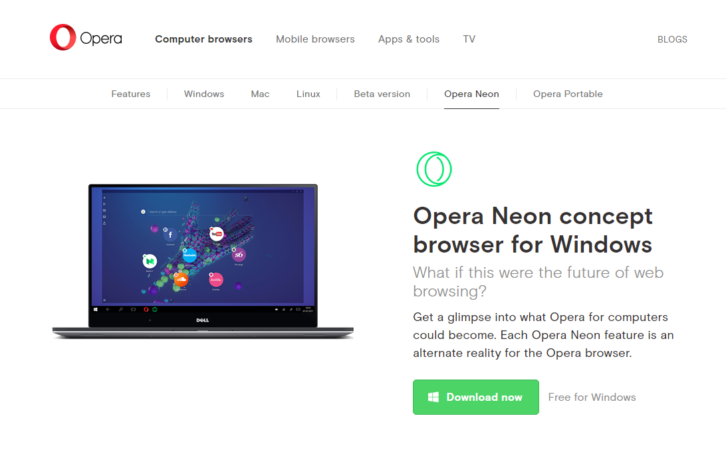
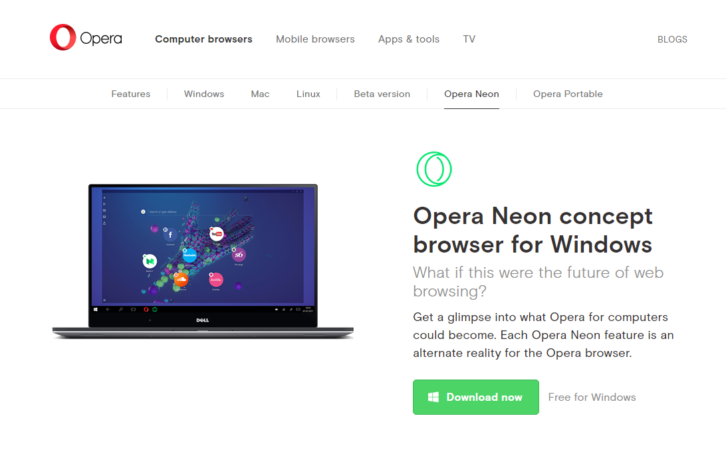
Opera Neon Concept Browser for Windows. What if this were the future of web browsing? Get a glimpse into what Opera for computers could become. Each Opera Neon feature is an alternate reality for the Opera browser. The Opera browser features you love have been rebooted, with a fun, fresh take on Speed Dial, visual tabs and the omnibox, which float in to kickstart your browsing session. Opera Neon wipes away your desktop clutter by bringing your computer’s wallpaper into the browser.
Opera Neon’s newly developed physics engine is set to breathe life back into the internet. Tabs and other objects respond to you like real objects; they have weight and move in a natural way when dragged, pushed, or even popped. This desktop browser is more than just a window to the internet – with Opera Neon, you are in control of everything you see.

Requirements: Windows
Demo: http://www.opera.com/computer/neon
License: License Free
There’s no doubt that the Q4 holiday shopping season is the busiest time of year for online store owners and ecommerce businesses. If your freelance business or agency works with these online merchants, the last few weeks have almost certainly been hectic and stressful.
Performing last minute site updates, troubleshooting broken add-ons to the merchant’s ecommerce platform and resolving bugs are all common occurrences. Maybe you were even woken in the middle of the night because a client’s site was hacked or you had to resolve a hosting error that knocked your client’s site offline. It can be enough to make you want to pull your hair out and quit the business altogether.

