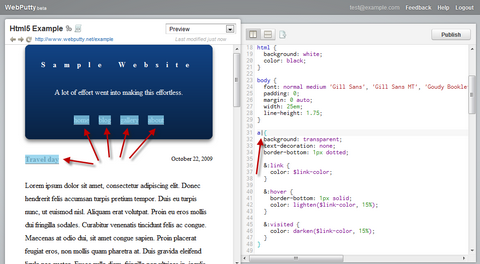
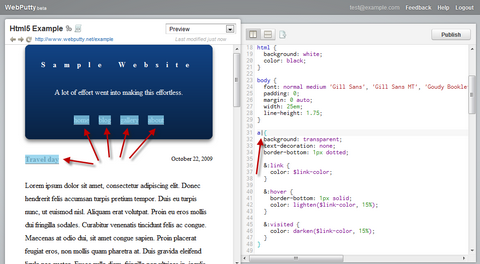
WebPutty is a simple CSS editing and hosting service, which gives you a syntax-highlighting CSS editor you can use from anywhere, the power of SCSS and Compass, a side-by-side preview pane, and instant publishing with minification, compression, and automatic cache control.
You can see your changes instantly with the side-by-side preview pane, so there’s no need for the traditional back-and-forth between your editor and refreshing a browser to see your changes.
WebPutty also allows you to take advantage of SCSS and Compass. SCSS gives you expanded functionality and ease-of-use features like nested selectors, variables, and mixins, while Compass makes CSS3 features like box-shadow, border-radius, gradients, transforms, and transitions easier to implement by handling all the browser-specific prefixes for you.

Requirements: –
Demo: http://www.webputty.net/
License: License Free