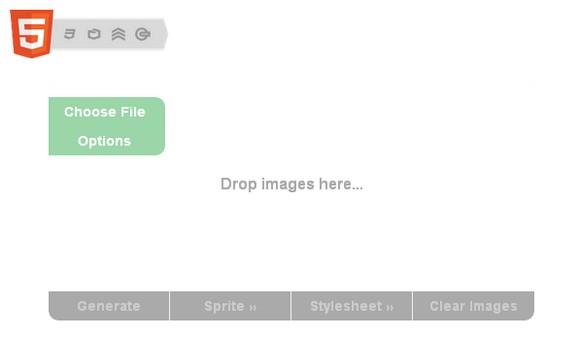
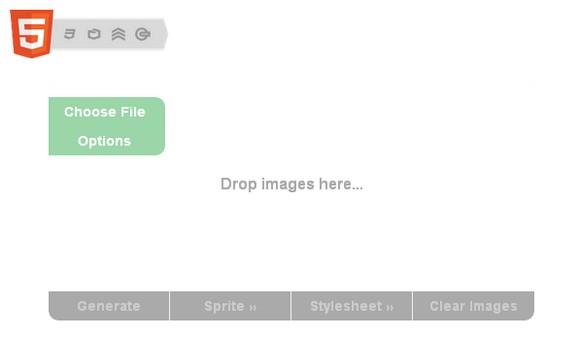
Stitches is an HTML5 sprite sheet generator. Simple drag and drop image files into the space below and click “Generate” to create a sprite sheet and stylesheet.
Stitches uses a couple of HTML5 APIs, and it is only currently compatible with the latest versions of Chrome and Firefox. However, it does not work on IE9. It required jQuery 1.7.1+, Modernizr, Dropfile, Flashcanvas for older browser support. It is licensed under MIT License.

Requirements: jQuery Framework
Demo: http://draeton.github.com/stitches/
License: MIT License
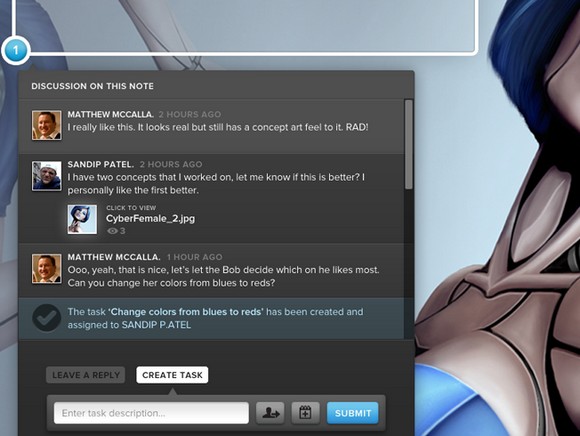
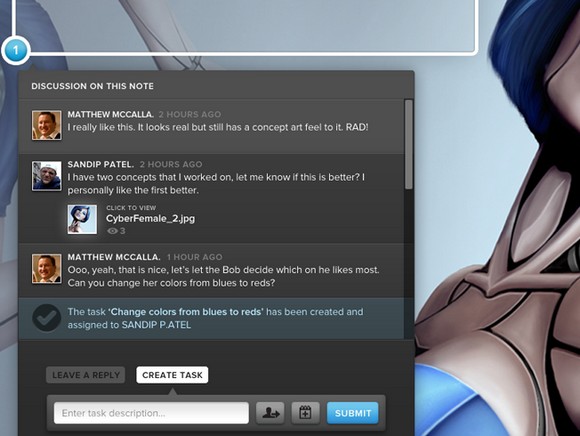
Cage is a an online collaboration tool that makes it shockingly simple for designers and teams to share, organize, manage, and approve creative work. Using Cage, you can add simple, straightforward notes & conversations directly on the work, and then show your clients past revisions so they can see the progress you have made.
Cage provides your clients and team the ability to approve work faster. It is useful for any type of designer, artist or creative team without a lot of clutter. Leaving out vital features for the sake of simplicity leads to workarounds, and that doesn’t work for anyone. It makes it easy for creatives to present, manage and secure approvals on their work
I really like the user-interface of Cage. It looks really clean, nice and professional. Cage is 100% free while in beta. You can give it a go and see if it fits your needs.