Zoey is the first ecommerce platform built specifically to empower designers, freelancers and agencies to create stunning and powerful ecommerce sites, easily manage multiple client sites at once and never stress about hosting or store security again.
Agencies and freelancers that are already building on Zoey have found that they can launch sites 4x faster than on other platforms, at one-third of the cost. This allows them to work on more sites at once without scaling their team and win business from clients with smaller budgets.
What Sets Zoey Apart
- Visually create stunning designs without writing any code using Zoey’s drag & drop design tools
- Easily manage multiple sites and client billing with one login
- Serve a wide variety of businesses on one platform, from start-up merchants to B2B sellers, with Zoey’s powerful and intuitive ecommerce tools
- Analyze your client’s performance with Zoey’s enterprise calibre ecommerce analytics
We’re so confident you’ll be successful with Zoey that we will pay you $500 for the first paying client you bring to us. *Terms apply. Ask Zoey rep for details.*
You can get started with Zoey for free and learn more about earning your $500 here.
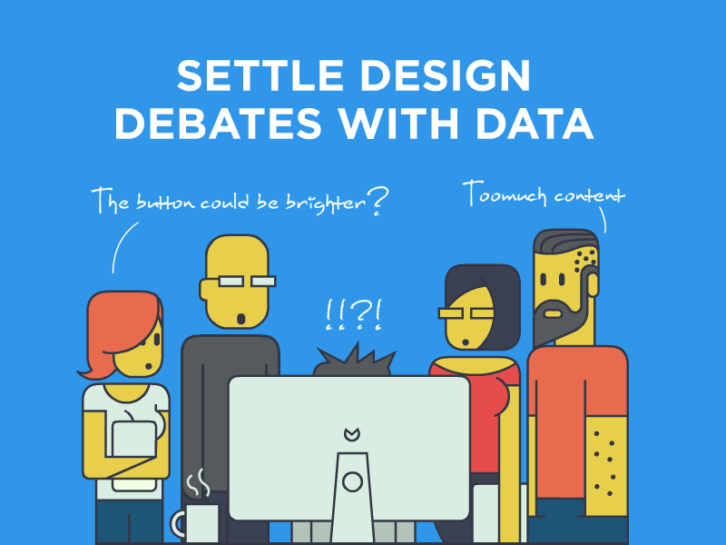
Zarget, a full-service CRO tool, helps marketers drive email subscribers, guide users through the funnel, and get to know their website visitors. Using hard data can help you make vital decision about your website.
The point of every website is to bring in conversions, and the point of conversion optimization is to plug leaks in conversions. Strong optimization requires the use of different tools for different needs in order to bolster conversions, and oddly enough, that’s where traditional conversion optimization is lacking.
Traffic on a website can lose direction easily. A potential buyer can get distracted right before checkout if they have the option for coupons. If you showcase available offers instead and make them choose, it is more likely to yield in conversions. Another hurdle is intercepting users who wander aimlessly and get them on the path you intend. Funnel Analysis will help steer your traffic down the right path.

Zarget believes that conversion optimization should be as streamlined and intuitive as the results it promises. To that end, they offer multiple optimization modules in one software product, with full integration between them.
Track drop-off points with metrics like hesitation time, refocus points, and corrections made. Reducing the complexity of your signup form helps boost user signups — and eventually your business.
Smart design choices are no longer based on experienced assumptions. Boost your website conversion rates by letting CRO data decide your design elements. Try Zarget now!
This content is sponsored via Syndicate Ads.
Lumber is an opensource tool to generate an admin microservice. It serves a REST API hooked directly into your database. Lumber generates a lightweight web app serving a REST API hooked directly into your database, so it works out-of-the-box for MySQL and Postgres. If you’ve already architectured your application for microservices or you’re planning to, Lumber’s admin sits nicely alongside your regular services. Want to add all kinds of snazzy features? The code is yours to play with, so hack away!

Requirements: –
Demo: http://www.forestadmin.com/lumber
License: GPL License
Winds is an open source & beautiful RSS reader built using React/Redux/Sails/Node 7 and Stream. It showcases personalized feeds (using machine learning similar to Facebook, Flipboard, Etsy, and Quora) powered by the http://getstream.io API. This tutorial explains how the personalization API works (http://bit.ly/personalization-winds). You can also check out the hosted demo at http://winds.getstream.io.

Requirements: –
Demo: http://winds.getstream.io/
License: MIT License
Web apps are awesome, but many are not optimized for mobile, or are done so in ways that leaves much to be desired. These days, a poor mobile experience can quickly drive away users and kill engagement. While app users’ attention spans are shortening, they increasingly demand truly native mobile app experiences. Furthermore, across the globe, the concept of “mobile-first†has cemented its place as the de facto for startups and enterprises alike. Here we find a rapidly growing need to turn existing web apps into mobile apps and this creates unique challenges and opportunities for web designers and developers.

