jQuery Scroll Path is a plugin that lets you define your own custom scroll path. The plugin uses canvas flavored syntax for drawing paths, using the methods moveTo, lineTo and arc. To help with getting the path right, a canvas overlay with the path can be enabled when initating the plugin.
Scrolling can be done with the mousewheel, up/down arrow keys and spacebar. The spacebar scrolls faster than the arrow keys, and holding shift while pressing space will scroll backwards. A custom scrollbar is also included, which allows click and drag scrolling. The scrollbar is enabled by default.
jQuery Scroll Path also allows rotating the entire page, using CSS transforms. This can be done either along a path, or around the current position. In browsers without CSS transform support, all rotations are ignored, but paths are still followed. This means the plugin works with graceful degradation in all browsers.

Requirements: jQuery Framework
Demo: http://joelb.me/scrollpath/
License: MIT License
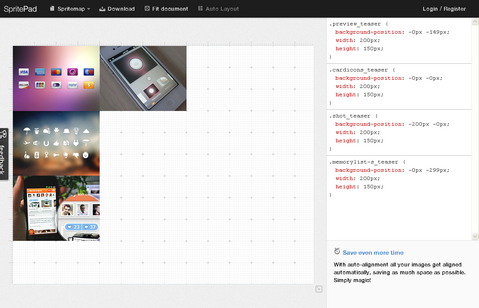
SpritePad is the perfect solution for every web developer: With SpritePad you can create your CSS sprites within seconds. Simply drag & drop your images onto the canvas and have them immediately available as one PNG sprite + CSS code. No fiddling in Photoshop, no manual assignment of CSS styles. CSS sprites the easy way.
SpritePad is optimized for speeeeed: No download, no setup, no long-winded uploads. It works hassle-free directly in your browser. Move your images around, change options and let the CSS styles get updated automatically. No need to do work twice again.
SpritePad also supports team collaboration: Store your CSS sprites as editable versions online, share them within your team and learn more about the endless power auto-alignment. And best of all, SpritePad is Free now. Try it yourself.

Requirements: –
Demo: http://spritepad.wearekiss.com/
License: License Free
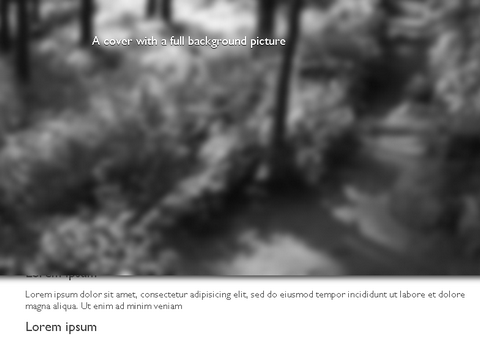
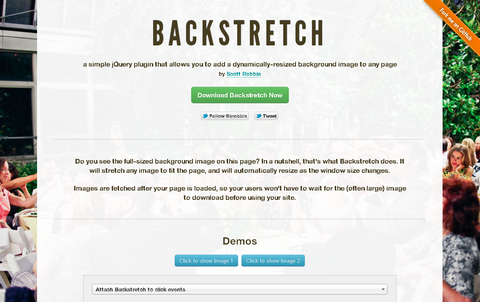
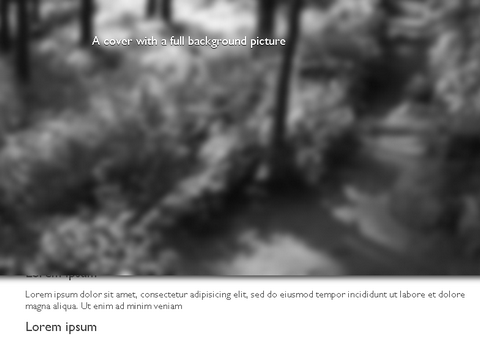
Backstretch is a simple jQuery plugin that allows you to add a dynamically-resized background image to any page. It will stretch any image to fit the page, and will automatically resize as the window size changes.
Images are fetched after your page is loaded, so your users won’t have to wait for the (often large) image to download before using your site. Backstretch jQuery Plugin is distributed under the MIT and GPL licenses.