Requirements: –
Demo: http://cageapp.com/
License: License Free
For front-end developers who crave maintainable assets, Jam is a package manager for JavaScript. Unlike other repositories, they put the browser first. Using a stack of script tags isn’t the most maintainable way of managing dependencies, with Jam packages and loaders like RequireJS you get automatic dependency resolution.
You can achieve faster load times with asynchronous loading and the ability to optimize downloads. JavaScript modules and packages provide properly namespaced and more modular code. Every package work in the browser and play nicely with module loaders like RequireJS. They’re not hijacking an existing repository, they’re creating a 100% browser-focused community.

Requirements: JavaScript Framework
Demo: http://jamjs.org/
License: MIT License
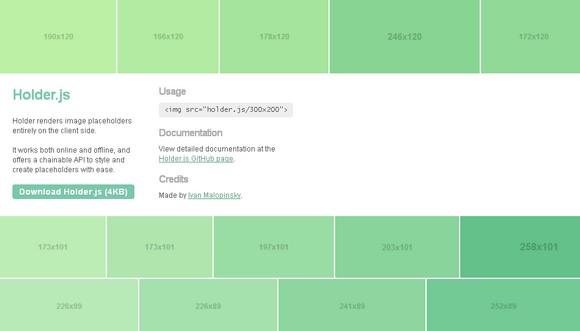
Holder is a client-side image placeholder library that uses <canvas> and the data URI scheme to render placeholders entirely in browser. It works both online and offline, and offers a chainable API to style and create placeholders with ease.
Holder also includes support for themes, to help placeholders blend in with your layout. Themes have 3 properties: foreground, background, and size. The size property specifies the minimum font size for the theme. It has been tested on Chrome 1+, Firefox 3+, Safari 4+, Internet Explorer 9+, with fallback for IE6-8 and Android 1+.

Requirements: –
Demo: http://imsky.github.com/holder/
License: Apache License
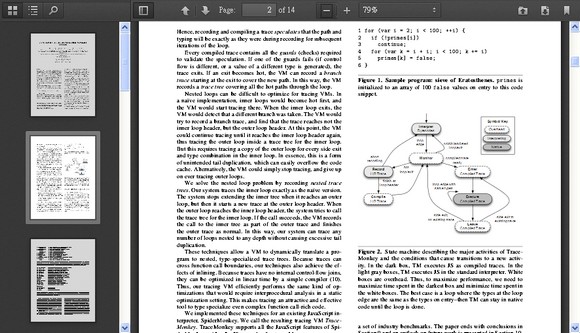
PDF.js is an HTML5 technology experiment that explores building a faithful and efficient Portable Document Format (PDF) renderer without native code assistance.
pdf.js is community-driven and supported by Mozilla Labs. The goal is to create a general-purpose, web standards-based platform for parsing and rendering PDFs, and eventually release a PDF reader extension powered by pdf.js. Integration with Firefox is a possibility if the experiment proves successful.

Requirements: JavaScript Framework, HTML5
Demo: http://mozilla.github.com/pdf.js/web/viewer.html
License: License Free
Mousetrap is a simple library for handling keyboard shortcuts in Javascript. It is around 1.6kb minified and gzipped and 3kb minified, has no external dependencies. The bind method is the main call you will be making. This will bind a specified keyboard command to a callback method.
There is a third argument you can use to specify the type of event to listen for. It can be keypress, keydown or keyup. Any keys separated by a space will be considered a sequence. If you type each key in order the final one in the sequence will trigger the callback. Mousetrap has been tested and should work in Internet Explorer 6+, Safari, Firefox, Chrome.

Requirements: JavaScript Framework
Demo: http://craig.is/killing/mice
License: Apache 2.0 License
Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts, prototypes depending on how you like to call them. They’ve tried to make things simple and fairly intuitive so you can unleash your creativity without any obstacles. Moqups is built on open standards, striving to provide the best experience within the browser, without compromise.
There are 60+ handcrafted, crisp-looking SVG stencils (and more down the pipeline). You can export to PDF and PNG. It supports Auto-save. You can easily Undo, Redo, Cut, Copy and Paste. You can use Desktop-like keyboard shortcuts. It supports snap to objects/grid when manipulating objects as well. And it’s free.