What if you could use your skills to easily turn web apps and APIs into truly native iOS and Android apps all right in your web browser?
With Dropsource, you can. Read the rest of this entry »
Nuage is a simple interface that allows you to buy, import and manage your domain names in just a few clicks. They know how painful it is to transfer all your domain names to a new provider. That’s why they had the idea to create a bypass between all your providers, with the help of the APIs.

Requirements: –
Demo: https://www.nuageapp.com
License: License Free
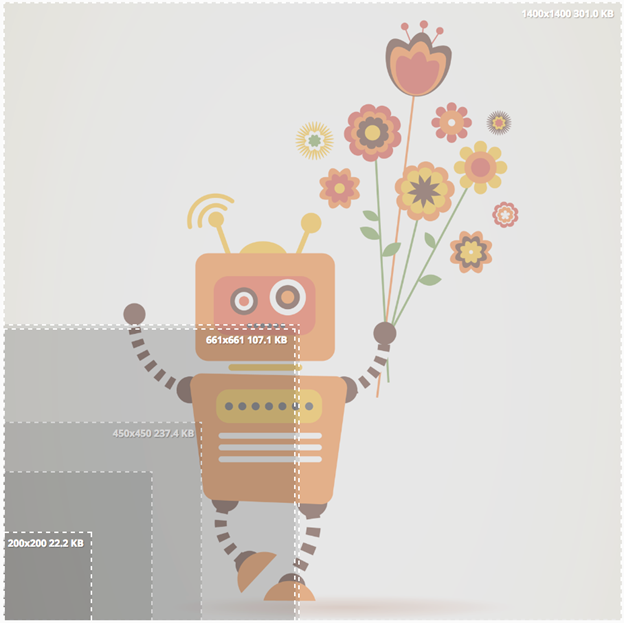
Earlier this year, Cloudinary released the Responsive Breakpoints Generator to help developers automate the process of generating optimal sets of responsive image resources. This tool makes it easy to generate *resolution-adaptable* images – upload any high-resolution image to get the responsive image markup and an optimal set of resources to back it up.
The new version, just released, pairs Cloudinary’s smart-cropping features with the HTML5 `<picture>` element in order to dynamically crop images to different aspect ratios for display on different sorts of devices. So no matter what type of device your website is viewed on, the most important parts of the image that remain are front and center.
The Responsive Image Breakpoints Generator is free and open-source.

Read the rest of this entry »
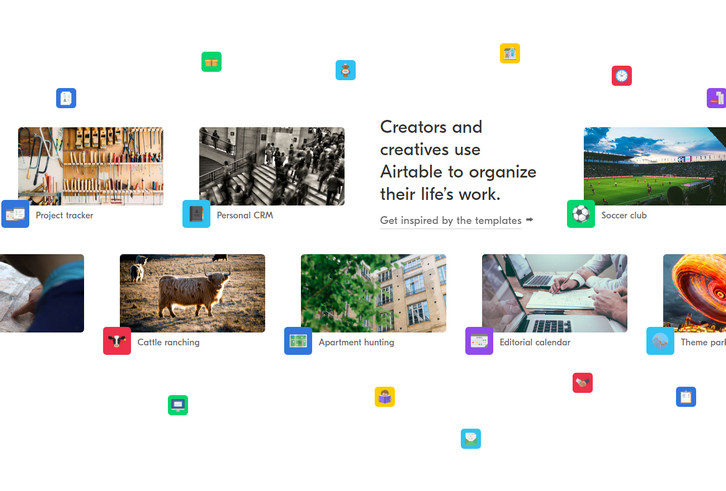
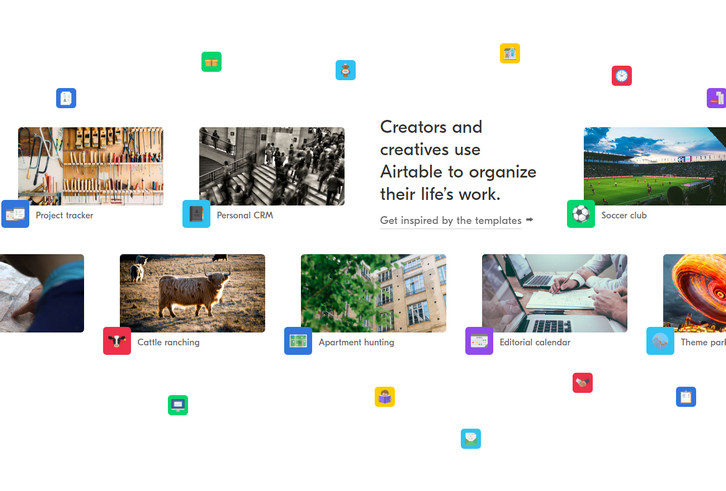
Airtable is not just a spreadsheet replacement, nor just a user-friendly database. Their mission is to democratize software creation by enabling anyone to build the tools that meet their needs. Creators and creatives around the world use Airtable to do everything from cattle tracking to filmmaking, and they have.
They think of it as a completely new medium for expressing and collaborating on structured information. Over 2 million bases have now been created by Airtable users, and your support has been crucial to our success from day one.

