Mozilla Thimble makes it ridiculously simple to make stuff on the web. Thimble lets you make your own real, fully functional web pages in minutes. Then host and share them with a single click. Sharpen your web skills along the way. Easy, huh?
Thimble makes it easy to work with HTML and CSS, the building blocks of the web, even if you’ve never done it before. Just type on the left, then see what the finished page will look like on the right. Thimble also helps check your work as you go, providing a simple “spell check†for code to help you spot and squash errors instantly.

Requirements: –
Demo: https://thimble.webmaker.org/
License: License Free
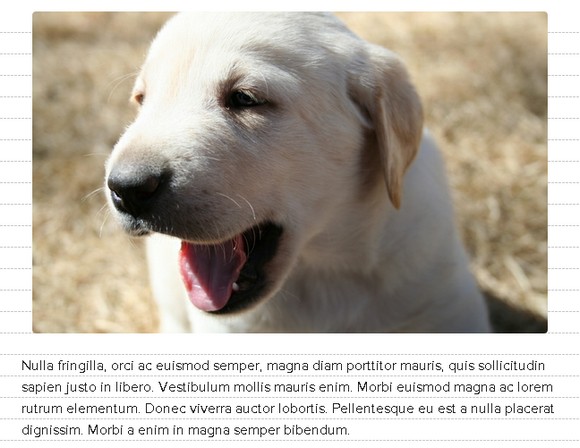
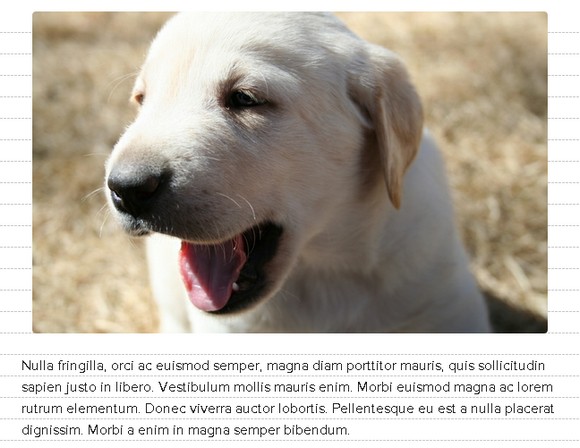
Implementing a vertical baseline can be pretty easy. But maintaining one can be difficult, particularly with the addition of images in articles and webpages. That’s where Baseline.js steps in.
Baseline.js is a jQuery plugin that helps you to maintain vertical rhythm set by a typographic baseline, even when adding inline images with awkward sizes. Using Baseline.js couldn’t be easier. Simply include jQuery along with the plugin. It also works with responsive design.

Requirements: jQuery Framework
Demo: http://daneden.me/baseline/
License: WTFPL License
Streak was born out of the frustration of constantly having to switch between our inbox and separate systems. Streak lets you keep track of all your deals right from your inbox. You can use Streak for Sales, Bug Tracking, Customer Support, Hiring and etc…
You can also schedule emails to send later. You can see a holistic view of your customers or deals. There is a spreadsheet view right inside Gmail to let you edit your deals fast and create easy reports. Streak never alters any data in your Gmail. No extra labels, and no moving around your messages. Streak adds a layer of organization on top of your email and stores this separately and securely in their own cloud.