Requirements: HTML5 Supported Browsers
Demo: https://moqups.com/
License: License Free
Typecast is a new browser based app for accurate and standards-based typography on the web. It’s a brand-new tool for designers and art directors that clearly renders your type designs, creates good CSS, and provides you with smooth controls over every detail.
You can try and combine over 23,000 web fonts, and compare looks side-by-side. Expand type pairs into fully scaled, kerned, colourised and web-ready stacks of real content using simple visual controls. Make project-wide changes in mere seconds thanks to CSS Styles. No screenshotting. No recaptures. Just iteration at the speed of inspiration.
Unfortunately, Typecast is now in BETA stage. The good news is they are sending out 500 invitations for free every week.

Requirements: –
Demo: http://beta.typecastapp.com/experiment-with-type
License: License Free
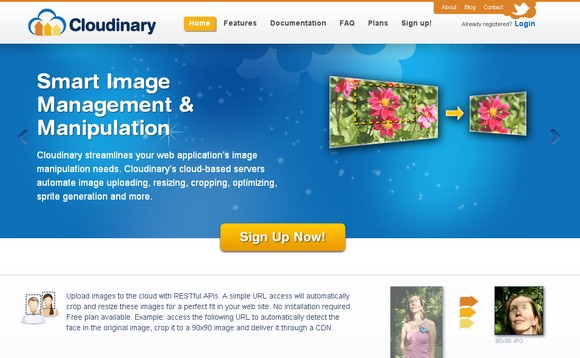
Cloudinary streamlines your web application’s image manipulation needs. Cloudinary’s cloud-based servers automate image uploading, resizing, cropping, optimizing, sprite generation and more.
You can simply upload images to the cloud with RESTful APIs. A simple URL access will automatically crop and resize these images for a perfect fit in your web site. No installation required. Here is an example of one simple URL generated this image with rounded corners, sepia effect, watermark layer on the bottom-left corner and rotated the image by 10 degrees clock-wise.
Cloudinary offers comprehensive APIs and administration capabilities and is easy to integrate with any web application. Cloudinary provides URL and HTTP based APIs that can be easily integrated with any Web development framework, e.g. Ruby on Rails, PHP, jQuery, Node.js and etc…

All images are seamlessly delivered through a fast CDN with advanced caching. Using Cloudinary for managing and delivering your resources significantly improves the performance of your website.
Best of all, they offer a generous free plan with immediate setup for you to try it out. It allows up to 500 MB storage, 1,000 MB monthly bandwidth and over 50,000 images. What are you waiting for? Let’s give it a try now.
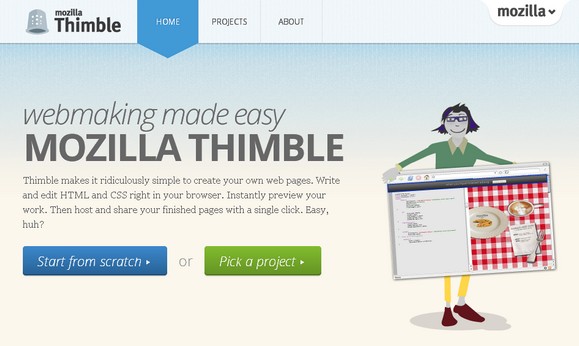
Mozilla Thimble makes it ridiculously simple to make stuff on the web. Thimble lets you make your own real, fully functional web pages in minutes. Then host and share them with a single click. Sharpen your web skills along the way. Easy, huh?
Thimble makes it easy to work with HTML and CSS, the building blocks of the web, even if you’ve never done it before. Just type on the left, then see what the finished page will look like on the right. Thimble also helps check your work as you go, providing a simple “spell check†for code to help you spot and squash errors instantly.

Requirements: –
Demo: https://thimble.webmaker.org/
License: License Free