Requirements: –
Demo: https://airtable.com/
License: License Free
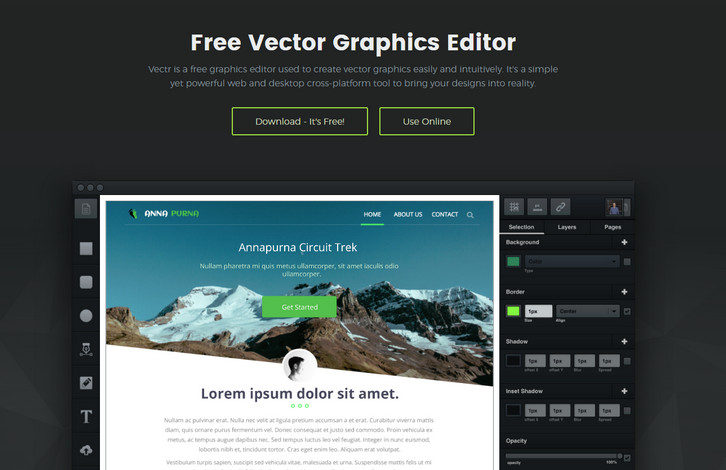
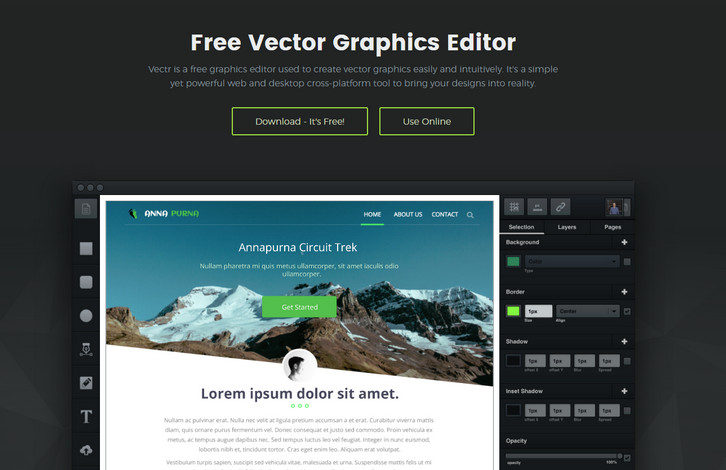
Design software shouldn’t bring people a sense of struggle, yet that’s exactly how the troublesome design software we grew up on made us feel. With their incredibly steep learning curve and counter-intuitive tools, they would deter our potential as designers rather than helping us to unleash it. We’ve all been there, and the frustration of having your creativity constricted by bad software can be overwhelming.
At Vectr, they know design connects people – they’ve experienced it firsthand – and they believe everyone should experience the almost indescribable feeling that comes from expressing your creative freedom through art and design. This belief drives everything we do. Vectr is a free graphics editor used to create vector graphics easily and intuitively. It’s a simple yet powerful web and desktop cross-platform tool to bring your designs into reality.

Requirements: –
Demo: https://vectr.com/
License: License Free