Requirements: –
Demo: http://www.streak.com/
License: License Free
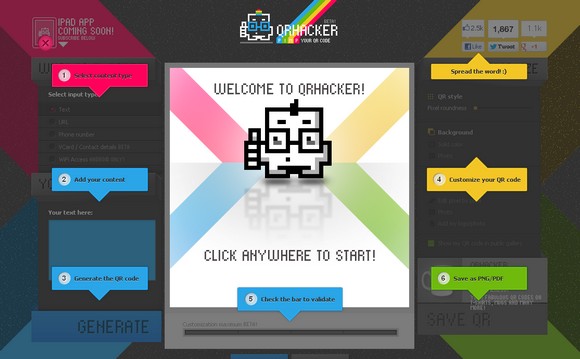
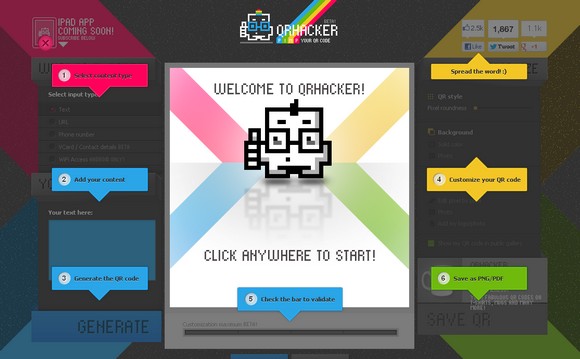
The QR code is designed for mobile Web revolution. The idea is so nice; a link between the Web and the real world through the powerful computers in our hands.
There are numerous online tools let you create QR codes. Most of these tools offer the same basic format, with the same basic QR code creation tools. But if you are looking for a QR generation tool that lets you create more colorful and more unqiue looking codes, then QR Hacker is the site for you.
QR Hacker is a web service that lets you create colorful QR codes to encode text, URLs, phone numbers, and Vcards. You can select your color customizations. You can select how round the code’s pixels appear. You can also select colors and images for the background and foreground of the code. Once you have completed editing your QR code you can download it as a PNG image or a PDF document.

Requirements: –
Demo: http://www.qrhacker.com/
License: License Free
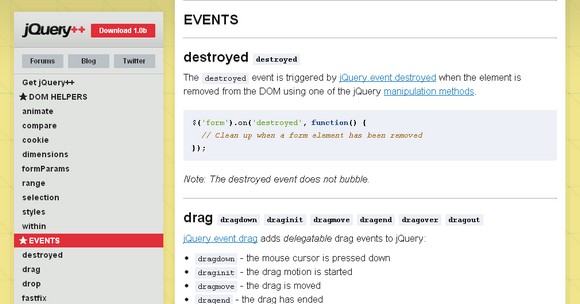
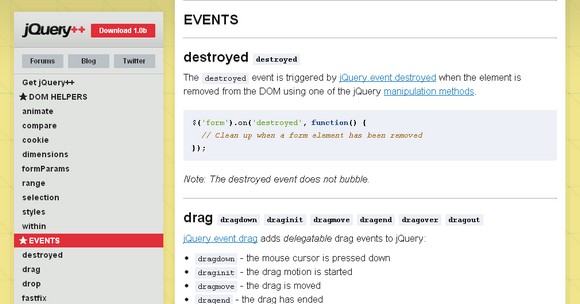
jQuery++ is an MIT licensed collection of extremely useful DOM helpers and special events for jQuery 1.7 and later. It’s not a UI project like jQuery UI or jQuery Tools. Instead, jQuery++ is all about providing low-level utilities for things that jQuery doesn’t support.
jQuery++ does things the jQuery way, which makes it really easy to learn if you are already familiar with jQuery. Simply select the files you want and click “Downloadâ€. This will create and download a jquerypp.custom.js with all the files you selected and their dependencies.

Requirements: jQuery Framework
Demo: http://jquerypp.com
License: MIT License
Gridpak is the starting point for your responsive projects, improving your workflow and saving time. Create your responsive grid system once using the simple interface and let Gridpak do the heavy lifting by generating PNGs, CSS and JavaScript.
The CSS that Gridpak generates is compatible with IE 8+, however it makes use of some more experimental CSS properties such as the media query, box-sizing and background-clip properties so we suggest using it in conjunction with a library such as Modernizr to ensure backwards compatibility.