Requirements: jQuery Framework
Demo: http://srobbin.com/jquery-plugins/backstretch/
License: MIT, GPL License
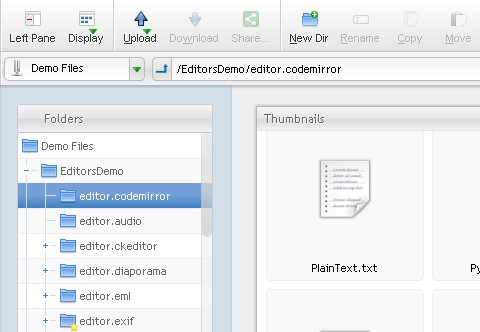
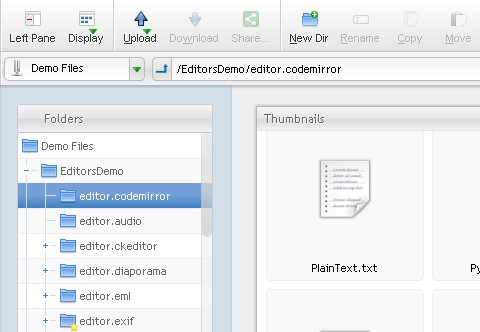
A modern browser is all that’s needed to access AjaXplorer : the interface is very similar to OS-native file explorers, and all users can find their way in it. Users can easily share files or folders over the Internet, preview and edit most common file formats directly online, without having to download/upload the files to/from their local computer.
AjaXplorer comes fully equiped with a complete users management system, securing the whole installation at once. It can also be interfaced with existing authentication mechanisms, to implement a “Single-Sign On” system and make users life easier.

Requirements: –
Demo: http://ajaxplorer.info/
License: AGPL License
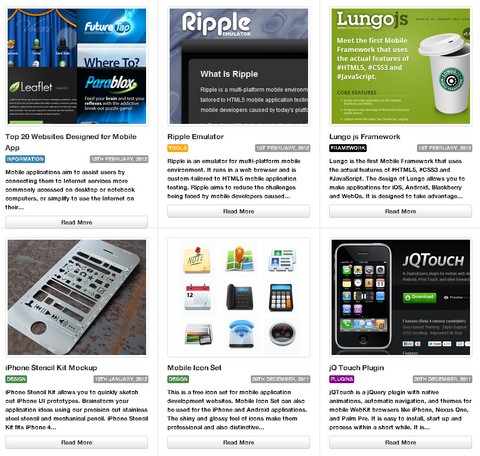
Mobile Tuxedo gives you mobile application development resources in one place. You can check out the frameworks, plugins, tools and design resources when developing your iOS or Android applications.
One of the best things about Mobile Tuxedo is that they offer Mobile Application User Interface Patterns, so that you can get inspirations from UI Patterns like navigation, comments, logins, splashscreen, settings and etc. The design of the site is very clean and easy to use.

Source: http://www.mobiletuxedo.com/
Page Scroller is a powerful JavaScript based smooth scrolling navigation system that utilizes the robust jQuery library. Created entirely with ease of use in mind, the plugin will work on any website. You can choose the positions of the navigation menu, and you can also change the scrolling speed easily. This smooth scroll plugin requires jQuery v1.3+.

Requirements: jQuery Framework
Demo: http://pagescroller.com/
License: BSD License
Zoomooz.js is an easy-to-use jQuery plugin for making any web page element zoom. You can easily add the zoom effect by adding the class “zoomTarget” on any HTML elements. The zoom can be reset by clicking the body. It has been tested on Internet Explorer 9, Safari 3+, Firefox 3.6+, Opera and Chrome.
However, it does not work with older version of IE. And it requires a separate css file. Transforming elements with text content in Opera is buggy as well.

Requirements: jQuery Framework
Demo: http://janne.aukia.com/zoomooz/
License: MIT, GPL License
Curtain.js allows you to create a web page with multiple fixed panels that unroll with an amusing effect. Exactly like a curtain rises.
To navigate, you can use your keyboard instead the scrollbar or your mousewheel to navigate into the document. But that’s not all, there is more features! For example, you can easily add a fixed element or multiple “steps” element into a pannel.

Requirements: JavaScript Enabled
Demo: http://curtain.victorcoulon.fr/
License: MIT License
Tinycon allows the addition of alert bubbles and changing the favicon image. Tinycon gracefully falls back to a number in title approach for browers that don’t support canvas or dynamic favicons.
Alerts in the favicon allow users to pin a tab and easily see if their attention is needed. You can look up and check out the favicon on the example page to see the library in action on chrome and firefox.

Requirements: Canvas Supported Browsers
Demo: http://tommoor.github.com/tinycon/
License: MIT License
Turn.js is a plugin for jQuery that adds a beautiful transition similar to real pages in a book or magazine with HTML5. It works in all modern browsers including touch devices. And it is easy to manipulate, and lightweight with only 15k. Turn.js is released under MIT License.

Requirements: HTML5 Supported Browsers
Demo: http://www.turnjs.com/
License: MIT License