Cookie Control is a universal solution for cookie law compliance. With an elegant user-interface that doesn’t hurt the look and feel of your site, Cookie Control is a mechanism for obtaining a user’s explicit consent for the use of cookies on their computer. It takes just minutes to configure and add Cookie Control to your website.
Cookie Control is presenting users with clear information on whether cookies are present, linking to your privacy policy (where you should have specific information about what cookies are in use), and advising users on how to adjust browser settings and what cookies mean for them.

Requirements: –
Demo: http://civicuk.com/cookie-law/
License: License Free
Javascript lacks complete string manipulation operations. Underscore.string attempts to fill that gap. Underscore.string is JavaScript library for comfortable manipulation with strings, extension for Underscore.js inspired by Prototype.js, Right.js, Underscore and beautiful Ruby language.
Underscore.string provides you several useful functions: capitalize, clean, includes, count, escapeHTML, unescapeHTML, insert, splice, startsWith, endsWith, titleize, trim, truncate and so on. It is released under MIT License.

Requirements: JavaScript Framework
Demo: http://epeli.github.com/underscore.string/
License: MIT License
Fixie.js is an open source tool that automatically adds filler content to HTML documents. When designing and developing websites, it’s often useful to add lorem ipsum text to see what your page will look like without worrying about your final content. Unfortunately, adding lots of filler content involves lots of copy-pasting and manual editing, and also makes your HTML unwieldy.
Fixie.js makes filler content succinct, making it faster and easier to test out your designs. By interpreting your semantic HTML5 tags, Fixie will automagically add the right type of content in the right places. Headings, paragraphs, links, images, sections.

Requirements: JavaScript Framework
Demo: http://fixiejs.com/
License: License Free
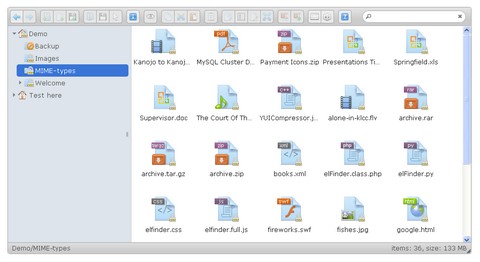
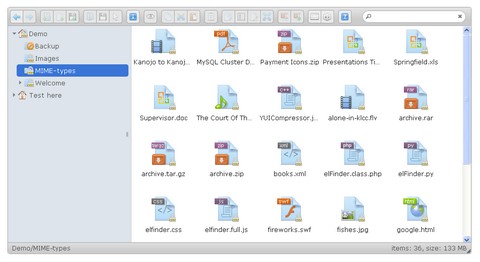
elFinder is an open-source file manager for web, written in JavaScript using jQuery UI. Creation is inspired by simplicity and convenience of Finder program used in Mac OS X operating system. It supports all operations with files and folders on a remote server (copy, move, upload, create folder/file, rename). Background file upload with Drag & Drop HTML5 support.
You can edit edit text files and images easily. Flexible configuration of access rights, upload file types, user interface and other. It also supports archives create/extract (zip, rar, 7z, tar, gzip, bzip2). elFinder was tested in Firefox 10, Internet Explorer 8+, Safari 5, Opera 11 and Chrome 15+.

Requirements: PHP 5.2+, jQuery UI
Demo: http://elfinder.org/
License: BSD License
Hakim has created a set of CSS3 Scrolling Effects. It was not intended for any practical use but the visuals are surprisingly impactful. This works by applying a future/past class to list items outside of the viewport as you scroll. Based on this class a variety of transforms are transitioned to via CSS.

Requirements: –
Demo: http://lab.hakim.se/scroll-effects/
License: License Free
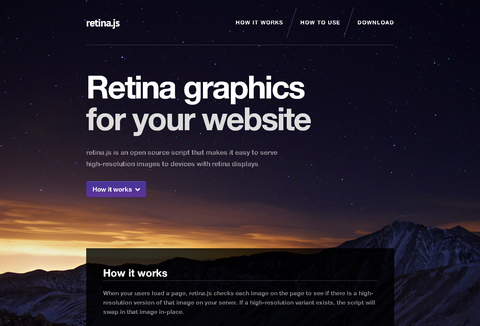
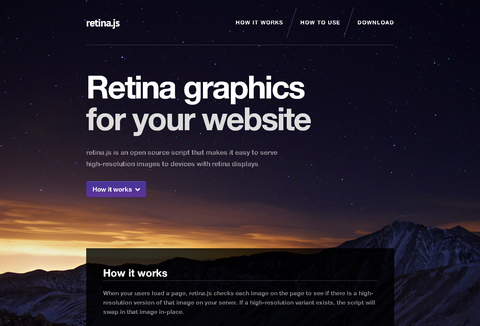
Retina.js is an open source script that makes it easy to serve high-resolution images to devices with retina displays.
When your users load a page, retina.js checks each image on the page to see if there is a high-resolution version of that image on your server. If a high-resolution variant exists, the script will swap in that image in-place.
The script assumes you use Apple’s prescribed high-resolution modifier (@2x) to denote high-resolution image variants on your server.

Requirements: JavaScript Framework
Demo: http://retinajs.com/
License: License Free
Paperfold CSS takes a dom element, slices it into parts and arranges them like a folded paper in 3d space. It was a proposal for a visual folding-effect for hidden comments. It works best on Chrome and Safari. In Firefox there are still gaps in the folds (probably because of rounding). It is built using JavaScript, HTML5, CSS3, and released under Creative Commons License.

Requirements: –
Demo: https://developer.mozilla.org/en-US/demos/detail/paperfold-css…
License: Creative Commons License
Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web. They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Style Tiles are similar to the paint chips and fabric swatches an interior designer gets approval on before designing a room.
An interior designer doesn’t design three different rooms for a client at the first kick-off meeting, so why do Web designers design three different webpage mockups? Style tiles are for when a moodboard is too vague and a comp is too literal. Style tiles establish a direct connection with actual interface elements without defining layout.

Requirements: –
Demo: http://styletil.es/
License: Creative Commons License
PanoJS3 is an interactive JavaScript widget for panning and zooming a panoramic image stitched together dynamically from smaller tiles. This widget can be used for viewing images that are much larger than the available space in the browser viewport. Examples include panoramas, maps or high resolution document scans.
PanoJS3 supports native navigation on most popular platforms: PCs, Macs, Mobile devices with touch interfaces, Phones and tablets. It has been tested on Chrome 3+, Safari 3+, FireFox 2+, Internet Explorer 8+, Opera 9+.

Requirements: JavaScript Enabled
Demo: http://www.dimin.net/software/panojs/
License: License Free
Hammer.js is a javascript library (that depends on jQuery) that can be used to control gestures on touch devices. It supports the following gestures: Tap, Double Tap, Hold, Drag, and Transform. It is lightweight with only 2kb.
Hammer.js has been tested on iPad1 with iOS5, iPhone4 with iOS5, Samsung Galaxy S with Android 2.3.3 and Google Chrome 17. On a desktop browser the mouse can be used to simulate touch events with one finger.

Requirements: jQuery Framework
Demo: http://eightmedia.github.com/hammer.js/
License: License Free