Requirements: –
Demo: http://gridpak.com/
License: License Free
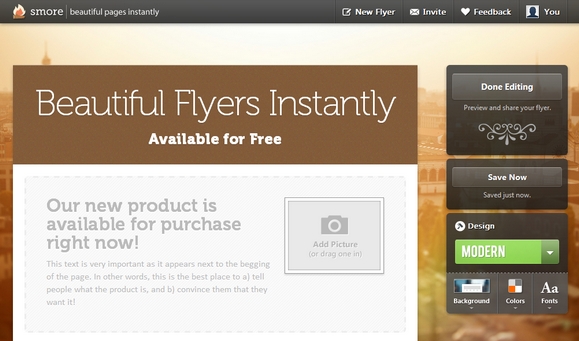
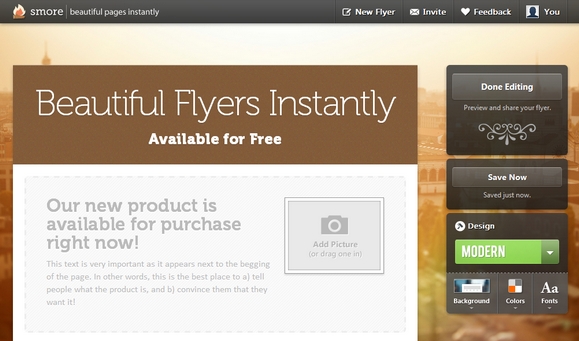
Smore makes it easy for anyone to create beautiful, effective online flyers, which are highly designed single-page websites with a clear purpose, like marketing an app, promoting an event or selling a product.
Their drag-and-drop editor is fun to use. Every page comes with easy-to-use promotion tools like dead-simple email marketing and ad buying on Google and Facebook. It also provides built-in analytics create clickable infographics to help you understand your page’s performance at a glance.

Requirements: –
Demo: http://www.smore.com/
License: License Free
Opera Mobile Emulator renders pages as close as you can get to how it would look on a real phone. Developing for mobile phones and tablets becomes a breeze. The emulator is super simple to install and lets you do serious mobile development from your desktop.
You can use the launcher to spawn multiple Opera Mobile instances with a defined resolution, pixel density, input mode and more, and save your settings as profiles for future testing. You can also connect the Opera Mobile Emulator to Opera Dragonfly and do your mobile CSS, JS and performance debugging, using a powerful developer toolkit.

Requirements: –
Demo: http://www.opera.com/developer/tools/mobile/
License: License Free
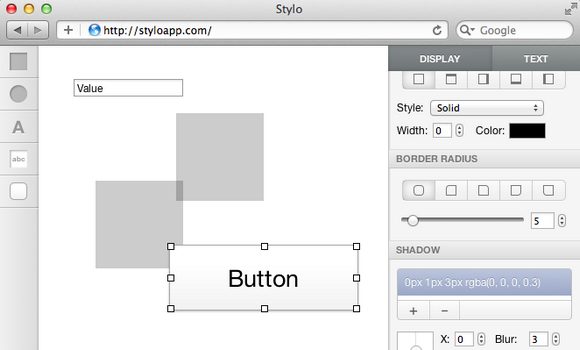
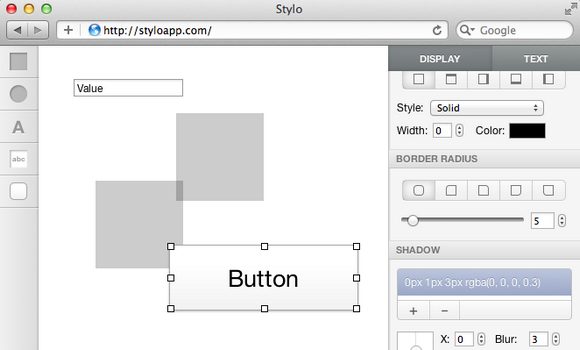
Alex MacCaw is a Twitter engineer, O’Reilly author and open source developer. He has just released Stylo, which is an open source web app designer tool written in CoffeeScript and Spine. It allows you to manipulate various HTML elements, add styles and edit text.
You can draw shapes, apply shadows, background gradients and add a variety of other styles. Double click on an element to add text, and use keyboard shortcuts, such as command z to undo. In the latest versions of Chrome, you can even copy elements and paste their CSS into a text editor.

Requirements: –
Demo: http://blog.alexmaccaw.com/stylo
License: License Free
Mocha is a feature-rich JavaScript test framework running on node and the browser, making asynchronous testing simple and fun. Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases.
When testing synchronous code, omit the callback and Mocha will automatically continue on to the next test. Testing asynchronous code with Mocha could not be simpler. Simply invoke the callback when your test is complete.

Requirements: Node.js
Demo: http://visionmedia.github.com/mocha/
License: MIT License